服务器部署 halo博客项目
2020-8-9 13:45:14
有个进阶方法! 如果静态资源加载缓慢如图片,头像 则用CDN加速 (确实很秀!)
https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名@发布的版本号/文件路径 (如果没有版本号,就把@发布版本号去掉)
例如: https://cdn.jsdelivr.net/gh/TrueNewBee/image/bg1.jpg
https://cdn.jsdelivr.net/gh/TrueNewBee/image/bg1.jpg
2020-3-16 19:38:26
再更,详细说一下 如何在CentOS 7.x服务器上面部署自己的halo博客网站
如果你是程序员有云服务器部署经验,可以参考官方连接https://halo.run/archives/install-with-linux
下面是作者自己经验,写了写总结,大神勿喷哦!
前提
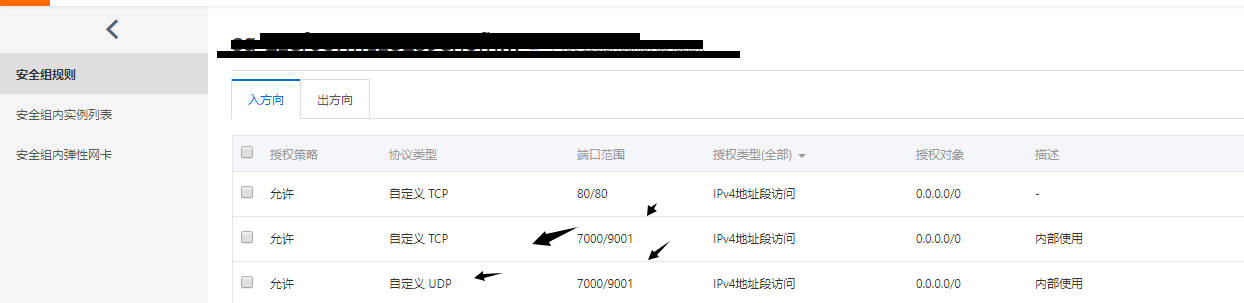
:你先把你的服务器的端口给打开,比如80端口,和后面用到的8090端口(可自行修改)
这是我的云服务器开的

第二: 你得对linux只是略有了解,比如如何远程连接,基本命令什么的,你是个程序员应该了解点运维知识
下面就开始正式进入如何部署halo博客啦,
第一步,远程连接自己的服务器

2. 更新软件包
sudo yum update -y
3. 安装java环境
若已经存在 Java 运行环境的可略过这一步。
# 安装 OpenJRE
sudo yum install java-1.8.0-openjdk -y # 检测是否安装成功
java -version
当然,这只是其中一种比较简单的安装方式,你也可以用其他方式,并不是强制要求使用这种方式安装。
4. 配置Halo
4.1 下载配置文件
# 下载配置文件到 ~/.halo 目录
curl -o ~/.halo/application.yaml --create-dirs https://dl.halo.run/config/application-template.yaml
4.2 修改配置文件 (可以自行修改其端口,什么东西,,作者选择默认 如需修改,可以去顶部官网自行设置)
# 使用 Vim 工具修改配置文件
vim ~/.halo/application.yaml
5. 安装并运行Halo
5.1 下载Halo
(作者有个习惯,下载新的东西都放到/opt路径下面 所以先进入到opt 输入 cd /opt 然后再下载)
