vue 学习 css第四天
一、css背景属性
可以给页面元素添加背景样式。
背景属性(background)可以设置。
1、背景颜色、
2、背景图片、
3、背景平铺、
4、背景图片位置
5、背景图像固定
1、背景颜色(background-color):
格式: background-color: 颜色值;
1)颜色值默认是:transparent(透明)
2)值的三种写法
2、背景图片(background-image): 多用于logo、装饰性小图片、超大背景图片、精灵图。优点:便于控制位置
格式:background-image: url();
1)默认值是none
2)url中是地址
3)css精灵图注意怎么处理*****后续讲解
3、背景平铺(background-repeat):
格式:background-repeat: no-repeat;
1)情况:平铺(repeat)、不平铺(no-repeat)、沿x轴平铺(repeat-x)、沿y轴平铺(repeat-y).
2)默认是平铺
3)背景图片在背景颜色上层
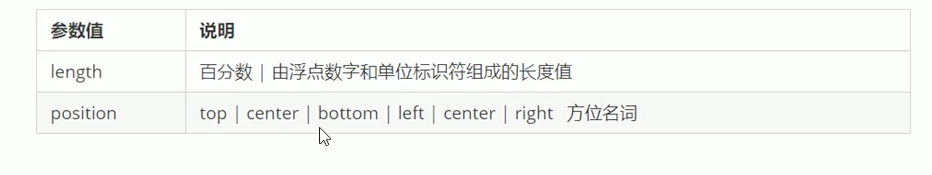
4、背景图片位置(background-position):可以设置图片在背景中的位置
格式: background-position:x y;
1)x坐标和y坐标,可以用 方位名词或精准单位
2)方位名词:只有一个参数的话。第二个参数默认center。
3)精确单位:第一个肯定是x,第二个肯定是y。只有一个同上
4)混合单位:同上。
5、背景图像固定(背景附着)****内容往下走背景图片不动****,可以制作视差滚动效果
格式:background-attachment: scroll (滚动)或者 fixed(固定)
6、提倡background用复合写法简化代码
7、背景颜色半透明。 css3写法
格式:background: rgba(0,0,0,0.3) 前三个是颜色值,第四个是不透明值设置。a是alpha(透明度)
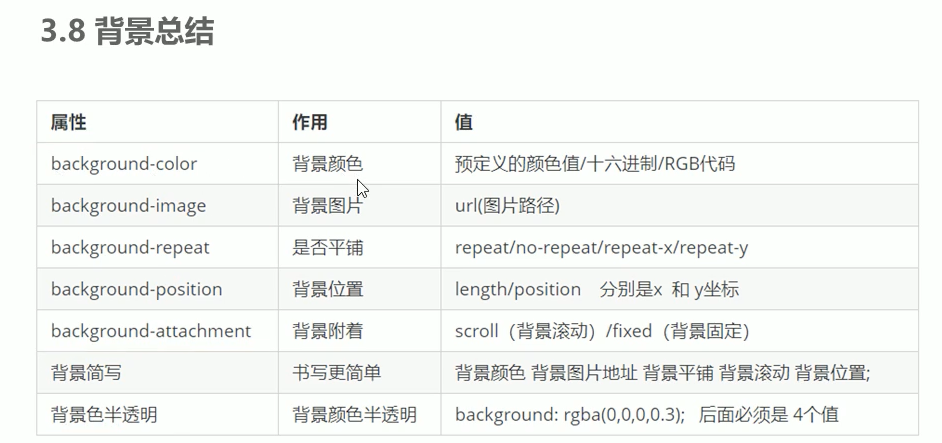
8、背景总结

