Nginx部署多个vue前端项目
前言:在前端项目的部署上需要让2个前端项目都部署到一个IP地址和端口下,那么我们这里就要用到Nginx了,接下来我们看看如何在一个Nginx下部署2个前端项目。
例如我的服务器地址是
http://1.116.33.31/
那么 则是访问的pc项目首页,
则是访问的pc项目首页, 则是访问的app项目首页
则是访问的app项目首页
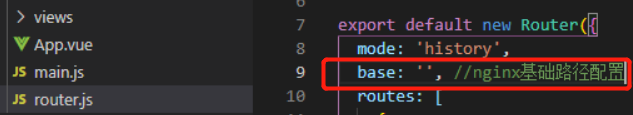
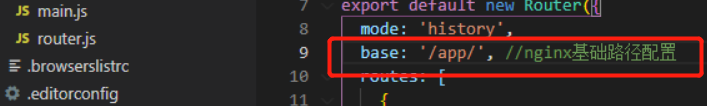
一,首先打包编译两个前端项目(base基础路径)
pc项目base默认不写,也就是 1.116.33.31/

app项目base:'/app/',也就是http://1.116.33.31/app/

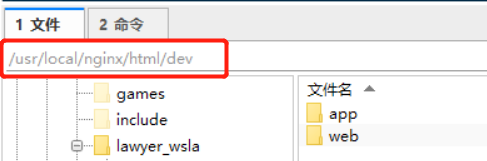
二,把打包生成的静态文件上传到Linux服务器的指定目录
我这里两个文件的路径是,分别将打包文件放进文件夹内

