vue中引入字体
前言: 做大屏 项目需要引入字体做个记录
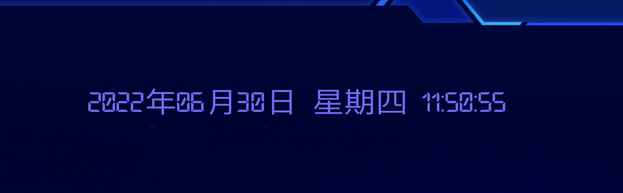
一、先看看效果

二、实现
1、下载字体文件
分享一个下载开源字体网站: https://www.dafont.com/theme.php
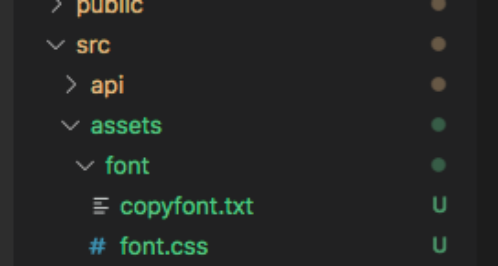
2、文件放到项目中
可以在src下的assets目录下新建一个font的目录(放在其他目录下一样可以),然后把下载的字体文件放入其中

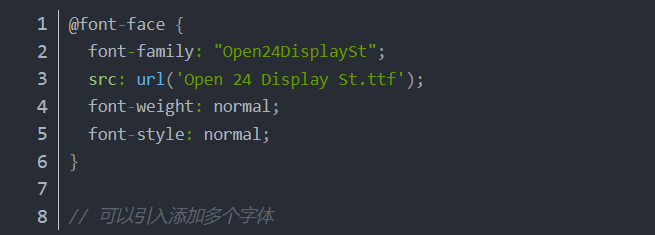
3、创建css文件, 引入添加font-family
在font目录下创建一个css文件,自己随便取个名字,我用得是font.css:

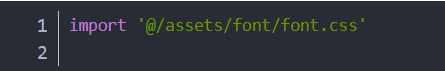
4、vue中全局引入字体
在main.js中引入刚才创建的css文件:

5、在页面中使用字体

这就搞定了
vue中引入字体的更多相关文章
- vue中引入字体图标报错,找不到字体文件
在用vue + webpack进行开发的时候,在引用字体图标遇到字体无法加载的问题: 报以下错误 搞了好久没搞定,最后才找到解决方法(还是没有找到原因) 修改字体图标的css中引入字体文件的路径 以前 ...
- vue中引入字体文件
在用vue来写一官网的时候,想引入外部字体文件,毕竟总感觉他自己的字体有点难看,在这里记录下 1.先下载字体文件所需的.ttf文件 我这里想引入的是华文行楷字体 百度后下载了一个3M多的ttf文件 2 ...
- vue中引入babel步骤
vue中引入babel步骤 vue项目中普遍使用es6语法,但有时我们的项目需要兼容低版本浏览器,这时就需要引入babel插件,将es6转成es5. 1.安装babel-polyfill插件 npm ...
- vue中引入json数据,不用本地请求
1.我的项目结构,需要在Daily.vue中引入daily.js中的json数据 2.把json数据放入一个js文件中,用exports导出,vscode的json格式太严格了,很多数据,调了一个多小 ...
- vue中引入mintui、vux重构简单的APP项目
最近在学习vue时也了解到一些常用的UI组件,有用于PC的和用于移动端的.用于PC的有:Element(饿了么).iView等:用于移动端APP的有Vux.Mint UI(饿了么).Vant(有赞团队 ...
- vue中引入mui报Uncaught TypeError: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to them的错误
在vue中引入mui的js文件的时候,报如下的错误: 那是因为我们在用webpack打包项目时默认的是严格模式,我们把严格模式去掉就ok了 第一步:npm install babel-plugin-t ...
- vue中引入swiper(vue中的滑块组件vue-awesome-swiper)
第一步安装 npm install vue-awesome-swiper --save 第二部在main.js中引入 import VueAwesomeSwiper from 'vue-awesome ...
- Vue中引入bootstrap导致的CSS问题
最近在进行vue.js+webpack进行模块化开发的时候,遇到一个奇怪的问题. 问题是这样的: 1. 在main.js文件中引入bootstrap的js和css. 2. 自己写了一个Header.v ...
- vue中引入js,然后new js里的方法
阿里云Web播放器Web端使用SDK说明:https://help.aliyun.com/document_detail/51991.html?spm=5176.11065259.1996646101 ...
- vue中引入css文件
两种方式引入css文件,一种是直接在main.js中引入(也可以在其他的.vue文件中的<script></script>标签中),即下面这种写法: import 'eleme ...
随机推荐
- 【机器学习】李宏毅——Unsupervised Learning
读这篇文章之间欢迎各位先阅读我之前写过的线性降维的文章.这篇文章应该也是属于Unsupervised Learning的内容的. Neighbor Embedding Manifold Learnin ...
- [WPF]xml序列化以及反序列化数据
代码 XML序列化工具类 public static class XMLHelper { /// <summary> /// 将对象序列化为指定的文件名 /// </summary& ...
- 【原创】linux实时应用如何printf输出不影响实时性?
版权声明:本文为本文为博主原创文章,转载请注明出处 https://www.cnblogs.com/wsg1100.如有错误,欢迎指正. @ 目录 1. 前言 2. linux终端输出 3. 常见的N ...
- Vue+echart 展示后端获取的数据
最近在合作做一个前后端分离项目时,为了测试我写的后端部分获取数据的效果,自己也学了一下 vue 的知识,在获取 json 信息这里也踩了很多坑. 这里列举下我返回的 json 部分信息: { &quo ...
- CDH-hive内进行删除操作
hive安装后需要修改已建的表及查询操作,在执行修改操作时遇到了如下问题. hive> update dp set name='beijing' where id=1159; FAILED: ...
- 记OPNsense防火墙的安装过程 - 安全
前些天在网上看到防火墙软件OPNsense,对其有了兴趣,以前写过一个其前面的一个软件M0n0wall( 关于m0n0wall的安装及配置 ),当时也是非常有名的防火墙,现在有了OPNsense,这个 ...
- File的概述-File类的静态成员变量
File的概述 java.io.File类是文件和目录路径名的抽象表示,主要用于文件和目录的创建.查找和删除等操作. 构造方法 public File(String pathname)︰通过将给定的路 ...
- java 进阶P-3.7
HASH表 Java 集合框架 HashMap 是一个散列表,它存储的内容是键值对(key-value)映射. HashMap 实现了 Map 接口,根据键的 HashCode 值存储数据,具有很快的 ...
- Docker容器使用 (入门到精通)
Docker容器 CentOS安装Docker Docker 分为 CE 和 EE 两大版本.CE 即社区版(免费,支持周期 7 个月),EE 即企业版,强调安全,付费使用,支持周期 24 个月. D ...
- Git分支变基-知识点整理记录
Git中分支的整合分为合并和变基两种. 变基是把一系列的提交按照原有次序依次应用到另一个分支上.而合并是把最终的结果合在一起. 一.变基原理 首先找到基底分支和当前分支的最近共同祖先,然后比对当前分支 ...