二、css的三大特性。1、层叠性 2、继承性 3、优先级
1、层叠性。相同选择器设置了相同样式,一个会覆盖另一个样式。层叠性主要解决样式冲突的问题。
层叠性原则:
1)就近原则。哪个样式离结构近,就执行哪个样式。
2)样式不冲突,不会层叠。
2、继承性
浏览器开发工具可以看到 样式属性的继承来源。 Inherited from xxx(对应的父)
1)子元素可以继承父元素的样式(color, text-, font-, line-这些元素开头的可以继承)
2)行高继承。font: 12px(字体大小)/24px(行高) 字体设置;这样行高就可以被继承了
3)font: 12px(字体大小)/1.5(行高=字体大小*1.5);
3、优先级。:当同一个元素指定多个选择器,就会有优先级的产生
1)选择器相同,执行层叠性
2)选择器不同,根据选择器权重执行。(权重顺序)
继承/* < 元素选择器 < 类选择器/伪类选择器 < ID选择器 < 行内样式 style-"" < !important 重要的

3)!important使用。写在样式后面。 * { color: red!import; } > div { color: green}
4)权重叠加: 符合选择器就会有权重叠加,注意权重会叠加不会进位(元素选择器再叠加, 权重也小于类选择器)【注意测试id和 class+id】颜色是哪个。
三、盒子模型
1.1 看透网页布局的本质
页面布局的三大核心: 盒子模型、浮动、定位。
网页布局过程:
1)网页元素基本都是盒子box。
2)利用css设置好盒子样式,然后摆放到相应位置。
3)往盒子里面装内容。
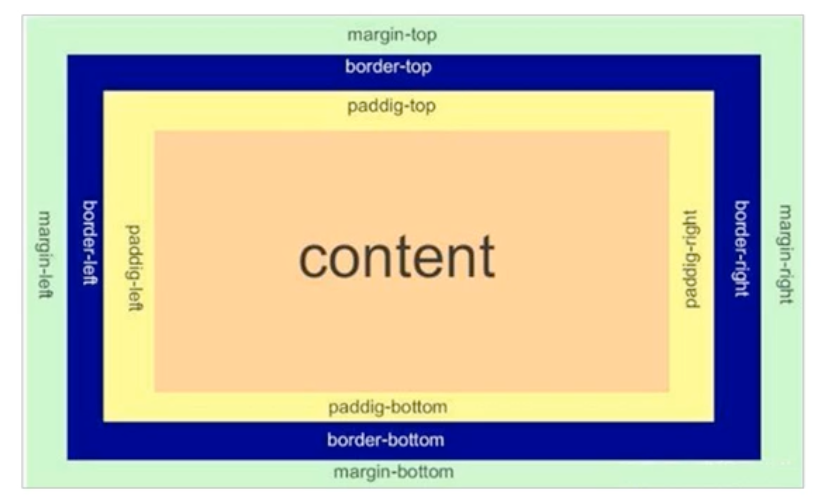
1.2 盒子模型组成
盒子模型: 就是把HTMl页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:边框(border)、外边距(margin)、内边距(padding)、实际内容(content)。
盒子模型的组成:边框(border)、外边距(margin)、内边距(padding)、实际内容(content)

1.3 边框(border)
border: border-width(边框粗细) || border-style(边框格式)|| border-color(边框颜色)

1)border-style 常用的: solid(实线边框|默认值)、dotted(点线)、dashed(虚线)。

2)边框复合写法格式。border: border-width(边框粗细) || border-style(边框格式)|| border-color(边框颜色) 。这里没有固定顺序
1.4 表格的细线边框 border-collapse
border-collapse属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框
**** table, td, th { xxx:xxx, xxx:xxx } 。table 的td和th 多数会写在同一行。
1.5 边框会影响盒子实际大小
边框会额外增加盒子的实际大小,解决办法:
1)测量盒子大小,不测量边框。
2)测量的时候包含边框,就 宽高 减去边框宽度。
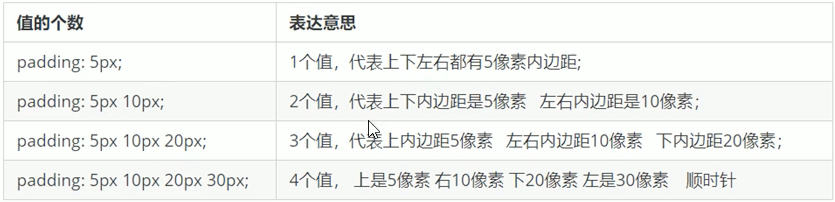
1.6 内边距(padding)
1)padding 属性用于设置内边距,即边框与内容之间的距离。
2)padding 属性简写。1~4个值

