Angular + Github action + Nginx 部署
在常规 Web 的开发流程之中,当开发步入尾声时就需要部署应用到服务器上,Angular 部署上还算简单。经过测试,部署平均用时在5分钟左右,主要受限于 GitHub 海外服务器的网速。
一、Angular 部署文件的产生
首先,需要先使用构建命令 ng build --prod ,官网上指出采用生产模式构建产生的文件大小会有所减小,详情如下。

生产模式的特性
如果执行命令的机器上没有 @angular/cli ,也可以执行 npm run build --prod ,效果是一样的。
上面的构建命令会在源码目录下产生一个 dist 文件夹,这就是构建结果的输出路径。
二、Aginx 安装以及配置
大名鼎鼎的 Aginx ,安装命令 sudo yum instal aginx ,由于是系统安装,所以其命令行路径被添加进了环境变量,所以我们可以直接敲
nginx # 运行服务
运行 Aginx ,运行了之后需要对其配置做一些更改,这里我们得先找出其配置文件路径
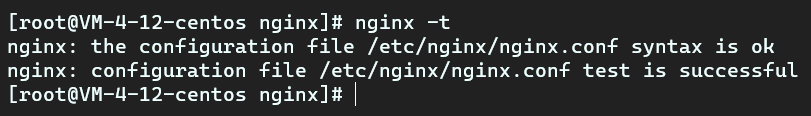
nginx -t

这就是结果,我们可以看到其配置文件路径
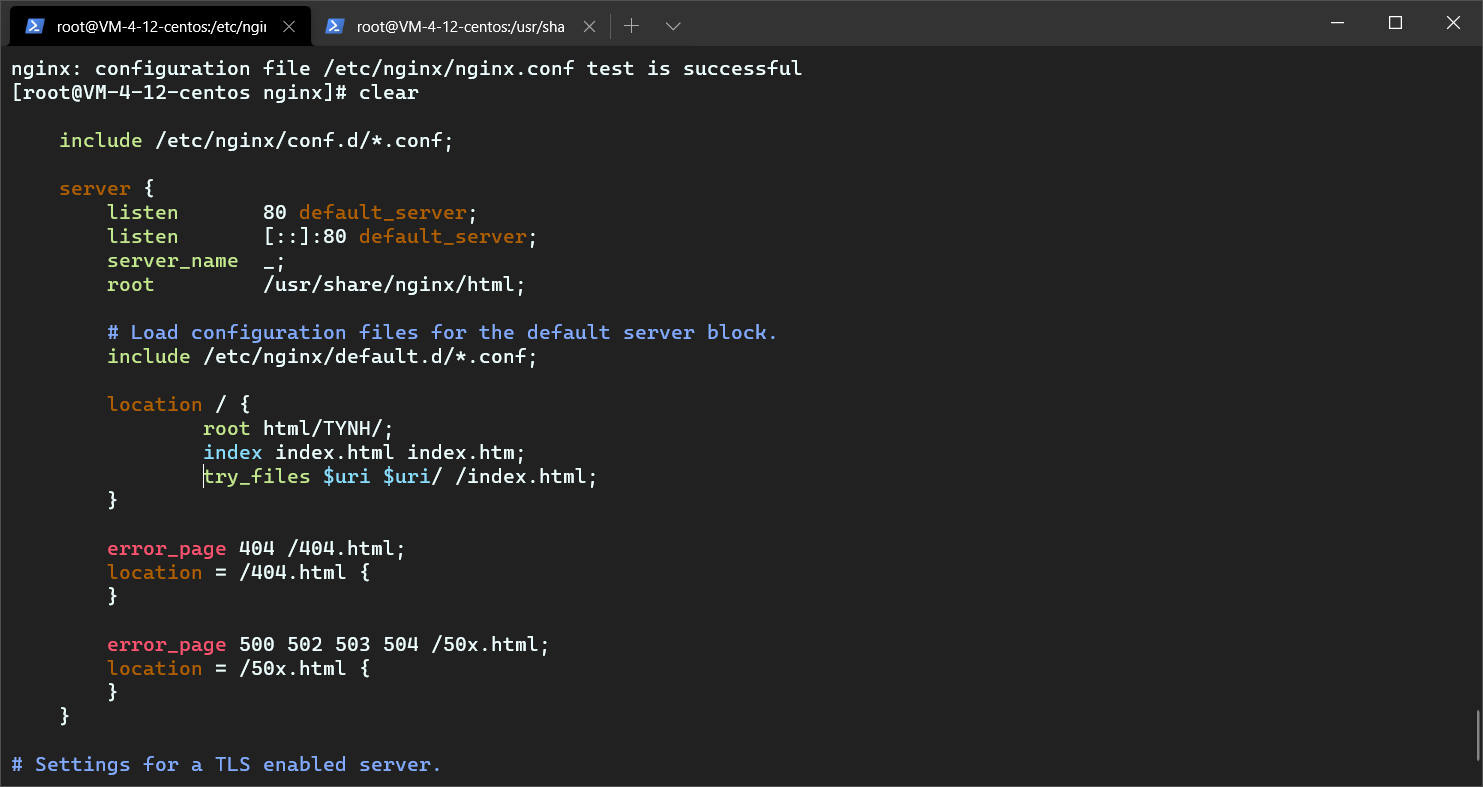
之后我们进入配置文件

原本 location 后面是空白的,我们需要指明根路径(root),根路径下的主页文件(index),以及最最重要的一条命令 try_files $uri $uri/ /index.html;
另外,我们也需要将我们第一步构建好的输出文件放入 Aginx 的指定路径下,我们通过属性 root 很容易的知道我们的输出文件应该放到哪里。
第三条命令是官网给出的,如果不添上这条命令,angular工程中的路由配置会失效
之后,我们再重启 Aginx 就完成部署了。
nginx -s reload
三、部署
有了部署文件,也配置好了服务器端的 Aginx 。
接下就该是直接部署了。由于现在 devops 理念比较流行,我也试了一下,这次尝试用的 GitHub action。
具体流程可以参照GitHub action 的文档,我这里就直接放代码了
name: TYNH
on:
push:
branches: [ develop ]
tags: ['release-v*']
workflow_dispatch:
jobs:
build_and_relase:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v2.1.4
- name: Build source
run: |
npm install
npm run build
- name: tar package
uses: montudor/action-zip@v0.1.1
with:
args: zip -qq -r TYNH.zip . -i ./dist/TYNH/*
- name: tansfer and release