wget https://dl.halo.run/release/halo-1.2.0.jar -O halo-latest.jar
5.2 下载新的 halo.service 配置文件
# 下载 Halo 官方的 halo.service 模板
sudo curl -o /etc/systemd/system/halo.service --create-dirs https://dl.halo.run/config/halo.service
5.3修改halo.service
# 修改 halo.service
sudo vim /etc/systemd/system/halo.service
会出现如下内容
[Unit]
Description=Halo Service
Documentation=https://halo.run
After=network-online.target
Wants=network-online.target [Service]
Type=simple
ExecStart=/usr/bin/java -server -Xms256m -Xmx256m -jar YOUR_JAR_PATH
ExecStop=/bin/kill -s QUIT $MAINPID
Restart=always
StandOutput=syslog StandError=inherit [Install]
WantedBy=multi-user.target
其实只需要修改 YOUR_JAR_PATH 就行了 换成自己的halo项目地址, 这个是绝对路径,如果你是按照我得上面下载到 opt目录下
直接把YOUR_JAR_PATH 换成 /opt/ halo-latest.jar 就行了
5.4 运行halo
配置好一切后就是运行啦
# 修改 service 文件之后需要刷新 Systemd
sudo systemctl daemon-reload # 使 Halo 开机自启
sudo systemctl enable halo # 启动 Halo
sudo service halo start # 重启 Halo
sudo service halo restart # 停止 Halo
sudo service halo stop # 查看 Halo 的运行状态
sudo service halo status
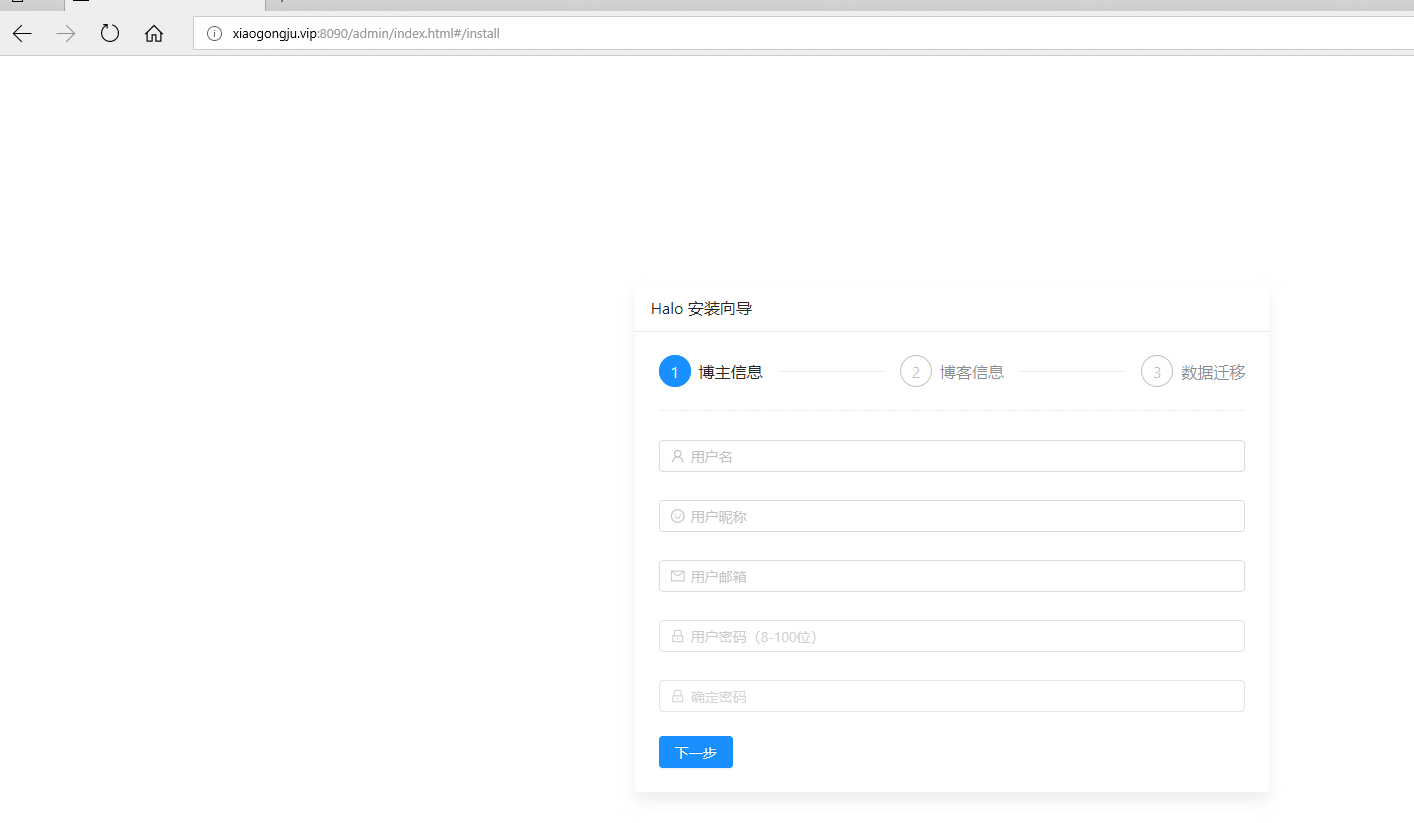
然后你就可以在你的浏览器上输入 你的ip:8090 上面打开 就可以出现如下页面

到这一步已经成功了部署了你的服务器!
