1 FBV与CBV,前后端分离(初识),postman
yuan的Blog:https://www.cnblogs.com/yuanchenqi/articles/8715364.html
alice的Blog:https://www.cnblogs.com/alice-bj/p/9227245.html#_label3
1.FBV与CBV
1.1 FBV
FBV(function base views) 就是在视图里使用函数处理请求。
在之前django的学习中,我们一直使用的是这种方式,所以不再赘述。
1.2 CBV
CBV(class base views) 就是在视图里使用类处理请求。
Python是一个面向对象的编程语言,如果只用函数来开发,有很多面向对象的优点就错失了(继承、封装、多态)。所以Django在后来加入了Class-Based-View。可以让我们用类写View。这样做的优点主要下面两种:
- 提高了代码的复用性,可以使用面向对象的技术,比如Mixin(多继承)
- 可以用不同的函数针对不同的HTTP方法处理,而不是通过很多if判断,提高代码可读性
1.3 CBV案例
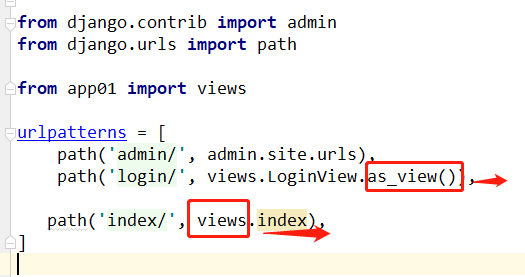
1. urls
from django.contrib import admin
from django.urls import path from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('login/', views.LoginView.as_view()),
]
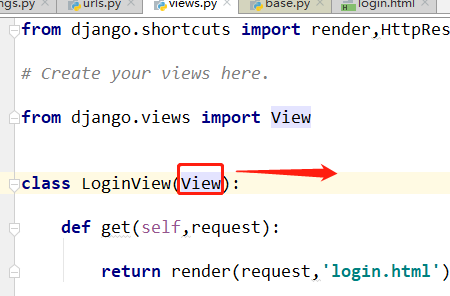
2. views
from django.shortcuts import render,HttpResponse
# Create your views here.
from django.views import View class LoginView(View): def get(self,request):
return render(request,'login.html') def post(self,request):
return HttpResponse("POST") def put(self,request):
pass
3.login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CBV</title>
</head>
<body> <form action="" method="post">
{% csrf_token %}
<input type="submit">
</form> </body>
</html>
4. 效果


2.CBV源码剖析
2.1 实质
Django的url是将一个请求分配给可调用的函数的,而不是一个class。
针对这个问题,class-based view提供了一个as_view()静态方法(也就是类方法),调用这个方法,会创建一个类的实例,然后通过实例调用dispatch()方法,
dispatch()方法会根据request的method的不同调用相应的方法来处理request(如get() , post()等)。
到这里,这些方法和function-based view差不多了,要接收request,得到一个response返回。如果方法没有定义,会抛出HttpResponseNotAllowed异常。
2.2 源码剖析
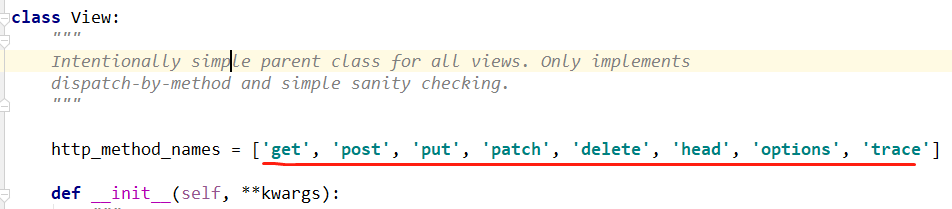
1. 请求方式(http协议的)


更新data
put 整个对data更新一次
patch 只更新局部的一部分
2. as_view()方法如何来的?
实质: 类下的反射做的分发
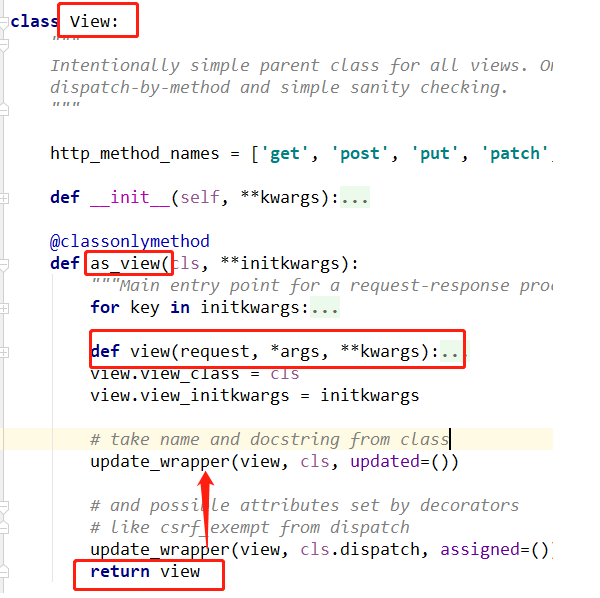
(1)as_view()的本质就是执行view

