22_webpack_优化
Terser是一个JS的解析(Parser)、Mangleer(绞肉机)、Compresor(压缩机)的工具
绞肉机
如:一个函数 function functionsWithLongNames(){ } 名称很长,那么打包的文件占用的空间就相对大一些,如果经过工具来对代码进行转化,把函数的名称变成 function a(){} 或者function b(){} 这些较短名称的函数,那么他打包之后的文件占用的体积相对会比较少一些
以前称之为这个过程为丑化,现在变成了绞肉机
压缩机
知道TreeShaking的都知道有些dead code elimination(死代码删除)
如:if(false){console.log('123')}
Terser对JS文件进行解析,对代码进行丑化,压缩的工具集
早期我们是通过uglify-js来压缩、丑化JS代码,但是现在这个库已经不维护了,也不支持ES6以上的语法的
Terser是从uglify-es fork过来的,并且保留它原来的大部分API,以及适配uglify-es和uglify-js@3等;
因为Terser是一个独立的工具,所以我们可以单独安装、使用
安装:npm i terser (默认安装了cli的工具)
使用:npx terser [输入文件] -o [输出文件] [options]
Terser在webpack中配置
真实开发,我们不需要手动的通过terser来处理我们的代码,我们可以直接通过webpack来处理
在webpack中有一个minimizer属性,在production模式下,默认就是使用TerserPlugin来处理我们的代码的
如果我们对默认的配置不满意,也可以自己来创建TerserPlugin的示例,并且覆盖相关的配置
wepback5不需要下载terser-webpack-plugin直接引入
optimization: {
minimize: true,
minimizer: [
new TerserPlugin({
// 使用多进程并行运行来提高构建速度。默认并发运行次数:。os.cpus().length - 1
parallel: true,
// 是否应将注释提取到单独的文件中
extractComments: false,
terserOptions: {
compress: {
arguments: true,
},
mangle: true,
toplevel: true,
keep_classnames: true,
keep_fnames: true,
},
}),
],
},
CSS的压缩
CSS压缩通常是去除无用的空格等(因为很难去修改选择器、属性的名称、值等)
css的压缩我们可以使用另外一个插件:css-minimizer-webpack-plugin
安装:
npm i css-minimizer-webpack-plugin -D
npm i postcss -D 不安装postcss会报错
使用:
const CssMinimizerWebpackPlugin = require("css-minimizer-webpack-plugin");
plugins:[
new CleanWebpackPlugin({}),
new MiniCssExtractPlugin({
filename: "css/[name].[contenthash:8].css",
}),
new CssMinimizerWebpackPlugin(),
],
Scope Hoisting
什么是ScopeHoisting(作用域提升)呢?
scope Hoisting从webpack3开始增加的一个新功能
功能实时对作用域进行提升,并且让webpack打包后的代码更小、运行更快
默认情况下webpack打包会有很多的函数作用域,包括一些(比如最外层的)IIFE
无论是从最开始的代码运行,还是加载一个模块,都需要执行一系列的函数
Scope Hoisting可以将函数合并到一个模块中来运行
使用Scope Hoisting非常的简单,默认这个插件就会启用
在production模式下,默认这个模块就会启用
在development模式下,我们需要自己来打开该模式
development模式下配置:
const webpack = require("webpack");
plugins: [
new webpack.optimize.ModuleConcatenationPlugin(),
],
转化前:
(() => {
"use strict";
var e = {
"./src/math.js": /*!*********************!*\
!*** ./src/math.js ***!
\*********************/ (e, r, _) => {
function sum(e, r) {
return e + r;
}
function mul(e, r) {
return e * r;
}
_.r(r), _.d(r, { mul: () => mul, sum: () => sum });
},
},
r = {};
function __webpack_require__(_) {
var t = r[_];
if (void 0 !== t) return t.exports;
var u = (r[_] = { exports: {} });
return e[_](u, u.exports, __webpack_require__), u.exports;
}
(__webpack_require__.d = (e, r) => {
for (var _ in r)
__webpack_require__.o(r, _) &&
!__webpack_require__.o(e, _) &&
Object.defineProperty(e, _, { enumerable: !0, get: r[_] });
}),
(__webpack_require__.o = (e, r) =>
Object.prototype.hasOwnProperty.call(e, r)),
(__webpack_require__.r = (e) => {
"undefined" != typeof Symbol &&
Symbol.toStringTag &&
Object.defineProperty(e, Symbol.toStringTag, { value: "Module" }),
Object.defineProperty(e, "__esModule", { value: !0 });
});
var _ = {};
(() => {
/*!*********************!*\
!*** ./src/main.js ***!
