Vue 使用Lodop进行标签(条码)打印
一、使用到的插件:vue-barcode(vue条形码插件),Lodop打印控件(我这里使用windows64版,所以以此进行举例说明。)。
详述:前者(指vue-barcode)针对在前端界面上观察到的效果。
使用:
1.安装:npm install @xkeshi/vue-barcode vue
2.main.js中引入注册组件:import VueBarcode from '@xkeshi/vue-barcode'; Vue.component('barcode', VueBarcode);
3.相应界面中使用:(注:这里仅提供简单使用的流程,具体有关barcode使用中的其它属性的设置请自行百度查询。)
后者(指Lodop)在打印时需要使用到其专用的打印代码。(决定最终打印出来的条码)
说明:
1.Lodop官网:http://www.lodop.net/
2.Lodop官网下载中心(下载自己所需的相应版本):http://www.lodop.net/download.html
3.Lodop在线样例:http://www.lodop.net/LodopDemo.html
使用:
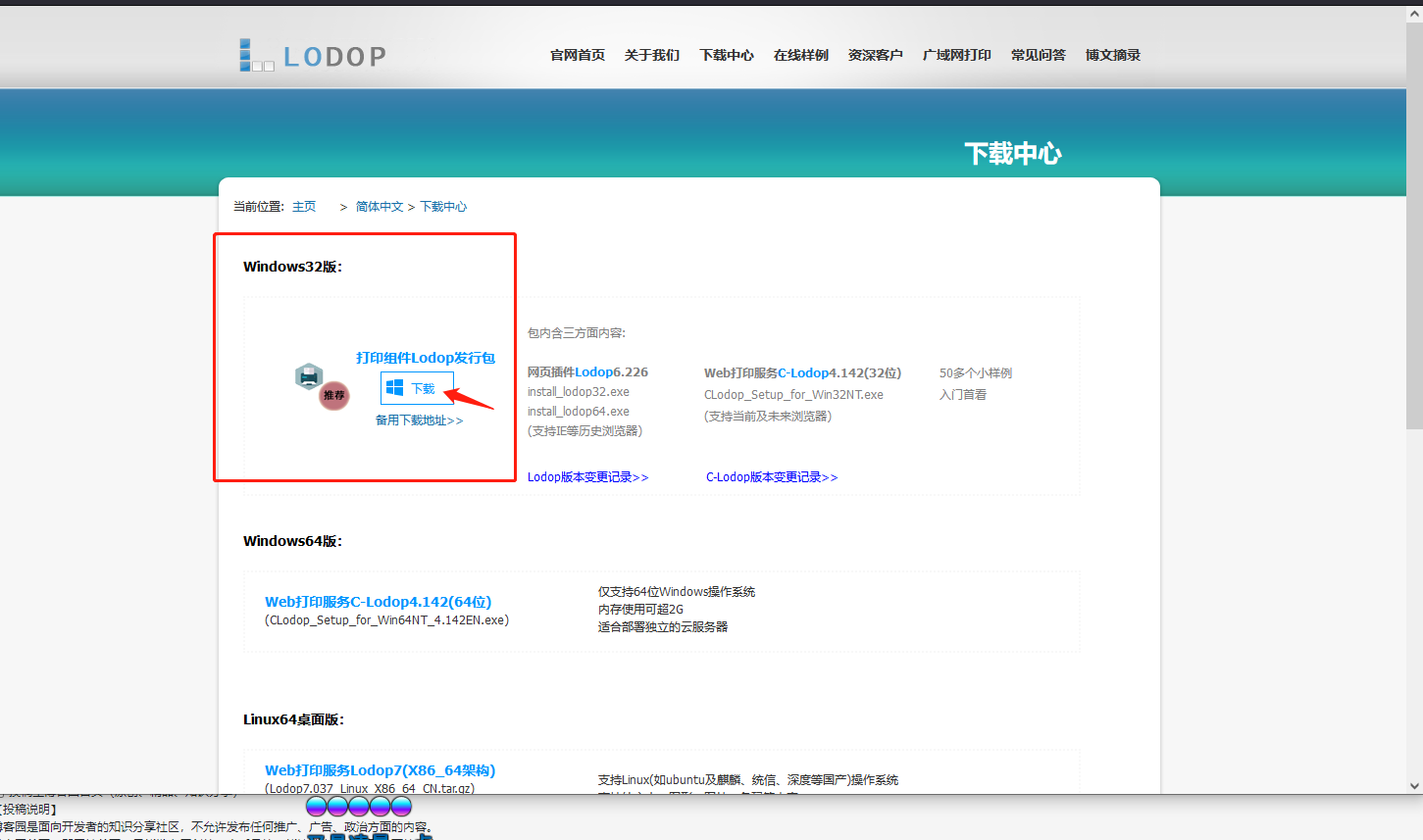
1.先去下载中心下载Lodop打印组件发行包。如图所示:

2.项目中创建LodopFun.js文件,该文件内容就是上一步中下载的安装包中的LodopFuncs.js文件。
注意:记得在该文件的最后 导出getLodop函数。例如:export default getLodop
