任务清单小功能的实现(任务的增、删、改、查、存储)使用Vue实现
任务清单案例(纯Vue)
实现的功能:增加、删除、修改、查看任务
数据存储:数据存储在浏览器中
组件间通信的方式:全局事件总线、消息的订阅和发布
1、实现的效果(视频演示)
任务清单小功能
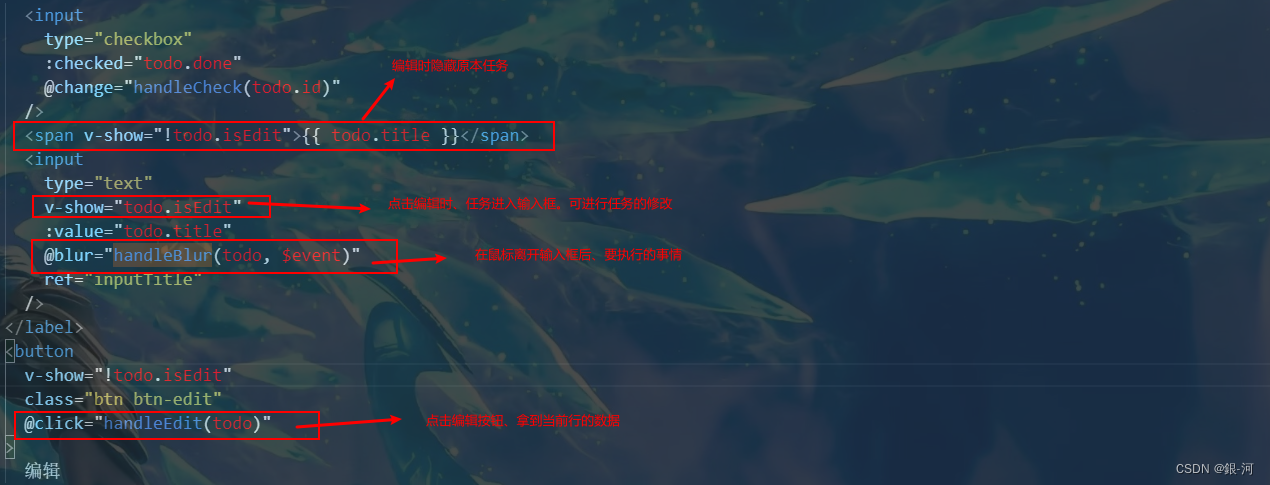
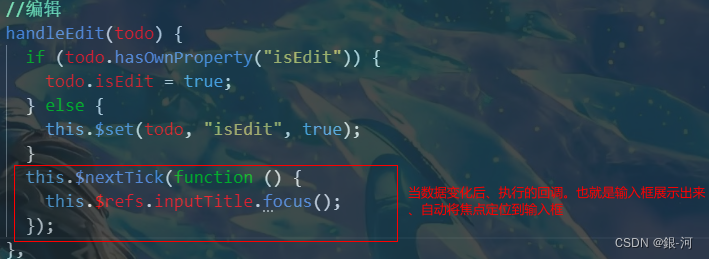
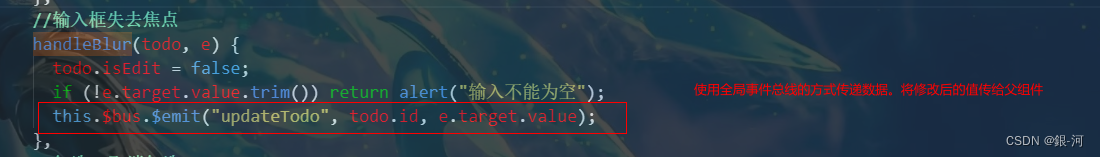
2、重点讲解(编辑的实现)




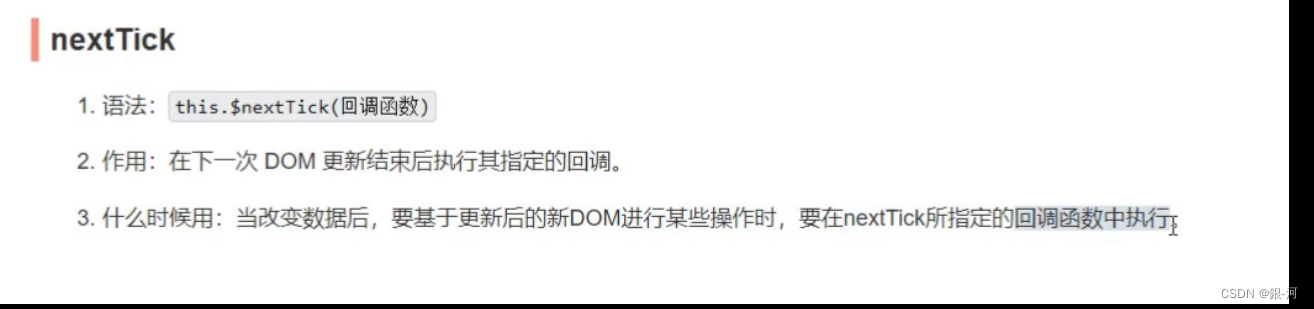
2.1 提示(官网介绍nextTick的用法)

3、编辑功能的核心代码
<template><li><label><inputtype="checkbox":checked="todo.done"@change="handleCheck(todo.id)"/><span v-show="!todo.isEdit">{{ todo.title }}</span><inputtype="text"v-show="todo.isEdit":value="todo.title"@blur="handleBlur(todo, $event)"ref="inputTitle"/></label><buttonv-show="!todo.isEdit"class="btn btn-edit"@click="handleEdit(todo)">编辑</button><button class="btn btn-danger" @click="handleDelete(todo.id)">删除</button></li></template><script>import pubsub from "pubsub-js";export default {name: "MyItem",//声明接收todo、checkTodo、deleteTodoprops: ["todo"],methods: {//编辑handleEdit(todo) {if (todo.hasOwnProperty("isEdit")) {todo.isEdit = true;} else {this.$set(todo, "isEdit", true);}this.$nextTick(function () {this.$refs.inputTitle.focus();});},//输入框失去焦点handleBlur(todo, e) {todo.isEdit = false;if (!e.target.value.trim()) return alert("输入不能为空");this.$bus.$emit("updateTodo", todo.id, e.target.value);},//勾选or取消勾选handleCheck(id) {//通知App组件将对应的todo对象的done值取反// this.checkTodo(id);this.