\*********************/
__webpack_require__.r(_);
var e = __webpack_require__(/*! ./math */ "./src/math.js");
console.log((0, e.sum)(20, 30));
})();
})();
转化后:
(() => {
"use strict";
var e = {
r: (e) => {
"undefined" != typeof Symbol &&
Symbol.toStringTag &&
Object.defineProperty(e, Symbol.toStringTag, { value: "Module" }),
Object.defineProperty(e, "__esModule", { value: !0 });
},
};
/*!*********************************!*\
!*** ./src/main.js + 1 modules ***!
\*********************************/
e.r({}),
console.log(
(function sum(e, o) {
return e + o;
})(20, 30)
);
})();
注意事项:这个插件内部原理其实是依赖于esmodule的静态分析的
esmodule对模块进行解析时,会进行静态分析,在静态分析的时候,这个插件可以分析出来哪些代码可以做作用域提升
如果一个模块被多个模块所引入了不可能每个模块都复制一份代码,这个时候不做作用域提升了
推荐在开发过程中,推荐使用esmodule
如果你在项目中使用了第三方模块,那么第三方模块中可能使用esmodule或者commonjs,那么当我们使用import语句导入模块的时候它指向的是main字段指向的入口文件(package.json中的main属性指向的文件)
我们可以进行配置:
resolve.mainFields 4.1.3 优化 resolve.mainFields 配置 - 简书 (jianshu.com)
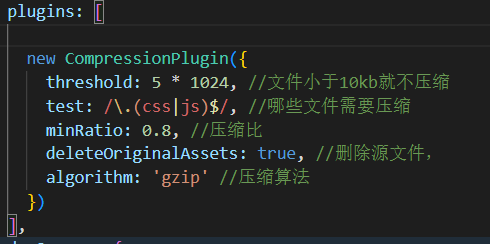
HTTP压缩
文件太小不会压缩,如果压缩了,返回到客户端还要解压反而影响效率

minRatio: 0.8, //压缩比,对比源文件,只有压缩比能达到0.8的时候才压缩,没有达到0.8的时候就没必要压缩了
inline-chunk-webpack-plugin
当我们吧runtimeChunk设置为true的时候,运行时的文件会单独打包成一个文件,但是其中的代码量非常少,所以我们没有必要让他单独生成一个文件,直接让他嵌入到html中就可以了
npm i react-dev-utils -D
引入
plugin:[
new InlineChunkHtmlPlugin(HtmlWebpackPlugin, [/runtime.*\.js/])
]
图片压缩
22_webpack_优化的更多相关文章
- 关于DOM的操作以及性能优化问题-重绘重排
写在前面: 大家都知道DOM的操作很昂贵. 然后贵在什么地方呢? 一.访问DOM元素 二.修改DOM引起的重绘重排 一.访问DOM 像书上的比喻:把DOM和JavaScript(这里指ECMScri ...
- In-Memory:内存优化表的事务处理
内存优化表(Memory-Optimized Table,简称MOT)使用乐观策略(optimistic approach)实现事务的并发控制,在读取MOT时,使用多行版本化(Multi-Row ve ...
- 试试SQLSERVER2014的内存优化表
试试SQLSERVER2014的内存优化表 SQL Server 2014中的内存引擎(代号为Hekaton)将OLTP提升到了新的高度. 现在,存储引擎已整合进当前的数据库管理系统,而使用先进内存技 ...
- 01.SQLServer性能优化之----强大的文件组----分盘存储
汇总篇:http://www.cnblogs.com/dunitian/p/4822808.html#tsql 文章内容皆自己的理解,如有不足之处欢迎指正~谢谢 前天有学弟问逆天:“逆天,有没有一种方 ...
- 03.SQLServer性能优化之---存储优化系列
汇总篇:http://www.cnblogs.com/dunitian/p/4822808.html#tsql 概 述:http://www.cnblogs.com/dunitian/p/60413 ...
