tp5三级联动的实现
tp5三级联动的实现
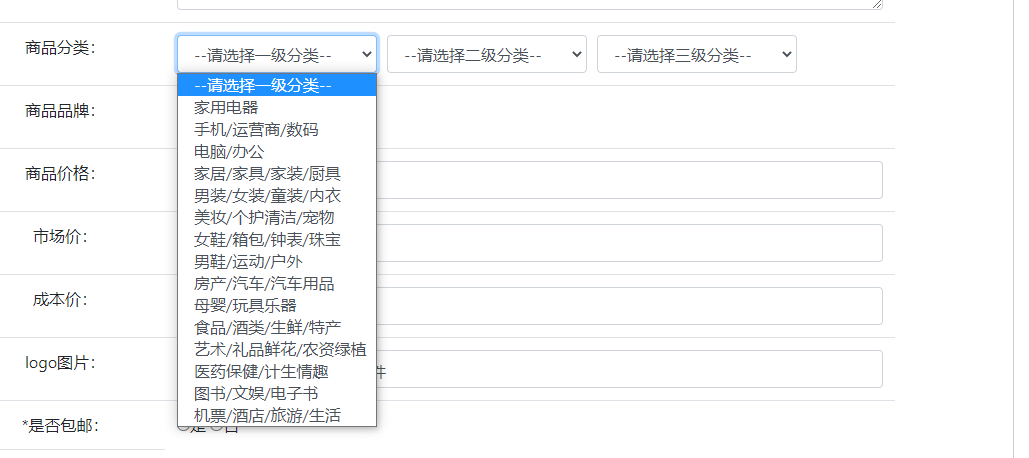
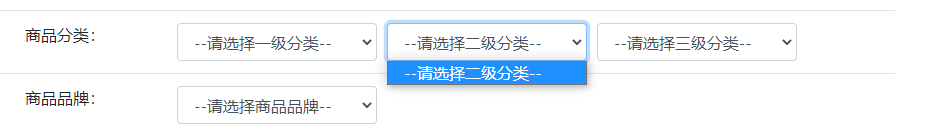
首先注意这里
如果说一级菜单不选中的话 后边的二级菜单是没有数据的
这里就要用到三级联动
第一步:先把一级菜单的数据查询展示出来 所以 pid 默认等于 0
代码实例:
public function addShow(){
//查询出一级分类pid=0的所有数据 渲染到页面上
$data = Db::table('pyg_category')->where(['pid'=>0])->select();
return view('show/addShow',['data'=>$data]);
}
前端代码:
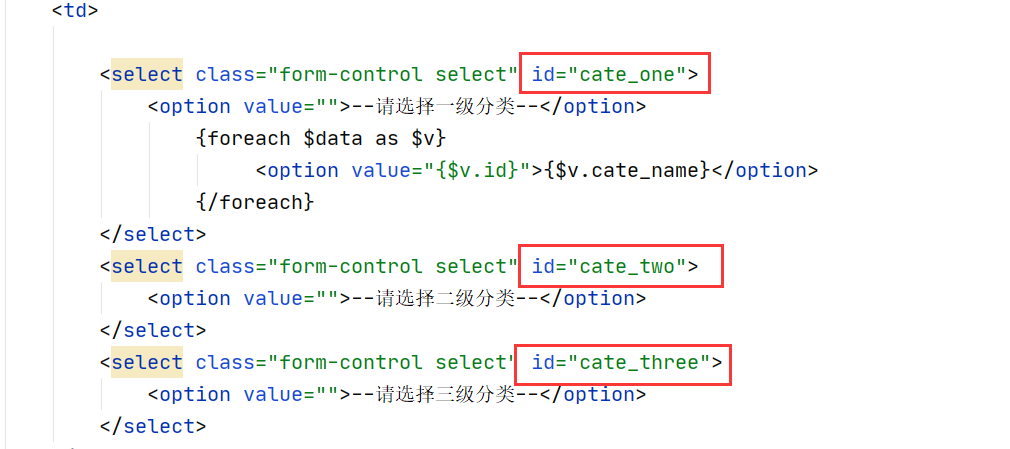
<select class="form-control select" id="cate_one">
<option value="">--请选择一级分类--</option>
{foreach $data as $v}
<option value="{$v.id}">{$v.cate_name}</option>
{/foreach}
</select>
每一个select标签都要给一个id

接下来就要用到 js 了 代码示例: 复制代码
<script>
//二级分类 赋给一级分类的下拉菜单一个元素改变事件
$("#cate_one").change(function () {
//获取一节分类的value值
var pid = $(this).val();
//发送ajax请求
$.ajax({
url:"{:url('/category')}",/*此处写的是tp框架中的路由 如果看不懂也可以直接找路径*/
type:'post',
data:{pid:pid},
dataType:'json',
success:function (res) {
//如果ajax发送成功 并且 code值等于200
if (res.code == 200){
//提前定义好下级菜单
var str = '<option value="">--请选择二级分类--</option>';
//循环后端返回来的数据并赋值
$.each(res.list,function (k,v) {
str += '<option value="'+v.id+'">'+v.cate_name+'</option>'
})
//替换页面中的二级分类标签
$("#cate_two").html(str);
}
}
})
})
//三级分类 与 二级分类格式一样、思路一样 后台的方法也可以用一个
//自己看着改一下就行了
$("#cate_two").change(function () {
var pid = $(this).val();
$.ajax({
url:"{:url('/category')}",
type:'post',
data:{pid:pid},
dataType:'json',
success:function (res) {
//如果ajax发送成功 并且 code值等于200
if (res.code == 200){
//提前定义好下级菜单
var str = '<option value="">--请选择三级分类--</option>';
//循环后端返回来的数据并赋值
$.each(res.list,function (k,v) {
str += '<option value="'+v.id+'">'+v.cate_name+'</option>'
})
//替换页面中的三级分类标签
$("#cate_three").html(str);
}
}
})
})
</script>
tp5三级联动的实现的更多相关文章
- js封装的三级联动菜单(使用时只需要一行js代码)
前言 在实际的项目开发中,我们经常需要三级联动,比如省市区的选择,商品的三级分类的选择等等. 而网上却找不到一个代码完整.功能强大.使用简单的三级联动菜单,大都只是简单的讲了一下实现思路. 下面就给大 ...
