jquery-validation JQ 表单验证
jquery-validation是一款前端验证js插件,可以验证必填字段、邮件、URL、数字范围等,在表单中应用非常广泛。
官方网站 https://jqueryvalidation.org/
下载地址:https://github.com/jquery-validation/jquery-validation/releases/tag/1.19.0

把页面下拉到底,选择第一个下载
引入关键JS
<script src="../lib/jquery.js"></script>
<script src="../dist/jquery.validate.js"></script>
引入中文支持JS
<script src="js/messages_zh.js"></script>
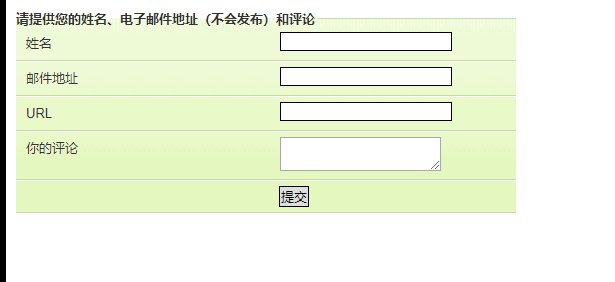
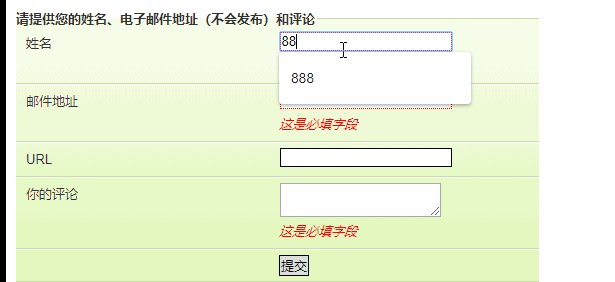
表单代码 关键:required 表示必填字段
<form class="cmxform" id="commentForm" method="get" action="">
<fieldset>
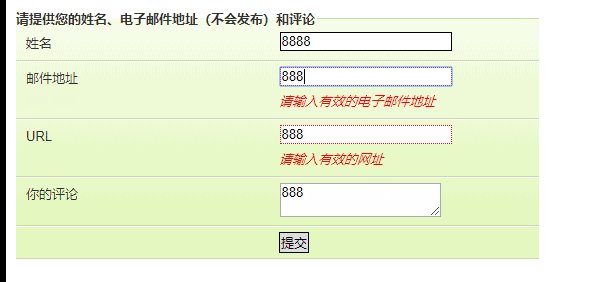
<legend>请提供您的姓名、电子邮件地址(不会发布)和评论</legend>
<p>
<label for="cname">姓名</label>
<input id="cname" name="name" minlength="2" type="text" required>
</p>
<p>
<label for="cemail">邮件地址</label>
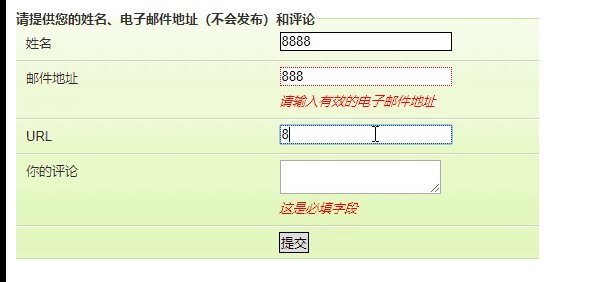
<input id="cemail" type="email" name="email" required>
</p>
<p>
<label for="curl">URL</label>
<input id="curl" type="url" name="url">
</p>
<p>
<label for="ccomment">你的评论</label>
<textarea id="ccomment" name="comment" required></textarea>
</p>
<p>
<input class="submit" type="submit" value="提交">
</p>
</fieldset>
</form>
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery validation plug-in - main demo</title>
<link rel="stylesheet" href="css/screen.css">
<script src="../lib/jquery.js"></script>
<script src="../dist/jquery.validate.js"></script>
<script src="js/messages_zh.js"></script>
<script>
$.validator.setDefaults({
submitHandler: function() {
alert("submitted!");
}
}); $().ready(function() {
// validate the comment form when it is submitted
$("#commentForm").validate(); // validate signup form on keyup and submit
$("#signupForm").validate({
rules: {
firstname: "required",
lastname: "required",
username: {
required: true,
minlength: 2
},
password: {
required: true,
minlength: 5
},
confirm_password: {
required: true,
minlength: 5,
equalTo: "#password"
},
email: {
required: true,
email: true
},
topic: {
required: "#newsletter:checked",
minlength: 2
},
agree: "required"
},
messages: {
firstname: "Please enter your firstname",
lastname: "Please enter your lastname",
username: {
required: "Please enter a username",
minlength: "Your username must consist of at least 2 characters"
},
password: {
required: "Please provide a password",
minlength: "Your password must be at least 5 characters long"
},
confirm_password: {
required: "Please provide a password",
