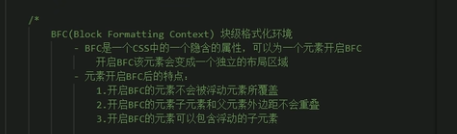
float高度塌陷和BFC


开启BFC方式:
1.设置浮动float(副作用比较大,不推荐)
2.将元素设置为行内块元素 display:inline-block;(不推荐)
3.将元素的overlfow设置为非visible的值
overflow:scoll;(带滚动条)
overflow:auto;
overflow:hidden;(常用)
查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
header,main,footer{
width:600px;
margin: 0px auto;
}
header{
background-color: aqua;
height: 50px;
}
main{
overflow: hidden;
background-color: yellow;
}
.nav,.content,.aside{
float: left;
height: 400px;
}
.nav{
width:100px;
background-color: red;
}
.content{
width:380px;
background-color: violet;
margin: 0px 10px;
}
.aside{
width: 100px;
background-color: red;
}
footer{
height: 50px;
background-color: aqua;
}
</style>
</head>
<body>
<!-- 网页的头部 -->
<header>
</header>
<!-- 网页的主体 -->
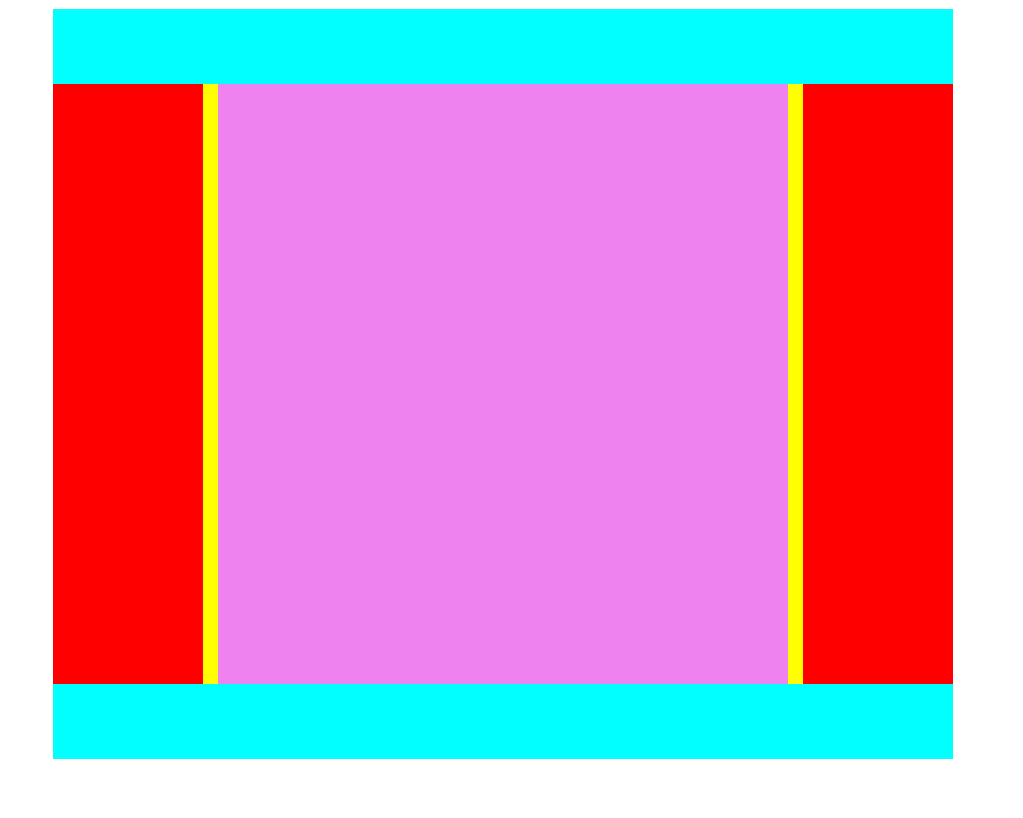
<main>
<div class="nav"></div>
<div class="content"></div>
<div class="aside"></div>
</main>
<!-- 网页的底部 -->
<footer></footer>
</body>
</html>黄色背景随着main中的三部分的高度变化而变化

float高度塌陷和BFC的更多相关文章
- 关于float高度塌陷问题
和所有刚入门的菜鸟一样,我发现float有高度塌陷问题,又很偶然的发现float元素后加<img/>能消除float带来的破坏性. 后来百度了一下,大部分的float高度塌陷问题都没有提及 ...
- 整理高度塌陷与BFC
当面试官问道你高度塌陷时,人们第一想到的方法一定是 .clearfix::after { content: ''; display: block; clear: both; visibility: h ...
- 高度塌陷与BFC
高度塌陷的产生条件 子元素浮动,脱离文档流 子元素绝对定位或固定定位,脱离文档流 定位产生的高度塌陷只能通过加固定高度或更换其他方案解决塌陷,本文主要讨论浮动产生塌陷的解决方法. 高度塌陷的解决方法 ...