我觉得你现在应该没有自己的域名,要是有的话,可以参考官方的配置域名访问 https://halo.run/archives/install-reverse-proxy
就是通过nginx的方向代理! 要是你不懂nginx的小白,你完成上面的已经好了,要是你闲8090端口麻烦,可以在上面halo的配置文件
把8090改成 80 就好了 输入ip直接访问啦!
下面是进阶东西,一方面是给一些有域名的人用的,一方面是自己写一下配置自己nginx的新心得!不过配置完还是有很大成就感的!
ps: 当你往下看的时候,一定不是小白了,有一定运维基础啦,所以不会像上面写的很详细而且都是cp官方文档简单明了!
废话不多说,开始配置nginx!
由于作者已经自己安装过nginx,通过安装包安装的,并非yum,所以有些方法大同小异,以我的为主!
小小安利: 如果你电脑没nginx或者你想了解nginx编译安装,可以参考这篇我向往linux大神的一篇博客
https://www.cnblogs.com/pyyu/p/9468680.html
开始搞起来
1.先下载halo的nginx的配置文件(继续下载到opt目录下)
# 下载 Halo 官方的 Nginx 配置模板
curl -o /opt/halo.conf --create-dirs https://dl.halo.run/config/nginx.conf2.编辑halo.conf
# 使用 vim 编辑 halo.conf
vim/opt/halo.conf
打开后你会看到
server {
listen 80;
server_name example.com www.example.com;
location / {
proxy_set_header HOST $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:8090/;
}
}
你只需要把上面的域名 改成自己的就行了,然后退出保存
3.配置自己的nginx.conf
就是把自己nginx.conf文件中的server替换成上面那个 复制粘贴就好了,如下(这是作者nginx.conf文件)
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name xiaogongju.vip;
client_max_body_size 1024m;
location / {
proxy_set_header HOST $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:8090/;
}
}
}
好了.以上已经配置完成了,就可以启动nginx啦,
由于我以前nginx老出现bug没有找到pid什么的,所以养成了下面启动习惯(前提是你自己用用nginx安装包编译安装的,要是用yum下载的,自行找启动方式,我不会!)
1.nginx 重新加载命令./nginx -s reload,出现
nginx: [error] invalid PID number "" in "/usr/local/nginx/logs/nginx.pid"问题。
解决办法:
第一步:执行命令 killall -9 nginx 杀掉nginx 进程
第二步:执行命令 /opt/nginx1-12/sbin/nginx -c /opt/nginx1-12/conf/nginx.conf
重新加载配置文件
第三步:执行命令 /opt/nginx1-12/sbin/nginx -s reload 重新启动nginx
注意: 第二步是自己的Nginx的所在目录
知道这一步如果没有报错,所以一切很成功,在浏览器上输入你的域名,就会出现你的网站,不过刚开始得初始化

初始化完成后,你的网站已经搭建完成了:
主页: www.你的域名.com
后台管理: www.你的域名.com/admin
更多设置和如何使用 参考官网:https://halo.run/
下面是我的成品网站 http://chentianxiang.vip/ 可以去瞅瞅!电脑使用更加,有空我做一期视频,放到b站上面!
如果不会的,可以评论! 要是你部署成功了,对你有点帮助,也可以评论,顺便博客园互关一下!

2020-2-13 13:58:37
前几天抢到了阿里云学生免费服务器6个月的.
顺便部署了一个自己的博客项目 halo 开源的 https://halo.run/
看里面的linux部署就行了,然后配置了nginx 的conf ,然后正常启动了
http://chentianxiang.vip/ 我的网站!!! 感觉很是开心啊!
虽然说项目是java的,然后linux部署还是不算太难,毕竟有以前的经验啦!
哈哈哈哈哈哈!
反正开学尚早,在家看专业课,做数学,宅家里!疫情还没结束!!
在家努力学习吧!
越努力,越幸运!永远不要高估自己!
服务器部署 halo博客项目的更多相关文章
- 在 Ubuntu 14.04 服务器上部署 Hexo 博客
版权声明:本文由宋秉金 原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/241080001487926962 来源:腾云阁 ...
