nodejs之express的中间件
express中间件分成三种
内置中间件 static
const express = require("express");
const app = express();
// test1接口
app.get("/test1",(req,res) => {
res.send("test1 ok")
})
// test2接口
app.get("/test2",(req,res) => {
res.send("test2 ok")
})
// 开启服务器
app.listen(2000,() => {
console.log('开启在2000端口');
})
const express = require("express");
const app = express();
app.use("/",(req,res,next)=>{
console.log("中间件")
})
// test1接口
app.get("/test1",(req,res) => {
console.log('test1');
res.send("test1 ok")
})
// test2接口
app.get("/test2",(req,res) => {
console.log('test2');
res.send("test2 ok")
})
// 开启服务器
app.listen(2000,() => {
console.log('开启在2000端口');
})
现在在浏览器中请求/test1 没有响应,在终端中打印出来

这个中间件的作用在于 请求/开头的路径时 优先走中间件的回调函数 中间件里的next()表示是否继续往下执行 ,有next()就继续往下走, 没有next()就不往下走
const express = require("express");
const app = express();
app.use("/",(req,res,next)=>{
console.log("中间件")
next() // 是否继续往下执行
})
// test1接口
app.get("/test1",(req,res) => {
console.log('test1');
res.send("test1 ok")
})
// test2接口
app.get("/test2",(req,res) => {
console.log('test2');
res.send("test2 ok")
})
// 开启服务器
app.listen(2000,() => {
console.log('开启在2000端口');
})
页面中

终端打印

简单来说 在来到/test1接口之前 有个拦截器,这个拦截器中的路径是/, 所有的接口都先走这个拦截器,在这个拦截器里做逻辑处理,允许它继续往下走就加next() ,不允许往下走就不用加next(), 因此验证上文提到的token,就可以在中间件里进行
const express = require("express");
const app = express();
app.use("/",(req,res,next)=>{
console.log("中间件")
let {token} = req.query;
if(token){
next() // 是否继续往下执行
}else{
res.send("缺少token")
}
})
// test1接口
app.get("/test1",(req,res) => {
console.log('test1');
res.send(`test1 token为${req.query.token}`)
})
// test2接口
app.get("/test2",(req,res) => {
console.log('test2');
res.send(`test2 token为${req.query.token}`)
})
// 开启服务器
app.listen(2000,() => {
console.log('开启在2000端口');
})
浏览器中访问/test1 不带token字段

现在带上token字段访问/test2

这就实现了通过中间件做全局拦截,这种中间件属于自定义拦截器.如果app.use()的第一个参数是 / 表示路径,则第一个参数可以不写,如下
app.use("/",(req,res,next)=>{
next() // 是否继续往下执行
})
等同于
app.use((req,res,next)=>{
next() // 是否继续往下执行
})
这也可以说为什么body-parser是一个中间件
const bodyParser = require("body-parser");
app.use(bodyParser.urlencoded({extended:false}))
app.use(bodyParser.json())
const express = require("express");
const app = express();
app.get("/demo",(req,res,next) => {
console.log('fun1');
},(req,res) => {
console.log('fun2');
})
// 开启服务器
app.listen(2000,() => {
console.log('开启在2000端口');
})

在第一个回调函数中加上next()看看
const express = require("express");
const app = express();
app.get("/demo",(req,res,next) => {
console.log('fun1');
next()
},(req,res) => {
res.send("fun2")
console.log('fun2');
})
// 开启服务器
app.listen(2000,() => {
console.log('开启在2000端口');
})
浏览器中访问/demo

终端打印

这种叫局部中间件,局部中间件是 在哪个接口里写就只对哪个接口有用,局部中间件可以写无数个 只要在合适的地方使用next()就可以一个接一个的往下执行,一般情况下使用局部中间件最多使用一两个就够了 使用多个局部中间件 代码结构如下
app.get("/test",fun1,fun2,fun3,fun4,fun5..)
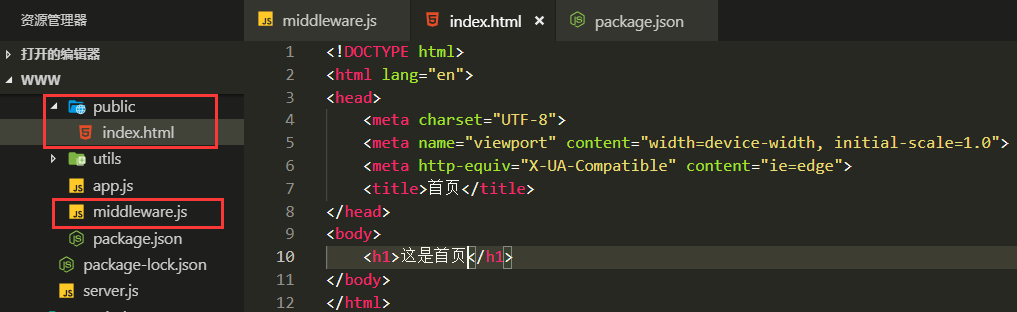
app.use(express.static("./public"))
在public目录下新建一个index.html文件 写上内容

