flutter 使用阿里iconfont图标库
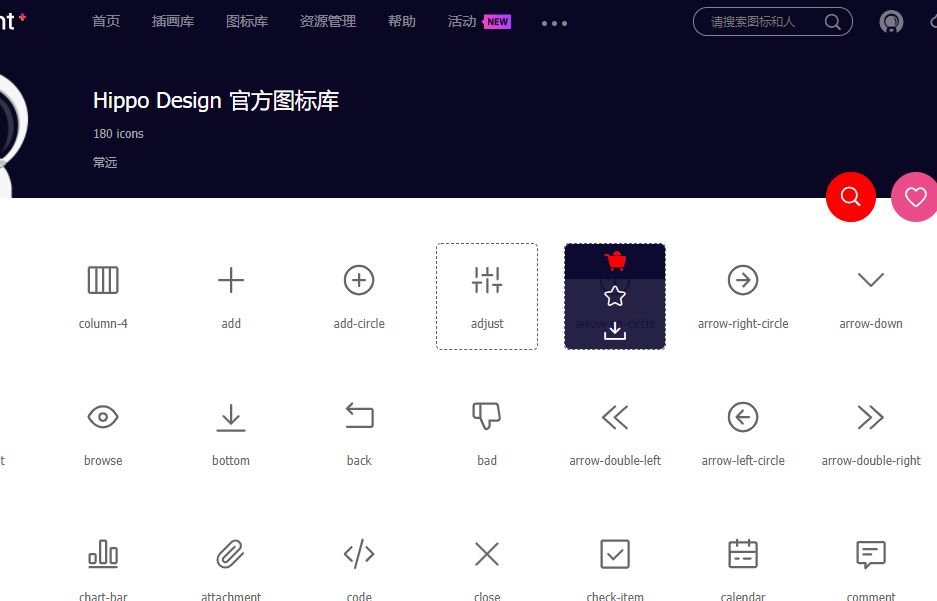
1. 打开Iconnfont,选择自己想要的图标添加到购物车!

