Flutter布局5---Container
Container 容器
简介
一个常用的widget,它结合了常见的绘画,定位和大小调整
·该容器首先让child填充绘制,然后再将其他的约束应用于填充范围。
·在绘画过程中,容器先应用给定的转换,再绘制装饰以填充的范围,然后绘制child,最后绘制前景,同时填充需要填充的范围·没有child的容器将尽可能的大,除非传入的约束是无限制的。child的大小会被width,height等约束覆盖。
基本用法
Container 可以结合多种其他widget,每个widget都有自己的布局行为,因此Container的布局行为有点复杂。
·简单说,就是如果窗口小部件没有子窗口,没有height,没有width,没有约束,并且父窗口提供无限制约束,则Container会尝试尽可能小。
参数:
- alignment :对齐方式 Alignment(重点)
- padding:内边距 EdgeInsets
- margin:外边距 EdgeInsets
- color:
- decoration:装饰
- foregroundDecoration:
- width: 包含padding
- height:包含padding
- constraints:BoxConstraints:
- transform:
- child:子view,可以为空,就是一个空view
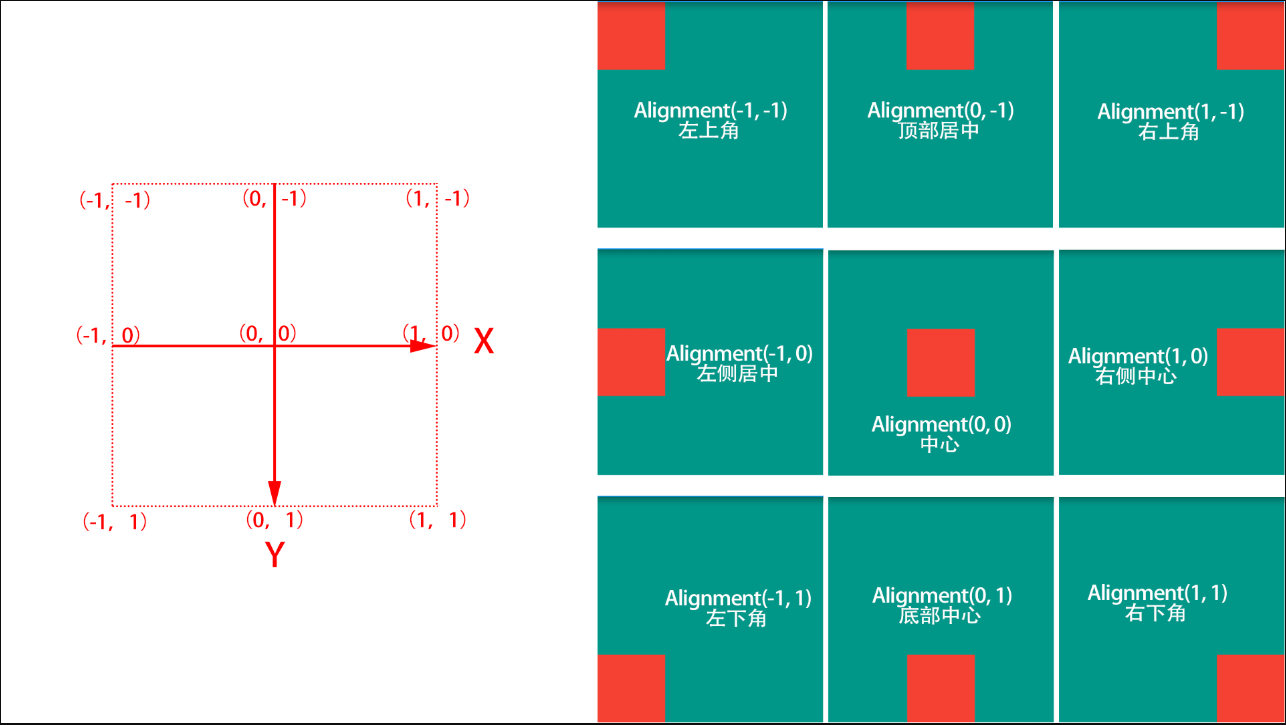
alignment:对齐方式 Alignment
如下图所示象限一样,左上角为(-1,-1),右下角为(1,1)

2、padding: 内边距 margin:外边距 这两个一起讲了,具体的用法取值如下:
EdgeInsets.fromLTRB(10,10,10,10),L表示左边距(left缩写),T表示上边距(top缩写),R表示右边距(right缩写),B表示底边距(bottom缩写),四个值可以分开写;EdgeInsets.all(10),上下左右边距均为10;EdgeInsets.only(left: 10, right: 5, top: 10, bottom: 10),可分别指定4个方向的边距值,如果只需要上边距,可以写成EdgeInsets.only( top: 10);EdgeInsets.symmetric(vertical: 20, horizontal: 10),可以指定垂直和水平方向的边距,也可以单独指定垂直或者水平方向的边距。如只需要垂直方向的边距,可写成EdgeInsets.symmetric(vertical: 20);- EdgeInsets.fromWindowPadding(),创建与给定窗口填充匹配的insets。具体的用法目前还不知道,第一个参数是给定的widget的windowpadding,第二个是屏幕的分辨率;
Flutter布局5---Container的更多相关文章
- Flutter 布局控件完结篇
本文对Flutter的29种布局控件进行了总结分类,讲解一些布局上的优化策略,以及面对具体的布局时,如何去选择控件. 1. 系列文章 Flutter 布局详解 Flutter 布局(一)- Conta ...
