Hexo博客搭建记录
Hexo博客搭建记录
参考视频:手把手教你从0开始搭建自己的个人博客 |无坑版视频教程
以下命令操作建议使用管理员权限完成
1. nodejs & hexo 安装
1.首先下载node.js,并安装(安装node时,会自动安装npm),安装完毕后在控制台输入node -v,如果显示版本则说明安装成功。
D:\>node -v
v16.18.1
D:\>npm -v
8.19.2
2.安装cnpm,命令为npm install -g cnpm --registry=https://registry.npm.taobao.org
(因为这里我已经下过了,所以显示可能不准确)
D:\>npm install -g cnpm --registry=https://registry.npm.taobao.org
npm WARN deprecated @npmcli/move-file@2.0.1: This functionality has been moved to @npmcli/fs
added 4 packages, removed 6 packages, and changed 415 packages in 1m
11 packages are looking for funding
run `npm fund` for details
输入cnpm -v,如果出现下面的字样说明安装cnpm成功
D:\>cnpm -v
cnpm@9.0.1 (D:\apps\nodejs16.18.1\node_global\node_modules\cnpm\lib\parse_argv.js)
npm@8.19.3 (D:\apps\nodejs16.18.1\node_global\node_modules\cnpm\node_modules\npm\index.js)
node@16.18.1 (D:\apps\nodejs16.18.1\node.exe)
npminstall@7.3.1 (D:\apps\nodejs16.18.1\node_global\node_modules\cnpm\node_modules\npminstall\lib\index.js)
prefix=D:\apps\nodejs16.18.1\node_global
win32 x64 10.0.19044
registry=https://registry.npmmirror.com
3.使用cnpm安装hexo,命令cnpm install -g hexo-cli,安装完毕后使用命令hexo -v,如果出现以下字样说明安装hexo成功。
D:\>hexo -v
hexo-cli: 4.3.0
os: win32 10.0.19044
node: 16.18.1
v8: 9.4.146.26-node.22
uv: 1.43.0
zlib: 1.2.11
brotli: 1.0.9
ares: 1.18.1
modules: 93
nghttp2: 1.47.0
napi: 8
llhttp: 6.0.10
openssl: 1.1.1q+quic
cldr: 41.0
icu: 71.1
tz: 2022b
unicode: 14.0
ngtcp2: 0.8.1
nghttp3: 0.7.0
2.使用hexo搭建博客
1.首先使用命令hexo init <yourBlogName>:创建你的站点目录,并使用hexo初始化该文件夹
如果在搭建博客的过程中有问题,只要把文件夹删掉重来即可
D:\>hexo init blog
INFO Cloning hexo-starter https://github.com/hexojs/hexo-starter.git
INFO Install dependencies
INFO Start blogging with Hexo!
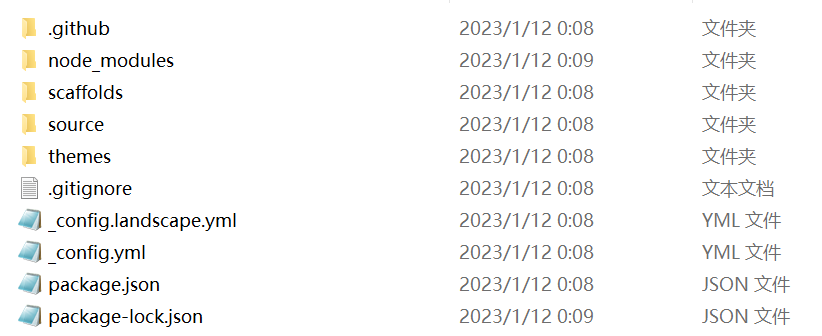
初始化成功后,站点目录下生成的文件:

2.使用命令hexo s,启动博客(注意要之前的目录下运行),博客在本地的4000端口启动,访问http://localhost:4000/ 即可以看到
D:\blog>hexo s
INFO Validating config
INFO Start processing
INFO Hexo is running at http://localhost:4000/ . Press Ctrl+C to stop.

