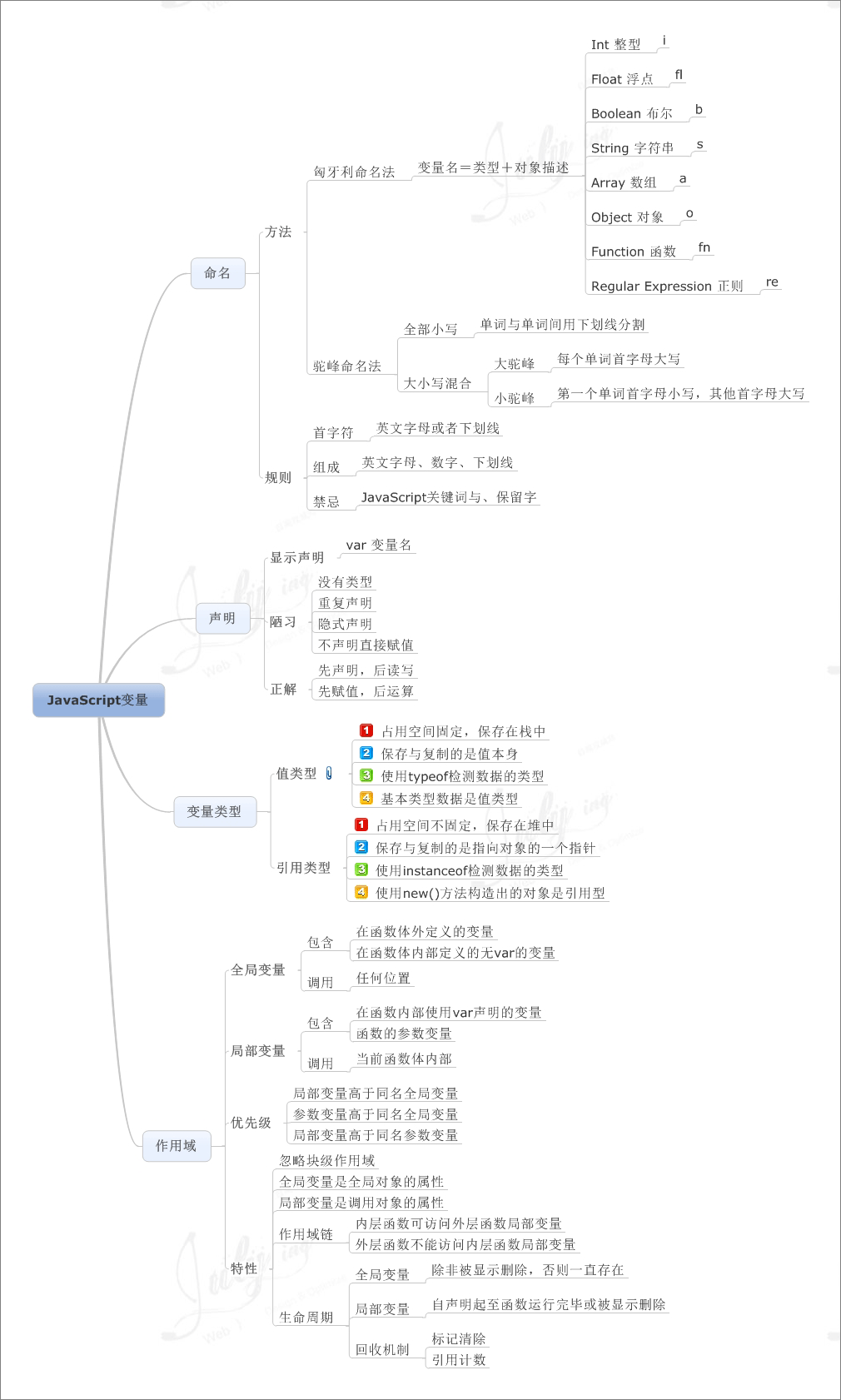
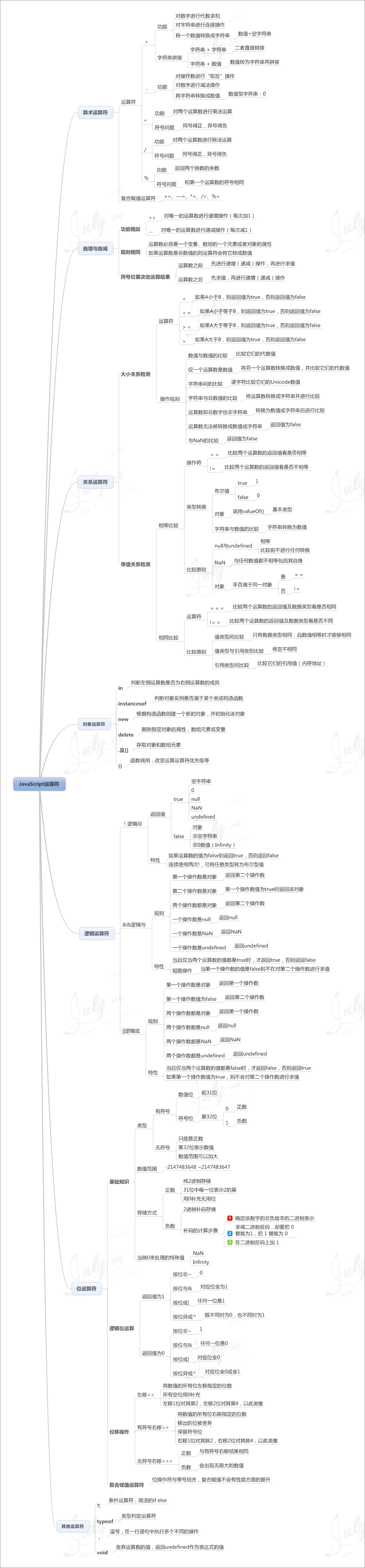
