【Oculus Interaction SDK】(三)限制可操作物体的移动 / 旋转
前言
这篇文章是【Oculus Interaction SDK】系列的一部分,如果发现有对不上的对方,可以回去翻看我之前发布的文章,或在评论区留言。如果文章的内容已经不适用于新版本了,也可以直接联系我,我会持续更新文章内容。
当前适用版本:
- Unity 版本:2021.3.7f1c1
- Oculus Interaction SDK 版本:47.0
文章最近更新日期:2023.02.08
给可操作物体添加限制
在这里依旧使用之前文章中制作好的物体 Cube(Both)进行测试,不清楚的可以看一下这篇文章
【Oculus Interaction SDK】(一)设置 VR 相机与控制器 && 实现简单的抓取功能 - 千叶Christa - 博客园 (cnblogs.com)
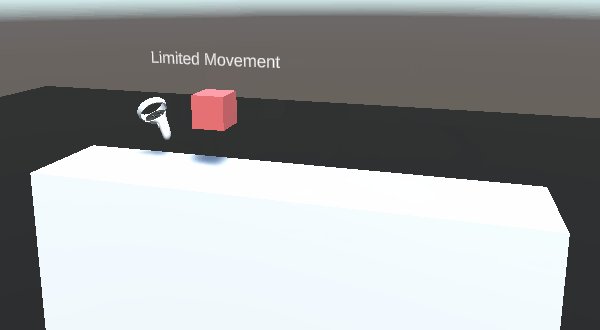
复制出一个物体,并修改名称为 Limited Movement
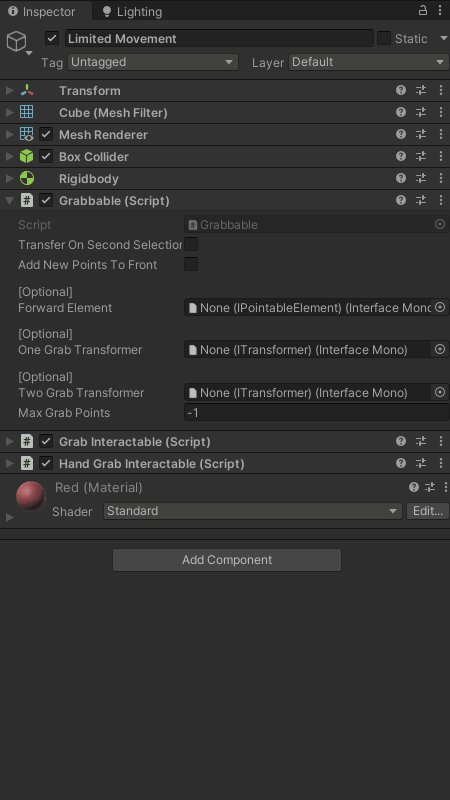
之前在添加 Grabbable 组件的时候,我们都没有给组件任何参数,那是因为项目运行时会自动添加一个单手操作器 One Grab Free Transformer
