safari浏览器fixed后,被软键盘遮盖的问题—【未解决】
safari浏览器fixed后,被软键盘遮盖的问题,已经有好多人问相关的问题,应该是问的角度不一样,还的再次提出咯。
问题描述
测试环境:ios 10.2/10.3
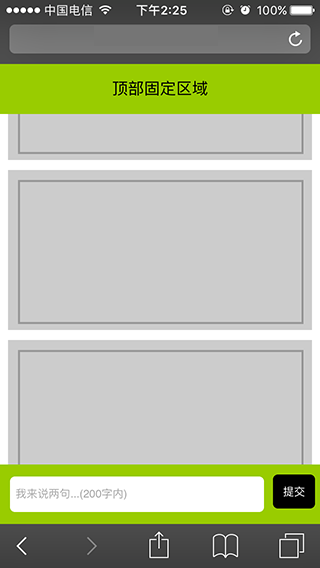
简单来说就是在html5页面中底部有个fixed的区域,如图
在点击输入框的时候,软键盘弹出,遮盖了fixed区域(这里页面整体上移了),如图
但是当你点击“完成”让软键盘收起,再次点击输入框的时候,what?一切正常了~!如图(就是要这样子的嘛,之后收起弹出软键盘都正常了,不会遮盖fixed底部区域了!)
但是,但是,还没完,在输入框里随便输入点内容,点击“提交”,关闭软键盘,之后再次点击输入框,问题依旧~,软键盘再次遮挡fixed区域。
关闭软件票,再次点击输入框,就不会遮挡fixed区域了。
如上循环,问题无法解决。
测试代码如下
代码很简单,但还是贴一下,方便测试,只需要复制粘贴到本机即可测试上述现象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>fixed测试页面</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<style>
.head {
top: 0;
height: 50px;
line-height: 50px;
text-align: center;
position: fixed;
left: 0;
width: 100%;
z-index: 10;
background-color: #99CC00;
}
.foot {
bottom: 0;
padding: 10px;
position: fixed;
left: 0;
width: 100%;
background-color: #99CC00;
}
.main {
width: 100%;
height: 100%;
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
}
.list {
padding: 0;
}
.list li {
list-style: none;
background: #ccc;
height: 140px;
margin-bottom: 10px;
width: 100%;
padding:10px;
}
.list a {
border:2px solid #999;
display: block;
width:88%;
position: absolute;
height:140px;
}
.input {
width: 76%;
line-height: 30px;
border: none;
float: left;
border-radius:5px;
}
.btn {
float:right;
margin-right:15px;
border-radius:5px;
height:34px;
line-height: 32px;
padding: 0 10px;
border: none;
background: #000;
color: #fff;
}
</style>
</head>
<body>
<header class="head">顶部固定区域</header>
<main class="main">
<div class="content">
<ul class="list">
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
</main>
<footer class="foot" id="footer-fixed">
<button type="button" id="btn-submit" class="btn" name="button">提交</button>
<input type="text" id="input-txt" class="input" name="" value="" placeholder="我来说两句...(200字内)">
</footer>
</body>
</html>
尝试过的解决方案
搜索后有很多解决方法,但发现他们都没解决上述问题,
暂时的想法,绕过fixed,用户点击输入框后,隐藏此区域,在顶部出现更大的输入区域以让用户输入内容。
好,至此,问题描述完毕,期待有牛人更好解决方案
safari浏览器fixed后,被软键盘遮盖的问题—【未解决】的更多相关文章
- 解决java web中safari浏览器下载后文件中文乱码问题
解决java web中safari浏览器下载后文件中文乱码问题 String fileName = "测试文件.doc"; String userAgent = request.g ...
- 微信内置浏览器浏览H5页面弹出的键盘遮盖文本框的解决办法(转)
最近在做微信公众号的内嵌页面,发现点击输入框时键盘盖住文本框,找到一段代码解决了这个问题. iOS和android手机都已亲测,需要的可以直接拷贝到代码中使用. js代码如下: $(function ...