- 前端网络、JavaScript优化以及开发小技巧
一.网络优化 YSlow有23条规则,中文可以参考这里.这几十条规则最主要是在做消除或减少不必要的网络延迟,将需要传输的数据压缩至最少. 1)合并压缩CSS.JavaScript.图片,静态资源CDN ...
- 数据库优化案例——————某市中心医院HIS系统
记得在自己学习数据库知识的时候特别喜欢看案例,因为优化的手段是容易掌握的,但是整体的优化思想是很难学会的.这也是为什么自己特别喜欢看案例,今天也开始分享自己做的优化案例. 最近一直很忙,博客产出也少的 ...
- 【前端性能】高性能滚动 scroll 及页面渲染优化
最近在研究页面渲染及web动画的性能问题,以及拜读<CSS SECRET>(CSS揭秘)这本大作. 本文主要想谈谈页面优化之滚动优化. 主要内容包括了为何需要优化滚动事件,滚动与页面渲染的 ...
- Web性能优化:What? Why? How?
为什么要提升web性能? Web性能黄金准则:只有10%~20%的最终用户响应时间花在了下载html文档上,其余的80%~90%时间花在了下载页面组件上. web性能对于用户体验有及其重要的影响,根据 ...
- 记一次SQLServer的分页优化兼谈谈使用Row_Number()分页存在的问题
最近有项目反应,在服务器CPU使用较高的时候,我们的事件查询页面非常的慢,查询几条记录竟然要4分钟甚至更长,而且在翻第二页的时候也是要这么多的时间,这肯定是不能接受的,也是让现场用SQLServerP ...
随机推荐
- 数据存储单位、编程语言的发展史、python解释器版本、解释器的下载与安装、多版本共存、第一个python程序、pycharm下载
目录 一.数据存储单位 (1).简介 (2).换算单位 二.编程语言的发展史 (1).机器语言 (2).汇编语言 (3).高级语言 三.编程语言的分类 (1).编译型语言 (2).解释型语言 四.py ...
- 3分钟安装fcpx10.6.5最新 小白一看就会 简体中文版 (亲测有效)
Final Cut Pro 简介 Final Cut Pro X for Mac是苹果推出的一款功能强大的视频编辑软件,具有先进的调色功能.HDR 视频支持,以及 ProRes RAW,让剪辑.音轨. ...
- Nacos服务发现原理分析
微服务将自己的实例注册到nacos注册中心,nacos服务端存储了注册列表,然后通过ribbon调用服务,具体是如何调用?如果nacos服务挂了,还能正常调用服务吗?调用的服务列表发生变化,调用方是如 ...
- JZOJ 5843.B
\(Description\) 给定 \(n\) 个正整数序列 ,每个序列长度为 \(m\). 选择至少 \(1\) 个序列,在每个被选择的序列中选择一个元素,求出所有被选择的元素的 \(\gcd\) ...
- .net 下SSE使用demo
所谓SSE,就是浏览器向服务器发送一个HTTP请求,然后服务器不断单向地向浏览器推送"信息"(message).这种信息在格式上很简单,就是"信息"加上前缀&q ...
- StatefulWidget 组件的参数时(widget.xxx)报 Invalid Constant Value
一个 Flutter 组件(Widget)在很多情况下都需要接收一些参数.Flutter 插件通常提示使用 const 关键字包裹某 Widget(很多人接受建议且执行),导致通过 widget.xx ...
- Cesium渲染模块之Buffer
1. 引言 Cesium是一款三维地球和地图可视化开源JavaScript库,使用WebGL来进行硬件加速图形,使用时不需要任何插件支持,基于Apache2.0许可的开源程序,可以免费用于商业和非商业 ...
- Android ViewModel,LiveData 简要分析
ViewModel: 负责为关联UI(activity/fragment)进行数据管理,业务逻辑处理.不直接持有view引用,不对UI进行访问调用操作 对外通过暴露Livedata方式响应处理结果 L ...
- 搜索(todo)
目录 BFS 3. 最短单词路径 DFS 1. 最大连通面积 2. 矩阵中的连通分量 Backtracking 在矩阵中寻找字符串 5. 全排列 6. 含有相同元素全排列 7. 组合 8.组合求和 9 ...
- Qt中的多窗体编程(续一)
在前面一节中,已经把所有需要的窗体都创建好了,下面将依次实现预设的功能. 一.实现点击菜单打开模式子窗体的功能. 1.在编辑模式下双击Forms下的"mainWindow.ui", ...