- 使用 Nginx 和 Gunicorn 部署 Django 博客(转)
原文:http://zmrenwu.com/post/20/ http://www.siar.me/post/9/ 针对很多朋友反映按照教程的做法始终只能看到 Nginx 欢迎页面的问题,Tian ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - 终结篇之发布项目
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
- 基于 Github Actions 自动部署 Hexo 博客
前言 前不久使用了 Hexo 搭建独立博客,我是部署在我的腾讯云轻量应用服务器上的,每次都需要 hexo deploy 然后打包.上传.解压和刷新 CDN,非常麻烦.我的服务器配置也不高 2C2G 无 ...
- 基于.NetCore开发博客项目 StarBlog - (20) 图片显示优化
前言 我的服务器带宽比较高,博客部署在上面访问的时候几乎没感觉有加载延迟,就没做图片这块的优化,不过最近有小伙伴说博客的图片加载比较慢,那就来把图片优化完善一下吧~ 目前有两个地方需要完善 图片瀑布流 ...
- 在腾讯云上部署Hexo博客
推荐理由 ----搭建个人的空间博客目前深受个人开发者的追捧,然而博客的种类和平台有很多,Hexo是一个开源的静态博客生成器.相比于其他博客而言它只要是web容器就能用.除了闷头专研技术之外,程序员还 ...
- 使用Travis CI自动部署Hexo博客
自从使用GitHub Pages和Hexo来发布博客之后,不得不说方便了许多,只需要几个简单的命令博客就发布了.但在不断的使用中发现每次的发布操作也挺耗时的. 我一般的操作是将平时整理好的md文件放到 ...
- 原创:LNMP架构部署个人博客网站 禁止转载复制
nginx编译安装步骤 ①. 检查软件安装的系统环境 cat /etc/redhat-release uname -r ②. 安装nginx的依赖包(pcre-devel openssl-devel) ...
- Django之BBS博客项目
一.登陆功能(验证码) from geetest import GeetestLib from django.contrib import auth #使用极验滑动验证码的登陆 def login(r ...
- 在CentOS 7上部署Ghost博客
作者:waringid 一.简介 跟静态博客不同的是,Ghost 这种轻量级的动态博客,有一个管理后台,可以直接写作和管理博客.本质上,跟 WordPress 是相通的,只是 Ghost 搭建在 No ...
随机推荐
- VSCode 修改终端显示字体 字体间隔过大
参考链接: https://code84.com/172442.html
- python批量将png图片转换为jpg图片
参考引用链接如下:https://www.freesion.com/article/1866518882
- 最大流模板(EK,Dinic
一.EK EK算法:用bfs找增广路直到找不到为止.找到则更新最大流和残余网络,找不到则结束. 残余网络:对于一条走过的边,其正向边权值减少相应值,反向边权值增加相应值(用于反悔). 增广路:从所求起 ...
- DFS略思维题做题记录
洛谷:P4399 [JSOI2008]Blue Mary的职员分配 链接 代码: #include<iostream> using namespace std; int n,x,y,z,A ...
- shell_Day04
grep程序 Linux下有文本处理三剑客 -- grep sed awk grep:文本 行过滤工具 sed: 文本 行编辑器(流编辑器) awk:报告生成器(做文本输出格式化) grep 包含三个 ...
- [Docker-2]排查基于docker部署mysql主从过程中遇到“Slave_IO_Running: Connecting”这个疑难杂症
关于"Slave_IO_Running: Connecting"的排查方法,已经有很多博客写得清清楚楚了(很多都是复制粘贴..真浪费时间),那么如果已有的常规排查方法都不能解决你的 ...
- 【msys2】更新镜像源
更新镜像源 镜像源的地址如:D:\msys64\etc\pacman.d 从下面选择镜像源剪切到Primary中第一行: 如下图,目录底下的所有都需要更改: 之后需要强制更新一下列表,https:// ...
- 自我介绍&学习心得
这个作业属于哪个课程 https://edu.cnblogs.com/campus/fzzcxy/2023learning/join?id=CfDJ8GXQNXLgcs5PrnWvMs4xAGN4cH ...
- cookie报错 :服务器异常An invalid character [32] was present in the Cookie value
String KaptchaOwner= CommunityUtil.generateUUID(); Cookie cookie=new Cookie("kaptchaOwner" ...
- 《Makefile中传递宏定义到源文件》
Makefile中定义的变量无法直接传递到头文件中,因为头文件是在预编译阶段处理的,而Makefile中的变量是在编译阶段处理的. 如果需要在头文件中使用Makefile中定义的变量,可以在头文件中使 ...
