js逆向到加密解密入口的多种方法
一、hook
hook又称钩子. 可以在调用系统函数之前, 先执行我们的函数. 例如, hook eval
eval_ = eval; // 先保存系统的eval函数
eval = function(s){
console.log(s);
debugger;
return eval_(s);
}
eval()
eval.toString = function(){return 'function eval() { [native code] }'} // 可能会被检测到, 用这种方案来进行
对Function的hook, 主要为了解决无限debugger
fnc_ = Function.prototype.constructor;
Function.prototype.constructor = function(){
if(arguments[0]==='debugger'){
return;
} else {
return fnc_.apply(this, arguments);
}
}
上面都是hook的系统函数. 但有时, 我们需要hook某个属性.
var v;
Object.defineProperty(document, "cookie", {
set: function(val) {
console.log("有人来存cookie了");
v = val;
debugger;
return val;
},
get() {
console.log("有人提取cookie了");
debugger;
return v;
}
});
二、interceptors
// 直接搜interceptors
axios.interceptors.request.use(func,func)
axios.interceptors.response.use(func,func)
/*
案例:全国招标公告--->https://ctbpsp.com/#/*/
三、XMLHttpRequest
// 重写xml的open
XMLHttpRequest.prototype.open = function(){}
/*
悄摸的对url添加参数
案例:网上房地产
*/
四、直接搜关键词

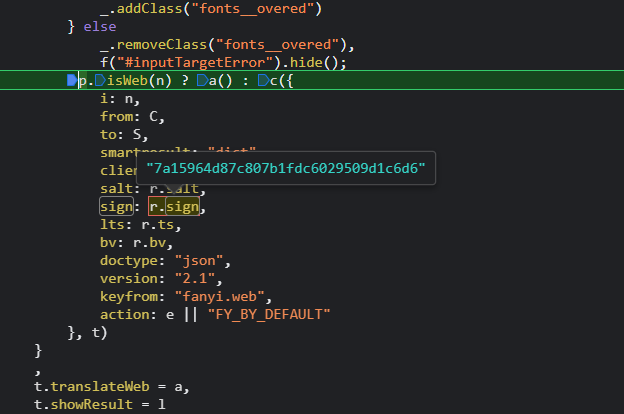
搜sign
案例:aHR0cHMlM0EvL2ZhbnlpLnlvdWRhby5jb20v
搜CryptoJS
案例:aHR0cHM6Ly93d3cuZmFudHVhbmhkLmNvbS9wbGF5L2lkLTExNzctMS0xLmh0bWw=
五、initiator
initiator一层一层找
案例:aHR0cDovL3Rvb2wubGl1bWluZ3llLmNuL211c2ljLw==
js逆向到加密解密入口的多种方法的更多相关文章
- JS实现base64加密解密
JS实现base64加密解密 转载自http://blog.csdn.net/fengzheng0306/archive/2006/04/25/676055.aspx 方法一: <HTML> ...
- 我去!爬虫遇到JS逆向AES加密反爬,哭了
今天准备爬取网页时,遇到『JS逆向AES加密』反爬.比如这样的: 在发送请求获取数据时,需要用到参数params和encSecKey,但是这两个参数经过JS逆向AES加密而来. 既然遇到了这个情况,那 ...
- JS七种加密解密方法
http://www.cnblogs.com/mq0036/p/4983858.html HTML或JS加密解密 本文一共介绍了七种方法: 一:最简单的加密解密 二:转义字符"\&q ...
- A2D JS框架 - DES加密解密 与 Cookie的封装(C#与js互相加密解密)
这次实现了JS端的DES加密与解密,并且C#端也能正确解析DES的密文(反之也实现了) 使用的代码如下,非常方便: <script src="A2D.js" type=&qu ...
- JS 使用RSA加密解密
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>使 ...
- 分享一个JS的Base64加密解密功能
代码实现: var base64 = (function () { var encodeChars = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnop ...
- js时间戳格式化成日期格式的多种方法
js需要把时间戳转为为普通格式,一般的情况下可能用不到的, 下面先来看第一种吧 复制代码代码如下: function getLocalTime(nS) { return new Date(parseI ...
- des加密解密的两个方法
<?php //$input - stuff to decrypt //$key - the secret key to use function do_mencrypt($input, $ke ...
- DES加密解密 与 Cookie的封装(C#与js互相加密解密)
2D JS框架 - DES加密解密 与 Cookie的封装(C#与js互相加密解密) 这次实现了JS端的DES加密与解密,并且C#端也能正确解析DES的密文(反之也实现了) 使用的代码如下,非常方 ...
随机推荐
- Css3中自适应布局单位vh、vw
视口单位(Viewport units) 什么是视口? 在桌面端,视口指的是在桌面端,指的是浏览器的可视区域:而在移动端,它涉及3个视口:Layout Viewport(布局视口),Visual Vi ...
- Java19虚拟线程都来了,我正在写的线程代码会被淘汰掉吗?
Java19中引入了虚拟线程,虽然默认是关闭的,但是可以以Preview模式启用,这绝对是一个重大的更新,今天Java架构杂谈带大家开箱验货,看看这家伙实现了什么了不起的功能. 1 为什么需要虚拟线程 ...
- P3261 [JLOI2015]城池攻占 (左偏树+标记下传)
左偏树还是满足堆的性质,节点距离就是离最近的外节点(无左或者右儿子 或者二者都没有)的距离,左偏性质就是一个节点左儿子的距离不小于右儿子,由此得:节点距离等于右儿子的距离+1. 本题就是对于每个节点 ...
- 自主创建mybtis管理应用,用以横向管理数据源
这个是我写的第一个随手小记,一晃眼做后端开发也有7年多了,现在也准备将一些杂七杂八的资料整理下.也算是回顾这7年中做的比较有意思的东西了. 这个需求是我17年做的,当时的应用场景是仓储库比较多,随时会 ...
- 齐博x1给表单某个字段设置初始值
自定义表单虽然后台可以设置默认初始值,但是有时候想在前台动态设置初始值的话,可以在URL中添加该字段名,给他动态赋值即可.比如下面的price字段就是动态赋值的.
- 2.pygame快速入门-绘制图像
介绍 在游戏中能够看到的游戏元素大都是图像 图像文件初始是保存在磁盘上的,如果需要使用,第一步就需要被加载到内存 要在屏幕上看到某一个图像的内容,需要按照三个步骤 使用pygame.image.loa ...
- VUE v-model 语法糖
v-model 语法糖 描述:弹出利用v-model语法糖 父组件 子组件
- 云小课|MRS基础原理之MapReduce介绍
阅识风云是华为云信息大咖,擅长将复杂信息多元化呈现,其出品的一张图(云图说).深入浅出的博文(云小课)或短视频(云视厅)总有一款能让您快速上手华为云.更多精彩内容请单击此处. 摘要:MapReduce ...
- Oracle中查询表结构的六种方法
首发微信公众号:SQL数据库运维 原文链接:https://mp.weixin.qq.com/s?__biz=MzI1NTQyNzg3MQ==&mid=2247485212&idx=1 ...
- Day16自定义异常
package com.exception.demo02;//自定义的异常类public class MyException extends Exception{ //传递数字>10抛出异常 p ...