我们可以通过自己添加单手操作器的方式来限制物体的运动

限制移动
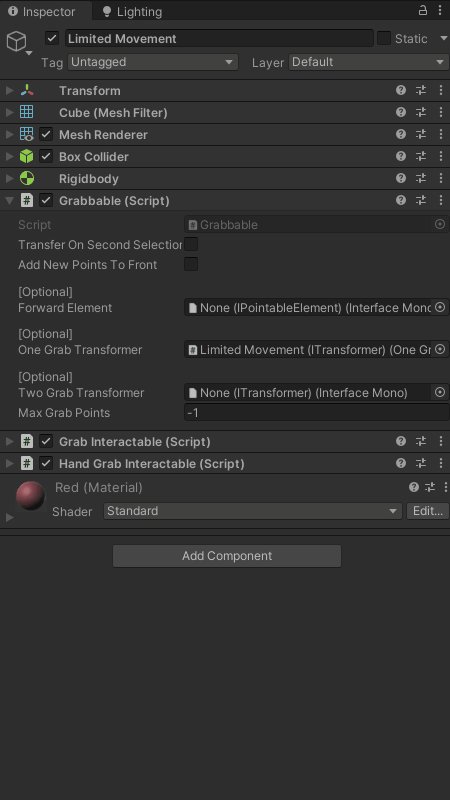
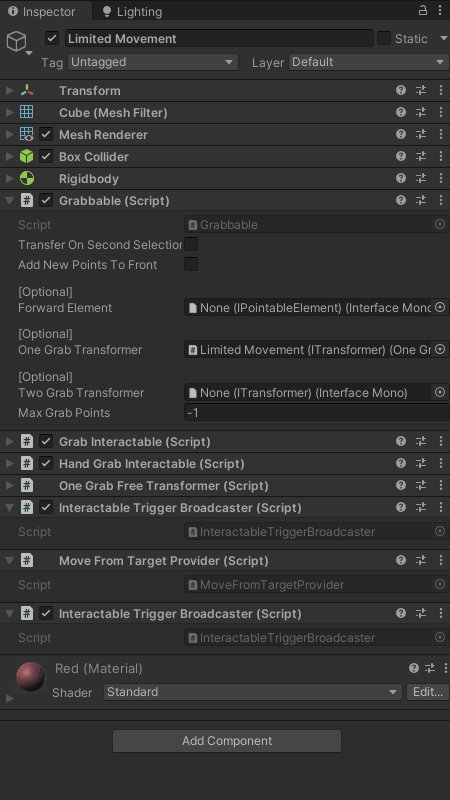
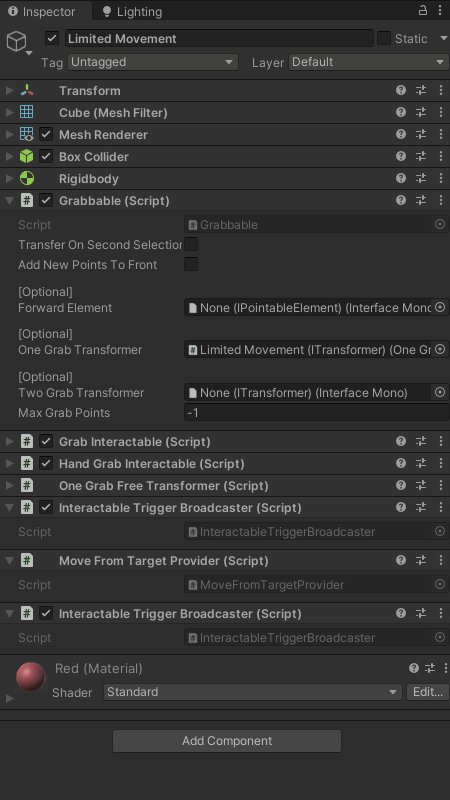
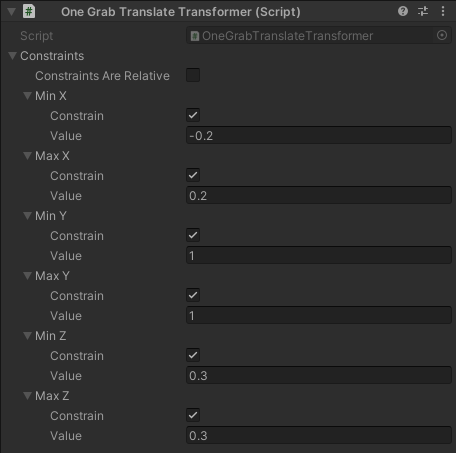
给测试物体添加组件 One Grab Translate Transformer,然后把这个组件赋值给 Grabbable 的 One Grab Transformer
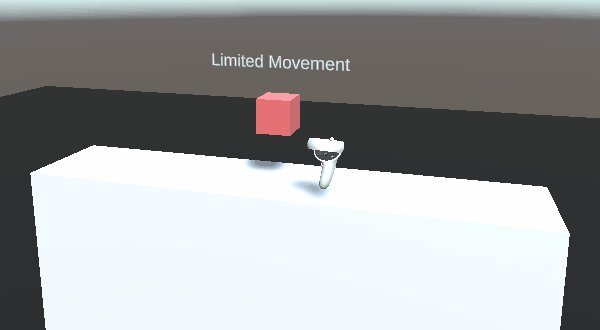
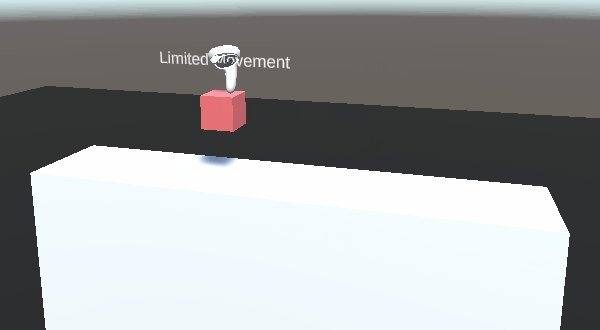
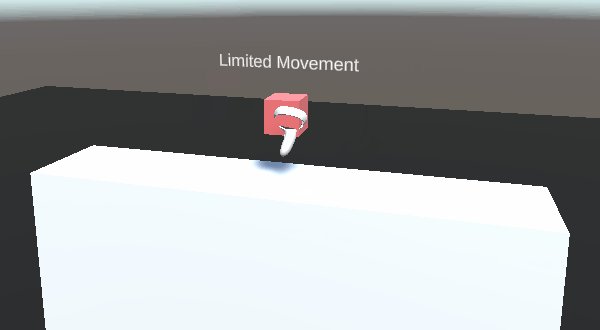
测试物体原本的位置是(0,1,0.3),我想让它仅在 X 轴上移动,并且限制它的移动范围为 (-0.2,0.2),那么需要控制三个轴:Y 轴与 Z 轴锁定在原位置,X 轴给出活动范围
注:这里设置的参数对应物体的 LocalPosition

完成后效果如下

限制旋转
