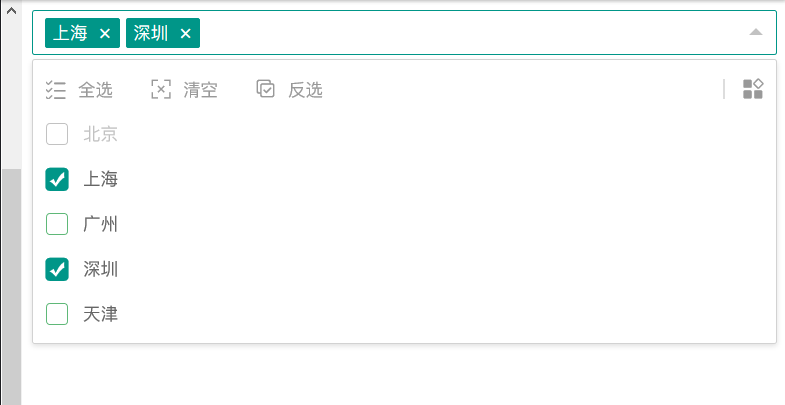
layui下拉多选formSelects使用方法

下载formSelects-v4插件(引入formSelects-v4.css和formSelects-v4.js)
下载地址:https://fly.layui.com/extend/formSelects/#download
<link rel="stylesheet" href="style/formSelects-v4.css"> //引入formSelects-v4样式
<div class="layui-form-item">
<label class="layui-form-label">系统用户</label>
<div class="layui-input-inline">
<select id="sysusers" name="systemUserIds" xm-select-height="36px" xm-select="select2">
<!-- <option value="">请选择</option>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">重庆</option> -->
</select>
</div>
</div>
//注册插件
layui.config({
base: './js/' //路径为插件
}).extend({
formSelects: 'formSelects-v4'
});
//使用插件,在layui.use中添加formSelects
layui.use(['element', 'laydate', 'table', 'layer', 'form', 'laypage', 'upload', 'tree', 'formSelects'], function () {
var element = layui.element
laydate = layui.laydate,
table = layui.table,
layer = layui.layer,
form = layui.form,
upload = layui.upload,
tree = layui.tree,
laypage = layui.laypage,
formSelects = layui.formSelects;
form.render();
formSelects.btns('select2', []);
getSysname: function (typeKey) {
var keys = []
$.ajax({
url: url,
type: "post",
async: true,
data:{typeKey},
success: function (data) {
//console.log(data, '系统用户');
if(data.data){
for (var i = 0; i < data.data.length; i++) { //formSelects-v4只支持name和value两个属性,使用时必须为josn格式属性必须为name和value
var temp = {
"name": data.data[i].systemUserId,
"value": data.data[i].id //value为唯一标识,此处为id
}
keys.push(temp)
}
console.log(keys)
formSelects.data('select2', 'local', { //请求数据后,将数据动态渲染到下拉框中
arr: keys
});
form.render();
}
},
});
},
formSelects.btns('select2', []); //去掉全选等工具条
formSelects.data('select2', 'local', {arr: []}); //清空下拉框数据
formSelects.value('select2',data.data.systemUsers,true); //给下拉框中追加数据,true:如果该值已选中则跳过, 该值未选中则选中;若为false:如果该值没有选中则跳过, 该值被选中则取消选中
其他属性用法见网址:https://hnzzmsf.github.io/example/example_v4.html
layui下拉多选formSelects使用方法的更多相关文章
- layui 下拉框不显示解决方法
添加以下代码 layui.use('form', function(){ var form = layui.form; form.render(); });
- 自己用ul模拟实现下拉多选框,
模拟实现下拉多选框 效果如下 <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- multiSelect 下拉多选插件
multiSelect是一款很好用的下拉多选插件,可以在下拉框中实现多选框,全选及取消全选等方法.使用方法:1.引用 multiSelect.css及 multiSelect.js.下载地址 http ...