3.使用命令hexo n "文章名",创建博客文章。
D:\blog>hexo n "我的第一篇博客文章"
INFO Validating config
INFO Created: D:\blog\source\_posts\我的第一篇博客文章.md
进入对应的目录下,可以看到已经成功生成md文件,然后就可以在该文件中写博客了
D:\blog>cd D:\blog\source\_posts\
D:\blog\source\_posts>dir
驱动器 D 中的卷是 Data
卷的序列号是 8A15-B825
D:\blog\source\_posts 的目录
2023/01/12 00:48 <DIR> .
2023/01/12 00:48 <DIR> ..
2023/01/12 00:08 876 hello-world.md
2023/01/12 00:48 75 我的第一篇博客文章.md
2 个文件 951 字节
2 个目录 1,724,429,172,736 可用字节
4.返回博客目录,使用命令hexo clean清理一下缓存文件,使用命令hexo g在hexo站点根目录下生成public文件夹
D:\blog\source\_posts>cd ../..
D:\blog>hexo clean
INFO Validating config
INFO Deleted database.
D:\blog>hexo g
INFO Validating config
INFO Start processing
INFO Files loaded in 157 ms
INFO Generated: archives/index.html
INFO Generated: index.html
INFO Generated: tags/杂记/index.html
INFO Generated: archives/2023/01/index.html
INFO Generated: js/jquery-3.4.1.min.js
INFO Generated: fancybox/jquery.fancybox.min.css
INFO Generated: css/fonts/fontawesome-webfont.woff
INFO Generated: fancybox/jquery.fancybox.min.js
INFO Generated: archives/2023/index.html
INFO Generated: js/script.js
INFO Generated: css/style.css
INFO Generated: css/fonts/fontawesome-webfont.ttf
