学习.NET MAUI Blazor(一)、Blazor是个啥?
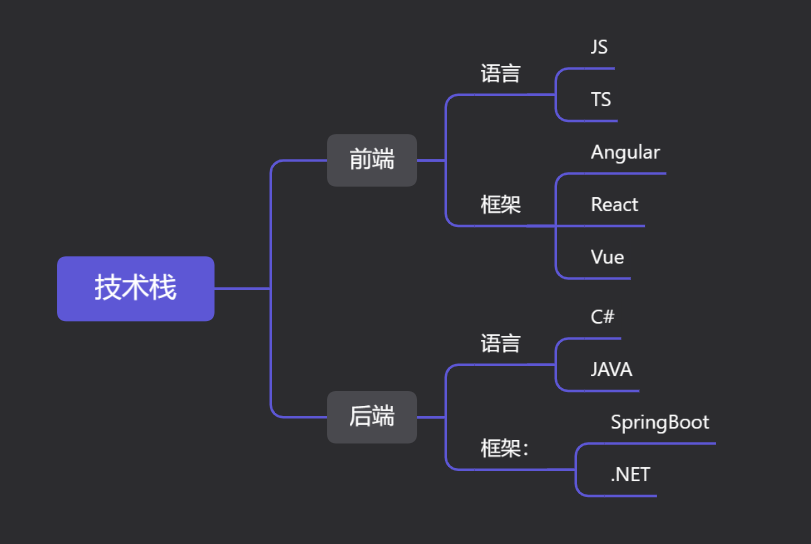
先把Blazor放一边,先来看看目前Web开发的技术栈。

注:上图只是为了说明问题,没有任何语言歧视!
这是目前最常用的前后端分离开发模式,这个开发模式需要配备前端工程师和后端工程师。当然了,全栈工程师另当别论!
那么我们按照这个模式进行各类项目开发,会有一些以下可能碰到的问题:
- 技术栈复杂
做一个项目需要前后两套完全不同的语言、不同的框架。无论是对个人和团队,都是一种负担! - 无法重用逻辑和代码
前后端代码需要分别写一份,增加重复劳动不说,当一端做出了修改,另一端未能及时更新,一个BUG就新鲜出炉了。 - 前后端生态无法共享
因为语言问题,前后端生态资源不能共享! - 增加协作成本
是的,如果一个不懂后端的前端VS一个不懂前端的后端,那简直就是一个灾难!
Blazor是什么
先说个题外话,微软这个老6,.Net Framework 不开源,新老大上台后,搞了一个.Net Core的开源项目。一直更新到.Net Core 3.x的时候,.Net Framework 也更新到了4.x。突然发现一个问题,.NET Core也用4.x的话。那不是跟.Net Framework版本号差不多了么,这不好区分啊,所以做了一个艰难的决定,那就是两个版本统一了,以后就没有.Net Framework 和.Net Core了。我们都叫他.NET 5,而现在已经到了.Net 7的时代了。但这把程序员苦坏了。.Net Framework、.Net Core、.Net 5/6/7。如果不了解其中的缘由,还真不好说清楚他们之间复杂的关系。
好了,言归正传:
.NET Blazor(以下统称Blazor)是.NET Core 3.0推出的一个Web UI框架,如果对Vue比较熟悉的话,会感觉它们及其类似,毕竟嘛,现代前端框架的底层逻辑都基本一致(DOM差量更新、响应式、组件化等)。
Blazor使用 C# 代替 JavaScript 来编写代码,因此我们可以使用静态类型检查、泛型、Linq、async/await、以及美味的语法糖等所有C#语言的优秀特性。但是浏览器上能运行C#代码?答案是一个字:行!。
Blazor的两种模式
Blazor分为两种模式,Blazor WebAssembly 和 Blazor Server,在.Net 7发的时候,MAUI也可以使用Blazor了。这对多端开发来说,是个巨大的福音。创建项目的时候,我们可以选择以下模板。

Blazor WebAssembly
这是个单页应用 (SPA) 框架,使用WebAssembly技术实现无插件的方式在 Web 浏览器内运行 .NET 代码,通过 JavaScript访问浏览器的完整功能。
Blazor Server
将Blazor组件托管在ASP.NET Core服务器上,通过SignalR把UI事件从浏览器发送到服务器,并由服务器处理完后将已呈现的组件发送回的客户端。
Blazor的优点
- 使用C#而不是JavaScript构建交互式 Web UI。对前端和后端代码使用同一语言,可以:
- 加快应用开发。
- 降低生成管道的复杂性。
- 简化维护。
- 利用现有的.NET库生态系统。
- 让开发人员了解和处理客户端和服务器端代码。
- 应用逻辑和代码共享。
- 使用Blazor提供的 Blazor可重用UI组件,提高工作效率。
- 适用于所有新版的Web浏览器,包括移动浏览器。Blazor使用Web开方标准,没有插件或代码转译。
- 可以使用Blazor Server或Blazor WebAssembly托管Razor组件,以利用服务器或客户端呈现的优势。
Blazor的缺点
- 目前不适用于高并发场景
- WASM的普及和支持还不够广泛
- WASM模式打包启动慢
- 生态问题。但已经有很多优秀的Blazor的组件框架了
总结
Blazor优缺点就那么些。微软的官方文档也说的比较清楚。是否要追随微软的技术路线、Blazor未来前景如何,暂时未知。
参考:算上Blazor,微软祖孙3代WebForm、SilverLight和Blazor前两代已经不知道在哪个犄角旮旯了。至于Blazor还能打过久,让我们拭目以待吧!
哎?你不是说MAUI Blazor吗?MAUI呢?下次,下次我们聊一聊MAUI是个啥!

