Cesium中各种坐标以及相互转换(七)
2023-01-11
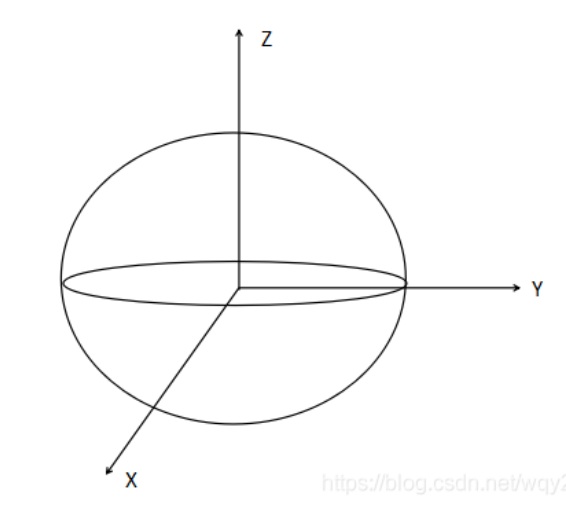
1.坐标系

原点在椭球中心
console.log(`鼠标点击位置为:${click.position}`);
2.坐标转换
2.1 转换为经纬度
其实在实际应用中最常用的就是经纬度,我们先将如何转换为经纬度
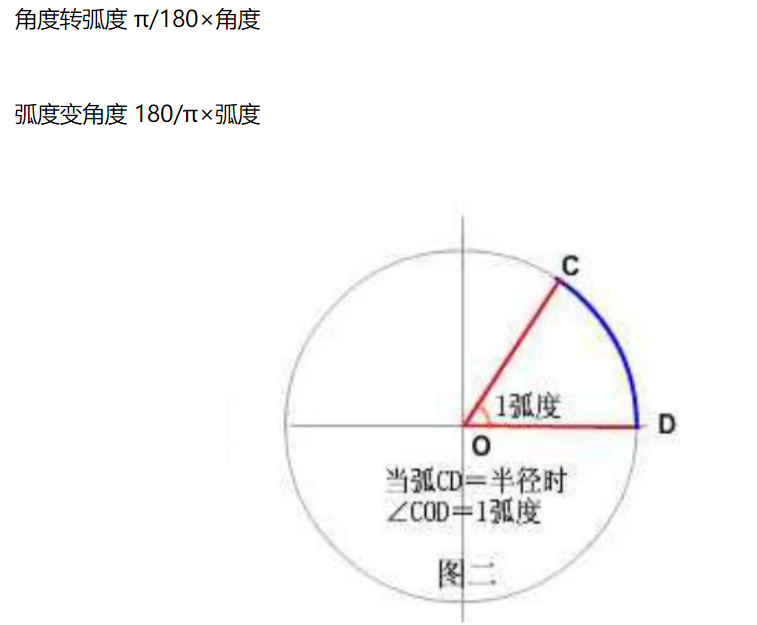
2.1.1 cartographic 转经纬度(弧度转经纬度)
这是最简单的,弧度和经纬度是可以直接按照数学公式计算的。

Cesium的Math库也提供了函数进行计算:
// 弧度转换为经纬度
var lon = Cesium.Math.toDegrees(cartographic.longitude); // 经度
var lat = Cesium.Math.toDegrees(cartographic.latitude); // 纬度
console.log(`经度:${lon},纬度:${lat}`);
2.1.2 Cartesian3转经纬度(世界坐标/笛卡尔坐标 转经纬度)
由于已经知道如果有弧度的话就可以计算得到经纬度,所以问题转换为如何将世界坐标转换为椭球坐标。
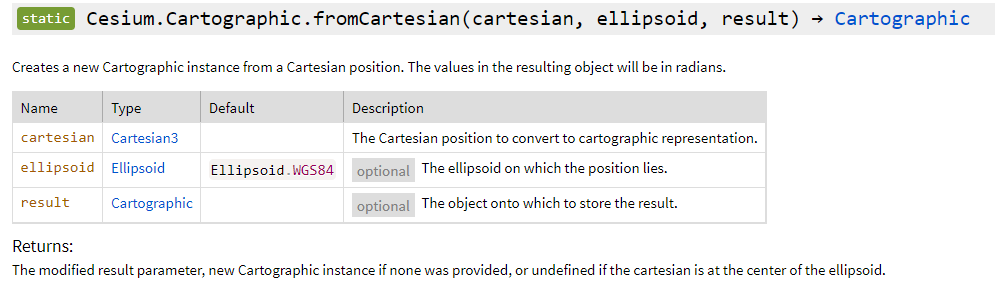
找到了如下方法