- Easyui datagrid combobox输入框下拉(取消)选值和编辑已选值处理
datagrid combobox输入框下拉(取消)选值和编辑已选值处理 by:授客 QQ:1033553122 测试环境 jquery-easyui-1.5.3 需求场景 如下,在datagri ...
- angular2.x 下拉多选框选择组件
angular2.x - 5.x 的下拉多选框选择组件 ng2 -- ng5.最近在学angular4,经常在交流群看见很多人问 下拉多选怎么做... 今天就随便写的个. 组件源码 百度云 链接: ...
- 品优购商城项目(二)AngularJS、自动代码生成器、select2下拉多选框
品优购商城想项目第二阶段 AngularJS.自动代码生成器.select2下拉多选框 完成了课程第三天.第四天的的任务. 1.学习了AngularJs前端的mvc分层思想,js部分分成control ...
- 自定义实现 PyQt5 下拉复选框 ComboCheckBox
一.前言 由于最近的项目需要具有复选功能,但过多的复选框会影响界面布局和美观,因而想到把 PyQt5 的下拉列表和复选框结合起来,但在 PyQt5 中并没有这样的组件供我们使用,所以想要自己实现一个下 ...
- 我的第一个jquery插件:下拉多选框
<!DOCTYPE HTML> <html> <head> <title> New Document </title> <meta n ...
- Jqure实现下拉多选
Web ") { try { ...
随机推荐
- 不是springboot项目怎么使用内置tomcat
不是springboot项目怎么使用内置tomcat 解决方法: 1.pom.xml中添加以下依赖 <properties> <tomcat.version>8.5.23 ...
- C# 后台POST和GET 获取数据
C# 后台POST和GET 获取数据 , data.Length); newStream.Close(); HttpWebResponse myResponse = (HttpWebR ...
- C入门笔记
教程总体概括:Mac OS X系统简介:C语言:OC语言:Foundation:iOS开发:项目实战. 3.第一个c语言程序#include <stdio.h>//预处理指令:在编译之前执 ...
- 接着上次的python爬虫,今天进阶一哈,局部解析爬取网页数据
*解析网页数据的仓库 用Beatifulsoup基于lxml包lxml包基于html和xml的标记语言的解析包.可以去解析网页的内容,把我们想要的提取出来. 第一步.导入两个包,项目中必须包含beau ...
- 《Fluid Engine Development》 学习笔记3-光滑粒子流体动力学
用粒子表示流体最热门的方法就是就是光滑粒子流体动力学(Smoothed Particle Hydrodynamics (SPH).) 这种方法模糊了流体的边界,用有限数量的粒子代表流体,该方法的基本思 ...
- blender-编译源码
1. 获得源码,目前是以 2.8 版本为例子 https://www.blender.org/download/ 上,可以直接下面源码 2. 解压,在blender-2.80 目录下,运行 mak ...
- IBM.WMQ订阅消息
网上关于IBM这个消息队列中间件的资料相对比较少,C#相关的资料就更少了,最近因为要对接这个队列中间件,花了不少功夫去搜索.整理各种资料,遇到很多问题,因此记录下来. 1.基于 amqmdnet.dl ...
- 最新 荔枝java校招面经 (含整理过的面试题大全)
从6月到10月,经过4个月努力和坚持,自己有幸拿到了网易雷火.京东.去哪儿.荔枝等10家互联网公司的校招Offer,因为某些自身原因最终选择了荔枝.6.7月主要是做系统复习.项目复盘.LeetCode ...
- jquery获得 url的变量
(function($){ $.extend({ urlGet:function () { var aQuery = window.location.href.split("?") ...
- Nginx 413 Request Entity Too Large
用户上传图片的时候,报错. 发现,原来是图片太大导致. 咦?后台配置图片支持5M啊? 哦!原来是Nginx配置问题. Nginx默认支持1M的POST数据! 修改Nginx配置! 修改nginx.co ...