minlength: "Your password must be at least 5 characters long",
equalTo: "Please enter the same password as above"
},
email: "Please enter a valid email address",
agree: "Please accept our policy",
topic: "Please select at least 2 topics"
}
}); // propose username by combining first- and lastname
$("#username").focus(function() {
var firstname = $("#firstname").val();
var lastname = $("#lastname").val();
if (firstname && lastname && !this.value) {
this.value = firstname + "." + lastname;
}
}); //code to hide topic selection, disable for demo
var newsletter = $("#newsletter");
// newsletter topics are optional, hide at first
var inital = newsletter.is(":checked");
var topics = $("#newsletter_topics")[inital ? "removeClass" : "addClass"]("gray");
var topicInputs = topics.find("input").attr("disabled", !inital);
// show when newsletter is checked
newsletter.click(function() {
topics[this.checked ? "removeClass" : "addClass"]("gray");
topicInputs.attr("disabled", !this.checked);
});
});
</script>
<style>
#commentForm {
width: 500px;
}
#commentForm label {
width: 250px;
}
#commentForm label.error, #commentForm input.submit {
margin-left: 253px;
}
#signupForm {
width: 670px;
}
#signupForm label.error {
margin-left: 10px;
width: auto;
display: inline;
}
#newsletter_topics label.error {
display: none;
margin-left: 103px;
}
#main{
padding: 10px 10px 10px 10px;
}
</style>
</head>
<body>
<div id="main">
<form class="cmxform" id="commentForm" method="get" action="">
<fieldset>
<legend>请提供您的姓名、电子邮件地址(不会发布)和评论</legend>
<p>
<label for="cname">姓名</label>
<input id="cname" name="name" minlength="2" type="text" required>
</p>
<p>
<label for="cemail">邮件地址</label>
<input id="cemail" type="email" name="email" required>
</p>
<p>
<label for="curl">URL</label>
<input id="curl" type="url" name="url">
</p>
<p>
<label for="ccomment">你的评论</label>
<textarea id="ccomment" name="comment" required></textarea>
</p>
<p>
<input class="submit" type="submit" value="提交">
</p>
</fieldset>
</form>
<div>
</body>
</html>

jquery-validation JQ 表单验证的更多相关文章
- jquery.validation.js 表单验证
jquery.validation.js 表单验证 官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation jQuer ...
- jQuery Validation Engine 表单验证,自定义规则验证方法
jQuery Validation Engine 表单验证说明文档http://code.ciaoca.com/jquery/validation-engine/ js加到jquery.validat ...
- jQuery Validation Engine 表单验证
功能强大的 jQuery 表单验证插件,适用于日常的 E-mail.电话号码.网址等验证及 Ajax 验证,除自身拥有丰富的验证规则外,还可以添加自定义的验证规则. 兼容 IE 6+, Chrome, ...