可以直接用Cartesian3创建一个弧度坐标。
var x = Cesium.Cartographic.fromCartesian(new Cesium.Cartesian3.fromDegrees(100,30,500))
console.log(`100,30,500对应的弧度:${x}`);
100,30,500对应的弧度:(1.7453292519943295, 0.5235987755982987, 499.9999999999014)
2.1.3 屏幕坐标转经纬度
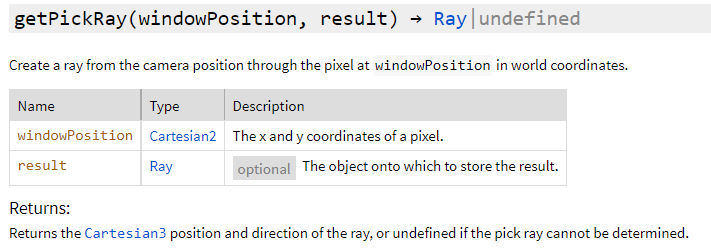
在camera里有这么一个方法

返回一个Cartesian3也就是笛卡尔坐标系下的点
console.log(`鼠标点击位置为:${click.position}`);
var cartesian = that.viewer.scene.globe.pick(that.viewer.camera.getPickRay(click.position),that.viewer.scene);
console.log(`世界坐标:${cartesian}`);
鼠标点击位置为:(367.20001220703125, 233.00003337860107)
//转换为弧度
var x = Cesium.Cartographic.fromCartesian(cartesian);
console.log(x);
//弧度转经纬度
var lon = Cesium.Math.toDegrees(cartographic.longitude); // 经度
var lat = Cesium.Math.toDegrees(cartographic.latitude); // 纬度
console.log(`经度:${lon},纬度:${lat}`);

2.2 经纬度转换为其他
2.2.1 经纬度转换为弧度
//经纬度转弧度
var cartographic=Cesium.Cartographic.fromDegrees(lon,lat,height);
console.log(cartographic);

2.2.2 经纬度转换为世界坐标
Cesium.Cartesian3.fromDegrees(longitude, latitude, height, ellipsoid, result);
很明显,fromDegrees这个方法就是从经纬度转换为某某坐标系下的方法
2.2.3 经纬度转换为屏幕坐标
var c3 = Cesium.Cartesian3.fromDegrees(new Cesium.Cartesian3(100,30,500));
//笛卡尔坐标转屏幕坐标
var c2 = Cesium.SceneTransforms.wgs84ToWindowCoordinates(that.viewer.scene, c3);
console.log(c2);

