Springboot使用launch.script打包后解压缩
今天拿到一个SpringBoot的jar需要反编译看一下。直接用工具试了下提示报错。
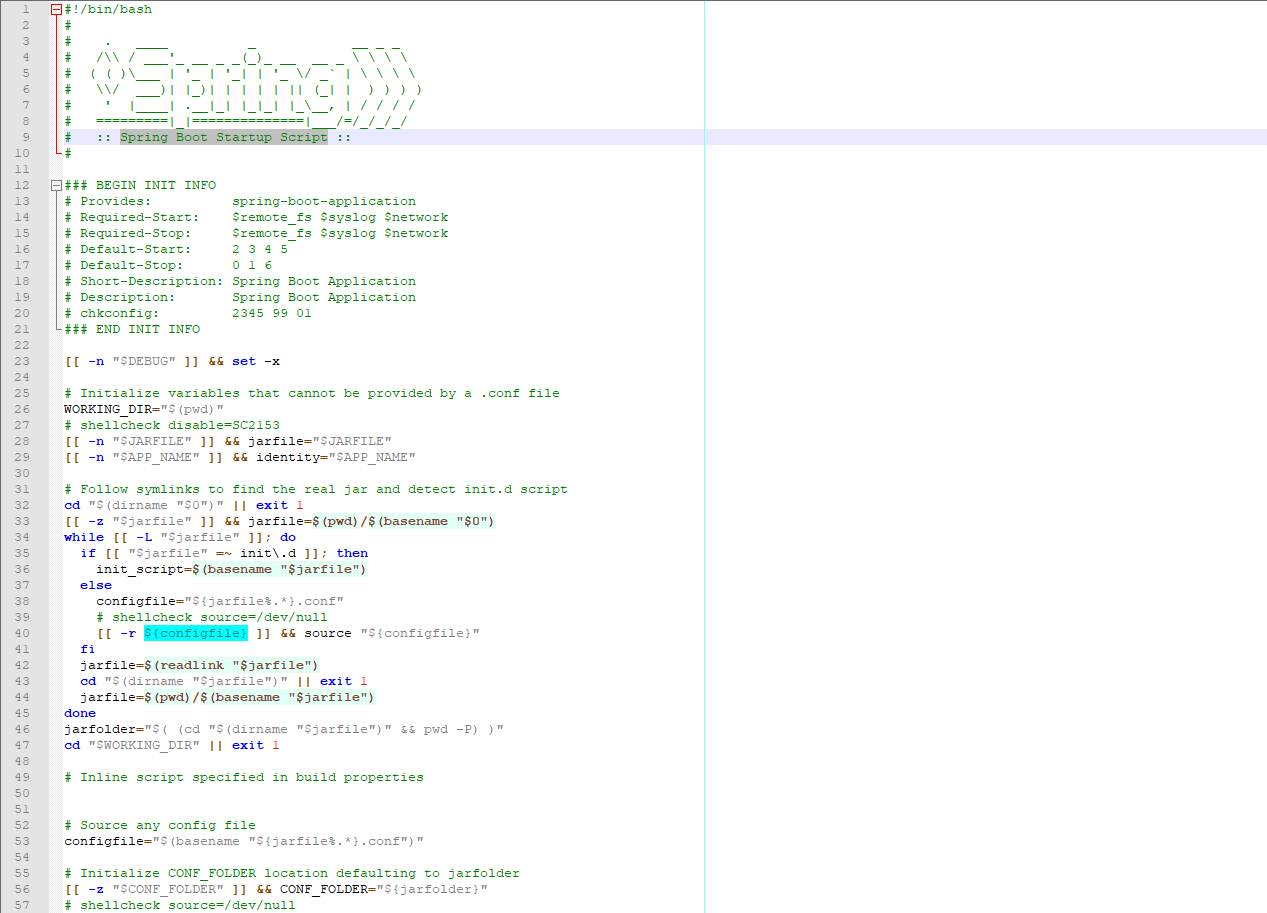
于是用文本工具打开看了下,发现此JAR包在打包时候引入了启动脚本。如下图:

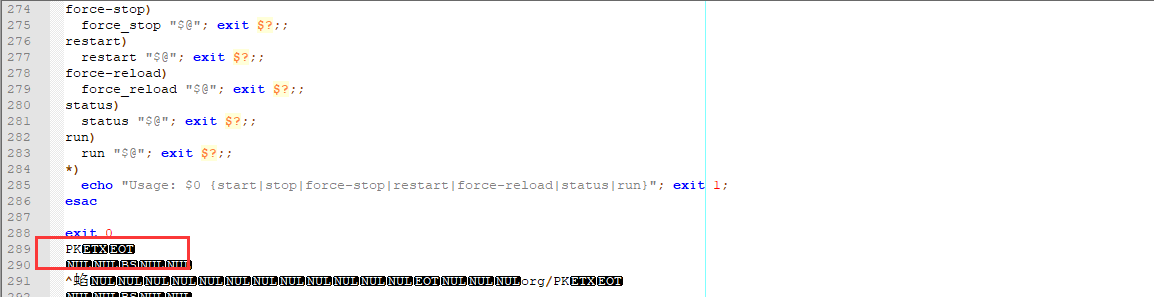
为了反编译,可以直接将所有启动脚本相关的内容删除(直到exit 0行),直到以下部分:

保存后可正常反编译。
Springboot使用launch.script打包后解压缩的更多相关文章
- Xcode: Run Script 的运用, 使build打包后自动+1
背景: 每次打包都要build+1处理,比较麻烦,使用 Run Script 的运用使build打包后自动+1 0. 使用xcode 添加run Script 然后就可以添加Run Script了 1 ...