3) padding也会影响盒子实际大小
4)padding内边距可以撑开盒子,导航栏字数不一样多,可以用padding。
5)盒子本身没有 width/height属性,设置的padding 不会撑开盒子大小。
操作: <div> <p> xxxxx </p> </div> 。 给div设置宽和高,p标签设置padding,这样大小不会变化,内容会离边框对应像素大小。
1.7 外边距(margin)控制盒子与盒子之间的距离
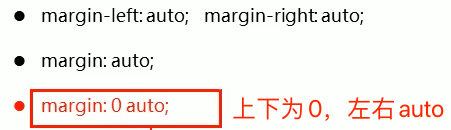
1)外边距可以让块级盒子 水平居中。a、盒子必须指定宽度。b、盒子左右的外边距都设置为auto
2) 常见写法:

3)行内元素或者行内块元素,水平居中给其父元素添加。text-align:center 即可*/ 行内用auto不行, 块元素用auto行
1.8 外边距合并
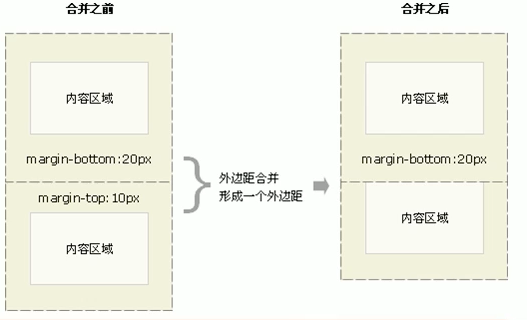
1) 合并出现的两种情况: a、相邻块元素,垂直外边距的合并。 b、嵌套块元素垂直外边距的塌陷
a、上下相邻的两个块元素,上面有margin- bottom,下面有margin-top。那么他们之间垂直间距是 间距两个之中的较大值。
而不是两值之和,这叫做: 相邻块元素垂直外边距的合并。

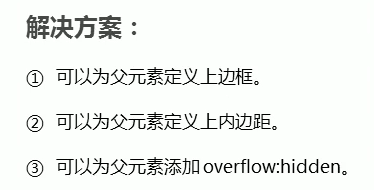
b、两个嵌套关系(父子关系)的块元素,父元素有上外边距、同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
用浮动、固定,绝对定位的盒子,不会有塌陷问题