(2)源码



(3)什么时候调用view?实质是dispatch方法
当url中用户访问时,才调用

dispatch分发,派遣
dispath执行,就是请求方式方法的执行,就是开发人员写的方法
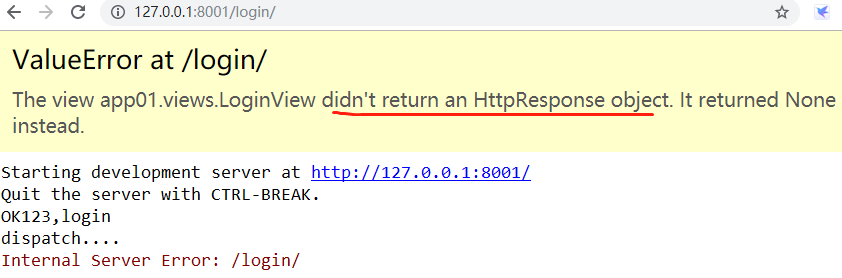
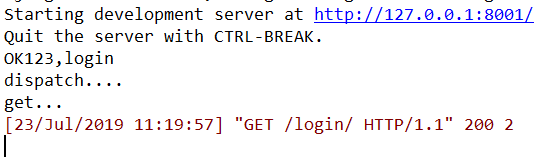
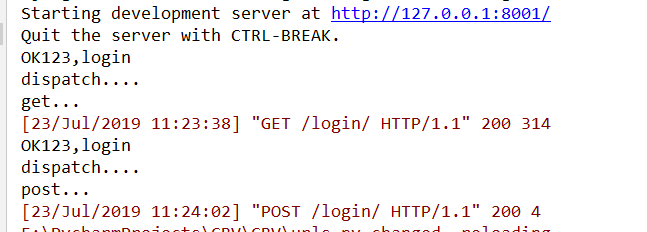
(4) 结果验证




永远执行不到 get post方法,
如何执行父类的dispatch方法,从而执行handle反射,执行get,post方法
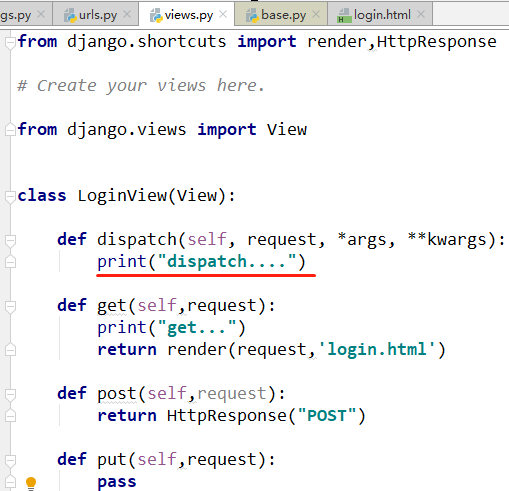
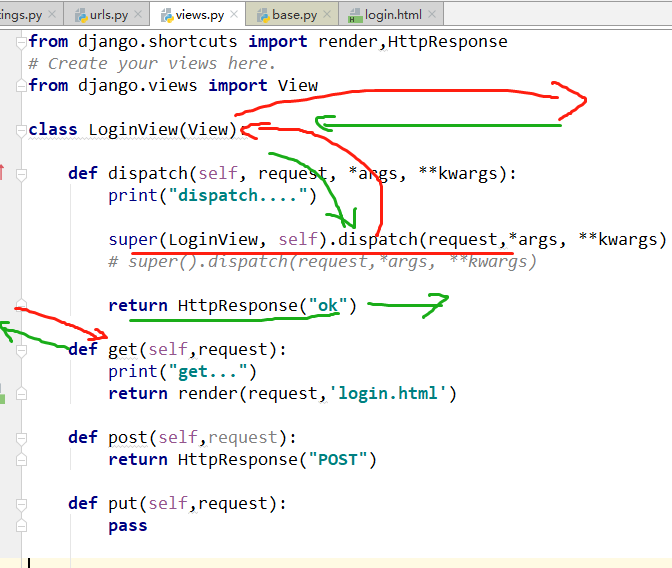
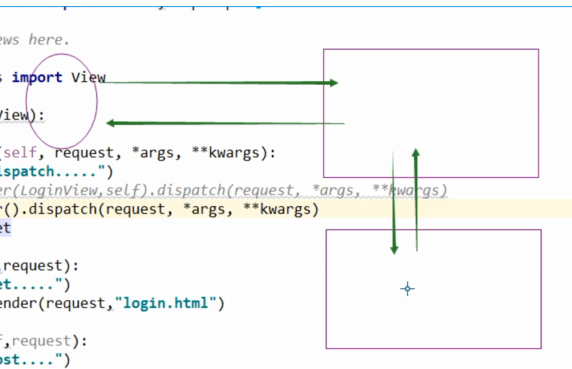
2.3 dispatch()方法
执行父类的dispatch方法:super()


