cookie时效无限延长方案
作者:京东科技 刘清洁
1、痛点(*)
自动化测试有2种形式,接口自动化和UI自动化。而UI自动化经常会被登录节点堵塞,例如验证码、图形、滑块等,尽管有些方式可以识别图形和定位滑块位置,但成功率都不高,无法真正意义上实现自动化执行;而http接口的自动化测试前置如果依赖cookie,也无法实现自动化执行。
a、怎么样才能绕过登录,实现从前端到后端的自动化执行
b、面对复杂的登录验证无法直接自动获取到cookie,需要人工操作登录,而cookie又有时效,不能长久使用
本方案将有效解决以上问题,在面对复杂的登录验证及有cookie时效的模式下,可以将短暂时效的cookie改为长久有效,真正意义上实现UI自动化和依赖cookie鉴权的接口自动化。
2、什么是cookie
cookie称之为会话跟踪技术,是一个很小的文本文件,是浏览器储存在用户的机器上的。Cookie是纯文本,没有可执行代码。储存一些服务器需要的信息,每次请求站点,会发送相应的cookie,这些cookie可以用来辨别用户身份信息等作用
3、过期时间查看方式
打开浏览器,并转到您希望查看 cookie 的网站。
按 F12 键打开浏览器的开发者工具。
在开发者工具的“调试工具”选项卡中,单击“存储”按钮。
在左侧的“网站数据”列表中,单击“Cookies”。
在右侧的“值”列表中,查看每个 cookie 的“Expires”或“Max-Age”字段。这些字段显示 cookie 的过期时间。
4、cookie机制
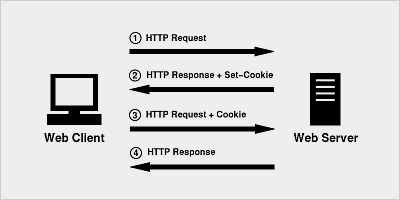
客户端发送一个请求到服务器 --》 服务器发送一个HttpResponse响应到客户端,其中包含Set-Cookie的头部 --》 客户端保存cookie,之后向服务器发送请求时,HttpRequest请求中会包含一个Cookie的头部 --》服务器返回响应数据

时效限制:每个cookie都有时效,默认的有效期是,会话级别:就是当浏览器关闭,那么cookie立即销毁,但是我们也可以在存储的时候手动设置cookie的过期时间
5、cookie时效无限延长方案(*)
5-1、前提
a. 登录节点有验证机制,例如短信验证码、图形识别、滑块等校验;
b. cookie有时效,超过时效则需要重新登录;
