在vue项目中配置webpack
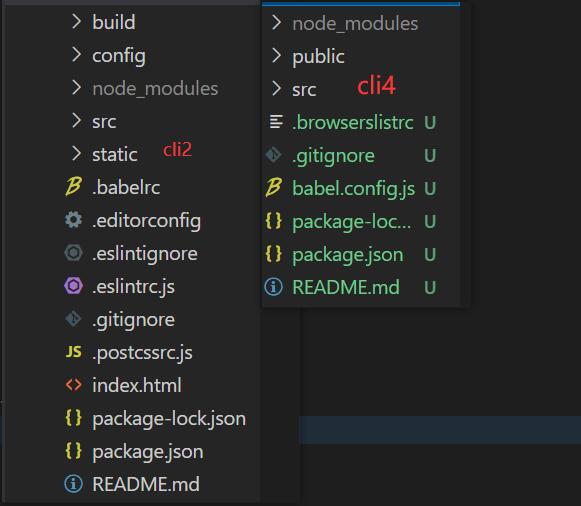
首先我们来看一下使用Vue-cli2与Vue-cli2之后的版本(这里以Vue-cli4版本为例)创建项目目录结构的不同:

Vue-cli2(左图)与Vue-cli4(右图)创建项目的目录
从上图可以看出Vue-cli2中有static文件夹,Vue-cli4是移除了static文件夹,但新增了public文件夹,并将index.html文件移动到了public中,这是其区别之一,另外Vue-cli2创建的项目其配置文件存放在build和config文件夹中,而Vue-cli4创建的项目没有这两个文件夹,那是不是真的没有了配置文件呢?当然不是,你想想如果没有配置文件了,那项目如何能够运行呢,其实只是将配置文件隐藏了而已。
那要如何查看配置文件呢?
配置文件隐藏在node_modules/@vue/cli-service中,打开这个文件夹,你就可以看到webpack.config.js配置文件了,但是并不推荐你在这里面进行webpack的相关配置,通常我们的做法是在项目的根目录下创建一个vue.config.js的配置文件,在这个文件中进行webpack的配置,因为在运行项目时,会先看是否有这个文件,如果有的话会将这个文件与隐藏的配置文件合并。
下面以配置文件夹别名和配置本地服务为例:
1.配置文件夹别名
为什么要给文件夹配置别名呢?有没有这个疑惑?首先当然是为了方便,因为在引用某个文件时需要给出其路径,但如果路径过长,就可能会出错了,而且还不优雅美观。直接贴代码:
- 1 module.exports = {
- 2 configureWebpack: {
- 3 // resolve是配置与路径相关的
- 4 resolve: {
- 5 extensions: ['.js', '.vue', '.json'], // 省略文件后缀名
- 6 // 配置别名
- 7 alias: {
- 8 'assets': '@/assets',
- 9 'common': '@/common',
- 10 'components': '@/components',
- 11 'network': '@/network',
- 12 'views': '@/views',
- 13 }
- 14 }
- 15 }
- 16 }
是不是有点疑惑@是个什么东西呢?@是代表的是src目录的别名,在隐藏的配置文件中有这个配置。
2.配置本地服务
- 1 module.exports = {
- 2 configureWebpack: {
- 3 // 配置本地服务器
- 4 devServer: {
- 5 compress: true, // 启用压缩,代码占用的空间少,在互联网传输快
- 6 port: 8080, // 设置打开的端口
- 7 host: '127.0.0.1', // host
- 8 hot: true, // 热启动
- 9 open: true, // 浏览器自动打开
- 10 // 服务器代理,实现跨域访问接口
- 11 proxy: {
- 12 '/api': {
- 13 target: '要访问目标的地址', //接口地址
- 14 ws: true, //是否开启websockets
- 15 changOrigin: true, //允许跨域
- 16 pathRewrite: {
- 17 '^/api': '' //路径重写
- 18 }
- 19 }
- 20 }
- 21 },
- 22 }
- 23 }
注意:在配置vue.config.js后需要重新编译,才会生效,否则就不会起作用哟。
在vue项目中配置webpack的更多相关文章
- Vue项目中使用webpack配置了别名,引入的时候报错
chainWebpack(config) { config.resolve.alias .set('@', resolve('src')) .set('assets', resolve('src/as ...
- vue 项目中 自定义 webpack 的 配置文件(webpack.config.babel.js)
webpack.config.babel.js,这样命名是想让webpack在编译的时候自动识别es6的语法,现在貌似不需要这样命名了,之前用webpack1.x的时候貌似是需要的 let path ...