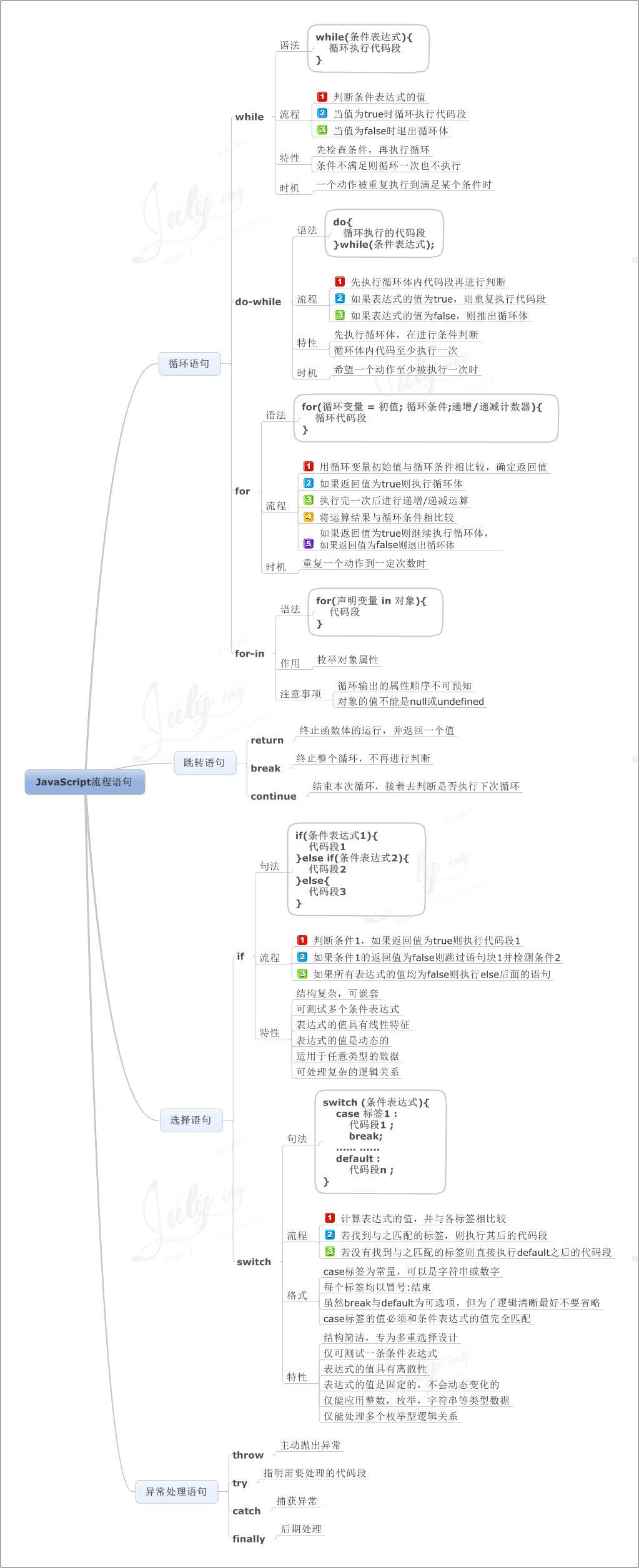
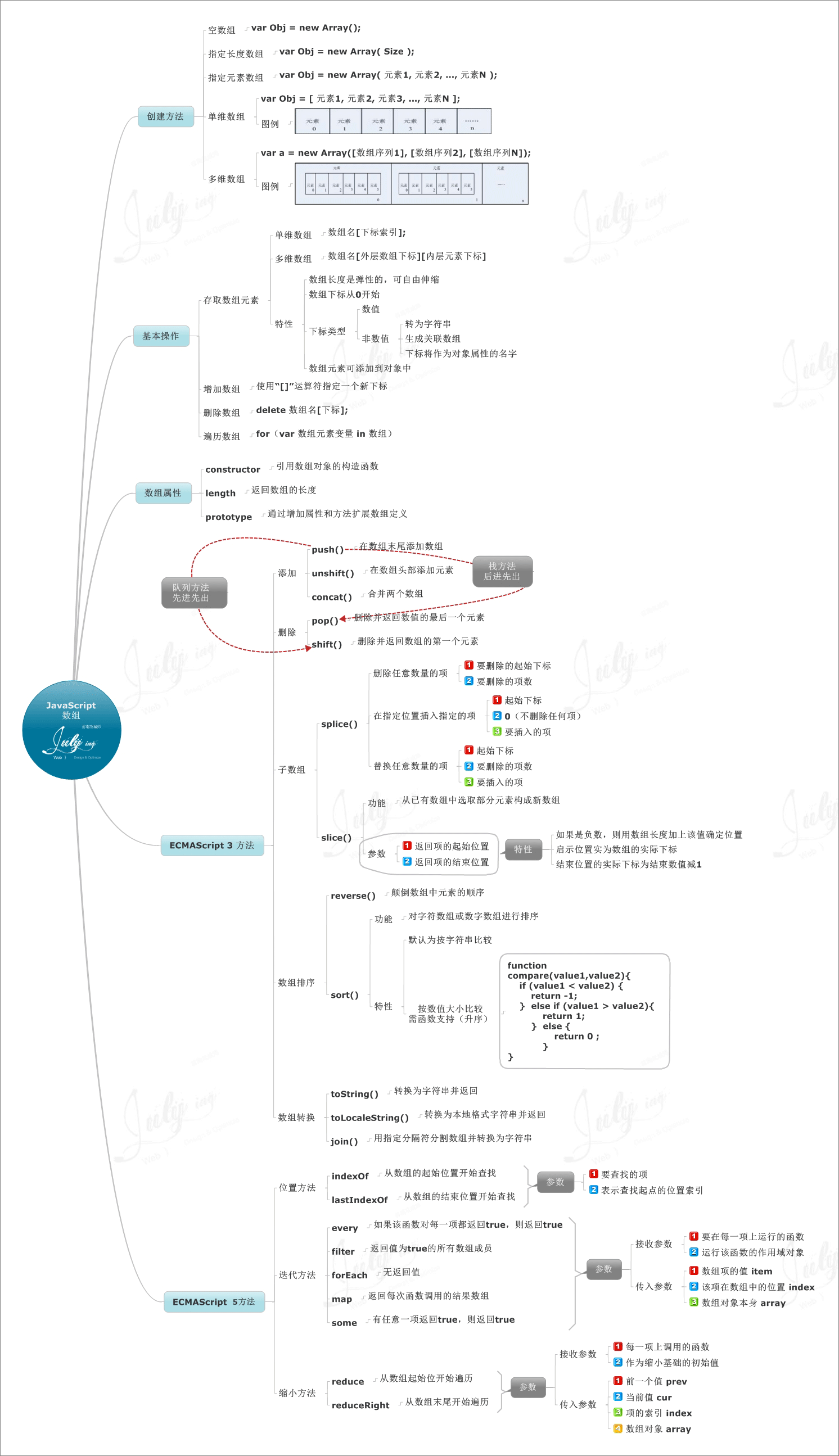