c. 同一个账号不会在多个平台退出或登录
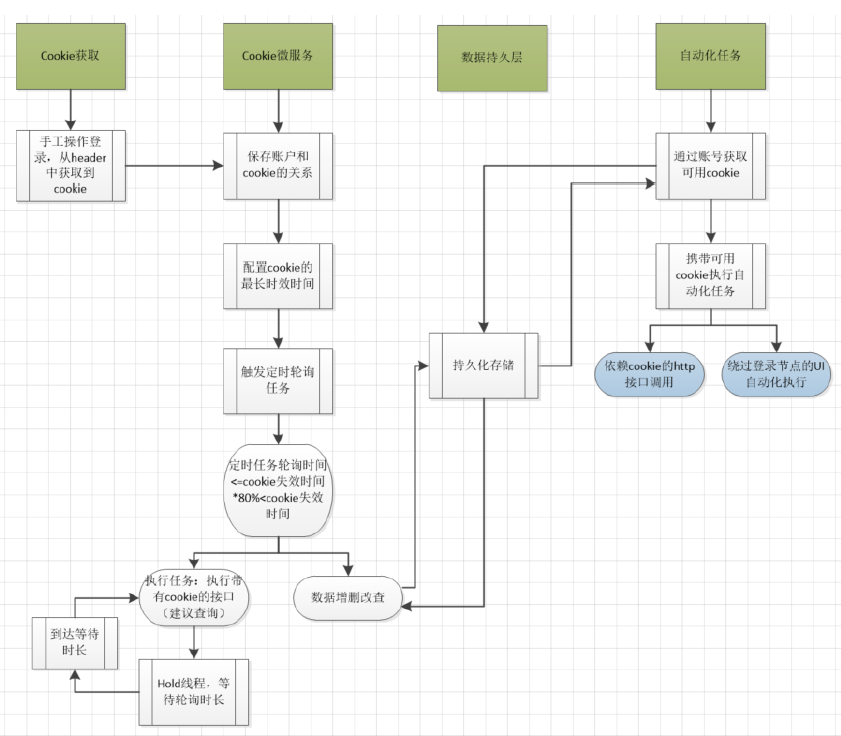
5-2、实现原理
此方案是通过一个微服务提供接口,供自动化调用,通过传递账号,返回永久cookie,将此步嵌入到自动化流程中,替代登录并获取cookie的节点,并将cookie的时效永久延长,并不会时效,以保证后续自动化流程永久循环正常执行。
5-3、核心流程步骤
步骤1:先手工登录,从header中获取cookie,将此cookie和时效值保存在微服务平台(一个账号只需一次手工登录,后续永久不需要操作登录)。
步骤2:微服务平台将此账号、cookie、时效值、关联的业务接口进行持久化存储,并跟进时效值计算出轮询时长,并触发轮询任务执行,任务中将携带此cookie去调用业务接口,保持长会话,并hold进程等待,在轮询时长到达时,继续执行任务执行,再次hold进程等待,持续循环,以保证次cookie的会话永久保持住。
步骤3:自动化任务执行前会调用微服务接口,通过账号获取到永久cookie,携带此cookie执行后续自动化任务。

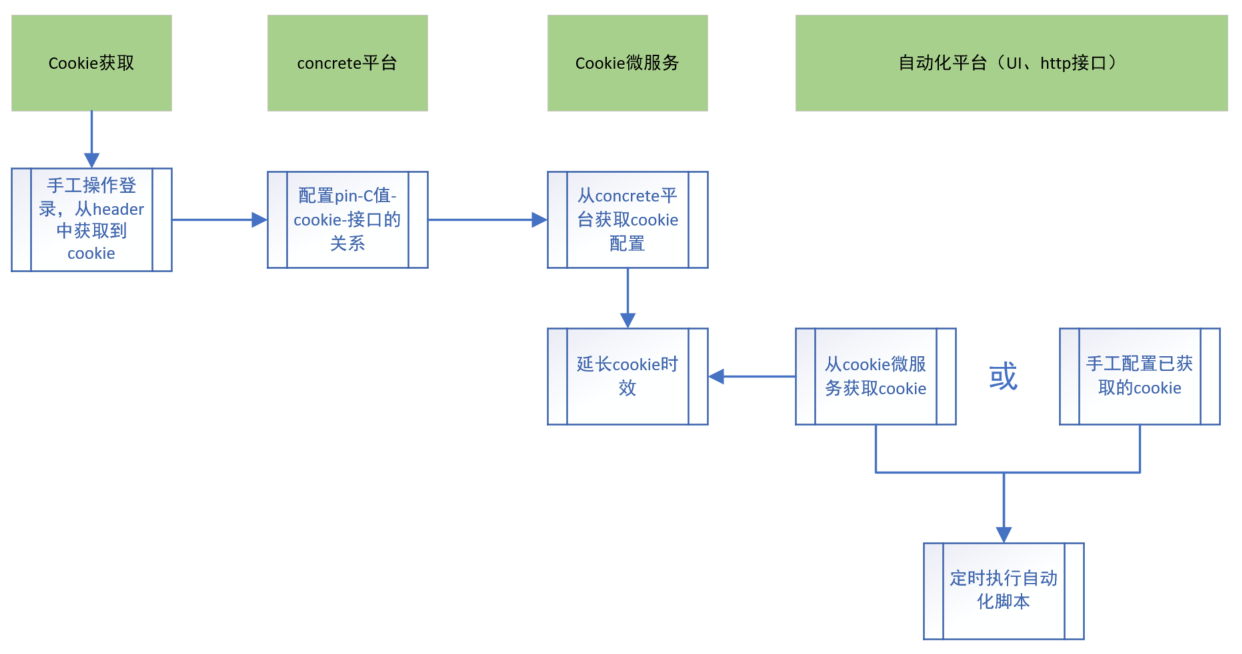
6、落地案例
目前通过下方方案,已实现了cookie一次配置,长久使用的目的。

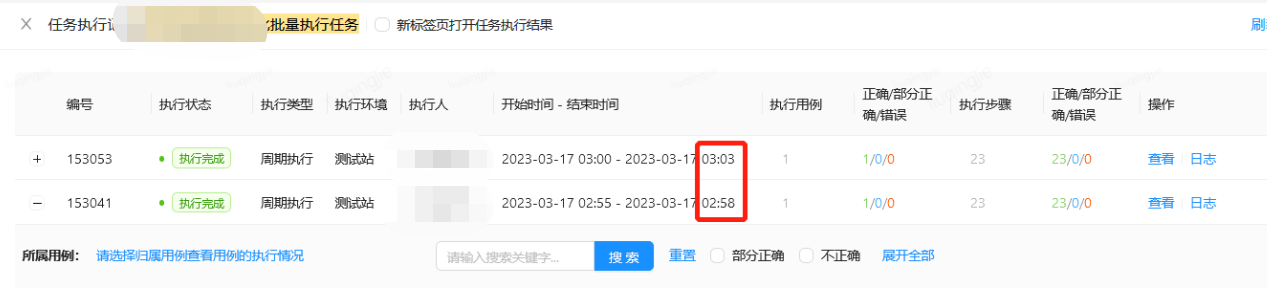
实践效果对比
之前:ui自动化和http接口自动化执行时经常出现cookie过期,需要手工重新登录,并在自动化平台上更新cookie,比较繁琐,且影响凌晨自动执行成功率
现在:使用上面方案后,只需手工在cookie微服务平台上配置一次cookie,以后不再需要更新cookie

7、专利描述
https://zhuanli.tianyancha.com/811840799431036187d34680d5b10ae3
cookie时效无限延长方案的更多相关文章
- Asp.Net Core混合使用cookie和JwtBearer认证方案
自己有时捣鼓一些小型演示项目,服务端主要是提供Web Api功能.为了便于管理,需要在服务端加一些简单的MVC网页,用管理员身份登录,做一些简单的操作. 因此需要实现一个功能,在一个Asp.Net C ...