uses: wlixcc/SFTP-Deploy-Action@v1.0
with:
username: ${{secrets.HOST_USER}}
server: ${{ secrets.HOST }}
ssh_private_key: ${{ secrets.TENCENT_HOST_PRIVATE_KEY }}
local_path: TYNH.zip
remote_path: '/usr/share/nginx/html/'
clear_old_file:
needs: [build_and_relase]
name: clear and renew
runs-on: ubuntu-latest
steps:
- name: clear the file and unzip
uses: appleboy/ssh-action@master
with:
host: ${{ secrets.HOST }}
username: ${{ secrets.HOST_USER }}
key: ${{ secrets.TENCENT_HOST_PRIVATE_KEY }}
script: |
rm -r /usr/share/nginx/html/TYNH
unzip -qq -j /usr/share/nginx/html/TYNH.zip -d /usr/share/nginx/html/TYNH
rm -r /usr/share/nginx/html/TYNH.zip
每个工程所需要的构建配置都不相同,这里只是为了做例子。
上面的注释已经比较详细了,由于 GitHub action 也能使用别人造的轮子,所以大大简化了开发人员的负担,这里我也用到了四个轮子。
它的作用是检出最新的代码,拉取到构建机器
在构建机器上安装nodejs
它允许构建机器能够通过ssh协议登录到部署机器上做一些事
它允许构建机器通过ssh协议发送文件到指定机器
action-zip - GitHub Marketplace
允许在构建机器上解压缩
参考资料
Angular + Github action + Nginx 部署的更多相关文章
- GitHub Action一键部署配置,值得拥有
最近由于自己的个人应用增加,每次都需要在服务器手动发布,觉得特别麻烦,所以想通过代码控制自动发布,直接选择了GitHub Action. GitHub Action持续集成服务,目前已经免费开放使用, ...
- 使用 Github Actions 自动部署 Angular 应用到 Github Pages
前言 最近在学习 Angular,一些基础的语法也学习的差不多了,就在 github 上新建了一个代码仓库,准备用 ng-zorro 搭个后台应用的模板,方便自己以后写些小东西时可以直接使用.前端项目 ...
- docker nginx部署.net core后端站点和angular前端站点
首先声明,服务器是linux 版本是ubuntu server 18.04,不是windows server.windows server 2016放弃治疗了,2019可能会有改善,不过云厂商的公共镜 ...