- springboot在eclipse中运行使用开发配置,打包后运行使用生产环境默认配置
java命令运行springboot jar文件,指定配置文件可使用如下两个参数中其中一个 --spring.config.location=配置文件路径 -Dspring.profiles.acti ...
- SpringBoot 项目打包后获取不到resource下资源的解决
SpringBoot 项目打包后获取不到resource下资源的解决 在项目中有几个文件需要下载,然后不想暴露真实路径,又没有CDN,便决定使用接口的方式来获取文件.最初的时候使用了传统的方法来获取文 ...
- 简要分析webpack打包后代码
开门见山 1.打包单一模块 webpack.config.js module.exports = { entry:"./chunk1.js", output: { path: __ ...
- Linux tar (打包.压缩.解压缩)命令说明 | tar如何解压文件到指定的目录?
打包举例:将 /usr/local/src/zlib-1.2.5目录下的文件打包成 zlib-1.2.5.tar.gz cd /usr/local/src tar -czvf ./zlib-1.2.5 ...
- webpack减少打包后文件体积的几种方法
webpack 把我们所有的文件都打包成一个 JS 文件,这样即使你是小项目,打包后的文件也会非常大.下面就来讲下如何从多个方面进行优化. 去除不必要的插件 刚开始用 webpack 的时候,开发环境 ...
- 分析 webpack 打包后的代码
写在前面的:使用的 webpack 版本 3.0.0 一.开始 1. 准备 当前只创建一个文件 index.js,该文件作为入口文件,代码如下. console.log('hello, world') ...
- Linux基础入门-文件打包与解压缩
文件打包与解压缩: Windows上常见的压缩文件后缀有*.zip(zip程序打包压缩), *.rar(rar程序压缩), *.7z(7zip程序压缩),在Linux上常见的还有*.gz(gzip程序 ...
- vue+webpack项目打包后背景图片加载不出来问题解决
在做VUE +的WebPack脚手架项目打包完成后,在IIS服务器上运行发现项目中的背景图片加载不出来检查项目代码发现是因为CSS文件中,背景图片引用的路径问题;后来通过修改配置文件,问题终于解决了, ...
随机推荐
- The JAVA_HOME environment variable is not defined correctly的错误
The JAVA_HOME environment variable is not defined correctlyThis environment variable is needed to ru ...
- golang——reverse反转字符串
reverse反转,是个比较基础算法.要实现这个方法,从常理考虑可以申请一个新空间,然后将字符串的从尾到头依次填充该空间,最后新空间的内容就是反转后的结果了,这个方式的算法复杂度是O(n),并且还需要 ...
- Netfilter 之 五个钩子点
概述 在协议栈的三层IPv4(IPv6还没看,不清楚)数据包的处理过程中,可能经过Netfilter的五个钩子点,分别为NF_INET_PRE_ROUTING.NF_INET_LOCAL_IN.NF_ ...
- QT程序拷贝 转移 改变运行环境
qt程序 在windows平台下怎么运行? 以前开发环境是VS2008编译 +qt-win-opensource-4.7.4-vs2008框架 +QtCreator编辑界面(以前的例子,win7下成功 ...
- DockerFile 简单使用
Dockerfile 是用来构建 Docker 镜像的构建文件,是由一系列命令和参数构成的脚本. 以 CentOS 为例(https://hub.docker.com/_/centos): FROM ...
- Bootstrap视频教程
一.全局CSS样式 0.课件 001.概览_栅格系统 2.排版和代码 3.表格和按钮 4.表单 5.图片 6.辅助类 7.响应式工具 二.组件 8.图标_下拉菜单_按钮组 9.输入框组 10.导航 1 ...
- mac mysql重置root用户密码
苹果机安装的MySQL后,设置初始密码 引子:.在苹果机上安装的MySQL之后,通过MySQLWorkBench登录本地数据连接,发现没有密码,而在安装MySQL的过程中,是没有设置过密码的其实,刚刚 ...
- 移动端——JS(一)
javascript(简称js)语言在移动前端可以说必不可少,许多效果都是和js相关的,包括现在移动端的一些框架:jqmobi.jqtouch.sencha touch.jquerymobile等等. ...
- 【Webscraper】不懂编程也能爬虫
一.配置环境 在浏览器中安装web scraper插件. 所有安装包下载链接: https://pan.baidu.com/s/1CfAWf0wMO6WqicoUgdYgkg 提取码: nn2e 安装 ...
- 前端知识点回顾——HTML,CSS篇
前端知识点回顾篇--是我当初刚转行为了面试而将自己学过的前端知识整理成的一份笔记,个人目的性很强,仅供参考. doctype 有什么用 doctype是一种标准通用标记语言的文档类型声明,目的是告诉标 ...
