react 01基础 样式
一,react 特点
1. 声明式设计
2.虚拟dom
3.jsx
4.组件化,模块化
5.单向数据流
二,脚手架 Create React App
npm i -g create-react-app
create-react-app --versioncreate-react-app 项目名称
三,渲染元素
let jsx = <h1>这是jsx 写法</h1>
ReactDom.render(jsx,document.getElementById('root'))
import React from 'react';
import ReactDOM from 'react-dom'; // 显示当前时间 // 写法一
function clock() {
// let time = new Date().toLocaleDateString() //2020/4/20
let time = new Date().toLocaleTimeString() //下午4:12:01
ReactDOM.render(
<h1>{time}</h1>,
document.getElementById('root')
);
}
clock() // 写法二函数式组件
function Clock(props) {
return (
<h1>{props.time}</h1>
)
}
function run() {
ReactDOM.render(
<Clock time={ new Date().toLocaleTimeString() }></Clock>,
document.getElementById('root')
)
}
setInterval(()=>{
run()
},1000)
四,jsx
1.有根节点
2.普通html 小写 ,大写会默认成组件
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
// import App from './App';
import * as serviceWorker from './serviceWorker'; let a = "hello";
let b = 12;
let c = "1";
let d = true; ReactDOM.render(
<div>
<p>{a + 'world'}</p>
<p>{b + 'world'}</p>
<p>{c === '1' ? <button>1</button> : 2}</p>
<p>{d}</p>
<p>{d.toString()}</p> </div>,
document.getElementById('root')
);
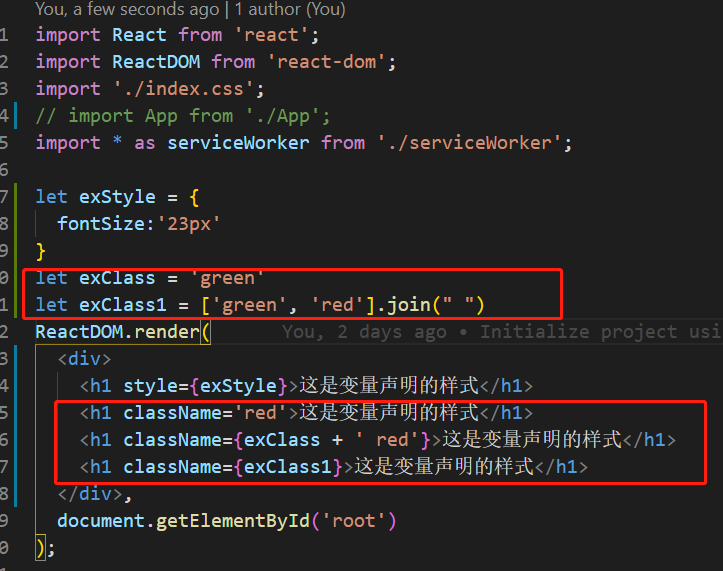
五,css

react 01基础 样式的更多相关文章
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- React JS 基础知识17条
1. 基础实例 <!DOCTYPE html> <html> <head> <script src="../build/react.js" ...
- React入门---基础知识-大纲-1
-----------------在慕课网学习react入门笔记-------------- ---------博主边学边记录,手把手进行学习及记录---------- --------------- ...
- React Native基础&入门教程:初步使用Flexbox布局
在上篇中,笔者分享了部分安装并调试React Native应用过程里的一点经验,如果还没有看过的同学请点击<React Native基础&入门教程:调试React Native应用的一小 ...
- 1.react的基础知识
React 的基础之:JSX 语法 react 使用 JSX 语法,js 代码中可以写 HTML 代码. let myTitle = <h1>Hello, World!</h1> ...
- typescript+react+antd基础环境搭建
typescript+react+antd基础环境搭建(包含样式定制) tsconfig.json 配置 // 具体配置可以看上面的链接 这里module moduleResolution的配置都会影 ...
- 原创:新手布局福音!微信小程序使用flex的一些基础样式属性
来源:新手布局福音!微信小程序使用flex的一些基础样式属性 作者:Nazi Flex布局相对于以前我们经常所用到的布局方式要好的很多,在做微信小程序的时候要既能符合微信小程序的文档开发要求,又能 ...
- Java 之 I/O 系列 01 ——基础
Java 之 I/O 系列 目录 Java 之 I/O 系列 01 ——基础 Java 之 I/O 系列 02 ——序列化(一) Java 之 I/O 系列 02 ——序列化(二) 整理<疯狂j ...
- react native基础与入门
react native基础与入门 一.react native 的优点 1.跨平台(一才两用) 2.低投入高回报 (开发成本低.代码复用率高) 3.性能高:拥有独立的js渲染引擎,比传统的h5+ w ...
- linux 01 基础命令
linux 01 基础命令 对于Linux要记住一个概念,一切皆文件,哪怕是目录,也是一个文件 1.修改用户密码 sudo passwd pyvip@Vip:~$ #pyvip表示用户名, Vip表示 ...
随机推荐
- 08-通用Service接口
MP也为我们提供了Service层的实现,我们只需要编写一个接口,继承IService, 并创建一个接口实现类继承ServiceImpl,即可使用 基本使用 改造前 定义接口 public inter ...
- [常用工具] OpenCV获取网络摄像头实时视频流
所需要硬件及软件环境: python 3/OpenCV3.4 or C++11/OpenCV3.4 1 RTSP协议 RTSP (Real Time Streaming Protocol),是一种语法 ...
- 抽奖动画 - 播放svga动画
svga动画 本文介绍的动画不是css,js动画,是使用插件播放svga文件. 1.需求 UI同学在做一个春节活动,活动中需要有个开场动画,原本想的简单,不涉及接口调用逻辑,就直接用做一个gif图片由 ...
- Postman实现UI自动化测试
转载请注明出处️ 作者:测试蔡坨坨 原文链接:caituotuo.top/1db4fa44.html 你好,我是测试蔡坨坨. 看到这篇文章的标题,是不是有小伙伴会感到惊讶呢? Postman不是做接口 ...
- Python从零到壹丨图像增强及运算:图像掩膜直方图和HS直方图
摘要:本章主要讲解图像直方图相关知识点,包括掩膜直方图和HS直方图,并通过直方图判断黑夜与白天,通过案例分享直方图的实际应用. 本文分享自华为云社区<[Python从零到壹] 五十二.图像增强及 ...
- ffmpeg拉取rtsp视频流
公司项目需要提供实时显示网络摄像头实时视频. void RTSPFFmpeg::rtsp_open(const char *url) { AVFormatContext* format_ctx = a ...
- elk引入redis
1.引入日志依赖 <dependency> <groupId>com.cwbase</groupId> <artifactId>logback-redi ...
- Spring配置类理解(Lite模式和Full模式)
Spring中的注解大家在开发中都常常用到,但是如果我说我们常常用的注解修饰了一个类,表示这个类就是一个配置类很多开发者都会有点迷糊了.具体配置类在开发中有什么样的用途我就不多说了,相信很多人都知道, ...
- linux08-进程管理
1.任务调度 2.进程 3.服务 4.进程.网络监控 1.任务调度crond 1.1基本说明 任务调度:是指系统在某个时间执行的特定的命令或程序. 任务调度分类: 1.系统工作:有些重要的工作必须周而 ...
- C语言的输入格式
include <stdio.h> int main() { printf("hey man/n"); return 0; return的意思是返回 } include ...