- Flutter 布局(五)- LimitedBox、Offstage、OverflowBox、SizedBox详解
本文主要介绍Flutter布局中的LimitedBox.Offstage.OverflowBox.SizedBox四种控件,详细介绍了其布局行为以及使用场景,并对源码进行了分析. 1. Limited ...
- Flutter 布局(三)- FittedBox、AspectRatio、ConstrainedBox详解
本文主要介绍Flutter布局中的FittedBox.AspectRatio.ConstrainedBox,详细介绍了其布局行为以及使用场景,并对源码进行了分析. 1. FittedBox Scale ...
- Flutter 布局(四)- Baseline、FractionallySizedBox、IntrinsicHeight、IntrinsicWidth详解
本文主要介绍Flutter布局中的Baseline.FractionallySizedBox.IntrinsicHeight.IntrinsicWidth四种控件,详细介绍了其布局行为以及使用场景,并 ...
- Flutter 布局(二)- Padding、Align、Center详解
本文主要介绍Flutter布局中的Padding.Align以及Center控件,详细介绍了其布局行为以及使用场景,并对源码进行了分析. 1. Padding A widget that insets ...
- Flutter 布局详解
本文主要介绍了Flutter布局相关的内容,对相关知识点进行了梳理,并从实际例子触发,进一步讲解该如何去进行布局. 1. 简介 在介绍Flutter布局之前,我们得先了解Flutter中的一些布局相关 ...
- Flutter 布局(十)- ListBody、ListView、CustomMultiChildLayout详解
本文主要介绍Flutter布局中的ListBody.ListView.CustomMultiChildLayout控件,详细介绍了其布局行为以及使用场景,并对源码进行了分析. 1. ListBody ...
- Flutter 布局(七)- Row、Column详解
本文主要介绍Flutter布局中的Row.Column控件,详细介绍了其布局行为以及使用场景,并对源码进行了分析. 1. Row A widget that displays its children ...
- Flutter 布局(八)- Stack、IndexedStack、GridView详解
本文主要介绍Flutter布局中的Stack.IndexedStack.GridView控件,详细介绍了其布局行为以及使用场景,并对源码进行了分析. 1. Stack A widget that po ...
- Flutter 布局(九)- Flow、Table、Wrap详解
本文主要介绍Flutter布局中的Flow.Table.Wrap控件,详细介绍了其布局行为以及使用场景,并对源码进行了分析. 1. Flow A widget that implements the ...
随机推荐
- vscode配置phpxdebug
打debug还是很有必要的,以前嫌麻烦,现在觉得,通过debug可以看自己写的代码的执行的逻辑,更容易理清别人代码的逻辑. 步骤: 下载phpdebug插件 查看自己的php版本信息,下载对应的deb ...
- Centos7.3安装sonarqube
安装使用sonarqube 前置依赖 mysql 5.6 or 5.7 jdk 1.8 1.下载 https:/ ...
- 如何将 HTML 转换为 XHTML
1.添加一个 XHTML <!DOCTYPE> 到你的网页中 2.添加 xmlns 属性添加到每个页面的html元素中 3.改变所有的元素为小写 4.关闭所有的空元素 5.修改所有的属性名 ...
- 搭建SSM环境(淘淘商城)
本文用到的资料: 链接:https://pan.baidu.com/s/1Pk_aI_PRbqRFP9i3o9Xodg 提取码:o4o4 1.1. 数据库 1.1.1. 使用navicat创建数据库连 ...
- sftp配置多个用户权限的问题
groupadd group1 chmod 0755 /test/useradd -g group1 -d /test/backend/ -M test_backendusermod -s /sbin ...
- python实现暴力破解
import urllib2 import urllib import cookielib import threading import sys import Queue from HTMLPars ...
- mybatis查询foreach使用
1.mybatis传入map参数,map中包含list: List<FukaModel> fukaModels = price.getSchemaPrice().getFukaList() ...
- vue使用layer主动关闭弹窗
关闭当前框的弹出层 layer.close(layer.index); 刷新父层 parent.location.reload(); // 父页面刷新 关闭iframe 弹出的全屏层 var inde ...
- maccms代码审计
由于工作原因,分析了很多的cms也都写过文章,不过觉得好像没什么骚操作都是网上的基本操作,所以也就没发表在网站上,都保存在本地.最近突然发现自己博客中实战的东西太少了,决定将以前写的一些文章搬过来,由 ...
- FlowPortal BPM 验证组的使用方法
1.在表单上指定验证组 2.在流程上指定验证组 3.启用多个验证组 流程审批线上设置验证组时可以设置多个验证组,多个验证组之间以分号分割,如:AAA;BBB.
