第九十六篇:恶补JS基础
好家伙,来补基础啦,补JS的基础
先来一些概念性的东西
1.什么是JavaScript?
javaScript的简写形式就是JS,一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能
(其编写的程序可以被嵌入到HTML或XML页面中,并直接在浏览器中解释执行)。
组成部分:
核心(ECMAScript)、文档对象模型(Document Object Model,简称DOM)、
浏览器对象模型(Browser Object Model,简称BOM)
2.JS和jQuery区别?
jQuery是js的一个框架,各有各的功能,若js是父亲的话,jquery就是儿子
jQuery是当前很流行的一个JavaScript框架,使用类似于CSS的选择器,
可以方便的操作HTML元素,拥有很好的可扩展性,拥有不少插件。
3.构造方法constructor
这是JS的构造方法,他就一定要模仿java,
一定要模仿面向对象,一定要有构造函数,
constructor就是JS的构造函数.
- class Gouzao {
- constructor() {
- this.name = '我是构造方法';
- }
- }
- const gouzao = new Gouzao();
越看越像JAVA
4.HTML DOM document.getElementById方法
- <body>
- 名称: <input type="text" id="myText" value="Mickey">
- <p>点击按钮修改文本域的值。</p>
- <button onclick="myFunction()">点我</button>
- <script>
- function myFunction() {
- document.getElementById("myText").value = "Johnny Bravo";
- }
- </script>
- </body>
(例子来自菜鸟教程)
然后拿到他的值,就可以把它改掉了

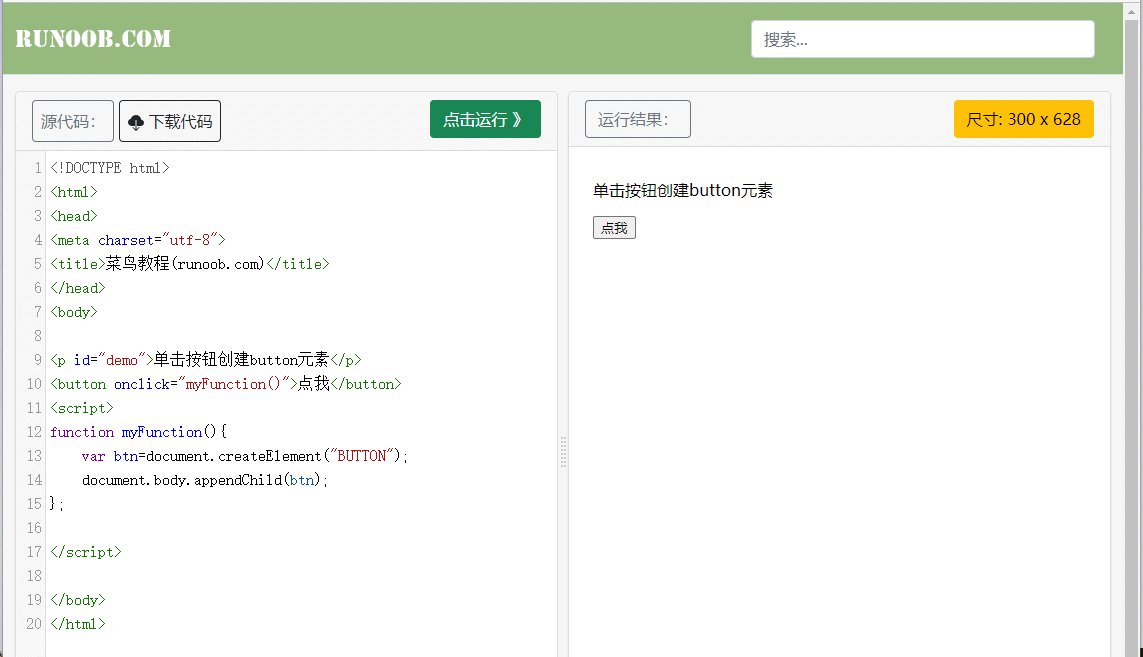
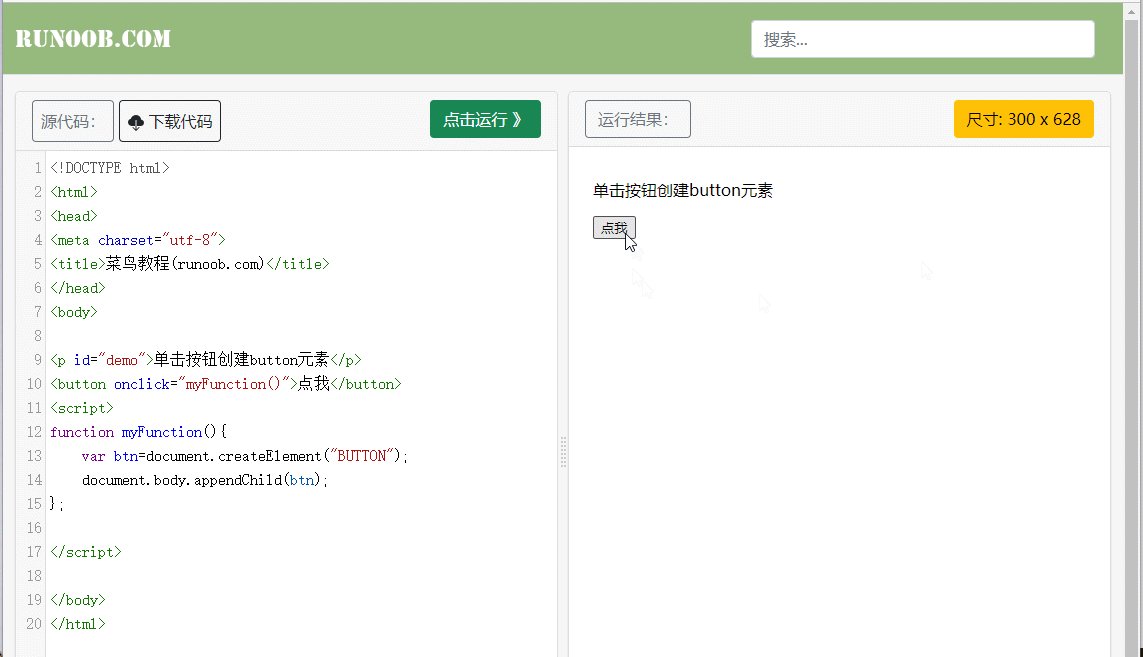
5.HTML DOM document.createElement方法
Document.createElement() 方法用于创建一个由标签名称 tagName 指定的 HTML 元素。
- <body>
- <p id="demo">单击按钮创建button元素</p>
- <button onclick="myFunction()">点我</button>
- <script>
- function myFunction(){
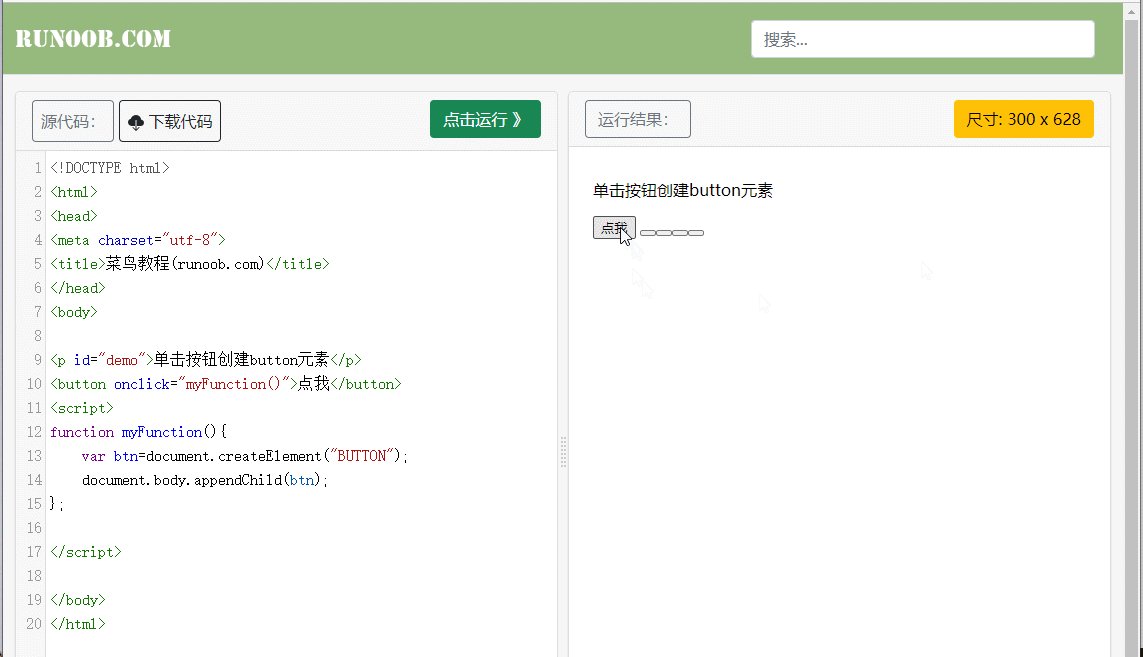
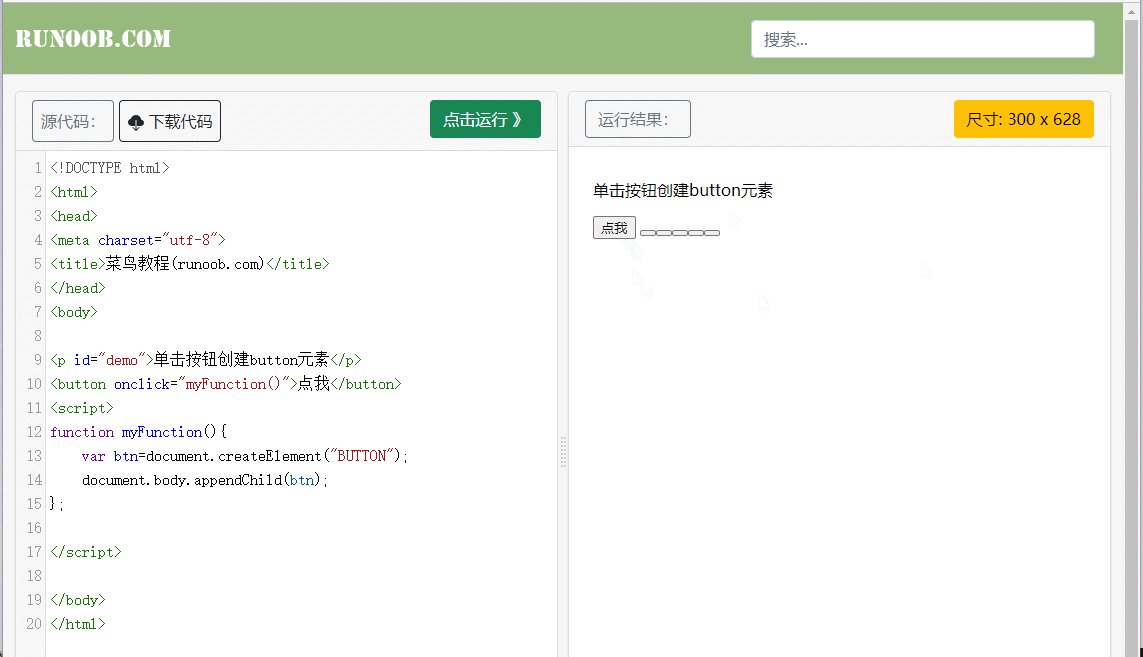
- var btn=document.createElement("button");
- document.body.appendChild(btn);
- };
- </script>
- </body>
使用document.createElement方法创建button元素
随后把它添加到body中

6.append方法
append() 方法在被选元素的结尾插入指定内容。
append(),在父级最后追加一个子元素
一. 在使用jquery时,可以用append()方法实现在被选元素的结尾插入指定内容。
- $(A).append(B),
content为必需的。规定要插入的内容(可包含 HTML 标签)
二.在使用原生js时,使用appendChild() 方法可向节点的子节点列表的末尾添加新的子节点,
- A.appendChild(B);
B没有引号包住,B参数,是node类型。
添加元素,要使用document.body.appendChild(child).
在上面的例子中可以看到
That's all
第九十六篇:恶补JS基础的更多相关文章
- Python之路【第十六篇】:Django【基础篇】
Python之路[第十六篇]:Django[基础篇] Python的WEB框架有Django.Tornado.Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了O ...
- Egret入门学习日记 --- 第十六篇(书中 6.10~7.3节 内容)
第十六篇(书中 6.10~7.3节 内容) 昨天搞定了6.9节,今天就从6.10节开始. 其实这个蛮简单的. 这是程序员模式. 这是设计师模式. 至此,6.10节 完毕. 开始 6.11节. 有点没营 ...