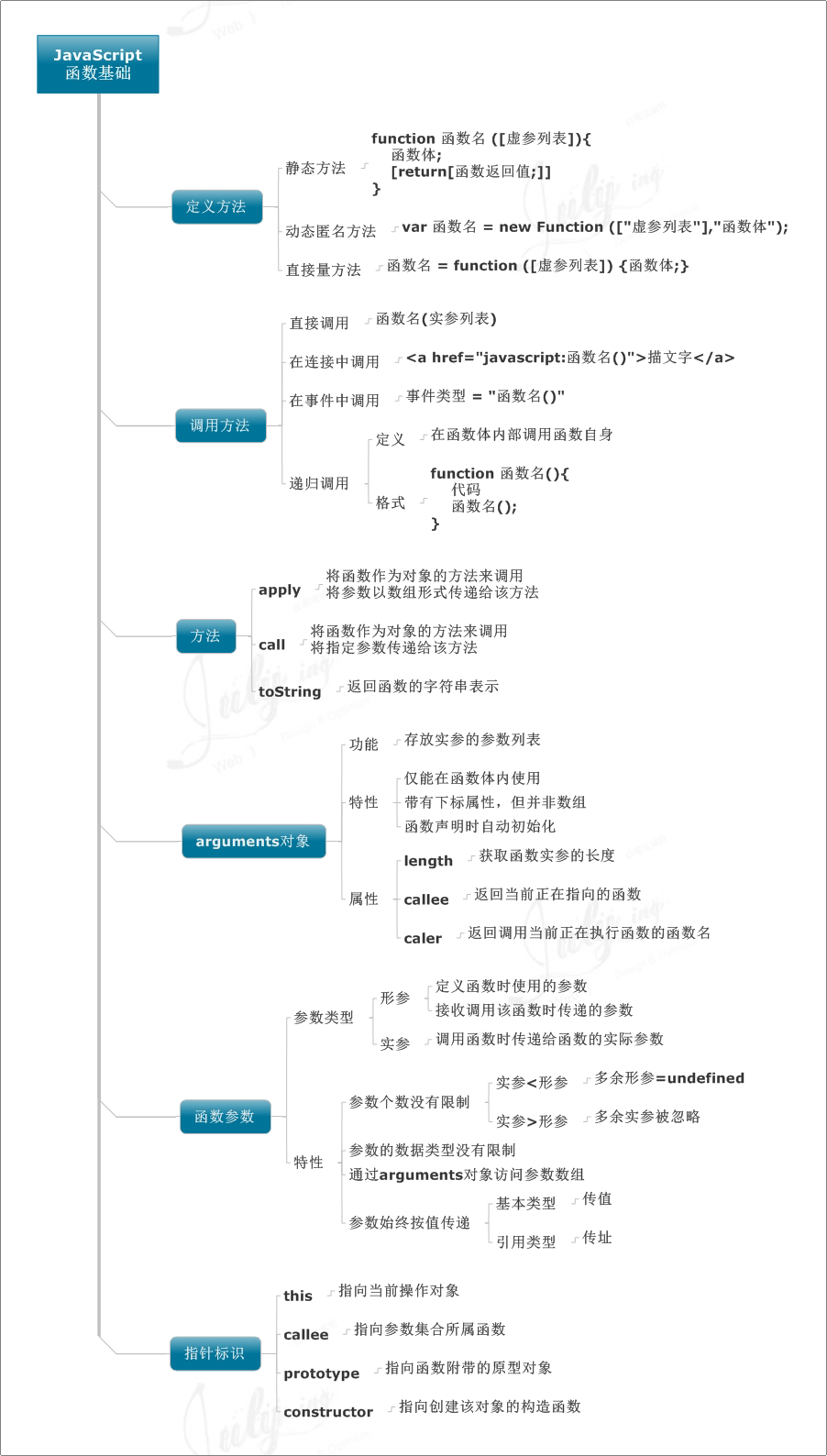