- Validation Engine 表单验证
前端开发仓库 » jQuery » jQuery Validation Engine 表单验证 jQuery Validation Engine 表单验证来源 功能强大的 jQuery 表单验证插件, ...
- Jquery.validate.js表单验证插件的使用
作为一个网站web开发人员,以前居然不知道还有表单验证这样好呀的插件,还在一行行写表单验证,真是后悔没能早点知道他们的存在. 最近公司不忙,自己学习一些东西的时候,发现了validation的一个实例 ...
- 基于Jquery Validate 的表单验证
基于Jquery Validate 的表单验证 jquery.validate.js是jquery下的一个验证插件,运用此插件我们可以很便捷的对表单元素进行格式验证. 在讲述基于Jquery Vali ...
- 基于jQuery的Validate表单验证
表单验证可以说在前端开发工作中是无处不在的~ 有数据,有登录,有表单, 都需要前端验证~~ 而我工作中用到最多的就是基于基于jQuery的Validate表单验证~ 就向下面这样~ 因为今天有个朋 ...
- 异步提交form的时候利用jQuery validate实现表单验证
异步提交form的时候利用jQuery validate实现表单验证相信很多人都用过jquery validate插件,非常好用,并且可以通过下面的语句来自定义验证规则 // 电话号码验证 ...
- 基于Bootstrap+jQuery.validate Form表单验证实践
基于Bootstrap jQuery.validate Form表单验证实践 项目结构 : github 上源码地址:https://github.com/starzou/front-end- ...
- jQuery.validate.js表单验证插件
jQuery.validate.js表单验证插件的使用 效果: 代码: <!DOCTYPE html> <html lang="en"> <head& ...
随机推荐
- 使用PHP读取PHP文件并输出到屏幕上
看完这篇文章,你一定忘不掉htmlentities的用法 背景 今天有个需求,就是一个PHP开发的网址中,有一个页面可以提供给用户修改已经存在的PHP文件中的代码,并POST到服务器上保存. 每次将读 ...
- 【Android-自定义控件】 漂亮的Toast
修改Toast属性,美化Toast //创建一个Toast Toast toast=new Toast(getApplicationContext()); //创建Toast中的文字 TextView ...
- sed 和awk的执行方式
sed 测试案例: 在有cat的行末开始追加<---,直到有dog的行结束 [root@L shells]# cat catDog.txt snake snake pig bird dog ca ...
- Codeforces Round #456 (Div. 2) B题
B. New Year's Evetime limit per test1 secondmemory limit per test256 megabytesinputstandard inputout ...
- python 3元运算符
>>> ) >>> ) >>>
- Codeforces 1246D/1225F Tree Factory (构造)
题目链接 https://codeforces.com/contest/1246/problem/D 题解 首先考虑答案的下界是\(n-1-dep\) (\(dep\)为树的深度,即任何点到根的最大边 ...
- Linux常用目录及目录作用说明
Linux目录结构 /:根目录 /boot:存放系统启动相关文件 /etc:存放系统配置文件 /dev:存放系统设备文件(如/dev/sda) /run:存放系统运行相关文件 /bin:存放系统命令 ...
- java实现二维码的生成与解析
简单介绍下二维码:二维码其实就是一种编码技术,只是这种编码技术是用在图片上了,将给定的一些文字,数字转换为一张经过特定编码的图片,而解析二维码则相反,就是将一张经过编码的图片解析为数字或者文字. 当然 ...
- 17.树的子结构 Java
题目描述 输入两棵二叉树A,B,判断B是不是A的子结构.(ps:我们约定空树不是任意一个树的子结构) 思路 双递归:外层HasSubtree是一个先根遍历递归,内层isDirectSubTree是一个 ...
- 【Spring Boot】 Spring Boot 2.x 版本 CacheManager 配置方式
Spring Boot 1.X RedisCacheManager 配置方式 @Bean public CacheManager cacheManager(RedisTemplate redisTem ...