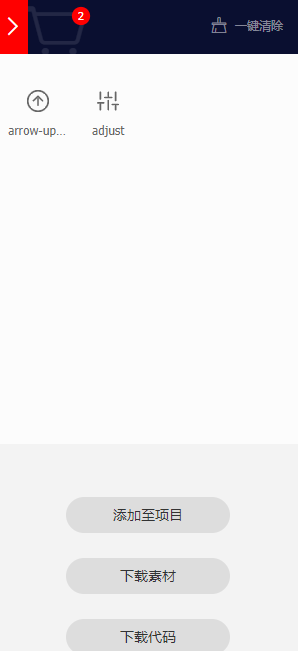
2,在右上角点开购物车选择下载代码。

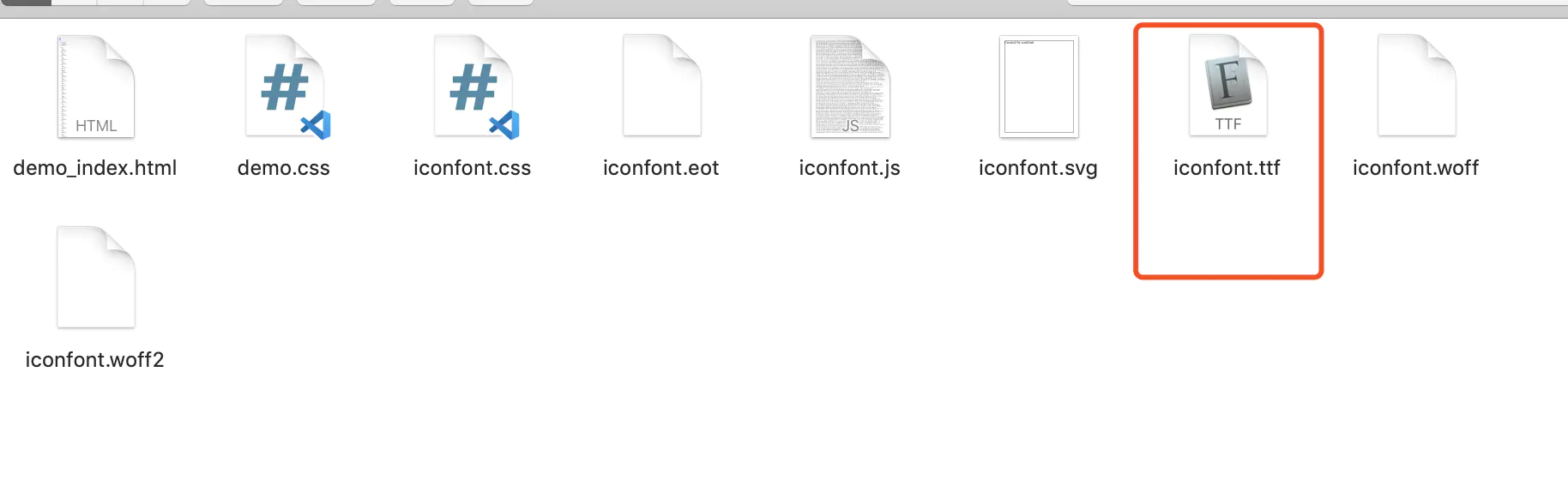
3. 解压下载的代码压缩包,我们可以看到一个iconfont.ttf

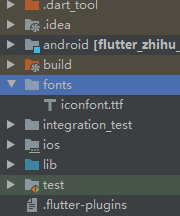
4. 在项目根目录下创建一个fonts,并且把这个图标字体文件放入

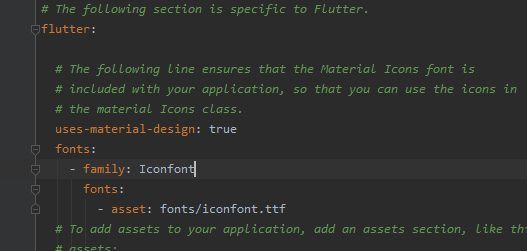
5. 在pubspec.yaml中添加fonts配置如下:

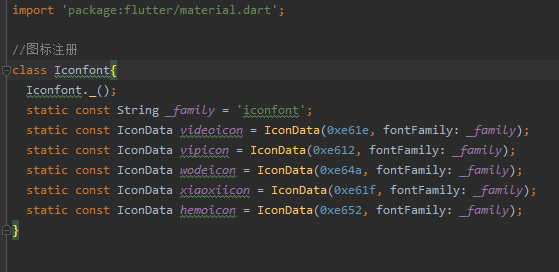
6.在项目中创建一个iconfont.dart类,来配置下载到的图标

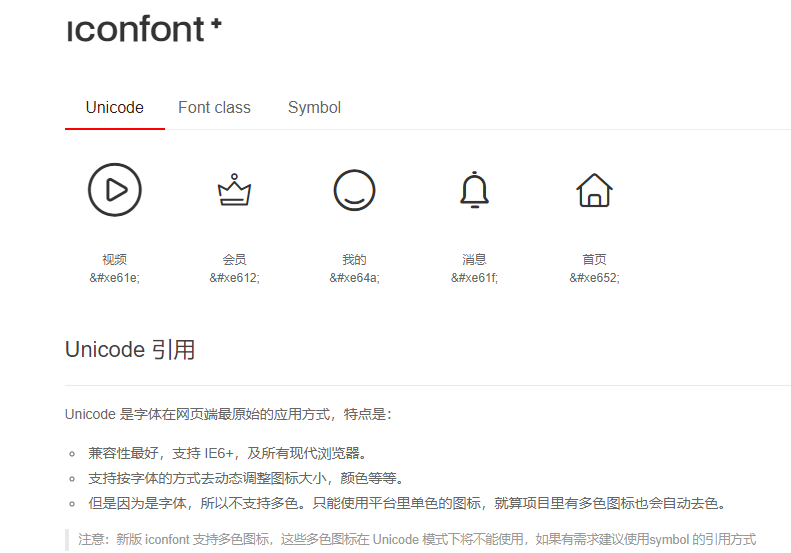
点开刚才下载图标压缩包里面的demo_index.html文件。如下

IconData的第一个参数就是每个图标下面的代码。
Ps:可以使用这个工具 iconfont.css 快速生成 iconfont.dart
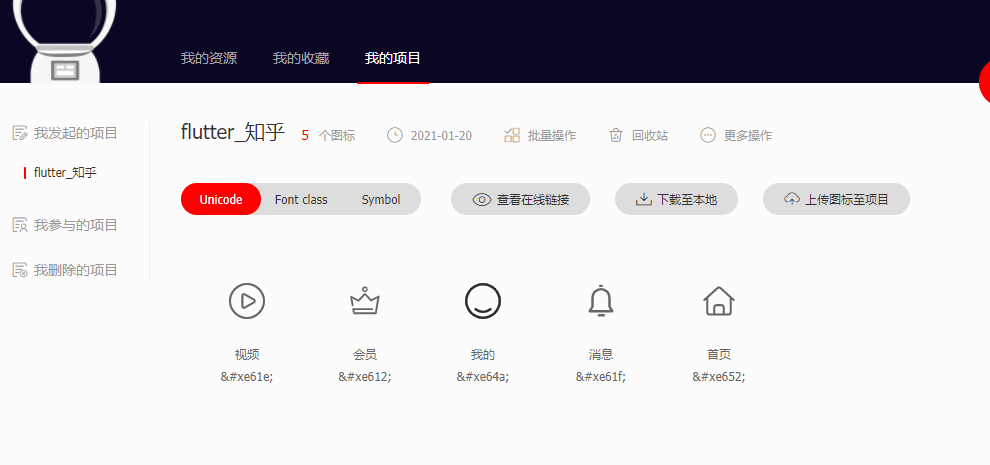
我的做法一般是在iconfont创建一个自己的项目,将所有想要的图标添加到自己的项目中,然后一起下载,因为我们需要的图标并不是只下载一次。
如果下载第二次还得将第一次的ttf文件中的图标找到,重新添加到购物车,然后和新图标一起下载,不然覆盖掉之前的ttf文件,你会瞬间爆炸。
在自己的项目中可以添加图标,反复下载,旧图标不会丢失。
如下:

flutter 使用阿里iconfont图标库的更多相关文章
- 自定义iconfont 图标库下载本地在移动App的使用及svg彩色图标
自定义iconfont 图标库扩展 在Hbuilder开发移动App的使用及svg彩色图标(或mui图标库的自定义扩展) 前提准备:1.登录阿里iconfont图标库,创建自己的项目,地址:http: ...
- vue项目中使用阿里iconfont图标
在上一篇文章中介绍了如何在vue项目中使用vue-awesome,如果你想了解,请移步<vue项目中使用vue-awesome> 这里介绍一下vue项目中如何使用阿里的iconfont图标 ...
- uni-app在线引入阿里字体图标库
第一步 在app.vue中引入阿里字体图标库 第二步 在任意页面使用就可以了 <view class="item" v-for="(value,index) in ...
- Hexo-使用阿里iconfont图标
Hexo-使用阿里iconfont图标 因为使用hexo搭建的博客中,大家并不懂都有什么图标,fa fa-xx就懵了,不知道都有什么. 首先,fa fa-xxx中的图标可以在 图标库 中寻找. (上面 ...
- vue引入iconfont阿里字体图标库以及报错解决
下载阿里的字体图标库文件,放在\src\assets\font文件夹下面. 安装style-loader,css-loader和file-loader (或url-loader) ,记得--save ...
- vue中引入.svg图标,使用iconfont图标库
阿里巴巴的iconfont是一个很好的图标库,海量的素材可以快速满足开发人员日常对图标的诉求,我们采用symbol引用,官方介绍 创建SvgIcon组件 <template> <sv ...
- Day7-微信小程序实战-引入iconfont(充分利用iconfont图标库的资源)
一.引入iconfont 首先在iconfont.com中注册登陆: 点击上方[图标管理]并进入我的项目 注意:如果没有项目的话,就点击右边的来创建项目 在官网中找到想要的图标之后,以SVG的形式下载 ...
- Vue、Element-ui项目中如何使用Iconfont(阿里图标库)
我们使用element-ui.vue开发网站的时候,往往图标是起着很重要的作用. 下面是vue.element-ui项目,如何使用阿里iconfont图标库的方法. 准备工作 1. 先注册,再登录.找 ...
- 字体图标库 iconfont、iconmoon 的维护管理与使用探索
字体图标库的使用 这是之前留下的博客,由于一堆博客没写完,本周周末做了个补充,可能内容上会有点不太斜街,请见谅... 本文大部分内容是自己结合过往经验探索总结的字体图标维护方式 iconfont-阿里 ...
- Css3图标库
最近在研究icon font图标字库,觉得很有意思,于是找了一些比较好的在线字库.大都是开源的,而且各有特色,推荐给大家! 阿里icon font字库 http://www.iconfont.cn/ ...
随机推荐
- taskkill报taskkill不是内部或者外部命令,也不是可运行程序
转载一下处理这个'taskkill报taskkill不是内部或者外部命令,也不是可运行程序' 的问题:https://blog.csdn.net/wangying_2016/article/detai ...
- 有道翻译-JS逆向-api调用
简单方法 -调用开源api 这个比较简单四行代码就可以搞定,先放代码: 1 import requests 2 while True: 3 input_data = input('请输入你要翻译的数据 ...
- axios和ajax对响应是文件流用blob处理
先看axios请求处理,下载文件 this.$axios.get(api.exportMortgageOrderExcelVisit, { params: params, responseType: ...
- vue相关组件用法
<el-checkbox v-model="checkbox.checkModel" :label="index":disabled="chec ...
- 视频直播系统源码,java 随机验证码 、10 分钟有效
视频直播系统源码,java 随机验证码 .10 分钟有效 1.首先创建一个vo类存放我们验证码相关信息. import lombok.AllArgsConstructor;import lombok. ...
- echarts柱状图快速上手笔记地址
https://blog.csdn.net/qq_40323256/article/details/114890628 借鉴借鉴
- idea如何引入外部jar包
原文转载:https://blog.csdn.net/weixin_46949892/article/details/121602175
- vue高级进阶( 三 ) 组件高级用法及最佳实践
vue高级进阶( 三 ) 组件高级用法及最佳实践 世界上有太多孤独的人害怕先踏出第一步. ---绿皮书 书接上回,上篇介绍了vue组件通信比较有代表性的几种方法,本篇主要讲述一下组件的高级用法和最 ...
- linux 下安装部署redis
安装: 1.获取redis资源 wget http://download.redis.io/releases/redis-4.0.8.tar.gz 2.解压 tar xzvf redis-4. ...
- DataTable操作汇总
1.排序 DataTable dt = new DataTable(); dt.Columns.Add("Name"); dt.Columns.Add("Age" ...