INFO Generated: css/images/banner.jpg
INFO Generated: css/fonts/fontawesome-webfont.eot
INFO Generated: css/fonts/FontAwesome.otf
INFO Generated: css/fonts/fontawesome-webfont.woff2
INFO Generated: 2023/01/12/hello-world/index.html
INFO Generated: 2023/01/12/我的第一篇博客文章/index.html
INFO Generated: css/fonts/fontawesome-webfont.svg
INFO 19 files generated in 360 ms
D:\blog>
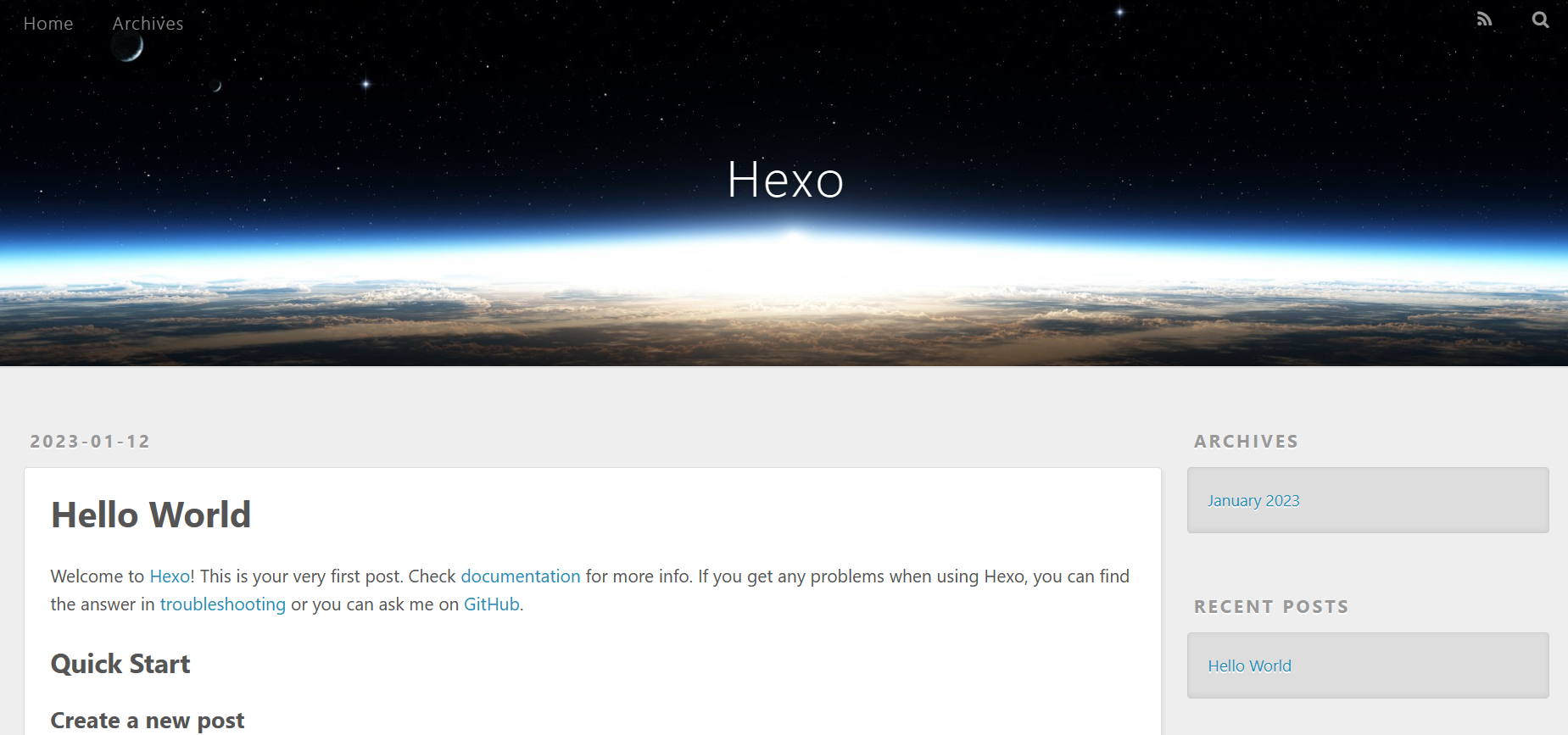
5.然后hexo s重新启动服务,浏览器访问端口,成功生成新的文章。

3.将博客部署到github
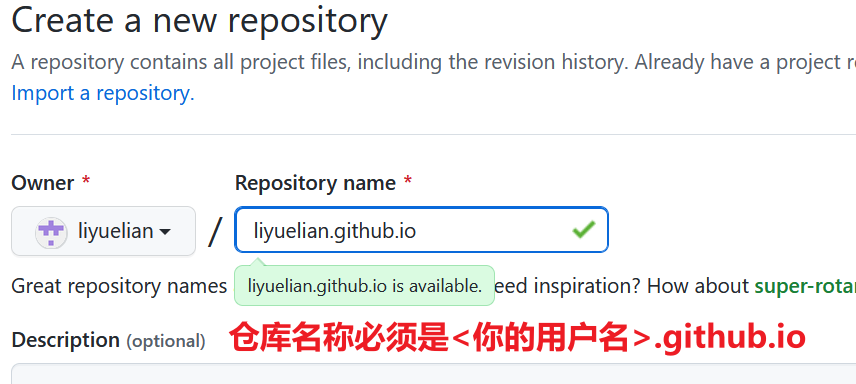
1.登录github,创建新仓库,仓库名必须如下:

其他选项默认,然后点击创建仓库。
2.当前站点目录下,使用命令npm install hexo-deployer-git --save,安装git。
注意设置用户名和邮件:(随意)
git config --global user.name <你的用户名>
git config --global user.email <你的邮箱>
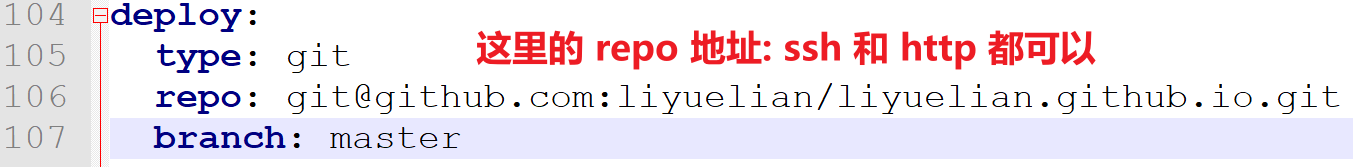
3.在hexo博客目录下的 _config.yml 文件,最后几行改为如下形式,然后保存。
注意:每个冒号后面要加空格

4.使用命令hexo d,将博客部署到github中
D:\blog>hexo d
INFO Validating config
INFO Deploying: git
INFO Setting up Git deployment...
Initialized empty Git repository in D:/blog/.deploy_git/.git/
...
...
Enumerating objects: 39, done.
Counting objects: 100% (39/39), done.
Delta compression using up to 8 threads
Compressing objects: 100% (29/29), done.