学习.NET MAUI Blazor(一)、Blazor是个啥?的更多相关文章
- 使用WebApi和Asp.Net Core Identity 认证 Blazor WebAssembly(Blazor客户端应用)
原文:https://chrissainty.com/securing-your-blazor-apps-authentication-with-clientside-blazor-using-web ...
- WTM Blazor,Blazor开发利器
Blazor从诞生到现在也有一段时间了,之前一直在观望,从dotnet5中Blazor的进步以及即将到来的dotnet6中的规划来看,Blazor的前途还是光明的,所以WtmBlazor来了! Bla ...
- Masa Blazor in Blazor Day
2022年第一场Blazor中文社区的开发者分享活动,我们的团队也全程参与其中,在议程中,也分享了我们团队的Blazor 管理后台模板,针对于Blazor,先科普一波,避免有些朋友不了解,Blazor ...
- Blazor和Vue对比学习:说在开始前
1.Vue:现代前端三大框架之一(Vue/React/Angualr),基于HTML.CSS和JavaScript,2014年正式对外发布,目前已发展到3.X版本.值得说道的是,Vue的创始人作者是华 ...
- [推荐]大量 Blazor 学习资源(一)
前言 / Introduction Blazor 是什么? Blazor 允许您使用 C# 而不是 JavaScript 构建交互式 Web UI. Blazor 应用由使用 C#.HTML 和 CS ...
- [推荐]大量 Blazor 学习资源(二)
继上一篇<[推荐]大量 Blazor 学习资源(一)>之后,社区反应不错,但因个人原因导致这篇文章姗姗来迟,不过最终还是来了!这篇文章主要收集一些常用组件.书籍和电子书. 资料来源:htt ...
- 再聊 Blazor,它是否值得你花时间学习
之前写了一篇文章<快速了解 ASP.NET Core Blazor>,大家关心最多的问题是,我该不该花时间去学习 Blazor.今天聊聊这个话题,并表达一下我个人的看法. 在此之前,我还是 ...
- Blazor Hybrid / MAUI 简介和实战
1. Blazor Blazor 是一个使用 .NET 生成交互式客户端 Web UI 的框架: 使用 C# 代替 JavaScript 来创建信息丰富的交互式 UI. 共享使用 .NET 编写的服务 ...
- Blazor和Vue对比学习(基础1.3):属性和父子传值
组件除了要解决视图层展示.视图层与逻辑层的数据绑定,还需要解决一个重大问题,就是在组件树中实现数据传递,包括了父到子.子到父.祖到孙,以及任意组织之间.而我们上一章讲到的实现双向绑定的两个指令,Vue ...
- MAUI与Blazor共享一套UI,媲美Flutter,实现Windows、macOS、Android、iOS、Web通用UI
1. 前言 距离上次发<MAUI初体验:爽>一文已经过去2个月了,本计划是下半年或者明年再研究MAUI的,现在计划提前啦,因为我觉得MAUI Blazor挺有意思的:在Android.iO ...
随机推荐
- sql语句的组成
数据定义语言(DDL,Data Definition Language):包括CREATE(创建)ALTER(修改)DROP(删除)等. 数据操纵语言(DML,Data Manipulation La ...
- 方法的重写(override / overwrite)
1.重写:子类继承父类以后,可以对父类中同名同参数的方法,进行覆盖操作 2.应用:重写以后,当创建子类对象以后,通过子类对象调用子父类中的同名同参数的方法时,实际执行的是子类重写父类的方法. 重写的规 ...
- 17.MongoDB系列之了解应用程序动态
1. 查看当前操作 mongos> db.currentOp() { "inprog" : [ { "shard" : "study" ...
- GitHub Pages 和 Jekyll 笔记
GitHub Pages 和 Jekyll 笔记 快速创建(使用默认的Jekyll引擎) 1. 新建仓库 新建一个空仓库, 名称为username.github.io, 其中 username 就是你 ...
- AIR32F103(四) 27倍频216MHz,CoreMark跑分测试
目录 AIR32F103(一) 合宙AIR32F103CBT6开发板上手报告 AIR32F103(二) Linux环境和LibOpenCM3项目模板 AIR32F103(三) Linux环境基于标准外 ...
- Vue中常用的几种传值方式
Vue中常用的几种传值方式 1. 父传子 父传子的实现方式就是通过props属性,子组件通过props属性接收从父组件传过来的值,而父组件传值的时候使用 v-bind 将子组件中预留的变量名绑定为da ...
- 十七、Job与Cronjob
Job 与 Cronjob 一.Job Job 负责批处理任务,即仅执行一次的任务,它保证批处理任务的一个或多个 Pod 成功结束. 特殊说明: 1.spec.template 格式同 Pod 2 ...
- Linux文件属性与管理
文件或目录属性主要包括: 索引节点,inode 文件类型 文件权限 硬链接个数 归属的用户和用户组 最新修改时间 查看命令 ls -lhi /opt 图解: Inode索引节点号,(人的身份证,家庭地 ...
- HTML5+CSS3常见布局方式
1.等高布局 1.1 代码 等高布局是指子元素在父元素中高度相等的布局方式 <div class="father"> <div class="f1&qu ...
- Redis可视化管理工具-RedisDesktopManager
Windows客户端,访问Redis数据库并执行一些基本操作. 链接:https://pan.baidu.com/s/1OuGqIfbpGwglC-642rECbQ 提取码:m6uo