- vue项目中配置favicon图标
如上图所示,页面顶部的小图标会让页面显得高大上,一般把这种图标叫做favicon图标.利用vue-cli脚手架搭建的项目,如果不手动配置,页面中是不会显示favicon图标. 不配置是这样子的: fa ...
- vue项目中postcss-pxtorem的使用及webpack中的配置 css中单位px和em,rem的区别
移动手机版要求我们在制作嵌入h5的时候去适配不同的手机.适配有多重模式,有flex.百分比等.字体大小的控制也有px.百分比.rem等单位,webpack中 px转rem. vue项目中postcss ...
- 在webpack搭建的vue项目中如何管理好后台接口地址
在最近做的vue项目中,使用了webpack打包工具,以前在做项目中测试环境和生产环境的接口地址都是一样的,由于现在接口地址不一样,需要在项目打包的时候手动切换不同的地址,有时候忘记切换就要重新打包, ...
- 在vue项目中的axios使用配置记录
默认vue项目中已经安装axios,基于element-ui开发,主要记录配置的相关. axiosConfig.js import Vue from 'vue' import axios from ' ...
- 前端学习笔记系列一:10整体移动vscode代码块、VSCode 使用 stylus,配置格式化设置、在vue项目中引入bootstrap
1.整体移动vscode代码块 凭借操作的经验我们能够轻松地知道将代码整体往右移只需选中代码按Tab键即可.其实往左移也很简单: 选中之后按下 shift+Tab键 即可. 2.VSCode 使用 s ...
- vue 项目中实用的小技巧
# 在Vue 项目中引入Bootstrap 有时在vue项目中会根据需求引入Bootstrap,而Bootstrap又是依赖于jQuery的,在使用npm按照时,可能会出现一系列的错误 1.安装jQu ...
- 如何在VUE项目中添加ESLint
如何在VUE项目中添加ESLint 1. 首先在项目的根目录下 新建 .eslintrc.js文件,其配置规则可以如下:(自己小整理了一份),所有的代码如下: // https://eslint.or ...
随机推荐
- Spring MVC 实验3 springMVC框架基础
实验三:spring mvc框架基础 实验目的: (1)理解spring mvc框架的运行流程 . (2)掌握springmvc框架的配置 实验要求: 请根据课程内容, 修改项目中的任意一用例,将控 ...
- zookeeper可视化WEB工具(zkui)搭建与配置
前提:zookeeper 可视化WEB工具zkui依赖java环境,因此需要安装jdk,同时zkui源码要Maven编译,需要安装apache-maven. JDK下载地址:https://www.o ...
- 程序语言与编程实践4-> 蓝桥杯C/C++备赛记录2 | 第二周学习训练
0323,又是一周星期三,按道理该总结了.这周前几天写题比较多,后面事情多了起来,就没怎么写了.主要方向是洛谷的基本语法熟悉,PTA平台数据结构的一些题目. 0323附上: 题目比较多,所以文章可能有 ...
- sqlmap的常用tamper脚本
sqlmap下的tamper目录存放绕过WAF脚本 使用方法 --tamper 脚本名称,脚本名称 多个tamper脚本之间用空格隔开 apostrophemask.py 用utf8代替引号 equa ...
- 老徐和阿珍的故事:CAP是什么?超级爱放P吗?
人物背景: 老徐,男,本名徐福贵,从事Java相关研发工作多年,职场老油条,摸鱼小能手,虽然岁数不大但长的比较着急,人称老徐.据说之前炒某币败光了所有家产,甚至现在还有欠债. 阿珍,女,本名陈家珍,刚 ...
- Flink不止于计算,存算一体才是未来
"伴随着实时化浪潮的发展和深化,Flink 已逐步演进为实时流处理的领军技术和事实标准.Flink 一方面持续优化其流计算核心能力,不断提高整个行业的流计算处理标准,另一方面沿着流批一体 ...
- 介绍Collection框架的结构?
随意发挥题,天南海北谁便谈,只要让别觉得你知识渊博,理解透彻即可.
- SpringMVC怎么样设定重定向和转发的?
(1)转发:在返回值前面加"forward:",譬如"forward:user.do?name=method4" (2)重定向:在返回值前面加"red ...
- Java有没有goto?
goto 是Java中的保留字,在目前版本的Java中没有使用.(根据James Gosling(Java之父)编写的<The Java Programming Language>一书的附 ...
- 面试问题之计算机网络:TCP滑动窗口
滑动窗口协议是传输层进行流量控制的一种措施,接收方通过通知发送方自己的窗口大小,从而控制发送方的发送速度,从而达到防止发送方发送速度过快而导致自己被淹没的目的,并且滑动窗口分为接收窗口和发送窗口.TC ...
