验证码案例的实现---MyBatis+Session+Cookie
展示验证码(jsp页面)
首先,我们需要自己利用BufferedImage类去生成一张可以变换的验证码图片;
之后,我们就可以利用这样一串代码去将验证码里面的内容获取到:
这是一串测试代码:
OutputStream os=new FileOutputStream("e://a.jpg");//为存放验证码图片的地址
String CheckCode=checkCode.outputVerifyImage(100,50,os,4);//固定验证码图片的大小,以及确定出每次图片里面出现的字符个数
System.out.println(CheckCode);//输出测试一下上述条件是否成立
验证码图片在jsp的注册界面这样放置:
如果这样写的话,就会把验证码写死,不能够实现灵活变换,所以需要进行优化

优化之后:

将生成的验证码图片放在该servlet里面,实现刷新即变换图片------更加灵活一些
在成功写完一个验证码图片的程序(checkCode.java)之后,需要在checkServlet里面调用,将以下代码写在doGet方法里面:
ServletOutputStream os=resp.getOutputStream();
String checkCode=checkCode.outputVerifyCode(100,50,os,4);
这样就实现了点击刷新就能够更换验证码的目的了
接下来,就需要去实现点击右边的看不清就能够实现验证码图片的更换:
在分别为图片和看不清添加id的同时,再利用js实现随机更换,且不会出现同一个随机数而导致的缓存(这会导致图片无法继续更换)
<script>
document.getElementById("changImg").onclick=function(){
document.getElementById("checkCodeImg").src="/ttCookieLogin/checkServlet?"+new Date().getMilliseconds();
}
</script>
若是要为图片本身增加单击事件的话,大概代码是这样的:
<script>
document.getElementById("checkCodeImg").onclick=function(){
document.getElementById("checkCodeImg").src="/ttCookieLogin/checkServlet?"+new Date().getMilliseconds();
}
</script>
校验验证码(一存一取一比对)
将从jsp页面获取到的验证码存入session中(在checkServlet.java里面写入)
HttpSession session=req.getSession();
req.setAttribute("checkCode",checkCode);

然后在注册页面的后端得到session存储的验证码数据:

然后获得文本框里面的数据:

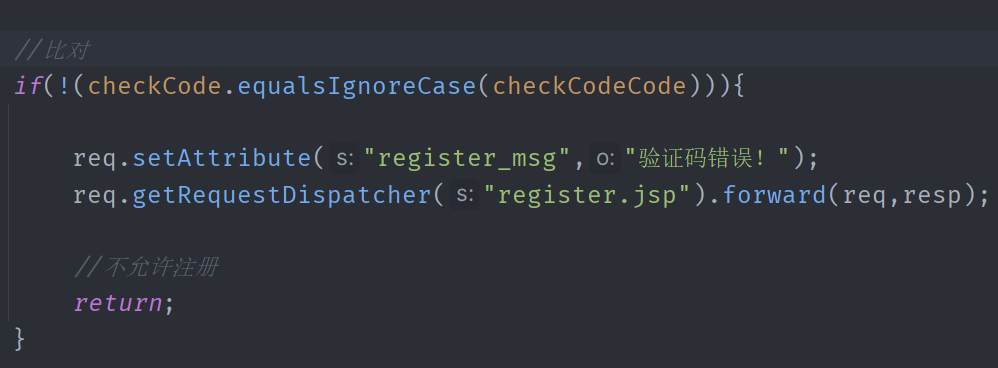
之后在注册成功之前进行比对:

这样就OK啦!
验证码案例的实现---MyBatis+Session+Cookie的更多相关文章
- 超全面的JavaWeb笔记day11<JSP&Session&Cookie&HttpSession>
1.JSP 2.回话跟踪技术 3.Cookie 4.HttpSession JSP入门 1 JSP概述 1.1 什么是JSP JSP(Java Server Pages)是JavaWeb服务器端的动态 ...
- 认证 协议 JWT OAuth Session Cookie
本文翻译自Auth-Boss. 如果有翻译的不恰当或不对的地方, 欢迎指出. 成为一个认证老司机, 了解网络上不同的身份认证方法. 本文档的目的是记录和编目Web上的身份验证方法.认证指的是创建一个系 ...
- JSP + Session Cookie详解
篇幅较大,对JSP进行了非常详细的讲解,并解释了Session和Cookie的实现原理 ,预计看完需要20分钟左右,慢慢享受吧 JSP概述 掌握了servlet后,就可以利用servlet来开发动态页 ...
- session & cookie(li)
Session & Cookie 一.定义 Session,用户在浏览某个网站时,从进入网站到浏览器关闭所经过的这段时间,也就是用户浏览这个网站所花费的时间.Cookie,由服务器端生成,发送 ...
- web也是区分前端与后端的,session\cookie辨析
<1>Ajax交互方式 Ext.Ajax.request( { //被用来向服务器发起请求默认的url url : "", //请求时发送后台的参数,既可以是Json对 ...
- 浅析session&cookie
session&cookie没有出现的黑暗时代 大家都知道,HTTP协议是一种无状态的协议,本次请求下一次请求没有任何的关联,所有没有办法直接用http协议来记住用户的信息,试想一向,每一次点 ...
- http之Session&Cookie
百度了一波session与Cookie,我发现这东西远比我想象中更复杂(可能是因为我不明白底层的运行原理).网上也是一堆的关于Session与Cookie区别/联系的文章,然而,我看完了还是一脸懵逼的 ...
- Asp.net MVC使用Model Binding解除Session, Cookie等依赖
上篇文章"Asp.net MVC使用Filter解除Session, Cookie等依赖"介绍了如何使用Filter来解除对于Session, Cookie的依赖.其实这个也可以通 ...
- Asp.net MVC使用Filter解除Session, Cookie等依赖
本文,介绍了Filter在MVC请求的生命周期中的作用和角色,以及Filter的一些常用应用场景. 同时针对MVC中的对于Session,Cookie等的依赖,如何使用Filter解依赖. 如果大家有 ...
- [转]Asp.net MVC使用Filter解除Session, Cookie等依赖
本文转自:http://www.cnblogs.com/JustRun1983/p/3279139.html 本文,介绍了Filter在MVC请求的生命周期中的作用和角色,以及Filter的一些常用应 ...
随机推荐
- Http方式发送Soap报文调用WebService
WebService的实现方式之一就是基于HTTP发送SOAP报文进行调用. 可能由于各种原因,我们不能使用CXF.AXIS等框架调用,此时的解决方案之一就是直接基于HTTP发送SOAP报文,然后将响 ...
- Linux 上安装 jmeter
Linux 下安装 Jmeter,要求先要安装 1.6 版本以上的jdk.所以先说明怎样安装jdk和配置环境变量,本文介绍的是.tar.gz版本的jdk安装. 1.首先在windows上,到官网:ht ...
- Ribbit Mq 实现延迟消息
--------------------好记性不如烂笔头--------------------------- windows 环境,使用 rabbit Mq 需要安装, erl 和 rabbi ...
- python菜鸟学习: 7. 购物车升级版,用户、商品信息存储,修改,新增
# -*- coding: utf-8 -*-import os'''用户入口:1. 商品信息存在文件里2. 已购商品,余额记录商家入口1. 可以添加商品,修改商品价格商品信息:commdList.t ...
- java发送短信验证码带倒计时
分享一个完整的java发送短信验证码的完整实例,这是一个官方的使用demo,带有60秒倒计时功能. 效果: 我使用的是榛子云短信平台, 官网地址:http://smsow.zhenzikj.com 我 ...
- C语言||一作业03
1.作业头 这个作业属于哪个课程 https://edu.cnblogs.com/campus/zswxy/SE2020-3/ 这个作业目标在哪 https://edu.cnblogs.com/cam ...
- e.target和this区别
首先,this是指向当前事件所绑定的元素 e.target指向事件执行时所点击区域的元素, 易混淆点,当鼠标所点击的元素有子元素,e.target指向子元素,若没有,则和this一样指向事件所绑定的事 ...
- springboot项目打成jar包,启动指定外部的yml文件
java -jar xxx.jar --spring.config.local=application.yml
- Flink状态后端的对比及机制
1. Flink状态后端的类型: MemoryStateBackend FsStateBackend RocksDBStateBackend 2. 各状态后端对比: 2.1 MemoryStateBa ...
- JS笔记(三):函数与对象
镇楼图 Pixiv:torino 四.Function类型 Rest语法 一些函数如Math.max可以支持任意数量的参数,JS中对于这样的参数可以简单使用...来实现,使用剩余参数,它支持收集剩余的 ...