- “全栈2019”Java第九十六章:抽象局部内部类详解
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- 解剖SQLSERVER 第十六篇 OrcaMDF RawDatabase --MDF文件的瑞士军刀(译)
解剖SQLSERVER 第十六篇 OrcaMDF RawDatabase --MDF文件的瑞士军刀(译) http://improve.dk/orcamdf-rawdatabase-a-swiss-a ...
- 跟我学SpringCloud | 第十六篇:微服务利剑之APM平台(二)Pinpoint
目录 SpringCloud系列教程 | 第十六篇:微服务利剑之APM平台(二)Pinpoint 1. Pinpoint概述 2. Pinpoint主要特性 3. Pinpoint优势 4. Pinp ...
- Python全栈开发之路 【第六篇】:Python基础之常用模块
本节内容 模块分类: 好处: 标准库: help("modules") 查看所有python自带模块列表 第三方开源模块: 自定义模块: 模块调用: import module f ...
- Python自动化 【第十六篇】:JavaScript作用域和Dom收尾
本节内容: javascript作用域 DOM收尾 JavaScript作用域 JavaScript的作用域一直以来是前端开发中比较难以理解的知识点,对于JavaScript的作用域主要记住几句话,走 ...
- Struts2(十六篇)
(一)Struts2框架概述 (二)Struts2配置文件 (三)Struts2的Action(简单讲解版) (四)Struts2的Action(深入讲解版) (五)Struts2处理结果管理 (六) ...
- 第九十九篇:JS闭包
好家伙,总是要来的,去面对那些晦涩难懂的原理,它就在那里,等着我去搞定它 首先我要去补充一些最基本的概念, 1.什么是内存? 新华字典永远的神, 但这个解释显然不够 去看看百度百科: 内存: CP ...
随机推荐
- Windows家庭版-添加Hyper-V
新建一个hyper-v.cmd文件,内容为 pushd "%~dp0" dir /b %SystemRoot%\servicing\Packages\*Hyper-V*.mum & ...
- 开启网易邮箱客户端授权码-POP/SMTP/IMAP
打开网易邮箱首页 https://mail.163.com/ 登录邮箱. 点击上方设置,选择POP/SMTP/IMAP选项. 选择开启对应的协议,IMAP或者POP3分别为不同的收信协议 在新弹出的弹 ...
- element ui 自定义主题失败(primordials is not defined)
卸载: 1.卸载cnpm npm uninstall cnpm -g 2.卸载vue-cli npm uninstall @vue/cli -g 3.卸载nodejs和删除文件 C:\Program ...
- 【时序数据库InfluxDB】Windows环境下配置InfluxDB+数据可视化,以及使用 C#进行简单操作的代码实例
前言:如题.直接上手撸,附带各种截图,就不做介绍了. 1.influxDB的官网下载地址 https://portal.influxdata.com/downloads/ 打开以后,如下图所示,可以 ...
- jenkins页面一直在Please wait while Jenkins is getting ready to work ...
原因:因为访问官网太慢.我们只需要换一个源,不使用官网的源即可. 1.找到jenkins工作目录 find / -name *.UpdateCenter.xml 2.修改文件中的url,随后重启就行了 ...
- idea 在创建maven时没有src的解决方法
在创建maven时 加上archetypeCatalog=internal
- NC50528 滑动窗口
NC50528 滑动窗口 题目 题目描述 给一个长度为N的数组,一个长为K的滑动窗体从最左端移至最右端,你只能看到窗口中的K个数,每次窗体向右移动一位,如下图: 你的任务是找出窗体在各个位置时的最大值 ...
- NC14380 位数差
NC14380 位数差 题目 题目描述 给一个数组 \({a}\) ,定义 \(h(a,b)\) 为在十进制下 \(a + b\) 与 \(a\) 的位数差,求 \(\displaystyle\sum ...
- Codeforces Round #802 (Div. 2)
题集链接 A Optimal Path 水 代码 #include <bits/stdc++.h> #define endl "\n" using namespace ...
- 高精度10m/30米NPP净初级生产力分布数据
数据下载链接:百度云下载链接 引言 第一性生产力是绿色植物呼吸后所剩下的单位面积单位时间内所固定的能量或所生产的有机物质,即是总第一性生产量减去植物呼吸作用所剩下的能量或有机物质.多种卫星遥感数据反 ...
