如何在微信小程序中使用ECharts图表
在微信小程序中使用ECharts
1. 下载插件
首先,下载 GitHub 上的 ecomfe/echarts-for-weixin 项目。
下载链接:ecomfe/echarts-for-weixin
2. 运行项目可查看图表示例

3. 使用组件
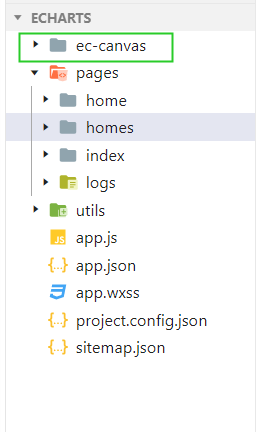
//ec-canvas是提供的组件,将文件夹ec-canvas复制到自己的项目中

//配置要应用组件的json文件,我这里是home.json,一定注意路径要写对。
{
"usingComponents": {
"ec-canvas": "../../ec-canvas/ec-canvas"
}
}
// 在home.js引用echarts
import * as echarts from '../../ec-canvas/echarts';
//配置全局css
/**app.wxss**/
.container {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
display: flex; /* flex布局 */
/* 注意:设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。 */
flex-direction: column; /*决定主轴的方向(即项目的排列方向) */
/* column:主轴为垂直方向,起点在上沿。*/
align-items: center; /*定义项目在交叉轴上如何对齐 */
/* center:交叉轴的中点对齐*/
justify-content: space-between; /* 定义了项目在主轴上的对齐方式 */
/* space-between:两端对齐,项目之间的间隔都相等 */
box-sizing: border-box;
/*
content-box:padding和border不被包含在定义的width和height之内
盒子的实际宽度=设置的width+padding+border
border-box:padding和border被包含在定义的width和height之内。
盒子的实际宽度=设置的width(padding和border不会影响实际宽度)
*/
}
//home.wxml
<view class="container">
<ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{{ ec }}"></ec-canvas>
</view>
其中 ec 是一个我们在 index.js 中定义的对象,它使得图表能够在页面加载后被初始化并设置。
//home.wxss
ec-canvas {
width: 100%;
height: 50%;
background: #eee;
}
//home.js
Page({
data: {
ec: {
onInit: initChart
}
}
});
function initChart(canvas, width, height) {
const chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
var option = {
...
};
chart.setOption(option);
return chart;
}
这对于所有 ECharts 图表都是通用的,用户只需要修改上面 option 的内容,即可改变图表。option 的使用方法参见 ECharts 配置项文档。对于不熟悉 ECharts 的用户,可以参见5 分钟上手 ECharts 教程 。
如何在微信小程序中使用ECharts图表的更多相关文章
- 微信小程序中使用ECharts 异步加载数据 实现图表
<!--pages/bar/index.wxml--> <view class="container"> <ec-canvas id="my ...
- 在微信小程序中使用 echarts 图片-例 折线图
首先进入echarts官方[https://echarts.apache.org/handbook/zh/get-started/].这边只需要在小程序中简单应用一下echarts折线图 所以不需要把 ...
- 微信小程序中使用echarts
一.效果图 二.代码 import * as echarts from '../../component/ec-canvas/echarts'; const app = getApp(); var x ...
- 网页或微信小程序中使元素占满整个屏幕高度
在项目中经常要用到一个容器元素占满屏幕高度和宽度,然后再在这个容器元素里放置其他元素. 宽度很简单就是width:100% 但是高度呢,我们知道的是height:100%必须是在父元素的高度给定了的情 ...
- 在微信小程序中使用富文本转化插件wxParse
在微信小程序中我们往往需要展示一些丰富的页面内容,包括图片.文本等,基本上要求能够解析常规的HTML最好,由于微信的视图标签和HTML标签不一样,但是也有相对应的关系,因此有人把HTML转换做成了一个 ...
- 微信小程序中发送模版消息注意事项
在微信小程序中发送模版消息 参考微信公众平台Api文档地址:https://mp.weixin.qq.com/debug/wxadoc/dev/api/notice.html#模版消息管理 此参考地址 ...
- 微信小程序中placeholder的样式
通常,现代浏览器大多支持::placeholder选择器,用于设置placeholder的样式,但是在微信小程序中并不支持这种方式,而是提供了一个专门的属性(placeholder-class)来处理 ...
- 微信小程序中转义字符的处理
在微信小程序开发过程中,有时候会用到常用的一些特殊字符如:‘<’.‘>’.‘&’.‘空格’等,微信小程序同样支持对转义字符的处理,下面提供两种方法用来处理微信小程序中转义字符的处理 ...
- 微信小程序中用户登录和登录态维护
提供用户登录以及维护用户的登录状态,是一个拥有用户系统的软件应用普遍需要做的事情.像微信这样的一个社交平台,如果做一个小程序应用,我们可能很少会去做一个完全脱离和舍弃连接用户信息的纯工具软件. 让用户 ...
- 微信小程序中的组件使用1
不管是vue还是react中,都在强调组件思想,同样,在微信小程序中也是使用组件思想来实现页面复用的,下面就简单介绍一下微信小程序中的组件思想. 组件定义与使用 要使用组件,首先需要有组件页面和使用组 ...
随机推荐
- python之目录结构01
本文档主要是自己学习巩固以及复习之用,主要写些自己的学习体会! 以下为一个简要的目录构: Foo/ |-- bin/ | |-- foo | |-- foo/ | |-- tests/ | | |-- ...
- [转载] MATLAB | RGB image representation
转载自https://www.geeksforgeeks.org/matlab-rgb-image-representation/ MATLAB | RGB image representation ...
- 20230225 TI Electromagnetic compatibility testing methods and standards
Hello, and welcome to the TI Precision Labs video, Introducing Electromagnetic Compliance Standard T ...
- win10休眠后自动开机解决方案
工作时候打开的文件挺多的,所以就懒得关机了,因为再开机还要再次打开这么多的工具文档之类 windows还有两项就是睡眠和休眠 睡眠会把所有内容保存到内存里面,但要维持这些内容不丢失就要一直给内存供电, ...
- JS基础笔记汇总
JS基础笔记最全的汇总 javascript介绍以及起源目录1.变量和常量的知识2.基本数据类型3.运算符4.基本数据类型间的转换5.流程控制语句 一.javascript介绍以及起源 js一种直译型 ...
- ARouter转场动画无效,试试下面这种写法
A -> B 的转场动画: A:ARouter.getInstance().build(ArouterPath.PATH_AUDIO_PLAYER) .withSerializable(&quo ...
- centos8.5安装kvm及kvm虚拟机的端口映射问题
1.安装KVM grep -Ei 'vmx|svm' /proc/cpuinfo|more #查看硬件是否支持虚拟化 yum install -y virt-* libvirt qemu-img ...
- 从各种点理解Unity中的协程
这个写的很好,https://zhuanlan.zhihu.com/p/59619632
- yaml 文件的读取写
yaml 是一种数据格式, 它可以和json数据相互转化 . 自动化测试中一般用于做配置文件或是测试用例. 数据的组成, 两种格式: 1. 字典 2. 列表 Eg. config.yaml serve ...
- Python用telnet设置,抓UDP抓采样点并显示
====main.bat==== echo off rem "d:\Program\WiresharkPortable64\App\Wireshark\tshark.exe" -- ...