没有人接这个 login.html页面

修改后




2.4 知识点:CBV实质and 代码
0.CBV实质
#view(request)====>dipatch()====>找‘handle’()方法,反射===>self.get/post/dispath()
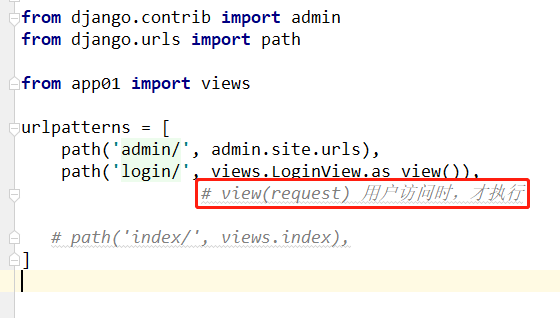
1.url
from django.contrib import admin
from django.urls import path from app01 import views urlpatterns = [
path('admin/', admin.site.urls),
path('login/', views.LoginView.as_view()), #view(request)====>dipatch()====>找‘handle’()方法===>执行get/post/dispath方法
# view(request) 用户访问时,才执行 #view(request)====>dipatch()====>self.get() # path('index/', views.index),
]
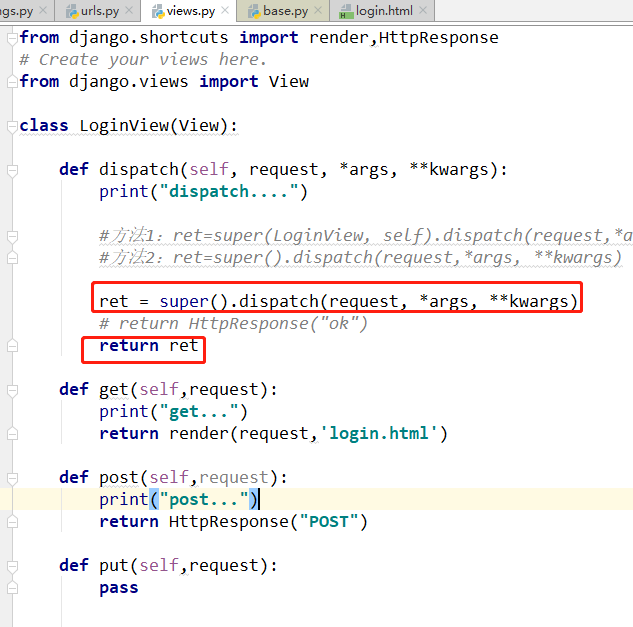
2.view
from django.shortcuts import render,HttpResponse
# Create your views here.
from django.views import View class LoginView(View): def dispatch(self, request, *args, **kwargs):
print("dispatch....") #方法1:ret=super(LoginView, self).dispatch(request,*args, **kwargs)
#方法2:ret=super().dispatch(request,*args, **kwargs) ret = super().dispatch(request, *args, **kwargs)
# return HttpResponse("ok")
return ret def get(self,request):
print("get...")
return render(request,'login.html') def post(self,request):
print("post...")
return HttpResponse("POST") def put(self,request):
pass
3.login
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CBV</title>
</head>
<body> <form action="" method="post">
{% csrf_token %}
<input type="submit">
</form> </body>
</html>
3. 前后端分离
3.1 什么是前后端分离

3.2 postman
谷歌的一个插件,模拟前端发get post put delete请求,下载,安装。
https://www.getpostman.com/apps