Writing objects: 100% (39/39), 886.59 KiB | 1.82 MiB/s, done.
Total 39 (delta 5), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (5/5), done.
To github.com:liyuelian/liyuelian.github.io.git
* [new branch] HEAD -> master
branch 'master' set up to track 'git@github.com:liyuelian/liyuelian.github.io.git/master'.
INFO Deploy done: git
这里没有设置ssh免密登录的要输入github账号密码
5.在github仓库刷新,可以看到所有hexo文件已经上传到仓库中。

6.在地址栏中访问<你的github用户名>.github.io,即可看到个人博客网站。

4.如何发布新文章
1.首先使用命令hexo new <title>创建新文章,然后到hexo目录/source/_posts下去编写文章。
使用该命令创建的md文件头会有一个前置信息Front-matter,用于给hexo渲染md文档。
| 配置项 | 意义 |
|---|---|
| title | 文章标题 |
| date | 文章创建日期 |
| comments | 是否启动文章评论功能 |
| tags | 文章标签 |
| categories | 文章分类 |
| keywords | 文章关键字 |
2.使用命令hexo clean,清除掉旧的数据
这个命令会清除掉之前生成的网页,即站点根目录下的
public文件夹。
3.使用命令hexo g
这个命令会将
source文件夹下所有的md文件进行渲染,生成HTML页面,存放在public文件夹下。
特别提醒! 每次修改文章后,都要执行这两条命令,清除掉旧的数据,然后重新生成页面。
4.使用命令hexo d,将文件上传到你的远程仓库中即可。
可以先使用hexo s,先在本地预览一下
5.如何更换博客主题
以yilia主题为例:litten/hexo-theme-yilia: A simple and elegant theme for hexo. (github.com)
1.在你的hexo目录下运行:git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
D:\blog>git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
Cloning into 'themes/yilia'...
remote: Enumerating objects: 2037, done.
remote: Counting objects: 100% (1/1), done.
remote: Total 2037 (delta 0), reused 0 (delta 0), pack-reused 2036
