【2017-05-19】WebForm复合控件、用DropDownList实现时间日期选择。
自动提交的属性: AutoPostBack="True"
1、RadioButtonList 单选集合
-属性:RepeatDirection:Vertical (垂直排布)/Horizontal (横向排布)
RepeatLayout:Table (表格排布方式)/Flow (span排布方式)
RepeatColumns: 设置为多少列。

每一个单选按钮都是一个ListItem对象,他有 Enable(是否可用)、 selected(默认选中) Text(显示的文本) Value(隐藏的值)属性
赋值:两种数据绑定方法:
第一种: RadioButtonList1.DataSource=数据源集合
RadioButtonList1.DataValueField=""; //给程序看的
RadioButtonList1.DataTextField=""; //显示出来的
RadioButtonList1.DataBind(); //调用数据绑定方法
foreach(ListItem li in RadioButtonList1.Items )
{
if(li.value=="值")
li.Selected=true;
}
第二种:
List<UserNation> ulist =new UserNationData().SelectAll();
foreach(UserNation u in ulist)
{
ListItem li =new ListItem();
li.Text=u.NationName;
li.Value=u.NationCode;
if(li.Value=="值")
{ li.Selected=true; }
RadioButtonList.Item.Add(li);
}
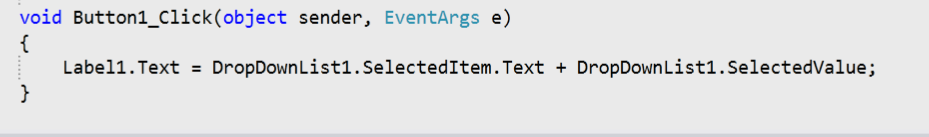
取值: Label1.Text=RadioButtonList1.SelectedItem.Text+ RadioButtonList1.SelectedValue
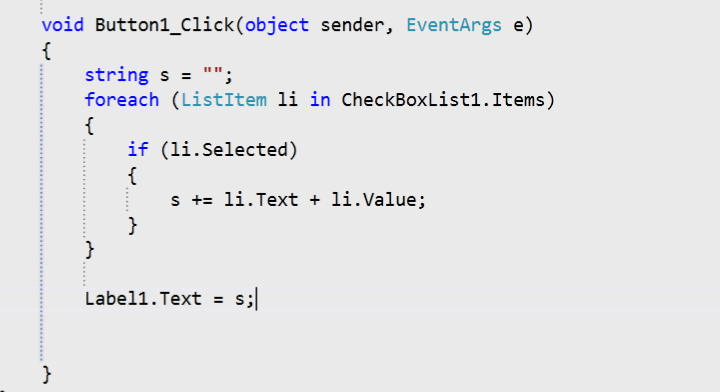
2、CheckBoxList 复选集合

赋值和RadioButtonList 一样
取值:

注意!!!!!!!!!!!!!!!!!!
绑定数据出现数据选项无法更改
page_load事件再每一次页面刷新的时候都会执行
就会把数据重新绑定一次,再去执行按钮事件
判断页面是否是第一次加载还是响应回发
if(!ispostback)
{
只需要在页面第一次加载的时候才执行的代码写到这里面
注意95%的代码都要写到这里面
!事件委托不能写到这里面
}
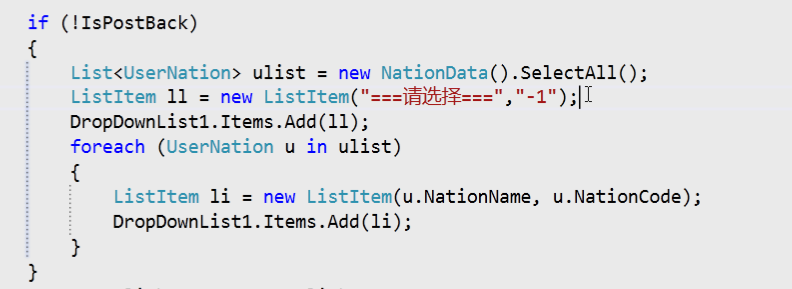
3、DropDownList 下拉列表选择