1 FBV与CBV,前后端分离(初识),postman的更多相关文章
- 基于node的前后端分离初识
久闻node的大名,先后也看过node的文档,但是,总是碍于没有挑起我的G点,所以实际codeing的例子都没有.最近,突然很有兴致,想把原有用页面ajax渲染的页面采用服务端node来渲染,研究了两 ...
- Post方式 前后端分离开发postman工具首次使用心得及注意事项
使用前:2009年以前,一直用asp(非asp.net)语言开发网站,网页调用数据等操作,是通过asp标签<%%>嵌入到HTML标签语言中.相隔八年后,听说最近都是MVC后又什么前后端分离 ...
- 前后端分离djangorestframework——视图组件
CBV与FBV CBV之前说过就是在view.py里写视图类,在序列化时用过,FBV就是常用的视图函数,两者的功能都可以实现功能,但是在restful规范方面的话,CBV更方便,FBV还要用reque ...
- 前后端分离djangorestframework——序列化与反序列化数据
我们写好后端的代码,要把数据交给前端的展示的,这个数据以什么类型给前端呢?学到这里,我们已经知道这个数据最好是json字符串才行,因为网络间的传输,只认字符串或者二进制,字符串就是我们的数据,二进制就 ...
- 深入解析当下大热的前后端分离组件django-rest_framework系列一
前言 Nodejs的逐渐成熟和日趋稳定,使得越来越多的公司开始尝试使用Nodejs来练一下手,尝一尝鲜.在传统的web应用开发中,大多数的程序员会将浏览器作为前后端的分界线.将浏览器中为用户进行页面展 ...
- 前后端分离中,Gulp实现头尾等公共页面的复用
前言 通常我们所做的一些页面,我们可以从设计图里面看出有一些地方是相同的.例如:头部,底部,侧边栏等等.如果前后端分离时,制作静态页面的同学,对于这些重复的部分只能够通过复制粘贴到新的页面来,如果页面 ...
- nodeJS(express4.x)+vue(vue-cli)构建前后端分离详细教程(带跨域)
好想再回到大学宿舍,当时床虽小,房随小,但是心确是满的 ----致 西安工程大学a-114舍友们 转载请注明出处:水车:http://www.cnblogs.com/xuange306/p/6185 ...
- 浅谈WEB前后端分离
重审业务逻辑 用过MVC的童鞋都知道业务逻辑(Bussiness Logic),但是大多对这概念又是模棱两可,业务逻辑从来都是这样难以理解,谈论前后端分离之前这个概念非常有必要探讨一下! 在简单的CR ...
- [转] 前后端分离开发模式的 mock 平台预研
引入 mock(模拟): 是在项目测试中,对项目外部或不容易获取的对象/接口,用一个虚拟的对象/接口来模拟,以便测试. 背景 前后端分离 前后端仅仅通过异步接口(AJAX/JSONP)来编程 前后端都 ...
随机推荐
- Oracle-DQL 1- select基础
说明:语句中说到的“表”,以及表中有哪些“列”自行脑补......重要的是理解概念,能看懂语句代表的含义就可以了~ DQL-数据查询语句: 1.* 表示所有列SELECT * FROM emp; 2. ...
- GCD和LCM
GCD _ LCM 是给你两个数A B 的最大公约数, 以及最小公倍数 the greatest common divisor and the least common multiply ! 最大公约 ...
- 老贾的第二天(git常用命令)
git init #创建一个本地的仓库 **git add test.txt #指定文件添加 ***git add . #当前文件夹下所有内容 添加到暂存区 ***git commit -m &quo ...
- hadoop-InputFormat-Split-任务并行度
首先来看 MapReduce 流程图 一个 map,一个 reduce,中间靠 shuffle 连接,shuffle 左边被划分到 map,右边被划分到 reduce InputFormat inpu ...
- 【Havel 定理】Degree Sequence of Graph G
[题目链接] http://acm.hdu.edu.cn/showproblem.php?pid=2454 [别人博客粘贴过来的] 博客地址:https://www.cnblogs.com/debug ...
- JSONObject 的使用
1. 导入依赖 这里以 20180813 的 json 版本为例 <dependency> <groupId>org.json</groupId> <arti ...
- 怎样理解 Vue 项目的目录结构?
Vue 项目的目录结构如下, 我们将会在后面逐个去了解它们的作用: 01. build - 存储项目构建相关的代码, 比如 webpack. 02. config - Vue 的配置目录,包括端口 ...
- WPF的硬件加速
wpf根据硬件 可以做出三档的渲染 dx7以下 第0档 不支持硬件加速 dx7-dx9 第1档, 不支持所有硬件加速,但支持一部分 dx9 以上 支持所有硬件加速 可以用编程的方式取代 当前设备处于 ...
- C#委托的定义 以及使用方式详解,更简单的理解委托。
委托的声明及定义: 委托是一个类,它定义了方法的类型,使得可以将方法当作另一个方法的参数来进行传递,这种将方法动态地赋给参数的做法,可以避免在程序中大量使用If-Else(Switch)语句,同时使得 ...
- JS基础_打印出1-100之间所有的质数
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