Receiving objects: 100% (2037/2037), 10.53 MiB | 398.00 KiB/s, done.
Resolving deltas: 100% (1079/1079), done.

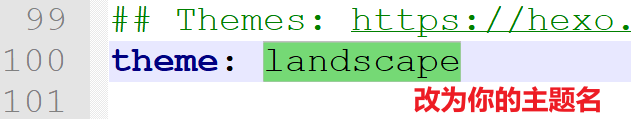
2.在_config.yml文件中修改主题,保存。
注意冒号后面有空格


3.在hexo目录下使用hexo clean,然后使用hexo g重新生成public文件
D:\blog>hexo clean
INFO Validating config
INFO Deleted database.
INFO Deleted public folder.
D:\blog>hexo g
INFO Validating config
INFO Start processing
INFO Files loaded in 285 ms
...
INFO 20 files generated in 64 ms
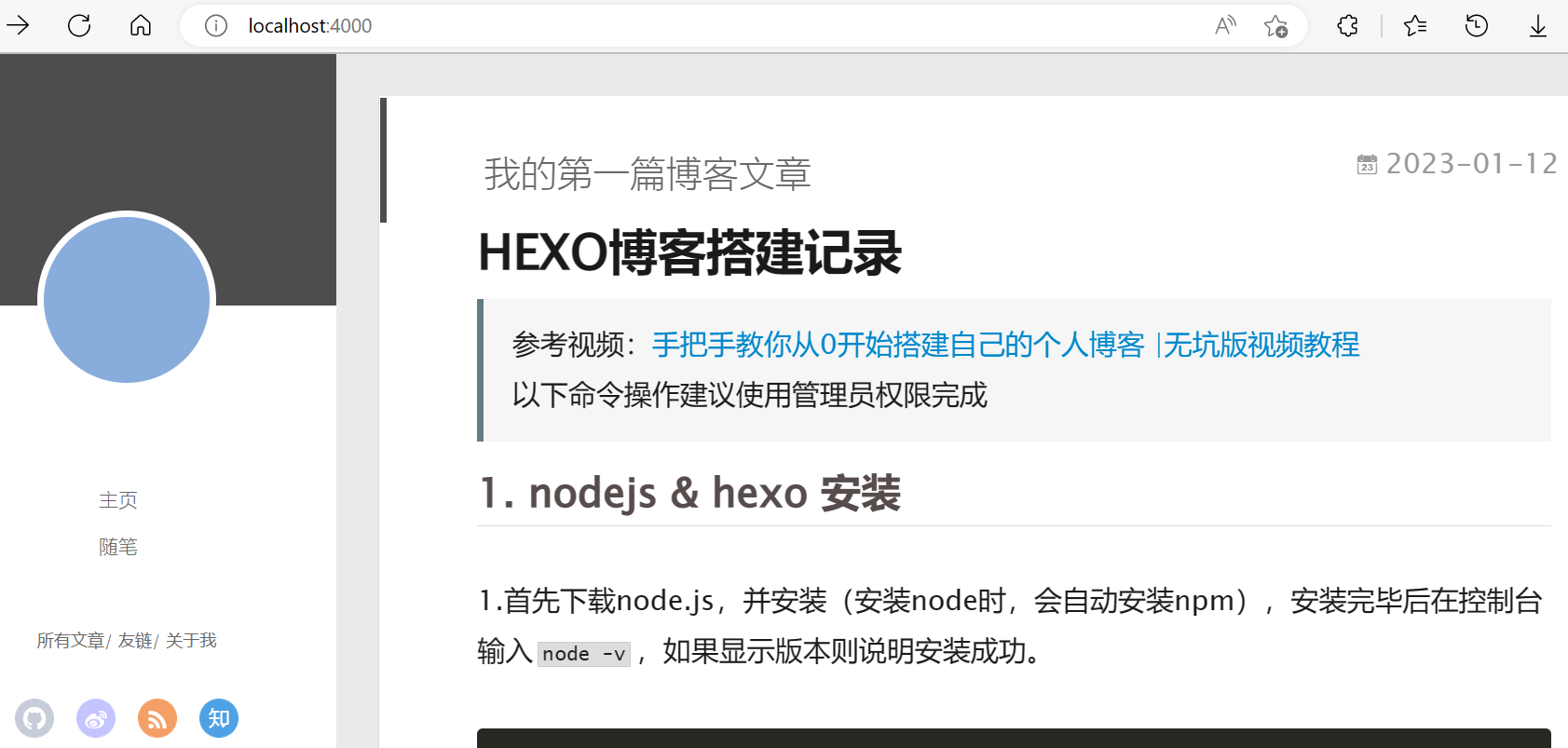
4.使用hexo s在本地启动,预览一下

5.觉得没问题了,就在hexo目录下使用hexo d,将新的博客文件发布到你的远程仓库中。
D:\blog>hexo d
INFO Validating config
INFO Deploying: git
...
INFO Deploy done: git
然后在你的<github个人用户名>.github.io上就可以看到新的博客主题了
有时候会延迟一会才能更新
Hexo博客搭建记录的更多相关文章
- GithubPages+Hexo博客搭建记录
目录 前言 安装Node.js 安装Git 安装Hexo 查看效果 建立Github Pages 注册Github帐户 建立托管博客的仓库 制作SSH密钥 添加公钥到Github 测试连接 把本地的博 ...
- [原创]HEXO博客搭建日记
博客系统折腾了好久,使用过Wordpress,Ghost,Typecho,其中Typecho是我使用起来最舒心的一种,Markdown编辑+轻量化设计,功能不多不少刚好,着实让我这种强迫症患者舒服了好 ...
- Hexo博客搭建以及Next主题美化的经验之谈
这并不是一篇博客搭建教程.内容主要包含个人对于Hexo博客搭建的心得,Next6.0主题美化的部分建议,以及摘录一些各种用于博客搭建的link. 在博客园3年6个月,确实也学到了很多,博客园也是目前为 ...
- Hexo博客搭建全解
[原创,转载请附网址:http://dongshuyan.top] 欢迎来到莫与的博客,第一篇记录了一下怎么写一篇博客,以方便之后写博客~ #从配置说起下载安装Git与Node.js略过 1.安装he ...
- U盘便携式hexo&博客搭建&极速纯净低bug主题推荐&部署到coding&SEO优化搜索
指南:U盘便携式hexo&博客搭建&极速纯净低bug主题推荐&部署到coding&SEO优化搜索 U盘便携式hexo随处写博客 简述:在任意一台联网的电脑上续写he ...
