JS中数值类型的本质
一、JS中的数值类型
众所JS爱好友周知,JS中只有一个总的数值类型——number,它包含了整型、浮点型等数值类型。其中,浮点数的实现思想有点复杂,它把一个数拆成两部分来存储。第一部分是有效位数,也可以称作系数、分数或者尾数;第二部分被称为指数,表示小数点位应该插在系数的哪个位置。在JS中,浮点数由IEEE 754标准非完全实现。一个number包含1个符号位,11位指数为和53位有效位数。IEEE 754基于二进制运作,分为两个部分组成。第一部分包含两个子部分:符号位和有效位数。符号位在最高位中,该位为1表示该数是负数,为0则表示正数;有效位数在64位的最低几位中,通常表示一个范围内的小数。
0.5 <= 有效位数 < 1.0
按照这种表示法,有效位数的最高位理论上始终为1。因此,该位实际上并不需要被存放于number 当中,于是就多出了能用的1位,称作彩蛋位。
第二部分指数存在于符号位和有效位数之间那些位中。存放号后,可以用如下公式表示一个数值:
数值 = 符号位 * 系数 * (2 ** 指数)
下面来分析一下数值类型的本质。
二、JS中数值类型的本质
在了解JS中数值类型的本质之前,我们先来看一个问题:0.1 + 0.2 = ?。
我相信很多人都见过JS中这个经典的计算。是的,0.1 + 0.2 != 0.3,而是等于0.30000000000000004。这是为什么呢,下面我们就来剖析一下这种现象出现的本质原因。看一下代码:
function deconstruct(number) {
let sign = 1;
let coefficient = number;
let exponent = 0;
//将符号位从系数中提取出来
if (coefficient < 0) {
coefficient = -coefficient;
sign = -1;
}
if (Number.isFinite(number) && number !== 0) {
//-1128 就是 Number.MIN_VALUE的指数减去有效位数再减去彩蛋位的结果
exponent = -1128;
let reduction = coefficient;
//将系数不断除以 2,直到趋近于 0 为止
while (reduction !== 0) {
//将除的次数与-1128相加到exponent
exponent += 1;
reduction /= 2;
}
//当指数为 0 的时候,可以认为数值是一个整数
//如果指数不为0,则通过校正系数来使其为 0
reduction = exponent;
while (reduction > 0) {
coefficient /= 2;
reduction -= 1;
}
while (reduction < 0) {
coefficient *= 2;
reduction += 1;
}
}
return {
sign,
coefficient,
exponent,
number
};
}
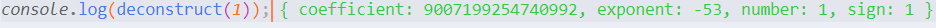
现在,我们看看传入1的结果:

根据数值公式计算:1 * 9007199254740992 * (2 ** -53) = 1 。
这显然是没有问题的。
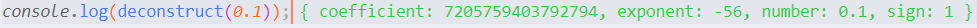
那么我们将0.1传入函数呢,会产生怎样的结果,接着来看。

根据数值公式计算:
1 * 7205759403792794 * 2 ** -56 = 0.1000000000000000055511151231257827021181583404541015625。
结果出人意料!JS无法精确的处理小数。这是由IEEE 754机制决定的。
因此,0.1 + 0.2 != 0.3很好解释了。
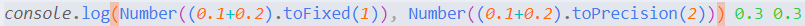
那么,我们怎么在业务中,使得0.1 + 0.2 = 0.3呢?下面给出解决办法:

Number.toFixed()用于保留小数点具体位数进行四舍五入,参数默认为0,则不保留小数。Number.toPrecision()用于保留并四舍五入到指定的数字位数,默认全部保留,参数为0,则保留1位有效数字。注意,以上两个函数均返回string类型的值,所以在这里需要将其显示转换为number类型。
JS中数值类型的本质的更多相关文章
- js中数值类型相加变成拼接字符串的问题
如题,弱类型计算需要先进行转型,例: savNum=parseInt(savNum)+parseInt(num);或者使用 number()转型
- JS中Float类型加减乘除 修复 JQ 操作 radio、checkbox 、select LINQ to SQL:Where、Select/Distinct LINQ to SQL Count/Sum/Min/Max/Avg Join
JS中Float类型加减乘除 修复 MXS&Vincene ─╄OvЁ &0000027─╄OvЁ MXS&Vincene MXS&Vincene ─╄Ov ...
- JS中基本类型与包装类型的关系
对于JS中一些类型的转化的东西,自己测试并得出的结论,有错误的地方请大大们留言. 不多废话,直接贴代码,测试请直接拷贝全部代码: <!DOCTYPE html> <html> ...
- 推断js中的类型:typeof / instanceof / constructor / prototype
怎样推断js中的类型呢,先举几个样例: var a = "jason"; var b = 123; var c = true; var d = [1,2,3]; var e = n ...
- js中boolean类型的理解
<html> <head> <script type="text/javascript"> var x="12"; aler ...
- js中属性类型:数据属性与访问器属性
js中属性类型分为两种:数据属性和访问器属性 在js中,对象都是由名值对构成的,名:就是我们所说的属性名,值就是属性对应的值(基本值.对象.方法). ECMA-262第5版定义了只有内部才用的特性,描 ...
- JS中的类型识别
JS为弱类型语言,所以类型识别对JS而言尤为重要,JS中常用的类型识别方法有4种:typeof.Object.prototype.toString.constructor和instanceof. (1 ...
- MSSQL中 数值类型转换为千分号的解决方案
转自:http://www.maomao365.com/?p=4797 前言:最近需要将报表中关于数值部分的数据,采用千分号的形式展现给用户,下面将讲解如何制作1 将数值类型转换为 money类型2 ...
- js中date类型的格式转化为yyyy-MM-dd HH:mm:ss的String类型
在vue中或其他框架中可以在Date的原型链中添加Format的方法,如ruoyi可以写在main.js中更好,如果写在utils还需要去导入包. 正常的js直接放到utils.js就好 Date.p ...
随机推荐
- mybatis 14: 多对一关联查询
业务背景 根据订单id查询订单的信息,以及该订单所属的客户的基本信息(不包括该客户自己的订单信息) 两张数据表 客户表 订单表 实体类 客户实体类:Customer private Integer i ...
- Excelize 发布 2.3.0 版本, Go 语言 Excel 文档基础库
Excelize 是 Go 语言编写的用于操作 Office Excel 文档基础库,基于 ECMA-376,ISO/IEC 29500 国际标准.可以使用它来读取.写入由 Microsoft Exc ...
- c语言_二叉树的建立以及3种递归
二叉树c语言的实现 二叉树的建立 二叉树的数据结构 typedef struct node{ int data; struct node* left; struct node* ri ...
- KingbaseES R6 手工创建主备流复制案例
数据库版本: TEST=# select version(); version ---------------------------------------------------------- ...
- KingbaseES 参数 - ora_statement_level_rollback
参数 ora_statement_level_rollback 控制KingbaseES 是否实现类似oracle 语句级的回滚.当该参数打开时,如果事务操作失败,仅会回滚最后一条操作,避免了全部操作 ...
- Windows下使用SSH连接到旧设备
正好今天遇到一个旧设备有点问题,需要通过SSH的方式连接上去检查.Windows 10自带了SSH命令,可以直接连接而不必寻求其它工具的支持了.如果看不到图,请点我. 结果发现无法连接,显示协商错误. ...
- 类的常成员const
成员数据 以Human为例: 类中: 传统的初始化方式: ...
- Coprime
Coprime 前置芝士 莫比乌斯反演 正文 首先,我们来分析题意. 题目中给出 \(n\) 个人,每个人有一个编号 \(k\) ,要求我们从中选出 \(3\) 个人,三人编号分别为 \(k_a\) ...
- Kubernetes 存储系统 Storage 介绍:PV,PVC,SC
要求:先了解数据docker容器中数据卷的挂载等知识 参考网址: https://www.cnblogs.com/sanduzxcvbnm/p/13176938.html https://www.cn ...
- Elasticsearch from/size-浅分页查询-深分页 scroll-深分页search_after深度查询区别使用及应用场景
Elasticsearch调研深度查询 1.from/size 浅分页查询 一般的分页需求我们可以使用from和size的方式实现,但是这种的分页方式在深分页的场景下应该是避免使用的.深分页的页次增加 ...