- Android EditText被软键盘遮盖处理
这两天android app新增了透明栏效果,结果发现键盘弹起后会遮盖屏幕底部的EditText,没有像想象中的调整窗口大小,并滚动ScrollView,将EditText显示在键盘上方.之前也遇到过 ...
- 【Swift】- UITextField完成输入后关闭软键盘的几种方法
总结了以下几种方式,欢迎补充 1,为空白区域绑定Touch Up Inside事件 2,重写touchesEnded方法 3,为TextField绑定Did End On Exit事件 1,点击 ...
- uni-app 在input获取焦点(弹出软键盘后收起软键盘),页面不下滑,留下下方空白
加入收起软键盘时让页面回正 uni.pageScrollTo({ scrollTop: 0, duration: 0 });
- Android软键盘隐藏,遮挡EidtText解决办法
一.自动弹出软键盘 Timer timer=new Timer(); timer.schedule(new TimerTask() { public void run() { InputMethodM ...
- safari 浏览器版本升级后提示“此网页出现问题,已重新载入网页” 解决办法
safari回退条件 版本回退的前提是关闭电脑的SIP机制,命令行 csrutil status 检测状态.Mac os 10.14以下版本回退Safari后插件还是可以用的,升了新系统退了也没法用了 ...
- 下载文档时Safari浏览器下载后出现".html"问题
下载代码是需要设置 Response.ContentType = "application/octet-stream", 不要设为application/x-msdownload, ...
- Android editttext只能输入不能删除(选中后被软键盘遮住)
感谢https://www.dutycode.com/post-20.html: 解决方法:在布局外外嵌一层scrollview.
随机推荐
- 使用windows自带linux子系统开发esp32
步骤: 1.打开windows商店,搜索ubuntu,安装18.04版本. 2.控制面板 /程序和功能 /打开或关闭windows功能 3.关机重启 4.打开刚安装得ubuntu,设置用户名和密码. ...
- C#-使用Newtonsoft.Json实现json字符串与object对象互转
json字符串转object对象: IF004Response processResponse = JsonConvert.DeserializeObject<IF004Response> ...
- 【SQL】数据库运维实习工作经验
1.导入表格的时候回出现类型不对应的问题,T-SQL代码如下: USE zzzj2017 ALTER TABLE CJ ALTER COLUMN 付款时间 datetime 2.删除 USE s ...
- tp 防止xss攻击
跨站脚本攻击(Cross Site Scripting),攻击者往Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,从而达到恶意攻击用户的目的. ...
- php 23种设计模型 - 装饰模式
装饰器模式(Decorator) 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其结构.这种类型的设计模式属于结构型模式,它是作为现有的类的一个包装. ...
- python程序的三种执行结构
一.分支结构:根据条件判断的真假去执行不同分支对应的子代码 1.1 if判定 完整语法如下: if 条件1: #条件可以是任意表达式,如果条件1为True,则依次执行代码. 代码1 代码2 ... e ...
- 【译】.NET 6 网络改进
原文 | Máňa Píchová 翻译 | 郑子铭 对于 .NET 的每个新版本,我们都希望发布一篇博客文章,重点介绍网络的一些变化和改进.在这篇文章中,我很高兴谈论 .NET 6 中的变化. 这篇 ...
- AT2300题解
两种做法都说一说吧... 题意很明确. 1.数论分块 对于一个 \(d\) 和给定的 \((l,r)\),\((l,r)\) 对其造成贡献的条件很明显是 \(\lfloor \frac {l-1} d ...
- VTK读取数据
#include <vtkSmartPointer.h> #include <vtkSimplePointsReader.h> #include <vtkPolyData ...
- SQL基础语法_周志城
一:建库建表语法,字段数据类型 1:建库建表语法 create (创建,关键字) database (数据库,关键字) IF NOT EXISTS 作用:如果需要创建的库已存在,将不会创建 DEF ...