3.在相应文件引入getLodop。如:import getLodop from '@/utils/LodopFuncs';
4.代码举例:
5.注:
1.我这里的代码没有默认设置打印机相关的代码。有需要的可自行去百度。当然我这里没有的情况下就需要去控制面板的设备和打印机中 将相应的打印机设为默认。
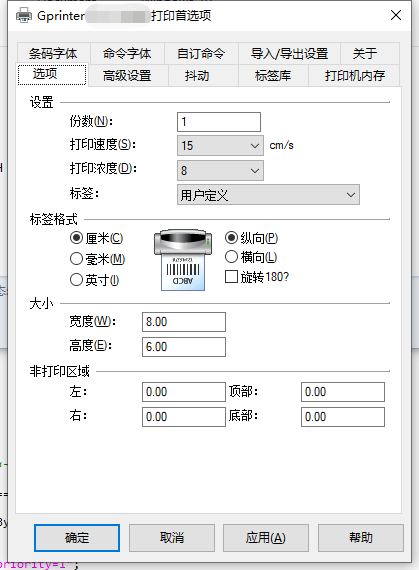
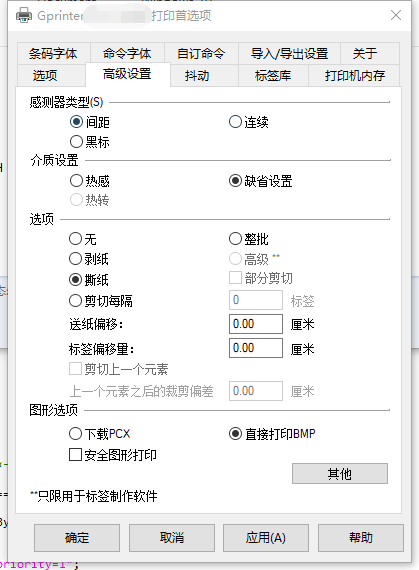
2.在设备和打印机中 右键打印机(设为默认的打印机)--->>>打印首选项。在其中设置自己相应的信息。
例如(我的:)


END:如果最后打印出来的出现样式不一致问题,请自己参考官网案例调整自己的代码。
如果打印机出现连续走纸情况,首先可以先进行虚拟打印(举例:可使用windows的导出为 WPS PDF查看),要是没问题则就需要对打印机进行相关设置,即上面两个图中的信息。
最后,以上信息仅供参考,具体问题具体分析。最终还是需要自己进行相应的分析。
Vue 使用Lodop进行标签(条码)打印的更多相关文章
- C# 标签(条码)的打印与设计(一)
C# 标签(条码)的打印与设计(一) C# 标签(条码)的打印与设计(二) 总结:自定义设计条码器.
- [原创]Lodop打印, 以及Lodop引用css文件控制打印样式的问题.
最近在做Lodop打印功能: 思路是: 用MasterPage搭个打印页面的框架, 然后在具体的页面中填入数据, 打印的样式由母版页和CSS来控制. 困扰了一天的问题是: 在打印的JS文件中, 引 ...