$bus.$emit("checkTodo", id);},//删除handleDelete(id) {if (confirm("确定删除吗?")) {//通知App组件将对应的todo对象删除// this.deleteTodo(id);// this.$bus.$emit('deleteTodo',id)// 消息发布pubsub.publish("deleteTodo", id);}},},};</script><style scoped>/*item*/li {list-style: none;height: 36px;line-height: 36px;padding: 0 5px;border-bottom: 1px solid #ddd;}li label {float: left;cursor: pointer;}li label li input {vertical-align: middle;margin-right: 6px;position: relative;top: -1px;}li button {float: right;display: none;margin-top: 3px;}li:before {content: initial;}li:last-child {border-bottom: none;}li:hover {background-color: #ddd;}li:hover button {display: block;}</style>
4、完整的代码
地址链接:https://download.csdn.net/download/weixin_43304253/86501842
5、以往练习
1、Vue中组件化编码使用:练习一
2、Vue中组件化编码使用、实现组件之间的参数传递:练习二
3、Vue中组件化编码 完成任务的添加、删除、统计、勾选需求:练习三
4、纯Vue实现网页日常任务清单小功能(数据存储在浏览器):存储
任务清单小功能的实现(任务的增、删、改、查、存储)使用Vue实现的更多相关文章
- 纯Vue实现网页日常任务清单小功能(数据存储在浏览器)
任务清单可以极大提高我们的工作效率.哪些事情办了.哪些事情代办.哪些是紧急需要办的事情等等. 在组件化编码实战3的基础上进一步改进.将原先的数据保存的浏览器中.就可以做到关闭网页也不会丢失数据的情况 ...
- python实现简单的循环购物车小功能
python实现简单的循环购物车小功能 # -*- coding: utf-8 -*- __author__ = 'hujianli' shopping = [ ("iphone6s&quo ...
- js小功能整理
/** * 判断是否包含字符串某字符串 * @param {[type]} str [被检测的字符串] * @param {[type]} substr [检测是否含有的字符串] * @return ...
