java 下拉控件 转自 http://www.cnblogs.com/lhb25/p/form-enhanced-with-javascript-three.html
表单元素让人爱恨交加。作为网页最重要的组成部分,表单几乎无处不在,从简单的邮件订阅、登陆注册到复杂的需要多页填写的信息提交功能,表单都让开发者花费了大量的时间和精力去处理,以期实现好用又漂亮的表单功能。这篇文章分享几款很棒的 JavaScript 下拉列表功能增强插件。

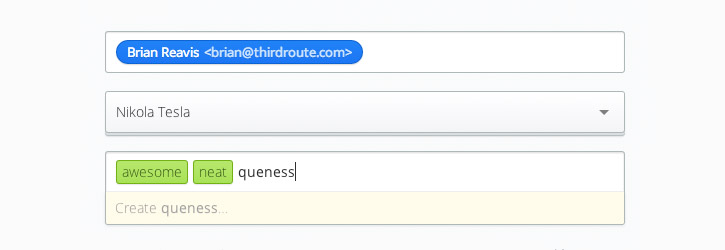
Selectize 是一个基于 jQuery 的 <select> UI 控件,对于标签选择和下拉列表功能非常有用。
Selectize 的目标是通过简单而强大的 API 提供坚实可用的用户体验。
主要特色:
- 简洁的 API,有详细的帮助文档;
- 支持智能排序和多属性搜索,甚至可以使用打分函数进行排序的;
- 支持键盘操作,对用户使用友好;
- 支持同时选择和删除多个项目;
- 支持远程数据加载,例如 Ajax 调用;
使用示例:
单选选择
|
1
2
3
4
|
$('#select-beast').selectize({ create: true, sortField: 'text'}); |
多项选择
|
1
2
3
|
$('#select-state').selectize({ maxItems: 3}); |

FancySelect 这款插件是 Web 开发中下拉框功能的一个更好的选择。
FancySelect 使用方便,只要绑定页面上的任何 Select 元素,并调用就 .fancySelect() 就可以了。
默认情况下,FancySelect 在移动设备上使用原生的选择功能和风格。
使用示例:
|
1
2
3
4
5
6
7
8
9
10
|
<select class="basic"> <option value="">Select something…</option> <option>Lorem</option> <option>Ipsum</option> <option>Dolor</option> <option>Sit</option> <option>Amet</option></select>$('.basic').fancySelect(); |

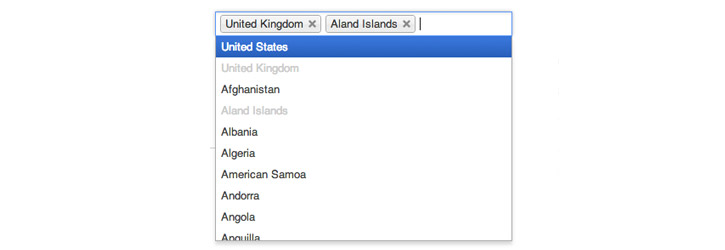
Chosen 是最流行的 jQuery 选择功能插件,也是我最喜欢,最好用的一个!
Chosen 可以帮助你轻松构建用户友好的漂亮选择功能,可以把多选转换为基于标签的输入域。
特色功能:
- 用户友好的下拉选择功能,支持搜索;
- 基于标签的多项选择功能;
- 支持设置选中和无效选项;
- 支持修改和更新事件;
使用示例:
隐藏搜索的单选功能
|
1
|
$(".chosen-select").chosen({disable_search_threshold: 10}); |
设置多选的最大选择数
|
1
|
$(".chosen-select").chosen({max_selected_options: 5}); |
监听更新事件
|
1
|
$("#form_field").chosen().change( … ); |
手动触发更新
|
1
|
$("#form_field").trigger("chosen:updated"); |
自定义宽度
|
1
|
$(".chosen-select").chosen({width: "95%"}); |

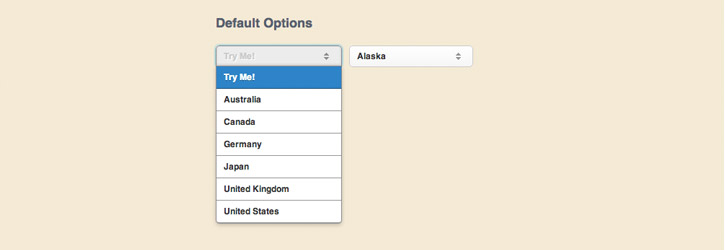
DropKick 可以帮助你把已有的烦人的 <select> 列表转换为漂亮的,可定制的下拉菜单。
使用示例:
默认调用
|
1
|
$('.default').dropkick(); |
自定义更新事件
|
1
2
3
4
5
|
$('.change').dropkick({ change: function (value, label) { alert('You picked: ' + label + ':' + value); }}); |
自定义皮肤
|
1
2
3
4
5
6
|
$('.custom_theme').dropkick({ theme: 'black', change: function (value, label) { $(this).dropkick('theme', value); }}); |

这款免费、轻量的 jQuery 选择功能插件让你可以轻松创建带有图片和描述的自定义下拉菜单。
使用示例:
使用 JSON 数据
|
1
2
3
4
5
6
7
8
9
|
$('#demoBasic').ddslick({ data: ddData, width: 300, imagePosition: "left", selectText: "Select your favorite social network", onSelected: function (data) { console.log(data); }}); |
获取选中项
|
1
2
3
4
5
6
7
8
9
|
$('#demoShowSelected').ddslick({ data: ddData, selectText: "Select your favorite social network",});$('#showSelectedData').on('click', function () { var ddData = $('#demoShowSelected').data('ddslick'); displaySelectedData("2: Getting Selected Dropdown Data" , ddData);}); |
设置选中项
|
1
2
3
4
5
6
7
8
9
10
11
12
|
$('#demoSetSelected').ddslick({ data: ddData, selectText: "Select your favorite social network"});$('#btnSetSelected').on('click', function () { var i = $('#setIndex').val(); if(i >= 0 && i <5) $('#demoSetSelected').ddslick('select', {index: i }); else $('#setIndexMsg').effect('highlight',2400);}); |