- 编写自己的 GitHub Action,体验自动化部署
本文将介绍如何使用 GitHub Actions 部署前端静态页面,以及如何自己创建一个 Docker 容器 Action. 简介 Actions GitHub Actions 是 GitHub 官方 ...
- 【Azure Developer】Github Action部署资源(ARM模板)到Azure中国区时,遇见登录问题的解决办法
问题描述 在参考文档"使用 GitHub Actions 部署 ARM 模板"一文中,由于是在中国区Azure上操作,所以生产的部署凭证为中国区凭证.当创建工作流时,在登录到Azu ...
- 使用Linux、Nginx和Github Actions托管部署ASP.NET Core 6.0应用
使用Linux.Nginx和Github Actions托管部署ASP.NET Core 6.0应用 前言 本文主要参考微软这篇文档而来 Host ASP.NET Core on Linux with ...
- angular应用容器化部署
angular 应用容器化部署 Intro 我自己有做一个个人主页,虽然效果不怎么样(不懂设计的典型程序猿...),但是记录了我对于前端框架及工具的一些实践, 从开始只有一个 angularjs 制作 ...
- ansible-playbook通过github拉取部署Lnmp环境
1. 配置服务器初始化 1.1) 关闭防火墙和selinux 1 [root@test-1 ~]# /bin/systemctl stop firewalld 2 [root@test-1 ~]# ...
- 使用github action发布hexo博客到云服务器
目录 搭建Hexo博客 安装主题hexo-theme-bamboo 修改博客名称等信息 添加github action发布 1. 在github中创建自己的博客仓库 2. 设置Secrets 3. 在 ...
随机推荐
- AT2395 [ARC071C] TrBBnsformBBtion
基于观察,可以发现以下两条性质: A 可以到 BB,BB 也可以到 A,对 B <-> AA 也是同理的. 可以通过这两个操作交换相邻元素. 对于前者,只需证明 BB 可以到 A 即可,不 ...
- 关于diffing算法中key的使用
在vue和react中(只学了这两个),经常需要渲染元素到DOM上,而且如果不写key,有的浏览器会进行报错或者进行提示. 在我的理解里:key其实就是一个身份的标识,证明这个位置坐的就是这个人.后期 ...
- Xcode全系列下载地址
Xcode全系列下载地址,不断更新dmg 格式 下载链接:http://pan.baidu.com/s/1mgyxLP2
- 我是如何破解你的WINDOWS密码的 ?(1)
我是如何破解你的WINDOWS密码的 ?(1) 密码可以看作我们主要,甚至某些情况下唯一可用于防范入侵的防线.就算入侵者无法在物理上接触到计算机,对于对外的Web应用,他们依然可以通过远程桌面协议或身 ...
- 拒绝for循环,从take_along_axis开始
技术背景 在前一篇文章中,我们提到了关于Numpy中的各种取index的方法,可以用于取出数组里面的元素,也可以用于做切片,甚至可以用来做排序.但是遇到对于高维矩阵的某一个维度取多个值的时候,单纯的使 ...
- Redis_RDB持久化之写时复制技术的应用
背景: 最近生产环境中某个Set的Redis集群经常出现短暂的内存降低现象,经过查看日志是因为在RDB持久化所造成的内存突降(日志中:RDB: 4929 MB of memory used by co ...
- [Golang]Go语言入门笔记
跟着尚硅谷B站视频记的笔记 入门 go 编译和运行源代码 go build 编译源代码,生成可执行文件 go build -o newName.exe name.go go run 直接编译运行代码 ...
- Linux C/C++ UDP 网络通信
昨晚 Vv 想让我给她讲讲网络编程,于是我就傻乎乎的带她入了门... 以下内容为讲课时制作的笔记- 1. socket() 函数 1.1 头文件 #include<sys/socket.h> ...
- 数据分析刚入门?这几个BI软件你一定得知道!
在当前乃至未来5年的职场中,将取代你的可能不是 AI ,而是比你"更懂"数据分析的同事.毕竟,现在做什么都讲究"用数字说话",很多岗位在招聘JD中均给出了&qu ...
- 解决shell脚本错误$’r’ command not found
从windows上传了一个脚本到Linux上执行 出现如下错误:$'\r': command not found这是windows与Unix文本编辑的默认格式不同造成的,需要转成unix格式. 解决方 ...