浏览器访问/index.html

app.use("/",express.static("./public"))
app.use("/public/test/",express.static("./public"))
浏览器访问时应该输/public/test/index.html了

nodejs之express的中间件的更多相关文章
- 【nodejs】--express的中间件multer实现图片文件上传--【XUEBIG】
Multer是nodejs中处理multipart/form-data数据格式(主要用在上传功能中)的中间件.该中间件不处理multipart/form-data数据格式以外的任何形式的数据 Tips ...
- 77.深入理解nodejs中Express的中间件
转自:https://blog.csdn.net/huang100qi/article/details/80220012 Express是一个基于Node.js平台的web应用开发框架,在Node.j ...
- nodejs之express中间件cookie-parser使用
知识点: * .domain的使用,.aaa.com的域名都共享这个cookie信息 * res.cookie(,domain:'.aaa.com'}); * .获取所有cookie,设置cookie ...
- nodejs的express使用介绍
Express框架 来自<JavaScript 标准参考教程(alpha)>,by 阮一峰 目录 概述 运行原理 底层:http模块 什么是中间件 use方法 Express的方法 all ...
- nodejs学习--express篇
express篇:http://www.runoob.com/nodejs/nodejs-express-framework.html Express 提供了内置的中间件 express.static ...
- NodeJS 框架 Express 从 3.0升级至4.0的新特性
NodeJS 框架 Express 从 3.0升级至4.0的新特性 [原文地址:√https://scotch.io/bar-talk/expressjs-4-0-new-features-and-u ...
- [转] NodeJS框架express的途径映射(路由)功能及控制
NodeJS框架express的路径映射(路由)功能及控制 我们知道Express是一个基于NodeJS的非常优秀的服务端开发框架,本篇CSSer将提供express框架的route和route co ...
- nodejs之express的使用
Express是目前最流行的基于Node.js的Web开发框架,可以快速的搭建一个完整功能的网站. Express框架建立在内置的http模块上,http模块生成服务器的原始代码如下. var htt ...
- 单页面应用的History路由模式express后端中间件配合
这篇文章主要分享一下通过HTML5的history API的时候,使用NodeJS后端应该如何配置,来避免产生404的问题,这里是使用的express的框架,主要是通过connect-history- ...
随机推荐
- ISO/IEC 9899:2011 条款6.5.1——基本表达式
6.5.1 基本表达式 语法 1.primary-expression: identifier constant string-literal ( expression ) generic ...
- django 使用PyMySQL连接mysql
* 安装pymysql模块 pip install pymysql * settings.py添加下面设置 ## pymysql repalce mysqldb import pymysql pymy ...
- 容器版jenkins安装并且实现使用宿主机docker命令,采用的是docker outside deocker,带jdk、添加maven、git
docker版jekins使用宿主机docker命令 docker版jekins安装,实现CI/CD,也就是实现在容器里面使用宿主机docker命令,这样方式为:docker outside deoc ...
- 亲爱的mssql码农们,看看利用sp_addlinkedserver实现远程数据库链接
亲爱的mssql码农们,可以看看本地连接远程的数据库方式(sp_addlinkedserver)--通过代码连接 --查看当前链接情况: select * from sys.servers; --使用 ...
- 获取两日期之前集合并转为String类型的集合
/** * 获取两个日期之间的日期 * * @param start 开始日期 * @param end 结束日期 * @return 日期集合 */ private static List<D ...
- UCOS III的时间片轮转调度的一个问题
1. 如果当前一个任务A在时间片未到来之前,主动放弃剩下的时间片,进入下一个任务B,那么下一个任务的的执行时间是多久? 书上说,是重置时间片,也就是说任务B也运行一个完整的时间片.
- 06点睛Spring MVC 4.1-文件上传
6.1 文件上传 在控制器参数使用@RequestParam("file") MultipartFile file接受单个文件上传; 在控制器参数使用@RequestParam(& ...
- .Net Core 程序报错 在上一个操作完成之前,在此上下文上启动了第二个操作。
错误一: 程序完整报错: A second operation started on this context before a previous operation completed. This ...
- RSA算法理解
RSA加密算法是最常用的非对称加密算法,CFCA在证书服务中离不了它.但是有不少新来的同事对它不太了解,恰好看到一本书中作者用实例对它进行了简化而生动的描述,使得高深的数学理论能够被容易地理解.我们经 ...
- CVE-2019-2725修复(删包)
本来想试试打补丁,但是有些麻烦,而且oracle补丁黑名单的方式总不让人放心. 因此考虑直接删除相关的包. 该方式适用于xmldecoder漏洞系列,如CVE-2017-3506.CVE-2017-1 ...