- w10环境下Hexo博客搭建
w10使用hexo+github手把手搭建自己的第一个博客 对一个程序员来说,博客的重要性不言而喻,不但可以积累知识,还可以更好的给别人分享自己的心得.今天就以时下比较流行的hexo博客搭建属于自己的 ...
- 【hexo博客搭建】将搭建好的hexo博客部署到阿里云服务器上面(下)
一.部署到阿里云服务器 既然博客也已经成功在本地部署,然后主题也成功安装,接下来就可以部署到服务器上面了,如果你也想要魔改matery主题,可以去各种博客上面找一找大佬的教程,或者联系我,也可以让你少 ...
- 强大博客搭建全过程(1)-hexo博客搭建保姆级教程
1. 前言 本人本来使用国内的开源项目solo搭建了博客,但感觉1核CPU2G内存的服务器,还是稍微有点重,包括服务器内还搭建了数据库.如果自己开发然后搭建,耗费时间又比较多,于是乎开始寻找轻量型的博 ...
- 迈出第一步,Hexo博客搭建
很早之前看到别人的博客就总想着自己之后也要搭一个,最近突然来了干劲,就开始搭起了博客.不过搭博客还真是一个累活,失败了不下十次,用了好几天的时间,感觉自己在浪费时间,但是看到现在博客终于能用了,非常开 ...
- 【hexo博客搭建】本地搭建hexo博客(上)
前言 本篇文章会从本地(Windows 10)搭建-主题更换-部署阿里云详细步骤,如果在搭建过程中,遇到问题,可以通过博客页脚下的QQ联系我,或者在下面评论留言 一.本地搭建 1.安装前置 1.1安装 ...
随机推荐
- git clone开启云上AI开发
摘要:相比于传统的软件开发,AI开发存在以下4个痛点:算法繁多:训练时间长:算力需求大:模型需手动管理,我们可以使用云上AI开发的方式来缓解以上4个痛点. 本文分享自华为云社区<git clon ...
- 如何使用IDEA创建一个简单的java工程?
文章目录 1.创建新工程 1.1 新建项目 1.2 在src目录下创建package 1.3 在包下创建类 2.编写代码.运行项目 2.1 编写代码 2.2 运行结果 3.开心的从eclipse转移到 ...
- golang中经常会犯的一些错误
0.1.索引 https://waterflow.link/articles/1664080524986 1.未知的枚举值 我们现在定义一个类型是unit32的Status,他可以作为枚举类型,我们定 ...
- Codeforces Round #828 (Div. 3) A-F
比赛链接 A 题解 知识点:贪心,模拟. 遇到没用过的数字就给个字母,遇到用过的数字就对照字母是否一致. 时间复杂度 \(O(n)\) 空间复杂度 \(O(n)\) 代码 #include <b ...
- 某 .NET RabbitMQ SDK 有采集行为,你怎么看?
一:背景 1.讲故事 前几天有位朋友在微信上找到我,说他的一个程序上了生产之后,被运维监控定位到这个程序会向一个网址为: http://m.365ey.net 上不定期打数据,而且还是加密的格式,要他 ...
- Oracle pfile与spfile文件参数(转载)
一.pfile与spfile Oracle中的参数文件是一个包含一系列参数以及参数对应值的操作系统文件.它们是在数据库实例启动时候加载的,决定了数据库的物理 结构.内存.数据库的限制及系统大量的默认值 ...
- js把秒数转换为HH:MM:SS及时分秒格式
/** * 转为HH:MM:SS * @param second * @returns {string} * @private */ var _showTime = function (second) ...
- java学习之SpringMVC
0x00前言 Spring MVC 是 Spring 提供的一个基于 MVC 设计模式的轻量级 Web 开发框架,本质上相当于 Servlet. Spring MVC 是结构最清晰的 Servlet+ ...
- kafka-consumer-groups 命令行工具使用手册
kafka-consumer-groups 命令行工具使用手册 该手册原文出自 $KAFKA_HOME\bin\windows\kafka-consumer-groups.bat --help 命令的 ...
- 【笔记】CF1659E AND-MEX Walk 及相关
题目传送门 位运算 设题目中序列 \(w_1,w_1\& w_2,w_1\& w_2\& w_3,\dots,w_1\& w_2\& \dots \& ...