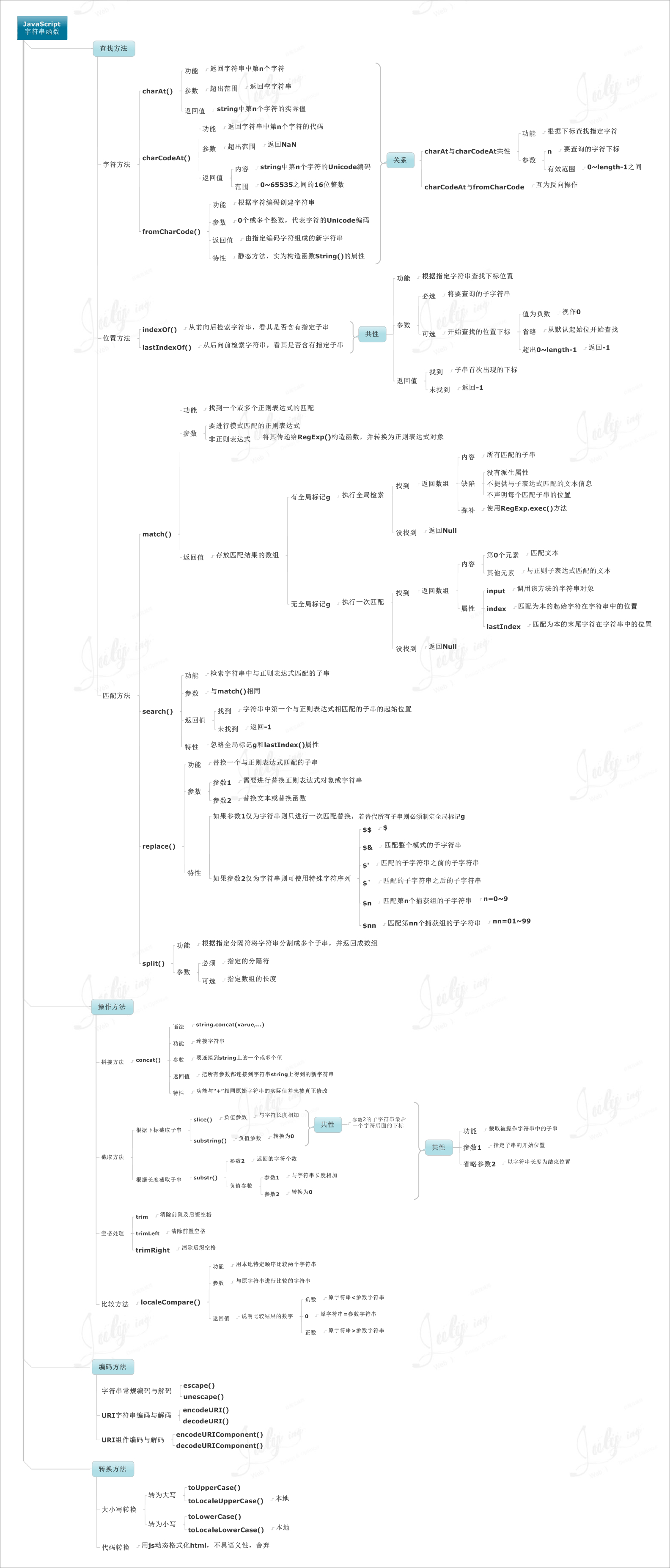
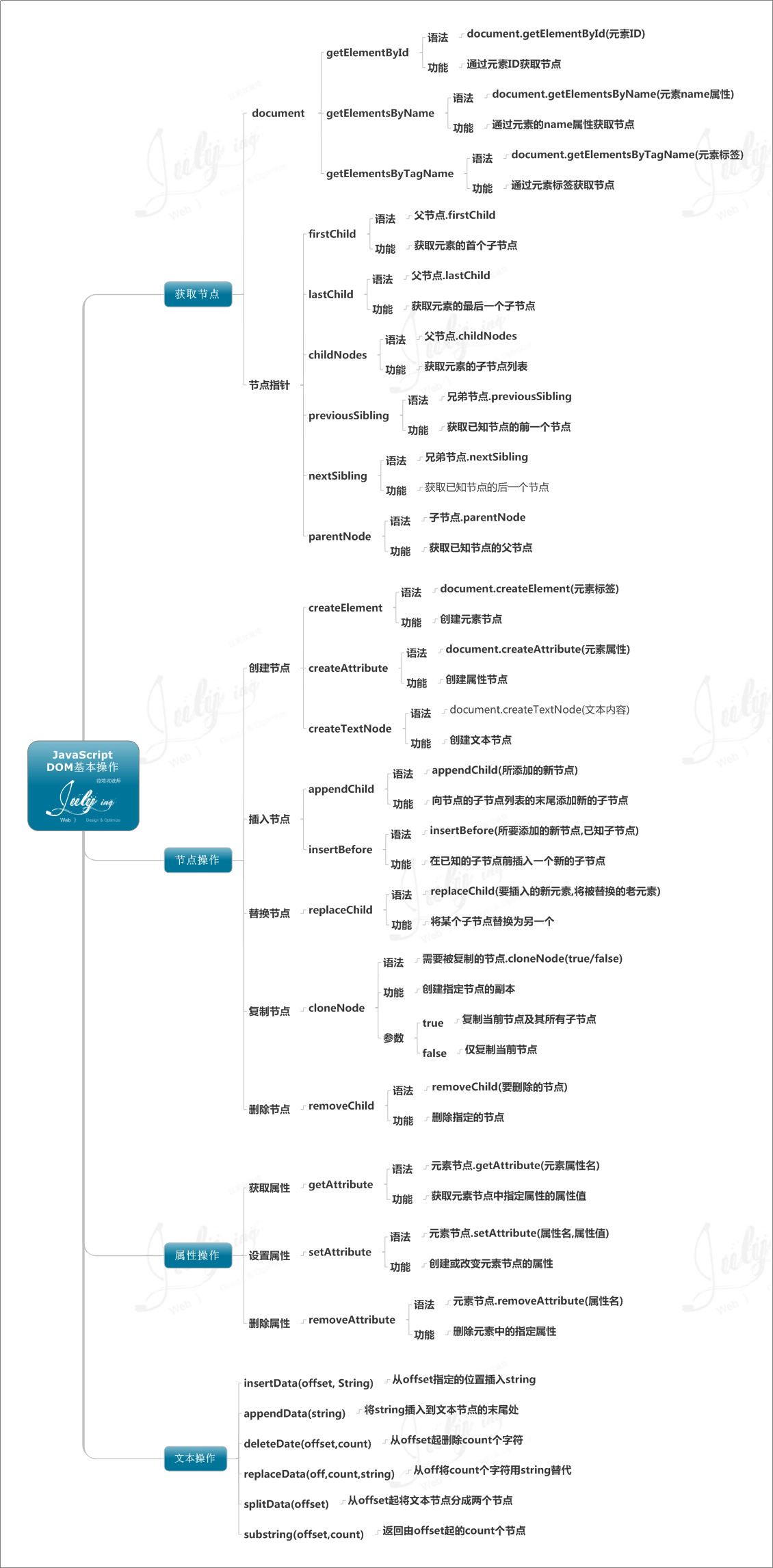
