vue.cli的安装配置
关于旧版本
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli(1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
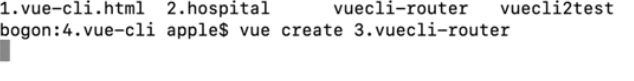
创建一个文件夹
vue create 文件夹名称 (注意不要写错)



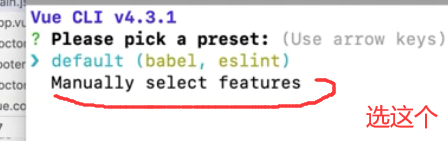
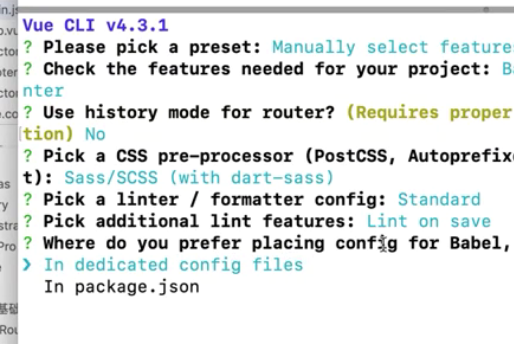
可选vue.router配置路由

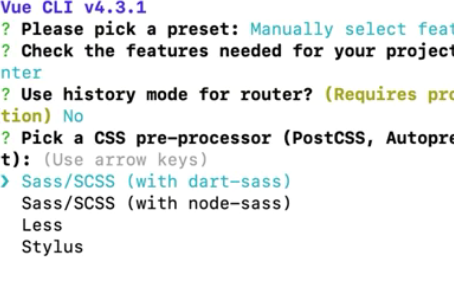
 从这开始都选第一个
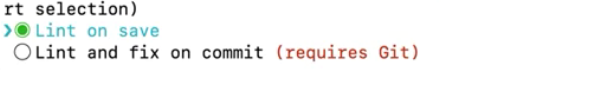
从这开始都选第一个


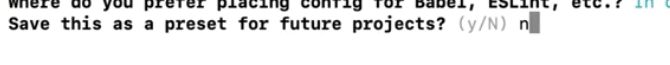
可选 package.json (建议选)