- 利用select实现年月日三级联动的日期选择效果
× 目录 [1]演示 [2]规划 [3]结构生成[4]算法处理 前面的话 关于select控件,可能年月日三级联动的日期选择效果是最常见的应用了.本文是选择框脚本的实践,下面将对日期选择效果进行详细介 ...
- jQuery省市区三级联动插件
体验效果:http://hovertree.com/texiao/bootstrap/4/支持PC和手机移动端. 手机扫描二维码体验效果: 代码如下: <!DOCTYPE html> &l ...
- jQuery - 全国省市县三级联动
最近有空用jquery做了一个全国省市县的三级联动,在以后或许可以用的到 ,遗憾的是我还没用封装,等有空看能不能封装成一个插件 废话不多说,贴上代码: <!doctype html> &l ...
- 省市区三级联动 pickerView
效果图 概述 关于 省市区 三级联动的 pickerView,我想大多数的 iOS 开发者应该都遇到过这样的需求.在遇到这样的需求的时候,大多数人都会觉的这个很复杂,一时无从下手.其实真的没那么复杂. ...
- webForm(三)——三级联动
三级联动 首先附图一张,初步认识一下什么是三级联动: 注:选第一个后面两个变,选第二个,最后一个改变. 其次,做三级联动需要注意的方面:①DropD ...
- C#三级联动
1.运用ComboBox的控件建立效果,如右图: 2.建立三个表,第一个Province表: PID,PName;第二个为city表: CId,CName,PId;第三个为coun表:CounID,C ...
- JS省市区三级联动
不需要访问后台服务器端,不使用Ajax,无刷新,纯JS实现的省市区三级联动. 当省市区数据变动是只需调正js即可. 使用方法: <!DOCTYPE html><html>< ...
- easyUI下拉列表三级联动
首先是先想好数据库的搭建,通过地区id,地区名称,上级地区id就可以实现,所有省市区的数据 例如: DAO层 service层 Servlet 页面 <!DOCTYPE html> < ...
随机推荐
- 隐式参数arguments
类数组对象中(长得像一个数组,本质上是一个对象):arguments 常见的对arguments的操作是三个 获取参数的长度 arguments.length 根据索引值获取某一个参数 argume ...
- Java GUI界面补充总结(不定期补充)
一.Java中如何设置各类组件透明 感谢原文:https://kslsi.iteye.com/blog/2096608 补充:Frame透明:AWTUtilities.setWindowOpacity ...
- 清理缓存的方法 #DF
移动应用在处理网络资源时,一般都会做离线缓存处理,其中以图片缓存最为典型,其中很流行的离线缓存框架为SDWebImage. 但是,离线缓存会占用手机存储空间,所以缓存清理功能基本成为资讯.购物.阅读类 ...
- 安装Linux8.3.2011
镜像地址:http://mirrors.aliyun.com/centos/8.3.2011/isos/x86_64/ 非DVD镜像安装时的安装源地址:http://mirrors.aliyun.co ...
- 关于sys.path.append()
当我们导入一个模块时:import xxx,默认情况下python解析器会搜索当前目录.已安装的内置模块和第三方模块,搜索路径存放在sys模块的path中: >>> import ...
- Note -「最大团-最小度不等式」
这是什么奇怪的名字qwq. 一些定义 只为便于理解,没有苛求专业的定义. 简单无向图:不存在重边.自环的无向图. \(\delta(G)\):无向图 \(G\) 中结点的最小度数.即 \(\m ...
- python 百宝箱
百宝箱 1. 正则表达式 删除缓存文件 os.system("/sbin/fuser -k .nfs*") os.system("rm -rf .nfs*") ...
- 浅谈归并排序:合并 K 个升序链表的归并解法
在面试中遇到了这道题:如何实现多个升序链表的合并.这是 LeetCode 上的一道原题,题目具体如下: 用归并实现合并 K 个升序链表 LeetCode 23. 合并K个升序链表 给你一个链表数组,每 ...
- Spring Boot自动配置SpringMVC(一)
实际上在关于Spring Boot自动配置原理实战的文章Spring Boot自动配置实战 - 池塘里洗澡的鸭子 - 博客园 (cnblogs.com)中,可以看到我们使用到了@ReqeusMappi ...
- 树莓派GPIO开发(一):激光头传感器模块的使用
配置环境 系统:Raspbian11(64位) 设备:树莓派CM4 一.写在前面 主要为了测试我捡漏买的CM4的拓展版 拓展板子没有焊接引脚,但是预留的接口 手动焊接一下 测试成功 ,说明我捡的这块板 ...