赋值:

取值:

用DropDownList实现时间日期选择:
<asp:DropDownList ID="DropDownList1" runat="server"></asp:DropDownList>年
<asp:DropDownList ID="DropDownList2" runat="server"></asp:DropDownList>月
<asp:DropDownList ID="DropDownList3" runat="server"></asp:DropDownList>日
在C#后台代码加载时间日期
if (!IsPostBack)
{ //添加年月日
for (int i = DateTime.Now.Year; i >= ; i--)
{
ListItem li = new ListItem(i.ToString(), i.ToString());
DropDownList1.Items.Add(li);
}
for (int i = ; i < ; i++)
{
DropDownList2.Items.Add(new ListItem(i.ToString(), i.ToString()));
}
for (int i = ; i <= ; i++)
{
DropDownList3.Items.Add(new ListItem(i.ToString(), i.ToString()));
}
}
在Js中写时间日期的限制
//年月日动态改变
//年份改变事件,如果是闰年,2月日期动态赋值;如果不是闰年,2月日期动态赋值
document.getElementById("DropDownList1").onchange = function () {
var year = document.getElementById("DropDownList1");
var mon = document.getElementById("DropDownList2");
var day = document.getElementById("DropDownList3");
if (mon.value == "") {
if (year.value % == && year.value % == || year.value % == ) { //先把天控件里的内容清除
day.options.length == ;
for (var i = ; i < ; i++) {
//创建一个option对象
var op = document.createElement("option");
//对象的value和显示的innerHTML都是i
op.value = i;
op.innerHTML = i;
//将对象放入天控件
day.appendChild(op); }
}
else {
day.options.length == ;
for (var i = ; i < ; i++) {
var op = document.createElement("option");
op.value = i;
op.innerHTML = i;
day.appendChild(op); }
}
} }
//月份改变事件:2月赋值,大月赋值,小月赋值。
document.getElementById("DropDownList2").onchange = function () {
var year = document.getElementById("DropDownList1");
var mon = document.getElementById("DropDownList2");
var day = document.getElementById("DropDownList3");
if (mon.value == "") {
if (year.value % == && year.value % == || year.value % == ) {
day.options.length == ;
for (var i = ; i < ; i++) {
var op = document.createElement("option");
op.value = i;
op.innerHTML = i;
day.appendChild(op); }
}
else {
day.options.length == ;
for (var i = ; i < ; i++) {
var op = document.createElement("option");
op.value = i;
op.innerHTML = i;
day.appendChild(op); } }
} else if (mon.value == "" || mon.value == "" || mon.value == "" || mon.value == "" || mon.value == "" || mon.value == "" || mon.value == "") {
day.options.length == ;
for (var i = ; i < ; i++) {
var op = document.createElement("option");
op.value = i;
op.innerHTML = i;
day.appendChild(op); }
}
else if (mon.value == "" || mon.value == "" || mon.value == "" || mon.value == "") {
day.options.length == ;
for (var i = ; i < ; i++) {
var op = document.createElement("option");
op.value = i;