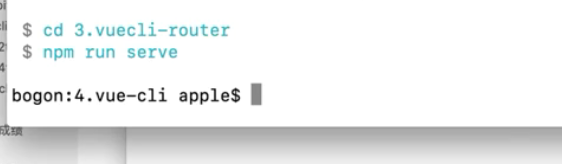
cd 到 文件夹
npm run serve
启动
vue.cli的安装配置的更多相关文章
- Vue CLI 介绍安装
https://cli.vuejs.org/zh/guide/ 介绍 警告 这份文档是对应 @vue/cli 3.x 版本的.老版本的 vue-cli 文档请移步这里. Vue CLI 是一个基于 V ...
- 自动化测试平台(Vue前端框架安装配置)
Vue简介: 通俗的来说Vue是前端框架,用来写html的框架,可轻量级也可不轻量级 Vue特性: 绑定性,响应性,实时性,组件性 安装软件以及控件: 控件库:element-ui node.js ( ...
- vue cli 3 lintOnSave 配置有时无效问题
一个使用vue cli 3.2创建的项目,创建时未开启 lintOnSave,后来希望开启并设置为 lintOnSave: 'error',但配置不生效. 解决方法1:新创建项目(此时vue cli ...
- vue cli的安装与使用
一.简介 vue作为前端开发的热门工具,受到前端开发人员的喜爱.为了简化项目的构建,采用vue cli来简化开发. vue cli是一个全局安装的npm包,提供了终端使用的命令.vue create可 ...
- vue cli 3.x 配置使用 sourceMap
项目使用vue cli 3.x搭建,没有了配置文件,如何更方便的查找到对应的scss文件,配置项目支持sourceMap方式? 分二步走: 1.项目根目录(不是src目录,不要搞错了)添加vue.co ...
- Vue3学习(八)之 Vue CLI多环境配置
一.前言 这里相对于之前就没那么麻烦了,通俗点说就是使用配置文件来管理多环境,实现环境的切换. 二.实现切换 1.增加开发和生产配置文件 在web的根目录下,创建开发环境切换配置文件.env.dev, ...
- vue/cli 3.0配置NODE_ENV
原文地址 在项目开发中我们需要配置环境变量,开发环境,生产环境和测试环境.在cli 2.0的版本中我们是通过在config文件夹进行配置的,vue/cli 3.0相对简单,只需要在项目根目录创建.en ...
- 使用npm安装配置vue
npm安装很慢(国外服务器),所以一般推荐使用npm淘宝镜像cnpm,先安装下cnpm: npm install -g cnpm --registry=https://registry.npm.tao ...
- Vue Cli安装以及使用
因为公司项目要用vue框架,所以会用vue-cli来新建项目.用过vue的都知道,要全局安装vue以及脚手架vue-cli,然后执行vue init webpack projectname来新建v ...
- 【Vue CLI】从安装到构建项目再到目录结构的说明
目录 1. 构建我们的项目 2. 目录结构说明 2.1 build目录 2.2 config目录 2.3 src目录 2.4 static目录 "Vue CLI是一个基于Vue.js进行快速 ...
随机推荐
- eclipse配置JD-Eclipse反编译java的class文件 【2021年最新版使用教程】
简介 就是像eclipse那样ctrl+左键点击查看源码,不过eclipse本身不带这种插件而已 0x00 下载JD-eclipse 官网:http://java-decompiler.github. ...
- Spring Cloud Openfeign Get请求发生405错误
kust-retrieve服务 @Resource private AuthFeignService authFeignService; @ApiOperation("获取用户信息" ...
- 真·生产力「GitHub 热点速览」
这些工具真的能极大提高生产力,节约你的时间来自(摸)我(鱼)增(划)值(水).先别提 style2paints,你给它随意画个草图,就能给你一个能交付给甲方爸爸的成品插画.如果提升 30%-40% 传 ...
- 0x06_自制操作系统My-OS,IDT,GDT,PIC初始化,实现键盘中断
把class03改成class04 IDT,GDT,PIC 我来介绍什么是IDT和GDT,PIC,怎么实现键盘中断 GDT全局描述表在16位CPU用不到,到了32位CPU要用. 16位CPU实模式用基 ...
- Winform 程序多开
在使用应用程序的过程中,经常要求应用程序只能运行一次.如果发现重复开启,应从系统进程列表中搜索到已经开启的进程,并将该进程窗口移到最前端显示. 记录一下过程. 实现过程 在 Program.cs 文件 ...
- Linux:atime、mtime、ctime
三个时间 Linux 的文件属性中有:访问时间(Access Time).修改时间(Modify Time).改变时间(Change Time): 访问时间(Access Time):对文件进行一次读 ...
- Cesium渲染模块之Buffer
1. 引言 Cesium是一款三维地球和地图可视化开源JavaScript库,使用WebGL来进行硬件加速图形,使用时不需要任何插件支持,基于Apache2.0许可的开源程序,可以免费用于商业和非商业 ...
- svn拉取出现目标机器积极拒绝,无法连接
问题如图: 前言 这边服务器环境上的SVN仓库地址不能连接,不能提交代码和下载代码了,错误内容就是"由于目标计算机积极拒绝,无法连接.." 出错的原因 询问了相关的事项,知道了这次 ...
- K8S 部署es,搭建efk日志收集系统
1.k8s部署es集群:https://www.jianshu.com/p/e490f7597539 2.k8s搭建efk日志收集系统:https://www.cnblogs.com/minseo/p ...
- hdu-2544 最短路(SPFA)
SPFA整体过程 1.用一个队列queue支撑. 2.dis[i]表示目前x到i的距离. 3.b[i]表示i是否在q中. 4.清空队列while(q.size()) q.pop();. 5.初始化(把 ...