- iOS--知识综合应用成就时髦小功能点
iOS--知识综合应用成就时髦小功能点
- Java实现点击一个Jlabel增加一个Jlabel的小功能
当界面生成以后,自己想做一个点击一个Jlabel增加一个Jlabel,即类似于QQ的添加好友以后可以及时的加进一个好友.自己做了好久,发现不能及时刷新.在网上查了一下,然后自己研究了一小会.发现需要v ...
- Servlet的5种方式实现表单提交(注册小功能),后台获取表单数据
用servlet实现一个注册的小功能 ,后台获取数据. 注册页面: 注册页面代码 : <!DOCTYPE html> <html> <head> <meta ...
- android 常用小功能(第二版)
经历过一段岁月,转眼2013的半年都过去了,第二版整理好的小功能,答应大家发布的,直到今日,终于和大家相见了,第二版没有第一版多,大家也可以去参考第一版的内容,希望大家使用愉快! 目录: 1.获取当前 ...
- NSFileManager文件操作的十个小功能
NSFileManager文件操作的十个小功能 NSFileManager是一个单列类,也是一个文件管理器.可以通过NSFileManager创建文件夹.创建文件.写文件.读文件内容等等基本功能. 下 ...
- javascript实现的一个信息提示的小功能/
//什么状况.CSDN的排版怎么这么多状况,还是本人太次?调整几次都没弄好.最后一遍了-- 最近由于公司业务问题.须要做一些面向公众的平台,于是对UI要求会高一点, 对于传统的alert的这样的方式来 ...
随机推荐
- 汇编语言基于8086CUP(想学操作系统的前奏!!!)
汇编语言基于8086CUP(想学操作系统的前奏!!!) 1.汇编语言的产生 1.1.思维图 1.2.单位转换 1B=8bit 1KB=1024B 1MB=1024KB 1GB=1024MB 1TB=1 ...
- 技术分析 | 浅谈在MySQL体系下SQL语句是如何在系统中执行的及可能遇到的问题
欢迎来到 GreatSQL社区分享的MySQL技术文章,如有疑问或想学习的内容,可以在下方评论区留言,看到后会进行解答 SQL语句大家并不陌生,但某种程度上来看,我们只是知道了这条语句是什么功能,它可 ...
- 使用jmh框架进行benchmark测试
性能问题 最近在跑flink社区1.15版本使用json_value函数时,发现其性能很差,通过jstack查看堆栈经常在执行以下堆栈 可以看到这里的逻辑是在等锁,查看jsonpath的LRUCach ...
- Linux 13 配置服务自启动
参考源 https://www.bilibili.com/video/BV187411y7hF?spm_id_from=333.999.0.0 版本 本文章基于 CentOS 7.6 准备 我们通常的 ...
- 60行自己动手写LockSupport是什么体验?
60行自己动手写LockSupport是什么体验? 前言 在JDK当中给我们提供的各种并发工具当中,比如ReentrantLock等等工具的内部实现,经常会使用到一个工具,这个工具就是LockSupp ...
- CSS 标签、类名和ID选择器有空格和没有空格的区别
前言 标签选择器.类名选择器以及 ID 选择器在使用上要注意"加空格"和"不加空格".两种使用形式上有很大的差别. 下面是讲解案例的 HTML 代码: < ...
- 【c语言简单算法】1-阶乘
求n的阶乘 算法要求 从键盘输入一个数,求出这个数的阶乘 代码实现 #include main() { double result=1; size_t n; scanf("%d", ...
- Qt编程选择QtCreator还是Qt+VS
结论:推荐QtCreator 对于一个新手而言,基本体会如下: Qt Creator Qt Creator优势 可以实现Ui和代码无缝切换.(VS不行) 对于汉字的支持更好 提示功能做的更好. 比如: ...
- KingbaseES V8R3 备份恢复案例之--单实例环境sys_rman脚本备份案例
案例说明: sys_rman是KingbaseES数据库的物理备份工具,支持数据库的全备和增量备份,由于sys_rman工具使用需要配置多个参数,对于一般用户使用不是很方便.为方便用户在Kingbas ...
- Group 和 Distinct 列的次序影响查询性能
目录 一.概述 二.work_mem 满足排序情况 1.Distinct 语句 2.Group by 语句 三.work_mem 不满足排序情况 1.Distinct 语句 2.Group by 语句 ...