1.9 清楚内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认值也不一致。
因此我们在布局前,首先要清除网页元素的内外边距。
1)在样式代码最上方写 * { margin: 0; padding: 0; }
2) 行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以设置了。
vue 学习 css第四天的更多相关文章
- vue学习笔记(四)
一.vue-router 1.简介 我们经常使用vue开发单页面应用程序(SPA).在开发SPA过程中,路由是必不可少的部分,vue的官方推荐是vue-router.单页面应用程序看起来好像是一个页面 ...
- Vue学习【第四篇】:Vue 之webpack打包工具的使用
什么是webpack webpack是一个模块打包工具.用vue项目来举例:浏览器它是只认识js,不认识vue的.而我们写的代码后缀大多是.vue的,在每个.vue文件中都可能html.js.css甚 ...
- AntDesign vue学习笔记(四)使用组件切换
同样实现上一篇功能, 改为使用组件切换,实现方法如下 1.修改MainFrm中的<router-view/>如下代码 2.注册局部组件 export default { name: 'Ma ...
- Vue 学习笔记(四)
一.路由简单示例 HTML <script src="https://unpkg.com/vue/dist/vue.js"></script> <sc ...
- vue学习笔记(四)---- 品牌管理案例
一.导入相关包 <script src="../lib/vue2.6.10.min.js"></script> <script src=". ...
- vue学习笔记(四)——Vue实例以及生命周期
1.Vue实例API 1.构造器(实例化) var vm = new Vue({ //选项 |-------DOM(3) | |-------el (提供一个在页面上已存在的 DOM 元素作为 V ...
- vue学习笔记(四)- cmd无法识别vue命令解决方法
解决控制台无法识别vue命令问题 作者:狐狸家的鱼 本文链接:cmd无法识别vue命令解决方法 GitHub:sueRimn 在控制台输入vue会报以下错误: vue : 无法将“vue”项识别为 c ...
- 从零开始的vue学习笔记(四)
组件注册 组件名 Vue.component('my-component-name', { /* ... */ }) 这里的my-component-name就是组件名,组件名的取法可以参考指南 ke ...
- Vue学习日记(四)——Vue状态管理vuex
前言 先说句前话,如果不是接触大型项目,不需要有多个子页面,不使用vuex也是完全可以的. 说实在话,我在阅读vuex文档的时候,也很难以去理解vuex,甚至觉得没有使用它我也可以.但是直到我在项目碰 ...
- Vue学习笔记(四)一起进阶吧
参考链接地址:https://segmentfault.com/a/1190000009188689?from=timeline Vuex框架原理与源码分析: http://tech.meituan. ...
随机推荐
- ArcGIS工具 - 批量删除空图层
为了减少数据的冗余,我们经常需将数据库中的空图层(没有任何记录的要素类或表)删除,删除数据本来是一个很简单的操作,但如果数据量大,则需通过程序来处理.例如,删除成百上千个标准分幅DLG数据库中等高线数 ...
- NET-SynchronizationContext
title: .NET SynchronizationContext date: 2022-12-06 09:38:53 tags: - .NET 前言 最近在看CAP的源码,经常能看到Configu ...
- P5934 [清华集训2012]最小生成树
简要题意 给你一个 \(N\) 个点,\(M\) 条边的 无向连通 带权图.给定一条边 \((u,v,L)\),请问需要在原图中删除多少条边,使得将 \((u,v,L)\) 插入图后,它既可能在最小生 ...
- angular--路由导航三种方法
- 复杂环境下ocr与印章识别技术理解及研发趋势
引言 随着社会经济的发展,印章作为企事业单位.社会团体.政府部门乃至国家的一种具有法律意义的标志和证据,在现代社会生活中发挥着重要作用.随着现代商务活动的不断发展,企业在业务开展的过程中通常会涉及大量 ...
- 【rust】rsut基础:模块的使用一、mod 关键字、mod.rs 文件的含义等
本文内容 这篇文章是实战性质的,也就是说原理部分较少,属于经验总结,rust对于模块的例子太少了.rust特性比较多(悲),本文的内容可能只是一部分,实现方式也不一定是这一种. 关于 rust 模块的 ...
- spring in action day-06 JMS -ActiveMQ Artemi
JMS -ActiveMQ Artemi JMS:它是一个规范,类似于jdbctemplate Spring提供了jmstemplate来发送和接收消息. 搭建JMS环境 1.引入依赖 我们要使用的消 ...
- 线程基础知识 04 synchronized锁的四种状态和升级
转https://www.cnblogs.com/mingyueyy/p/13054296.html 1 轻量级锁和重量级锁简要说明 线程调度本来是由操作系统来管理的.现在,操作系统上跑了一个虚拟机J ...
- Spring 01 统一资源加载策略 Resource和ResourceLoader
转:https://www.cnblogs.com/loveLands/articles/10797772.html 1 Resource统一资源 1.1 简介 处理外部资源是很繁琐的事情,我们可能需 ...
- JAVA虚拟机17---栈帧(局部变量表-操作数栈-动态连接-返回地址)
借鉴:转https://blog.csdn.net/u011069294/article/details/107106755,他的虚拟机专栏:https://blog.csdn.net/u011069 ...