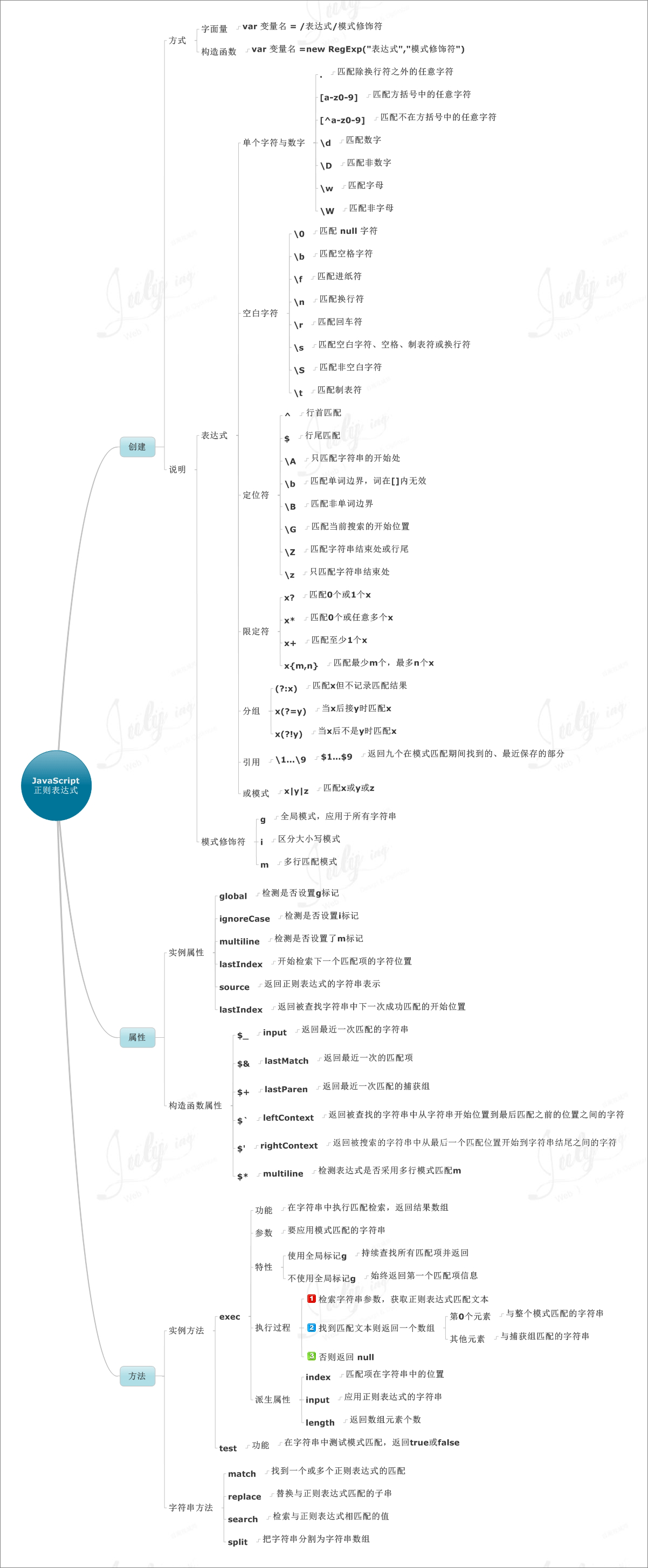
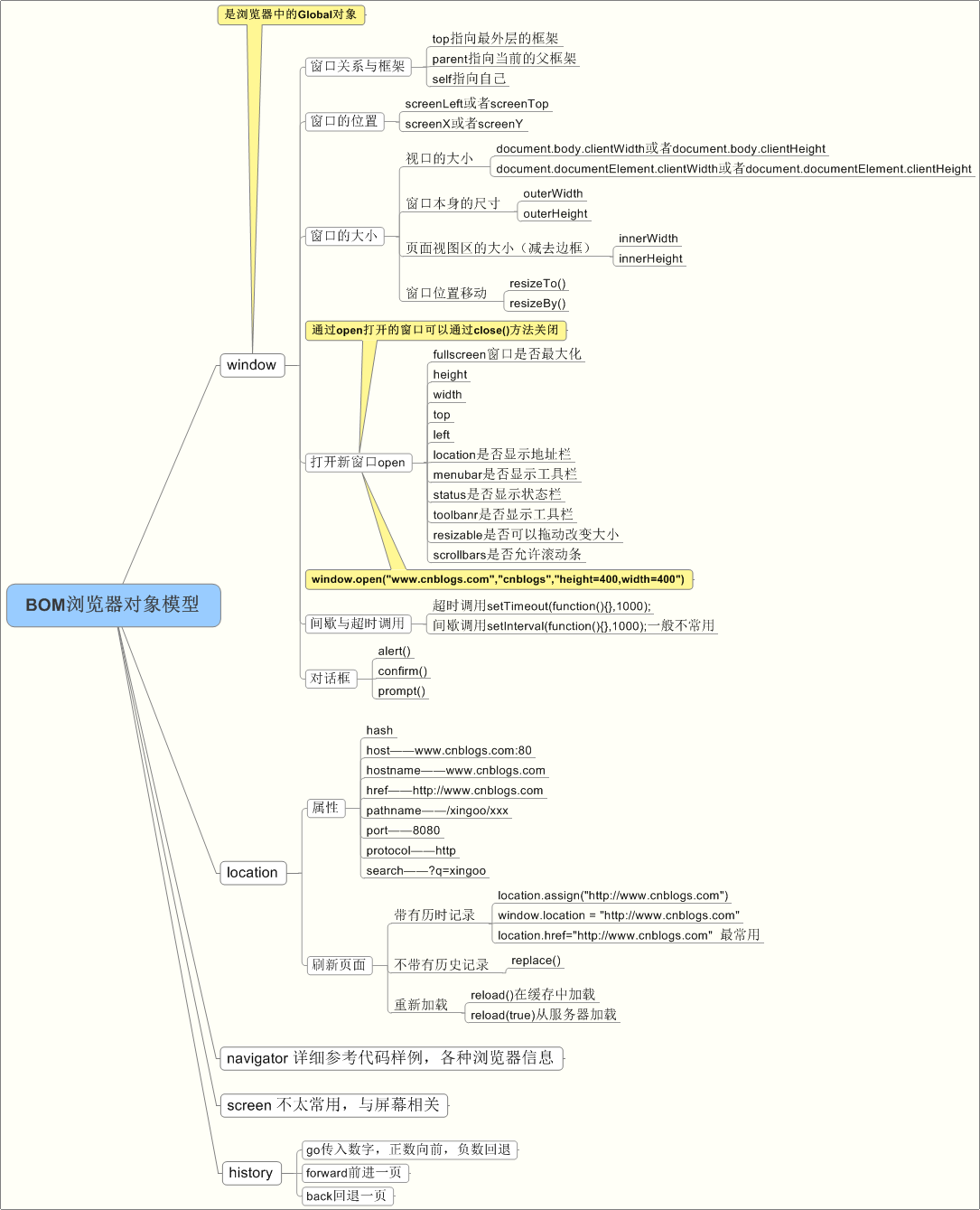
JS 知识图









JS 知识图的更多相关文章
- js正则表达式图形化工具-rline
github地址:https://github.com/finance-sh/rline 在线demo: http://lihuazhai.com/demo/test.html 这是一个js正则表达式 ...