- C# 标签(条码)
C# 标签(条码) 上一篇说到条码的打印,主要是通过读取模板定义文件(XML文件),然后结合从数据库中读取的动态数据结合而产生条码.下面主要说一下如何设计这个条码模板.设计过程也很简单,只需要简单的拖 ...
- AX 条码打印
AX 条码打印集成在BarCode类及其之类barcode*. 由子类的defaultFont方法指定字体属性. eg, BarcodeCode39 指定条码字体"BC C39 3 to 1 ...
- vue之给a标签赋值
<li v-for="(bp,index) in bpLists"> <a class="bidPublicityTitle" :href=& ...
- BarTender SDK 实现调用模板条码打印
Demo:MyZebraPrint 基于BatTender .Net SDK 实现调用模板进行条码打印 有需要的朋友可以拿去研究下 在已经安装了BatTender10.1的电脑里测试通过. 下载地址: ...
- PowerBuilder -- 条码打印
# 使用ocx控件 使用微软的MSBCODE9.OCX,但是注册老不成功,需要安装office之后才能注册成功,不知道有没有好的处理方法?? # 使用字体 字体下载:http://download.c ...
- smartforms 条码打印
转自:http://blog.csdn.net/zhongguomao/article/details/6759642 SAP 条码打印有 新旧 两种技术方法:1.传统的(旧):将数据发送到打印机上, ...
- vue文件中style标签的几个标识符
.vue文件中style标签的几个标识符 在人生就要绝望的时候, 被编辑器所提示的一个scopedSlots所拯救. 卧槽, 写到最后才发现这个属性的具体卵用. 详情见最后解决办法. 问题背景 问题由 ...
- sublime text 3插件改造之AutoFileName去掉.vue文件中img标签后面的width和height,完全去掉!!
在.vue文件中img标签使用autofilename提示引入文件时,会在文件后面插入宽度高度,如下图: 文件后面会自动插入height和width,其实这两玩意儿在大多数时候并没卵用,然后就开始了百 ...
随机推荐
- Swiper第一页与最后一页禁止滑动
resistanceRatio抵抗率.边缘抵抗力的大小比例.值越小抵抗越大越难将slide拖离边缘,0时完全无法拖离. mounted: function() { let _this = this; ...
- Vue学习笔记之Vue-CLI快速使用
1. 概述 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供: 通过 @vue/cli 实现的交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service- ...
- k8s(docker-desktop)简单搭建zookeeper三节点集群
前提 已经安装了docker-desktop,并且其中的kubernetes启动运行的.或者安装了k8s环境就行 可以正常下载dockerhub的镜像,这里采用了dockerhub官方制作的镜像 启动 ...
- vue中使用xlsx 导出表格
<t-table v-show="false" id="exportTab" row-key="index" :data=& ...
- Qt5 CMake项目简单模板
cmake_minimum_required(VERSION 3.5) project(test VERSION 0.1 LANGUAGES CXX) set(CMAKE_INCLUDE_CURREN ...
- cat /dev/null > file后,ls查看文件大小未减小,du查看变为0
一句话总结: 其他程序正在使用command > file写入文件:将command程序kill后使用command >> file写入文件,即可在command写入file时,用c ...
- Neo4j安装及简单使用【转】
转载防丢失. 一.Neo4j和图数据库简介 neo4j是基于Java语言编写图形数据库.图是一组节点和连接这些节点的关系.图形数据库也被称为图形数据库管理系统或GDBMS. Neo4j的是一种流行的图 ...
- Oracle备份脚本(数据泵)-Windows平台
将以下内容根据自己想要备份的库修改后保存为expdp.bat,加入到计划任务中 set NLS_LANG=AMERICAN_AMERICA.AL32UTF8set filename=%date:~0, ...
- 解决Idea 中Java编译器的版本自动变成1.5的问题
可在pom文件中加入以下配置: <build> <plugins> <plugin> <groupId>org.apache.maven.plugins ...
- Jest - Using test function to test the function
Note: Please check the prev blog to see the jest configuration. calculator.js const plus = (a, b) =& ...