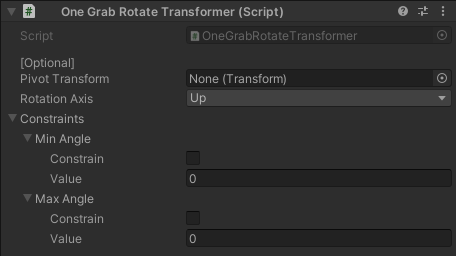
给测试物体添加组件 One Grab Rotate Transformer,然后把这个组件赋值给 Grabbable 的 One Grab Transformer
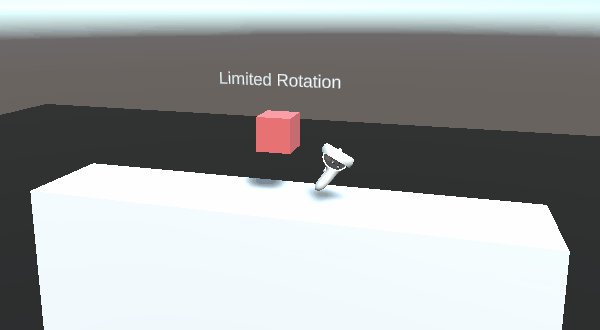
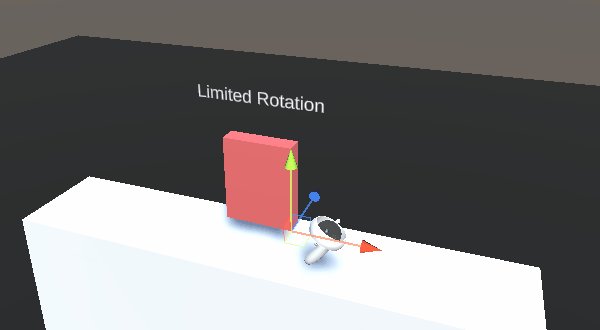
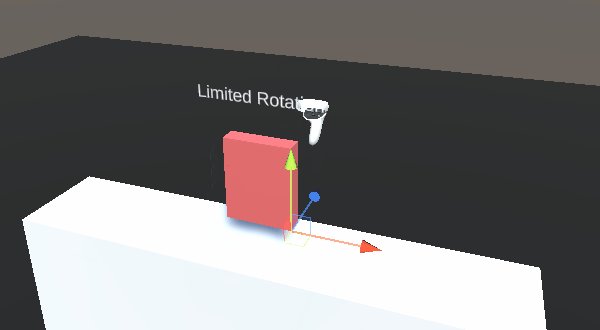
在只调整旋转轴(Rotation Axis),不给旋转锚点、不限制角度的情况下,物体会自身中心为旋转锚点,向对应方向进行旋转

效果如下:

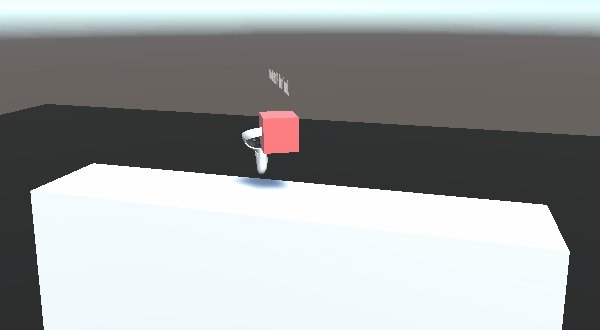
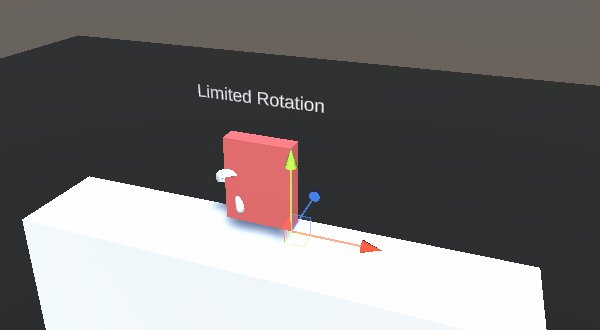
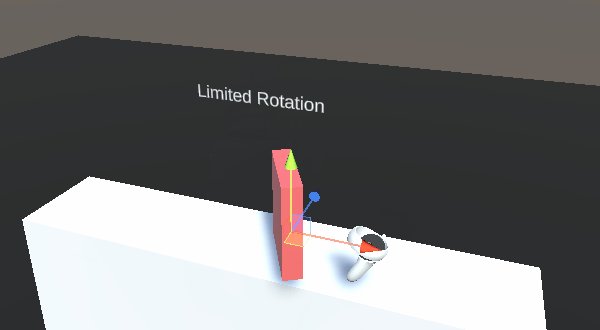
如果给定一个旋转中心(Pivot),该物体就会围绕旋转中心进行旋转(为了方便演示,对测试物体进行了缩放,同时包含了角度限制)

效果如下:

参考资料
https://www.youtube.com/watch?v=P0rbFHWpKnA
【Oculus Interaction SDK】(三)限制可操作物体的移动 / 旋转的更多相关文章
- Unity3d 控制物体移动、旋转、缩放
在Unity中通过利用 Input Manager(输入管理器)可以很简单的实现对一个物体进行移动.旋转.缩放操作. 演示代码: //通过虚拟轴控制物体移动.旋转.缩放 public class Mo ...
- Android SDK三种更新失败及其解决方法
更新Android SDK,居然失败了三次. 1.第一次失败 出现Failed to fetch URL错误提示 Failed to fetch URL https://dl-ssl.google.c ...
- (20)C++项目练习三--------【运动物体视频检测跟踪系统】
1.功能点 (1)视频监控显示 (2)移动物体标定跟踪(轨迹显示) (3)实时视频保存(以时间戳形式) (4)移动物体触发视频保存.报警 (5)视频文件分类.回放.搜索 进行中............ ...
- sdk(输入驱动物体 驱动属性 被驱动物体 被驱动属性 驱动数值 一键搞定驱动),当你的目标体很多展开会卡的时候使用这个
import maya.cmds as mc def sdksomething( sdk_obj="", sdkAttr=" ...