原点是viewer的原点
3. 总结
我们可以画一条线
Cartesian2 -> Cartesian3 -> cartographic -> 经纬度
这条线往返转换的方法都讲了,依次转换就可以了
中间应该还有一些跳步骤的方法,比如Cesium.Cartesian3.fromDegrees(longitude, latitude, height, ellipsoid, result),经纬度直接转换为世界坐标
后面再更新
Cesium中各种坐标以及相互转换(七)的更多相关文章
- cesium学习——cesium中的坐标
一.坐标展现形式 在cesium中,对于坐标数值单位有三种:角度.弧度和坐标值 1.角度 角度就是我们所熟悉的经纬度,对于地球的坐标建立如下: 图中以本初子午线作为x和z的面,建立了一个空间坐标系.可 ...
- Cesium中的地形和坐标转换说明
1 Cesium中的地形 Cesium中的地形系统是一种由流式瓦片数据生成地形mesh的技术,厉害指出在于其可以自动模拟出地面.海洋的三维效果.创建地形图层的方式如下: var terrainProv ...
- Cesium之球心坐标与本地坐标
1球心坐标(ECEF)与本地坐标(NEU) 假如你来到一个陌生城市,你很可能需要问路.通常会告诉你向北走100米,右转,向东走100米,理解起来很直观.你给儿子买了一个地球仪,你从北京(39,115) ...
- 关于Cesium中的常用坐标系及说明
Cesium是一个基于JavaScript的开源框架,可用于在浏览器中绘制3D的地球,并在其上绘制地图(支持多种格式的瓦片服务),该框架不需要任何插件支持,但是浏览器必须支持WebGL. Cesium ...
- 在ArcGIS Desktop中进行三参数或七参数精确投影转换
转自 在ArcGIS Desktop中进行三参数或七参数精确投影转换 ArcGIS中定义的投影转换方法,在对数据的空间信息要求较高的工程中往往不能适用,有比较明显的偏差.在项目的前期数据准备工 ...
- Cesium中的坐标系及转换
在我们开始学习Entity之前,我们首先需要先学习下Cesium中的坐标系,Cesium中有多个坐标系,在进行添加Entity时经常会使用到. 一.坐标系介绍 我们先来列举下Cesium中的坐标系:W ...
- 使用cesium中的scene.open中遇到的几个问题
有些服务是发在场景(scene)下的,超图提供了一个很方便的方法:scene.open,这个方法会将场景中所有的图层(无论是OSGB还是影像和地形)加载进来.同时这个方法会自带一个自动地位功能,具体实 ...
- ionic中获取坐标方法
ionic中获取坐标的方法 1.首相需要执行命令: cordova plugin add cordova-plugin-geolocation2.然后块级注入配置bower文件引入ngCordova ...
- c#中 uint--byte[]--char[]--string相互转换汇总
原文:c#中 uint--byte[]--char[]--string相互转换汇总 在在做一些互操作的时候往往需要一些类型的相互转换,比如用c#访问win32api的时候往往需要向api中传入DWOR ...
- javascript中常用坐标属性offset、scroll、client
原文:javascript中常用坐标属性offset.scroll.client 今天在学习js的时候觉得这个问题比较容易搞混,所以自己画了一个简单的图,并且用js控制台里面输出测试了下,便于理解. ...
随机推荐
- MySQL数据库:6、约束的概述及语法
Python基础之MySQL数据库 目录 Python基础之MySQL数据库 一.约束概述 1.为什么要约束 2.什么是约束 3.约束的分类 4.查看当前表已有的约束 二.约束语法及用法 1.无符号 ...
- Jmeter启动报错: ANOMALY: use of REX.w is meaningless (default operand size is 64), Unrecognized option: --add-opens
摘要:需要远程到其他电脑,把本机的jmeter打包发到远程的电脑上,启动jmeter时报错如下: 原因分析:第一反应无法创建java虚拟机我以为是没有JDK,通过CMD Java -version ...
- PHP日期加减计算
PHP 标准的日期格式 date("Y-m-d H:i:s"); PHP 简单的日期加减计算 <?php date_default_timezone_set('PRC'); ...
- ArcEngine 释放对象
释放对象 例如IFeatureCursor,IFeatureClass等 ESRI.ArcGIS.ADF.ComReleaser.ReleaseCOMObject(myFeatureCursor); ...
- C++日期和时间编程总结
一,概述 二,C-style 日期和时间库 2.1,数据类型 2.2,函数 2.3,数据类型与函数关系梳理 2.4,时间类型 2.4.1,UTC 时间 2.4.2,本地时间 2.4.3,纪元时间 2. ...
- EPSS 解读:与 CVSS 相比,孰美?
通用漏洞评分系统(CVSS)是当前应用最频繁的评分系统以评估安全漏洞的严重性.但是,由于该系统在评估漏洞和优先级排序方面存在不足而遭受批评.因此,有部分专业人士呼吁使用漏洞利用预测评分系统(EPSS) ...
- Python数据类型+运算符
Python基础数据类型 上期练习讲解 # 练习一.想办法打印出jason l1 = [11, 22, 'kevin', ['tony', 'jerry', [123, 456, 'jason'] ] ...
- include指令和include动作的区别
include指令和<jsp:include>动作标识的区别 1.include指令通过file属性指定被包含的文件,并且file属性不支持任何表达式: <jsp:include&g ...
- 解决MVVMLight导航VM不重置问题
问题阐述:使用MVVMLight导航发现导航后VM里面的数据并未进行重置,需要界面跳转后,历史VM也进行销毁重置,并释放 解决办法: 方法一:在当前界面进行Unloaded进行VM注销并进行重新注入代 ...
- 【世界杯黑技术专题】「原理探索专题」一文解读一下“卡塔尔世界杯”的先进技术之半自动越位技术SAOT+比赛用球Al Rihla
盘点卡塔尔世界杯的先进黑科技 归纳总结一下目前世界杯的先进的黑科技有哪些?大致可以划分为以下几点. 半自动化越位技术 比赛用球Al Rihla 球场智能空调 可持续利用的体育场 便利的数字设施和App ...