- 我收藏的技术知识图(每张都是大图)关于XX背后的知识、技术图,例如:Linux、Nginx架构、PHP知识卡、机会、HTML5移动、Android系统架构、YII架构的典型流程、Css知识表
我收藏的技术知识图(每张都是大图) HTML5Linux/Unix系统设计思想读书笔记 LinuxMVCJava线程MVCSpring MVCCSS3Nginx架构VimCliCommandsPHP知 ...
- 【Todo】React & Nodejs学习 &事件驱动,非阻塞IO & JS知识栈:Node为主,JQuery为辅,Bootstrap & React为辅辅,其他如Angular了解用途即可
JS知识栈:Node为主,JQuery为辅,Bootstrap & React为辅辅,其他如Angular了解用途即可 今天在学习ReactJS和NodeJS,看到关于ReactJS的这篇文章 ...
- JS前端图形化插件之利器Gojs组件(php中文网)
JS前端图形化插件之利器Gojs组件(php中文网) 一.总结 一句话总结:php中文网我可以好好走一波 二.JS前端图形化插件之利器Gojs组件 参考: JS前端图形化插件之利器Gojs组件-js教 ...
- COMET —— 常识Transformer用于自动知识图构建
<COMET:Commonsense Transformers for Automatic Knowledge Graph Construction> 论文地址 论文源码 任务 目的层面 ...
- js知识梳理6:关于函数的要点梳理(2)(作用域链和闭包)
写在前面 注:这个系列是本人对js知识的一些梳理,其中不少内容来自书籍:Javascript高级程序设计第三版和JavaScript权威指南第六版,感谢它们的作者和译者.有发现什么问题的,欢迎留言指出 ...
- js知识梳理5:关于函数的要点梳理(1)
写在前面 注:这个系列是本人对js知识的一些梳理,其中不少内容来自书籍:Javascript高级程序设计第三版和JavaScript权威指南第六版,感谢它们的作者和译者.有发现什么问题的,欢迎留言指出 ...
- js知识梳理4.继承的模式探究
写在前面 注:这个系列是本人对js知识的一些梳理,其中不少内容来自书籍:Javascript高级程序设计第三版和JavaScript权威指南第六版,感谢它们的作者和译者.有发现什么问题的,欢迎留言指出 ...
- js知识梳理3:创建对象的模式探究
写在前面 注:这个系列是本人对js知识的一些梳理,其中不少内容来自书籍:Javascript高级程序设计第三版和JavaScript权威指南第六版,感谢它们的作者和译者.有发现什么问题的,欢迎留言指出 ...
随机推荐
- 【转载】 迁移学习(Transfer learning),多任务学习(Multitask learning)和端到端学习(End-to-end deep learning)
--------------------- 作者:bestrivern 来源:CSDN 原文:https://blog.csdn.net/bestrivern/article/details/8700 ...
- js实现两个文本框数值的加减乘除运算
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>& ...
- mybatis的xml中也可以通过传入标记参数然后用 choose写选择语句【我】
mybatis的xml中也可以通过传入标记参数然后用 choose写选择语句
- react起步——从零开始编写react项目
# index.html <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> ...
- spark中的cache和persist的区别
在使用中一直知其然不知其所以然的地使用RDD.cache(),系统的学习之后发现还有一个与cache功能类似看起来冗余的persist 点进去一探究竟之后发现cache()是persist()的特例, ...
- 上下文管理器之__enter__和__exit__
目录 前言 with as是如何工作的 自定制open方法 更多的示例 返回主目录 前言 回到顶部 有个学生在第四轮面试中被CTO问到:如何自定义实现with open的功能.然后就一脸懵逼的回来找我 ...
- python的注释规范
pydoc是python自带的一个文档生成工具,使用pydoc可以很方便的查看类和方法结构 本文主要介绍:1.查看文档的方法.2.html文档说明.3.注释方法. 一.查看文档的方法 方法1: ...
- charles 偏好设置
本文参考:charles 偏好设置 charles 偏好设置 偏好设置,注意作用如下 用户界面 视图 启动设置 警告设置 视图选项 头和主体一起查看 请求和响应页查看 结构试图布局 序列试图布局 显 ...
- Java的设计模式之开篇(1)
什么是设计模式呢?这个问题曾经一直困扰着我,以前我一直以为这是门新的技术,但是随着工作年限和工作经验的增加,其实设计模式就是已经在众多软件系统得到验证的成功的并且可复用的技术方案或者解决问题的方案.J ...
- Word 查找替换高级玩法系列之 -- 段首批量添加字符
打开「查找和替换」输入框,按照下图操作: 更多查找替换高级玩法,参看:Word查找替换高级玩法系列 -- 目录篇 未完 ...... 点击访问原文(进入后根据右侧标签,快速定位到本文)