- Unity3D 物体跟随鼠标旋转
float speed=1000f; void Update () { if (Input.GetMouseButton (0)) { transform.Rotate (0,-Input.GetAx ...
- unity发布安卓 手指控制物体缩放和旋转
直接帮到物体的身上就可以了 using UnityEngine; using System.Collections;using System.IO;public class hehe : MonoBe ...
- Unity3D 几个基本动画(控制物体移动、旋转、缩放)
Transform基本移动函数: 1.指定方向移动: //移动速度 float TranslateSpeed = 10f; //Vector3.forward 表示"向前" tra ...
- Unity 3D 中实现对物体 位置(position) 旋转(rotation) 大小(scale) 的全面控制
今天分享一些基础控制的脚本 1.位置(Position): 控制位置很简单,首先要知道要在xyz哪几个轴上移动,确定好后定义代表着那些轴的移动变量,速度(m_speed在函数外定义为全局变量)然后通过 ...
- 【three.js第三课】鼠标事件,移动、旋转物体
1.下载three.js的源码包后,文件夹结构如下: 2.在[three.js第一课]的代码基础上,引入OrbitControls.js文件,此文件主要用于 对鼠标的操作. 该文件位置:在文件结构中 ...
- OCulus Rift 游戏开发六原则
本文章由cartzhang编写,转载请注明出处. 所有权利保留. 文章链接:http://blog.csdn.net/cartzhang/article/details/46685477 作者:car ...
随机推荐
- pod(九):污点taint 与容忍度tolerations
目录 一.系统环境 二.前言 三.污点taint 3.1 污点taint概览 3.2 给节点添加污点taint 四.容忍度tolerations 4.1 容忍度tolerations概览 4.2 设置 ...
- 带你了解NLP的词嵌入
摘要:今天带领大家学习自然语言处理中的词嵌入的内容. 本文分享自华为云社区<[MindSpore易点通]深度学习系列-词嵌入>,作者:Skytier. 1 特征表示 在自然语言处理中,有一 ...
- Java项目有可能做到所有的代码逻辑均可热部署吗?
前言 首先我们明确下什么叫做热部署,热部署是在不重启java虚拟机的前提下,自动更新class的行为,从而更新整个运行时的逻辑. 在java开发领域,热部署一直是一个难以解决的问题,java虚拟机理论 ...
- Java自定义排序
实现Comparator接口 实现该接口需要重写compare()方法 Arrays.sort(students, new Comparator<Student>() { @Overrid ...
- ARM MMU架构 -- CPU如何访问MMU及DRAM
<ARM Architecture Reference Manual ARMv8-A>里面有Memory层级框架图,从中可以看出L1.L2.DRAM.Disk.MMU之间的关系,以及他们在 ...
- 在链表上实现 Partition 以及荷兰国旗问题
在链表上实现 Partition 以及荷兰国旗问题 作者:Grey 原文地址: 博客园:在链表上实现 Partition 以及荷兰国旗问题 CSDN:在链表上实现 Partition 以及荷兰国旗问题 ...
- Vue 双向绑定数据已经更新,但是视图更新:
使用ElementUI做动态增减表单项的时候,发现数据刷新后视图未更新 Vue包装了数个数组操作函数,使用这些方法操作的数组去,其数据变动时会被vue监测: push() pop() shift() ...
- 【算法总结】【队列均LinkedList】栈和队列、双端队列的使用及案例
1.栈 初始化:Stack<E> stack = new Stack<>(); 出栈:stack.pop() 或 stack.remove(stack.size() - 1) ...
- Selenium4+Python3系列(十二) - 测试框架的设计与开发
前言 自己从未没想过能使用python来做自动化测试框架的设计.开发. 可能有人会好奇说,六哥,你怎么也用python写测试框架了? 领导说: python你也没有实际工作经验,可能就是自己自学的. ...
- markdown语法使用
markdown语法使用 标题系列 1.警号 2.快捷键 ctrl + 数字(1~6) 小标题系列 * 文本 无序标题 + 文本 无序标题 数字 文本 有序标题 语言环境 表格制作 表情制 ...