op.innerHTML = i;
day.appendChild(op); }
} }
【2017-05-19】WebForm复合控件、用DropDownList实现时间日期选择。的更多相关文章
- WebForm复合控件RadioButtonList、CheckBoxList、DropDownList
1.RadioButtonList 单选集合 -属性:RepeatDirection:Vertical (垂直排布)/Horizontal (横向排布) RepeatLayout:Table ...
- Xamarin 2017.9.19更新
Xamarin 2017.9.19更新 本次更新是添加Xamarin.iOS对iOS 11和Xcode 9的支持.Visual Studio 2017升级到15.3.5获得更新功能.Visual ...
- DropDownList 获取不了选择的值 这种错误
有时候做项目的时候 发现DropDownList 获取不了选择的值 这个原因很可能是 你初始化DropDownList的时候 没有进行 ispostback的判断 导致提交的时候 又初始化了一次... ...
- webform 复合控件
RadioButtonList 单选按钮列表 属性:RepeatColumns 用于布局项的列数(每一行的个数) RepeatDirection 选择Vertical,纵向排列:选择Horizont ...
- 【2017-05-19】WebForm复合控件
自动提交的属性: AutoPostBack="True" 1.RadioButtonList 单选集合 -属性:RepeatDirection:Vertical (垂直排布 ...
- 2017.4.19 慕课网-通过自动回复机器人学习mybatis
开发前的分析 1.技能前提 JSP JSTL EL JS/JQUERY Servlet JavaBean JDBC(后期再用mybatis,这样体会更深) MYSQL 2.需求分析和模块划分 (1)基 ...
- SNS团队Beta阶段第一次站立会议(2017.05.22)
1.立会照片 2.每个人的工作 成员任务分工: 成员 今天已完成的工作 明天计划完成的工作 罗于婕 修改之前的文档 界面优化 龚晓婷 修改之前的文档 界面优化 林仕庄 修复不能发音bug 界面图标 ...
- SNS团队Beta阶段第二次站立会议(2017.05.23)
1.立会照片 2.每个人的工作 每个成员的分工: 成员 今天已完成的工作 明天计划完成的工作 罗于婕 完善代码规范文档 辅助完善生词本 龚晓婷 界面优化 辅助开发新功能 林仕庄 界面图标不对齐bug ...
- SNS团队Beta阶段第三次站立会议(2017.05.24)
1.立会照片 2.每个人的工作 成员 今天已完成的工作 明天计划完成的工作 罗于婕 辅助完善生词本 辅助完成生词本功能 龚晓婷 辅助开发历史记录功能 辅助完善历史记录功能 林仕庄 开发历史记录功能 完 ...
随机推荐
- Java Unsigned Bytes
Having had to use unsigned bytes for the first time, I also had to learn how Java references these d ...
- git合并时忽略某个文件
因为开发现场跟部署的环境不同,有很多ip地址每次都要改来改去;于是开两个分支master(用来保存部署现场的ip)和dev(开发环境的ip),开发功能时在dev分支,然后使用master合并,每个分支 ...
- 使用青花瓷(charles)抓包
官网下载charles: https://www.charlesproxy.com/download/ MAC & Apple 打开青花瓷charles 找到本地IP:青花瓷里面Help-&g ...
- Unity学习
UnityAPI常用方法和类 Unity中的动画系统和Timeline (1) 普通动画创建 (2) 按钮动画和2D精灵动画 (3) 模型和动画导入 C#编程 (1) 委托 Lambda表达式和事件 ...
- mysql对数据的操作
增: insert into 表名(字段,字段,字段) values(值,值,值): insert into 表名 values(值,值,值): insert into 表名 set 字段=值, 字段 ...
- 【miscellaneous】VLC组播与接收
搭建组播服务器 第一步:运行程序后选择"媒体--串流": 第二步:通过"添加"选择需要播放的文件(以wmv文件为例),单击"串流": 第三 ...
- 版权动态日记页脚 JS
关键代码如下 <script>document.write(new Date().getFullYear())</script> js方法 new Date() //实例化Da ...
- @Transactional事务总结
一:加了注解@Transactional就能起作用的原理总结: 1:首先是由类:JdkDynamicAopProxy,在invoke方法里面创建动态代理类,同时由拦截类进行拦截,代码如下所示: Lis ...
- WebContent下新建目录放入jsp,跳转servlet页面出错解决
为方便分类jsp文件,于是在web-content下新建了一级目录,将jsp文件放入其中,结果原本跳转的servlet出现404错误: 解决如下: 在用eclipse创建的servle会自动生成一个注 ...
- 2019JAVA课程总结
课程总结 1.子类不能直接访问父类的私有属性,可通过get(),set()来间接访问. 2.super(),this()不可同时使用,因为其都必须放在首行,所以不可同时使用. 3.若删去super() ...
