vue钩子函数的妙用之“created()和activated()”
一、created()
在创建vue对象时,当html渲染之前就触发;
但是注意,全局vue.js不强制刷新或者重启时只创建一次,
也就是说,created()只会触发一次;
二、activated()
在vue对象存活的情况下,进入当前存在activated()函数的页面时,一进入页面就触发;可用于初始化页面数据等
也就是说activated每次进页面都刷新,
所以一般查询列表、刷缓存的方法 要写在activated中,
就是为了数据刷新,不然编辑或其他操作后返回 数据不刷新
vue中keep-alive和activated需要相互搭配使用,keep-alive可能会封装,我们封装到component: RouteView 这个布局中,只有使用才会生效
具体测试可以参考:https://blog.csdn.net/qq_38861711/article/details/98185106
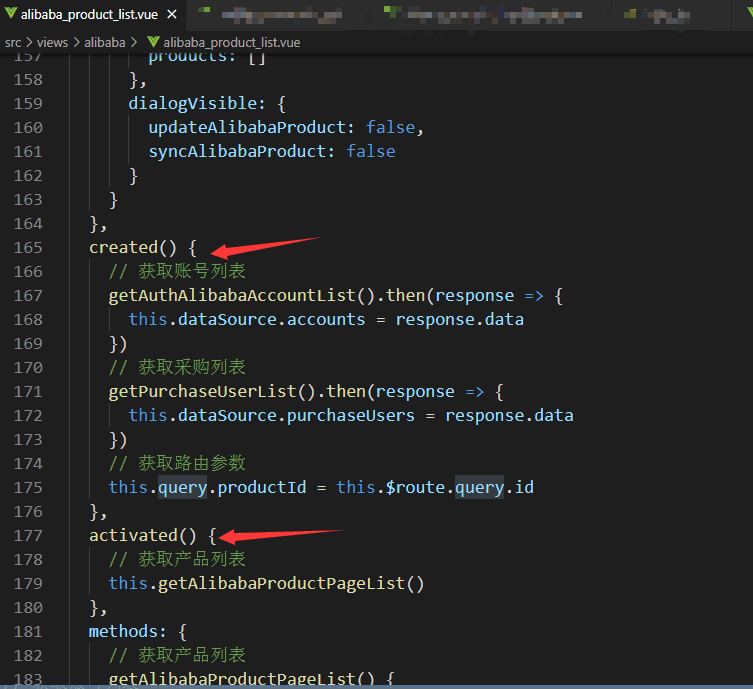
三、案例
没必要刷新的,就放上面created()
需要刷新的,就放到下面activated()

vue钩子函数的妙用之“created()和activated()”的更多相关文章
- vue 钩子函数 使用async await
示例: <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <tit ...
- Vue钩子函数生命周期实例详解
vue生命周期简介 Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁 ...
- Vue钩子函数
Vue的生命周期函数 beforeCreate:function(){ console.log('1-beforeCreate 初始化之后'); }, created:function(){ cons ...
- vue 钩子函数的使用
1.什么是自定义指令,有哪些钩子函数及自定义指令的使用场景 ①自定义指令是什么?以及自定义指令的使用场景 在Vue中,有很多内置指令,但是这些指令只能满足我们最基础的使用,当我们在实际项目中遇到了必须 ...
- vue 钩子函数的初接触
vue-router的路由钩子函数: 第一种:全局钩子函数. router.beforeEach((to, from, next) => { console.log('beforeEach') ...
- VUE钩子函数created与mounted区别
created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图. mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作.
- vue 钩子函数
beforeRouteEnter 方法名称: beforeRouteEnter 调用时机: 切换路由之前,调用该方法时,页面还没有切换 next调用时机: activated 之后 注意事项: thi ...
- vue 钩子函数中获取不到DOM节点
原文链接:https://jingyan.baidu.com/article/f96699bbfe9c9d894f3c1b4b.html 两种解决方案: 1:官方解决方案: 受到 HTML 本身的一些 ...
- Vue的钩子函数[路由导航守卫、keep-alive、生命周期钩子]
前言 说到Vue的钩子函数,可能很多人只停留在一些很简单常用的钩子(created,mounted),而且对于里面的区别,什么时候该用什么钩子,并没有仔细的去研究过,且Vue的生命周期在面试中也算是比 ...
随机推荐
- jq获取不包含某些属性的元素
最近写项目,有个功能实现checkbox全选,但是被禁用的checkbox不能选中 点击全选后发现禁用checkbox的也被选中了,不符合需求. 但是想了半天,属性选择器都是判断某个属性值的,没有判断 ...
- LeetCode-107-二叉树的层序遍历 II
二叉树的层序遍历 II 题目描述:给定一个二叉树,返回其节点值自底向上的层序遍历. (即按从叶子节点所在层到根节点所在的层,逐层从左向右遍历) 示例说明请见LeetCode官网. 来源:力扣(Leet ...
- JVM上篇:类加载子系统
JVM类加载 目录 JVM类加载 1.内存结构概述 2.类加载子系统概述 3.类的加载过程 2.1加载 2.2Linking 2.2.1验证(Verify) 2.2.2准备(Prepare) 2.2. ...
- WPF子窗体
效果: 1. 点击WPF主窗体上的一个按钮,弹出子窗体, 2. 窗体最小化后,在菜单栏中点击子窗体,会连带显示它所从属的主窗体. 1. 在WPF项目中,已有主窗体MainWindow,再新建子窗体Ch ...
- 《手把手教你》系列基础篇(七十五)-java+ selenium自动化测试-框架设计基础-TestNG实现DDT - 中篇(详解教程)
1.简介 上一篇中介绍了DataProvider如何传递参数,以及和一些其他方法结合传递参数,今天宏哥接着把剩下的一些常用的也做一下简单的介绍和分享. 2.项目实战1 @DataProvider + ...
- PAM学习小结
PAM 目录 PAM 功能: 回文树 Fail指针 Trans指针 构建PAM 应用 P5496[模板]回文自动机(PAM) P4287[SHOI2011]双倍回文 P4555[国家集训队]最长双回文 ...
- PointNet: Deep Learning on Point Sets for 3D Classification and Segmentation
摘要 点云是一种重要的几何数据结构类型.由于其不规则的格式,大多数研究人员将此类数据转化为常规的三维体素网格或图像集合.然而,这使数据变得不必要的庞大,并导致问题.在本文中,我们设计了一种新型的直接处 ...
- 【数据库】优化SQL语言
第1章数据模型设计 第1条:确保所有表都有主键 [1]当表缺少主键时,会出现各种问题,所有表都必须有一列(或多列)设置为主键. [2]主键应当具备的特征 唯一性,值非空,不可变,尽可能简单 [3]不要 ...
- LGP4199题解
因为没有简化题意一直没去做,直到今天讲这道题才口胡出来 要求对称,很明显这样一个"子序列"的对称中心只可能有一个,那么先枚举这个对称中心. 然后我们需要判断两个位置是否相同.看上去 ...
- TypeError: put() missing 1 required positional argument: 'item'问题分析
今天博主在练习带参数线程池的时候与到了如下问题: 翻译过来,就是缺少位置参数. 一.错误1 如果此时你的代码高亮是这样: 解决办法:在init魔法方法下的Queue没有加括号,即 self.q = Q ...