- 高度塌陷与 BFC
1. 高度塌陷 在浮动布局中,父元素的高度默认是被子元素撑开的 当子元素浮动后,其会完全脱离文档流,子元素从文档流中脱离将会无法撑起父元素的高度,导致父元素的高度丢失 父元素高度丢失以后,其下的元 ...
- 加overflow-hidden就可以解决高度塌陷问题,overflow-触发BFC
1.BFC 全称是块级排版上下文,用于对块级元素排版,默认情况下只有根元素(body)一个块级上下文,但是如果一个块级元素 设置了float:left,overflow:hidden或position ...
- 浅谈BFC与高度塌陷
这个概念我大概是去年时候接触到的吧,略略记录了一下,没有深入研究,恰逢最近秋招,在这里写一写,顺便加深自己的印象. 什么是BFC? 页面中的元素都隐含一个属性Block Formatting Cont ...
- 浮动引发的高度塌陷问题及其解决方法(BFC相关概念及性质)
浮动引发的高度塌陷问题 高度塌陷问题的产生 BFC(Block Formatting Context)的引入 元素开启BFC后的特点 开启BFC的元素不会被其他浮动元素所覆盖 开启BFC的元素不会发生 ...
- css float父元素高度塌陷
css float父元素高度塌陷 float 使父元素高度塌陷不是BUG,反而是标准. float 原本是为了解决文字环绕才出现的. 当然有的时候要解决高度塌陷的问题 以下几个方法可以解决float ...
- CSS: inline-block的应用和float块高度塌陷
普通流高度塌陷: 当块float浮动时,不会对块布局产生影响,块仍然会按照左右或者上下的顺序排列.但是会影响文档的排列,当文档的高度超过块的高度时,块的高度会产生塌陷现象. 高度塌陷解决方法: ...
- float浮动造成高度塌陷的解决办法
Float是我们在页面布局中常用的,也是非常重要的一个属性,可以让页面布局变得更加灵活. 但是在继续学习之后,尤其是掌握了宽高自适应之后,我们常常会发现一个奇怪的现象:如果父元素没有设置高度,而子元素 ...
随机推荐
- 【学习笔记】C/C++ 设计模式 - 观察者模式
前言 估计 2020 年写应用程序的机会比较多,之前一直在做嵌入式驱动程序和Android系统定制方面的工作,在应用程序方面积累的不是很多,因此迫切需要多学学应用编程这方面的知识. 之前在写小的应用程 ...
- 【CTO变形记】驱动力的选择
前言:每个人做事,都有着各种动机在里面,有时候看似不可理解的行为或者选择,初一看,可能是'认知',其实深层次实际是内在驱动力使然.例如,当一个人找我们问各种问题的时候,我们往往会先问'你的意图'是什么 ...
- P6_认识小程序页面
JSON 配置文件 新建小程序页面 只需要在 app.json -> pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件 修改项目首页 只需要调整 app.jso ...
- STM32F0_HAL初始化系列:FLASH写入
//读 read_temp = *(__IO uint32_t*)value_address; //写 static void flash_write(uint32_t address, uint32 ...
- window.alert和console.log()
使用 window.alert() 您能够使用警告框来显示数据: 实例 <!DOCTYPE html> <html> <body> <h1>我的第一张网 ...
- 安卓逆向 HOOK 第二课 普通方法的HOOK
先分析关键代码 静态分析结果这是一个boolean返回值的方法,该将用户名和注册码作为参数传进来,默认返回false.当用户名为空时,直接返回false.如果用户名长度不等于0且注册码不等于空且注册码 ...
- JZOJ 1389. 玩诈欺的小杉
思路 考虑一个点要不要翻,如果它左边的点为 \(1\),那么它必须翻 所以我们可以从左往右一列一列地翻 先枚举第 \(0\) 列的状态 然后之后的列就确定了 判断一下最后一列是不是 \(0\) 就行了 ...
- Atcoder题解:Arc156_c
数据范围 \(10^5\),但是介绍一个 \(O(n\log n)\) 做法. 我们考虑观察样例,发现样例都很小,而且 \(\text{LCS}\) 的长度都是 \(1\),那么我们就猜答案最多为 \ ...
- 基于GLFW的PyOpenGL的使用
1. GLFW概述 OpenGL只是一种规范,不仅语言无关,而且平台无关.规范只字未提获得和管理OpenGL上下文相关的内容,而是将这些作为细节交给底层的窗口系统.出于同样的原因,OpenGL纯粹专注 ...
- LeetCode-398 随机数索引
来源:力扣(LeetCode)链接:https://leetcode-cn.com/problems/random-pick-index 题目描述 给定一个可能含有重复元素的整数数组,要求随机输出给定 ...
