flutter widget---->Spacer
如果你想灵活控制Flex容器(Row, Column)中子组件中的间隔,可以考虑使用Spacer。下面以Row为例子,来为它的子组件添加间距。
use Spacer
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
home: Scaffold(
body: Center(
child: Row(
children: <Widget>[
FlutterLogo(colors: Colors.blue),
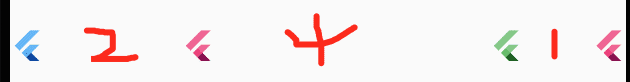
Spacer(flex: 2),
FlutterLogo(colors: Colors.pink),
Spacer(flex: 4),
FlutterLogo(colors: Colors.green),
Spacer(),
FlutterLogo(colors: Colors.pink),
],
),
),
),
);
}
}
the result:

use Row mainAxisAlignment
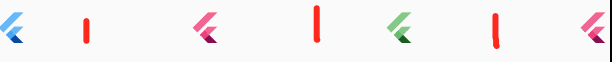
- spacebetween

- spaceAround

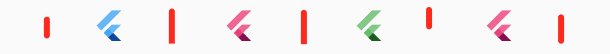
- spaceEvenly

Summary
Row(
children: <Widget>[
FlutterLogo(colors: Colors.blue),
Spacer(),
FlutterLogo(colors: Colors.pink),
Spacer(),
FlutterLogo(colors: Colors.green),
Spacer(),
FlutterLogo(colors: Colors.pink),
],
)
与mainAxisAlignment=spacebetween的效果一样。但是使用Spacer可以提供更高的灵活性去设置组件之间的间距。Spacer的源码其实就是一个空的Expanded组件。
class Spacer extends StatelessWidget {
const Spacer({Key key, this.flex = 1})
: assert(flex != null),
assert(flex > 0),
super(key: key);
final int flex;
@override
Widget build(BuildContext context) {
return Expanded(
flex: flex,
child: const SizedBox.shrink(),
);
}
}
flutter widget---->Spacer的更多相关文章
- Flutter Widget框架概述
Flutter Widget采用现代响应式框架构建,这是从 React 中获得的灵感,中心思想是用widget构建你的UI. Widget描述了他们的视图在给定其当前配置和状态时应该看起来像什么.当w ...
- Flutter Widget API
Flutter Widget API https://api.flutter.dev/ https://api.flutter.dev/flutter/material/material-librar ...
- Flutter Widget中的State
一.Flutter 的声明式视图开发 在原生系统(Android.iOS)或原生JavaScript 开发的话,应该知道视图开发是命令式的,需要精确地告诉操作系统或浏览器用何种方式去做事情. 比如,如 ...
- Flutter 即学即用系列博客——04 Flutter UI 初窥
前面三篇可以算是一个小小的里程碑. 主要是介绍了 Flutter 环境的搭建.如何创建 Flutter 项目以及如何在旧有 Android 项目引入 Flutter. 这一篇我们来学习下 Flutte ...
- Flutter学习(一)之MaterialApp和Scaffold组件使用详解
一,前言: MaterialApp和Scaffold是Flutter提供的两个Widget,其中: MaterialApp是一个方便的Widget,它封装了应用程序实现Material Design所 ...
- Flutter之MaterialApp使用详解
来自: https://cloud.tencent.com/developer/article/1337184 字段 类型 navigatorKey(导航键) GlobalKey<Navigat ...
- Flutter 相机定制
Flutter中与硬件相关的部分,一直都挺蛋疼的.方案基本上有两种,自己写,或者等出相关的库. 最近做的一个项目中,需要对相机做定制.有过相关模块开发经验的,就知道这种需求并不简单,况且是这种跨平台解 ...
- Flutter 1.0 正式版: Google 的便携 UI 工具包
Flutter 1.0 正式版: Google 的便携 UI 工具包 文 / Tim Sneath,Google Dart & Flutter 产品组产品经理 Flutter 是 Google ...
- Flutter 1.0 正式版: Google 的便携 UI 工具包
简评:所以 React-Native 和 Flutter 该怎么选? 在 10 个月前的 MWC 上,谷歌发布了 Flutter 的 Beta 版本,给跨平台应用开发带来了一种全新的选择,昨天谷歌正式 ...
- Flutter 1.0 正式版: Google 的跨平台 UI 工具包
今天我们非常高兴的宣布,Flutter 的 1.0 版本正式发布!Flutter 是 Google 为您打造的 UI 工具包,帮助您通过一套代码同时在 iOS 和 Android 上构建媲美原生体验的 ...
随机推荐
- c语言实现单链表的倒叙
bool upsidedown_list(LinkList L) { Lnode *head, *tmp, *oldhead; head = L; tmp = L->next; oldhead ...
- BinarySearch,逆序排列的数组的二分查找(折半查找),C++非递归+递归实现
1 // To Compile and Run: g++ binary_search.cc -std=c++11 -Wall -O3 && ./a.out 8 2 3 4 #inclu ...
- linux 文件系统和包管理工具rpm,yum
文件系统 1.什么是文件系统? 文件系统是一种存储和组织计算机中数据文件的机制或方法,他使得对计算机内的数据的存储.访问和查找变得更容易,简单. 文件系统落到计算机里其实就是一个应用软件 ext2 e ...
- JMeter控制器遍历一组数据
1.获取数据列表,通过JSON提取器提取所有name信息 获取到的name总条数 = name_matchNr = 4 2.通过添加控制器遍历一组数据 2.1 方式一:添加循环控制器 循环控制次数为 ...
- 关于SQLServer数据库DBCC CHECKIDENT命令
在SQLServer输入数据时,碰到有主键ID需要维护时,可使用IDENT_CURRENT和CHECKIDENT命令来维护. 一般我们的用法如下: 1) 查看且如有必要更正当前标识值: ...
- Mysql 5.7 内存配置 (未完成)
innodb_buffer_pool_size = 4024024024 innodb 引擎,用于 缓存数据和索引
- 关于 ubuntu 22 desktop 安装 网易云音乐无法启动解决办法
- 报错现象 /opt/netease/netease-cloud-music/netease-cloud-music: /opt/netease/netease-cloud-music/libs/l ...
- 1.Vue概述
一.Vue的创建者及Vue的历史 尤雨溪老师:Vue.js的创建者 2014年2月,Vue.js正式发布 2015年10月27日,正式发布1.0.0 2016年4月27日,发布2.0的预览版本 二.V ...
- PCB封装设计建议:
1,通孔型元器件建议孔直径比元器件管脚直径大0.2-0.3mm左右,焊盘铜皮外沿一般是0.3-1mm(相当于直径应该加0.6-2mm)宽大元件可再大一点,对于设计单面板的,则最小铜皮外沿应大于1mm以 ...
- Executors.newScheduledThreadPool()定时任务线程池
定时任务线程池是由 Timer 进化而来 jdk中的计划任务 Timer 工具类提供了以计时器或计划任务的功能来实现按指定时间或时间间隔执行任务,但由于 Timer 工具类并不是以池 pool ,而是 ...