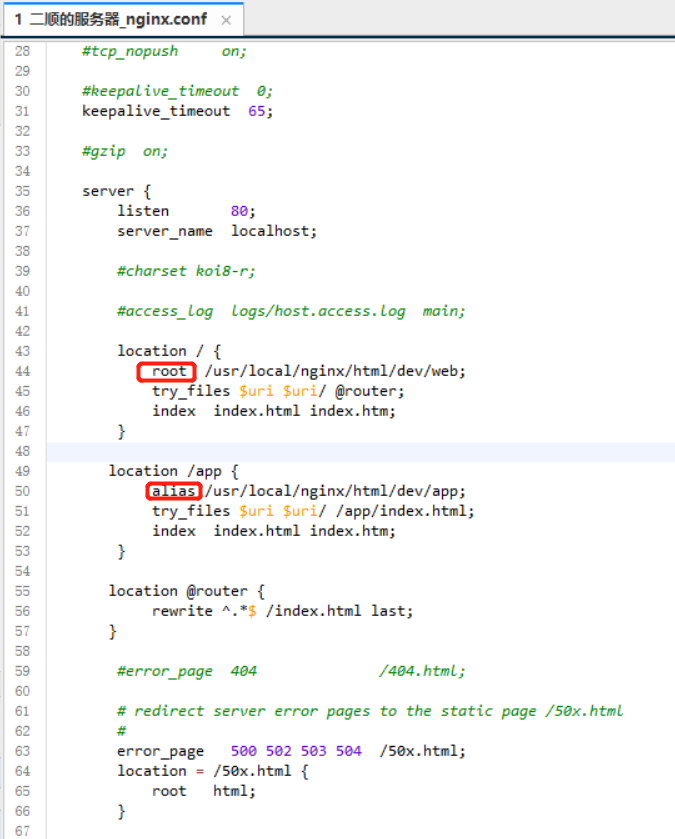
三,配置Nginx.conf文件

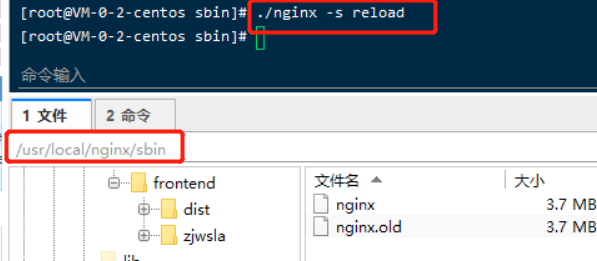
四,重启Nginx服务

Nginx部署多个vue前端项目的更多相关文章
- 基于vue+springboot+docker网站搭建【五】部署vue前端项目
部署vue前端项目 一.下载项目到本地 https://github.com/macrozheng/mall-admin-web 二.npm install 三.修改api配置,改为你接下来要部 ...
- vue前端项目优化策略
vue前端项目有什么优化策略? .生成打包报告.(可以发现一些问题,并进行解决)2.使用第三方库启用CDN加载3.使用Element-ui的话,按需加载组件4.使用路由懒加载 生成打包报告: .生成打 ...
- VUE前端项目配置代理解决跨域问题
VUE前端项目配置代理解决跨域问题 问题如下,经常在本地调试接口出现这种问题 解决方式1:Chrome 的扩展插件 以前使用Chrome 的扩展插件,但是有时候还是会出现莫名其妙的问题. 需要梯子才行 ...
- VUE 前端项目优化方法
前端项目通过webpack打包会生成app.js和vendor.js,如果第三方组件依赖过多,会造成打包后的vendor.js过大,页面首次加载的时候会出现白屏时间过长,影响用户体验.对此,我们需要通 ...
- 让现有vue前端项目快速支持多语言 - 用.net core程序快速替换中文为资源Key,咱不干体力活
前言 最近应公司上层要求,需要将现有项目尽快支持多语言,而中文内容可以找专业人员翻译.那么咱们说干就干,首先我们项目的前端是用vue写的spa程序且组件方面用的element ui,那么自然而然想到用 ...
- vue前端项目初始化的步骤
前端项目初始化的步骤 1. 安装vue脚手架 2.通过vue脚手架创建项目 可以直接 vue create 项目名 也可以 vue ui 3.配置vue路由 4.配置Element-ui 组件 ...
- 在Vue前端项目中,附件展示的自定义组件开发
在Vue前端界面中,自定义组件很重要,也很方便,我们一般是把一些通用的界面模块进行拆分,创建自己的自定义组件,这样操作可以大大降低页面的代码量,以及提高功能模块的开发效率,本篇随笔继续介绍在Vue&a ...
- 【vue】创建一个vue前端项目,编译,发布
npm: Nodejs下的包管理器. webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包. vue-cli: 用户生成Vue工 ...
- nginx下配置vue前端项目
server { listen 80; server_name _; root /opt/h5/index/; location / { index index.html index.htm inde ...
- docker-compose + nginx部署前后端分离的项目
安装docker 安装必要的系统工具 # 更新yum工具 yum update -y # 安装必要的工具 yum install -y yum-utils device-mapper-persiste ...
随机推荐
- python全局变量和局部变量的关系
今天看了一个全局变量,有点懵不知道全局变量是什么.然后就开始查找相关的资料 总结就一句话:你到哪里都是大爷,就是这么吊 有全局变量那么也有局部变量,同时也用一句话概括:外面怂成孙子,家里横成老子 接下 ...
- Manage your references to .Net assemblies Dynamics 365 for Operations VS projects
(Dynamics 365 for Operations was previously known as the New Dynamics AX) Dynamics 365 for Operation ...
- HPA 弹性伸缩
在k8s中,我们使用pod对外提供服务,这个时候,需要以下两种情形需要关注: pod因为不明原因挂掉,导致服务不可用 pod在高负载的情况下,不能支持我们的服务 如果人工监控pods,人工调整副本,那 ...
- 编译GO报错:cgo: C compiler
cgo: C compiler "gcc" not found: exec: "gcc": executable file not found in %PATH ...
- GitHub远程仓库与本地仓库链接问题
git clone ...时,Failed to connect to 127.0.0.1 port 1080: Connection refused 步骤1------git查看: 查询动态代理 g ...
- Linux高并发服务器之Linux多线程开发
本文源自C++高薪面试项目的学习笔记,主要记录Liunx多线程的学习,主要知识点是线程概述等基础概念以外,还有线程相关Liunx系统函数以及对应练手代码,除此之外还有线程同步问题的讲解以及实战多线程买 ...
- 项目构建node-sass源码报错 SyntaxError:Unexpectedtoken"?"
背景 vue2项目,之前一直构建正常.今天改了代码,构建时报错,报错原因显示编译node-sass源码时出错. 报错信息: Modulebuild failed:/node_modules/node- ...
- 「学习笔记」平衡树基础:Splay 和 Treap
「学习笔记」平衡树基础:Splay 和 Treap 点击查看目录 目录 「学习笔记」平衡树基础:Splay 和 Treap 知识点 平衡树概述 Splay 旋转操作 Splay 操作 插入 \(x\) ...
- better-scroll横向滚动、纵向滚动
<div ref="tab" class="tab"> <ul ref="tabWrapper" class=" ...
- 设计模式-用代理模式(Proxy Pattern)来拯救你的代码:打造可靠的程序设计
前言 设计模式是一种高级编程技巧,也是一种通用的解决方案.它能在不同的应用场景中使用,它可以提高代码的可读性.可复用性和可维护性.设计模式的学习能提高我们的编程能力以及代码质量,同时也能提高我们的开发 ...