Select 2 是一款用于替代传统的网页下拉框的 jQuery 插件,支持搜索、远程数据和无限滚动等功能。
使用示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<head> <link href="select2.css" rel="stylesheet"/> <script src="select2.js"></script> <script> $(document).ready(function() { $("#e1").select2(); }); </script></head><body> <select id="e1"> <option value="AL">Alabama</option> ... <option value="WY">Wyoming</option> </select></body> |
本文转自
java 下拉控件 转自 http://www.cnblogs.com/lhb25/p/form-enhanced-with-javascript-three.html的更多相关文章
- 使用谷歌提供的SwipeRefreshLayout下拉控件,并自定义实现下拉加载的功能
package com.loaderman.swiperefreshdemo; import android.os.Bundle; import android.os.Handler; import ...
- DevExpress控件GridView挂下拉控件无法对上值
下拉控件使用RepositoryItemLookUpEdit,加入如下事件进行处理. repositoryItemLookUpEdit1.CustomDisplayText += new DevExp ...
- 一不小心写了个bootstrap风格下拉控件 JqueryUI + bootstrap
受够了EasyUI的封闭,Bootstrap虽然华丽但是功能太渣,闲着无聊写个下拉控件玩玩吧,不喜勿喷哈... 第一步:先设计下我的下拉控件的样子 1.既然是bootstrap风格的,我想应该是这样的 ...
- scrollview嵌套下拉控件嵌套recyclerview(不动第三方原基础自定义)
相信会碰到很多类似的需求,一个列表控件,然后控件上方的一个头部需要自定义,这样就不好有时候也不能加在列表控件的头部了,那必须得嵌套一层scrollview了,没毛病,那么一般的列表控件都是有上拉下拉的 ...
- 基于bootstrap的multiple-select下拉控件使用
multiple-select是一款优秀的下拉菜单控件,能够支持单选和多选. 详细参考文档: JS组件系列——两种bootstrap multiselect组件大比拼 multiple-select ...
- 下拉控件jQuery插件
由于后端开发需要一个下拉控件,能输入,能选择,于是自己写了一个 ;(function($,window,document,undefined){ function Select(el,opt){ th ...
- 解决easyUI下拉控件无法触发onkeydown事件
实现在combotree下拉控件中按Backspace键清除combotree选中的值 下面的代码无法获取到键盘事件 <input class="easyui-combotree&qu ...
- SDI在自定义的工具栏上添加下拉控件
0.首先到自己的工具条上新建一个控件,并命名新ID 1.拷贝FlatComboBox.h和FlatComboBox.cpp到工程目录下 2.建立新类 class CTrackerToolBar : p ...
- 下拉框、下拉控件之Select2。自动补全的使用
参考链接: 参考一:https://blog.csdn.net/weixin_36146275/article/details/79336158 参考二:https://www.cnblogs.com ...
随机推荐
- Office常用快捷键大全,包含 Word、Excel、PowerPoint
功能 快捷键 查找文字.格式和特殊项 Ctrl+G 使字符变为粗体 Ctrl+B 为字符添加下划线 Ctrl+U 删除段落格式 Ctrl+Q 复制所选文本或对象 Ctrl+C 剪切所选文本或对象 Ct ...
- 系统集成Facebook授权发布帖子以及获取帖子评论等功能
公司的业务和海外贸易紧密连接,项目中需要对接Facebook.Google.Twitter相关API,下面详细描述一下我们对接Facebook中遇到的问题 1,注册Facebook账户,Faceboo ...
- MongoDB journal 与 oplog,究竟谁先写入?--转载
MongoDB journal 与 oplog,谁先写入?最近经常被人问到,本文主要科普一下 MongoDB 里 oplog 以及 journal 这两个概念. journal journal 是 M ...
- CSS之cursor用法
cursor: url('~ROOT/shared/assets/image/vn-text-cursor-31-49.png') 22 22, nw-resize; 另外还有一个 cursor: g ...
- MySQL5.7主从同步配置
主从同步,将主服务器(master)上的数据复制到从服务器(slave). 应用场景 读写分离,提高查询访问性能,有效减少主数据库访问压力. 实时灾备,主数据库出现故障时,可快速切换到从数据库. 数据 ...
- vs professional 2019 离线安装包下载方法
run->cmd D:\vsprofessional2019>vs_professional__1254024763..exe --layout D:\vsprofessional2019 ...
- 第八讲,TLS表(线程局部存储)
一丶复习线程相关知识 首先讲解TLS的时候,需要复习线程相关知识, (thread local storage ) 1.了解经典同步问题 首先我们先写一段C++代码,开辟两个线程去跑,看看会不会出现 ...
- 数据库-SQL语句练习【已完成26题,还剩35题】
练习题链接:https://www.nowcoder.com/ta/sql?page=0 错题频次表 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 1+1 1+ ...
- MySQL修改默认编码 utf8
修改liunux下MySql默认编码 1安装mysql后,启动服务并登陆,使用status m命令发现mysql的编码并不是 utf8! mysql> status; 2关闭mysql 服务: ...
- 【多进程】php多进程编程
先看下我已经安装的php版本 PHP (cli) (built: Jul ::) ( NTS ) Copyright (c) - The PHP Group Zend Engine v3.- Zend ...