- PHP cookie禁用时session 方案
在PHP中使用过SESSION的朋友可能会碰到这么一个问题,SESSION变量不能跨页传递.这令我苦恼了好些日子,最终通过查资料思考并解决了这个问题.我认为,出现这个问题的原因有以下几点: 1.客户端 ...
- [QTP/UFT12]无限延长试用期的方法
1. 删除C:\ProgramData隐藏目录下的SafeNet Sentinel文件夹 2.运行QTP安装目录下的bin\instdemo.exe 3. 重新运行QTP/UFT 12后即可恢复30天 ...
- .NET MVC 表主外键关系 JSON 无限循环 方案二(推荐)
public class JsonResultObject:JsonResult { private Newtonsoft.Json.JsonSerializerSettings Settings { ...
- 面试题之----禁掉cookie的session使用方案
方式一:通过 url 传值,把session id附加到url上 缺点:整个站点中不能有纯静态页面,因为纯静态页面session id 将无法继续传到下一页面 方式二:通过隐藏表单,把session ...
- async和await对promise异步方案的改进,以及使用注意事项
async.await相比原生promise的有优势: 1.更加简洁,await一个promise即可,那么会自动返回这个promise的resolve值,无需在then函数的回调中手动取值,彻底解决 ...
- 理解Cookie和Session机制(转)
目录[-] Cookie机制 什么是Cookie 记录用户访问次数 Cookie的不可跨域名性 Unicode编码:保存中文 BASE64编码:保存二进制图片 设置Cookie的所有属性 Cookie ...
- 转:理解Cookie和Session机制
原文: 理解Cookie和Session机制 摘要: Cookie工作原理 由于HTTP是一种无状态的协议,服务器单从网络连接上无从知道客户身份.怎么办呢?就给客户端们颁发一个通行证吧,每人一个,无论 ...
- 理解Cookie和Session机制
转载: 理解Cookie和Session机制 会话(Session)跟踪是Web程序中常用的技术,用来跟踪用户的整个会话.常用的会话跟踪技术是Cookie与Session.Cookie通过在客户端记录 ...
- 单点登录与消息队列以及在J2EE中的实现方案
前言 这次为大家简单介绍两个在WEB开发中经常使用的概念——单点登录和消息队列以及具体到J2EE中的一些实现方案.本文原创性的工作比较少,主要是一些总结概括和自己的理解. 单点登录SSO SSO的业务 ...
随机推荐
- js中宏任务,微任务,异步,同步,执行的顺序
[微任务]包括:Promise , process.nextTick() *node.js里面的 [宏任务]包括:整体代码script, setTimeout setInterval ...
- JSON详述
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,易于人阅读和编写 使用json函数需要导入json库,import json json.dumps 将p ...
- 内存、cpu、硬盘使用率测试方法
平时测试过程中经常需要测试页面展示的系统资源信息是否正确,比如CPU.内存.硬盘等,一般是需要测试服务器的资源情况,服务器一般部署在linux上,今天总结一下测试方法: 1.CPU测试:(使用shel ...
- IndexError: invalid index of a 0-dim tensor. Use tensor.item() to convert a 0-dim tensor to a Python number
print('Epoch[{}/{}], loss:{:.6f}'.format(epoch+1,num_epoch,loss.data[0])) 将loss.data[0] 改为loss.item( ...
- npm安装时加 --save和不加的区别
npm install xxx --save 命令是安装模块到项目node_modules目录下,会将模块依赖写入package.json文件中的dependencies{}下.如果将node_mod ...
- 电脑日常维护技巧(windows系统)
一.磁盘检测 cmd-->chkdsk 二.磁盘修复 cmd-->sfc/scannow 三.删除缓存文件 运行-->%temp%
- ctype.h系列的字符函数
C有一系列专门处理字符的函数,ctype.h头文件包含了这些函数的原型.这些函数接受一个字符作为参数,如果该字符属于某特殊的类别,就返回一个非零值(真):否则返回0(假).这个头文件在判断特定字符类型 ...
- 3.Vue常用特性
1.表单操作 (1)基于Vue的表单操作 input 单行文本 处理方式就是使用 v-model双向绑定data中的数据 1 <input type="text" v-mod ...
- Scrapy框架报错:Ignoring non-200 response
1.当爬取页面状态码是异常状态码,但response是正常的时候,正常情况Scrapy框架会判断状态码,如果不是正常状态码会停止后续操作 解决方案: 在meta"handle_httpsta ...
- 网站下/.git/index查看
遇见有些网站目录中存在 http://target.com/.git/index 由于index是二进制文件 下载回来本地查看 初始化 下载到.git目录 git checkout-index -a
