Flutter移动电商实战 --(12)首页导航区域编写
1、导航单元素的编写
从外部看,导航是一个GridView部件,但是每一个导航又是一个上下关系的Column。小伙伴们都知道Flutter有多层嵌套的问题,如果我们都写在一个组件里,那势必造成嵌套严重,不利于项目以后的维护工作。所以我们单独把每一个自元素导航拿出来,一个方法,返回一个组件。
代码如下:
class TopNavigator extends StatelessWidget {
final List navigatorList;
TopNavigator({Key key, this.navigatorList}) : super(key: key);
Widget _gridViewItemUI(BuildContext context,item){
return InkWell(
onTap: (){print('点击了导航');},
child: Column(
children: <Widget>[
Image.network(item['image'],width:ScreenUtil().setWidth(95)),
Text(item['mallCategoryName'])
],
),
);
}
}
2、GridView制作导航
这个制作我们还是在外层嵌套一个Container组件,然后直接使用GridView。代码如下:
@override
Widget build(BuildContext context) {
return Container(
height: ScreenUtil().setHeight(320),
padding:EdgeInsets.all(3.0),
child: GridView.count(
crossAxisCount: 5,
padding: EdgeInsets.all(4.0),
children: navigatorList.map((item){
return _gridViewItemUI(context, item);
}).toList(),
),
);
}
需要注意的是children属性,我们使用了map循环,然后再使用toList()进行转换。
3、数据处理和Bug解决
在HomePage的build方法里声明一个List变量,然后把数据进行List转换。再调用TopNavigator自定义组件。
List<Map> navigatorList =(data['data']['category'] as List).cast(); //类别列表
TopNavigator(navigatorList:navigatorList), //导航组件
这时候进行预览界面,你会发现界面有些问题,就是多了一个类别,并不是我们想要的10个列表,其实如果正常,这应该是后端给数据的一个Bug。但是我们是没办法去找后端麻烦的,所以只能自己想办法解决这个问题。
解决的办法就是把List进行截取,方法如下。
if(navigatorList.length>10){
navigatorList.removeRange(10, navigatorList.length);
}
全部完整代码:
import 'dart:convert'; import 'package:flutter/material.dart';
import '../service/service_method.dart';
import 'package:flutter_swiper/flutter_swiper.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart'; class HomePage extends StatefulWidget {
_HomePageState createState() => _HomePageState(); } class _HomePageState extends State<HomePage> { String homePageContent='正在获取数据'; @override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('百姓生活+'),
),
body:FutureBuilder(
future: getHomePageContent(),
builder: (context,snapshot){
if(snapshot.hasData){
var data = json.decode(snapshot.data.toString());
List<Map> swiper = (data['data']['slides'] as List).cast();
List<Map> navigatorList = (data['data']['category'] as List).cast(); 类别列表 return Column(
children: <Widget>[
SwiperDiy(swiperDataList: swiper,),
TopNavigator(navigatorList: navigatorList,)
],
);
}else{
return Center(
child: Text("加载中"),
);
}
},
)
);
}
} 轮播组件
class SwiperDiy extends StatelessWidget { final List swiperDataList; SwiperDiy({Key key,this.swiperDataList}):super(key:key); @override
Widget build(BuildContext context) {
ScreenUtil.instance = ScreenUtil(width: 750,height: 1334)..init(context);
return Container(
height: ScreenUtil().setHeight(333),
width: ScreenUtil().setWidth(750),
child: Swiper(
itemCount: swiperDataList.length,
itemBuilder: (BuildContext context,int index){
return Image.network("${swiperDataList[index]['image']}",fit:BoxFit.fill);
},
pagination: SwiperPagination(),
autoplay: true,
),
);
}
} class TopNavigator extends StatelessWidget { final List navigatorList; TopNavigator({this.navigatorList}); Widget _gradViewItemUi(BuildContext context,item){
return InkWell(
onTap: (){print("点击了导航");},
child: Column(
children: <Widget>[
Image.network(item['image'],width: ScreenUtil().setWidth(95),),
Text(item['mallCategoryName'])
],
),
);
} @override
Widget build(BuildContext context) { if(navigatorList.length>10){
navigatorList.removeRange(10, navigatorList.length);
} return Container(
height: ScreenUtil().setHeight(320),
padding: EdgeInsets.all(3.0),
child: GridView.count(
crossAxisCount: 5,
padding: EdgeInsets.all(4.0),
children: navigatorList.map((item){
return _gradViewItemUi(context, item);
}).toList(),
),
);
}
}
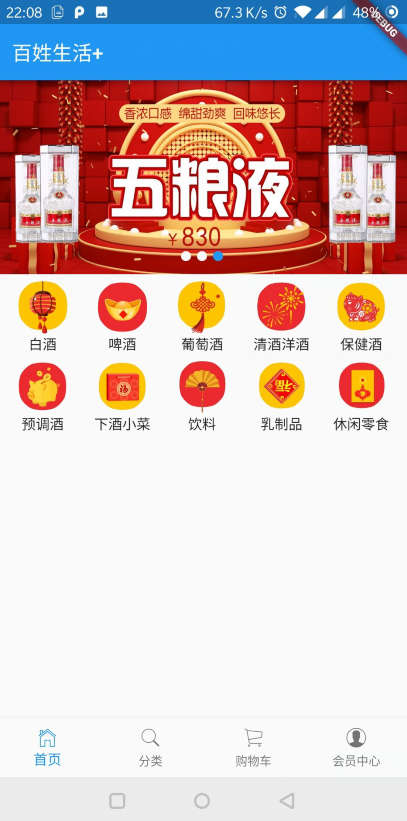
效果如下图所示:

Flutter移动电商实战 --(12)首页导航区域编写的更多相关文章
- Flutter移动电商实战 --(21)分类页_类别信息接口调试
先解决一个坑 取消上面的GridVIew的回弹效果.就是在拖这个gridview的时候有一个滚动的效果 physics: NeverScrollableScrollPhysics(), 大R刷新后,点 ...
- Flutter移动电商实战 --(4)打通底部导航栏
关于界面切换以及底栏的实现可参考之前写的一篇文章:Flutter实 ViewPager.bottomNavigationBar界面切换 1.新建4个基本dart文件 在pages目录下,我们新建下面四 ...
- Flutter移动电商实战 --(3)底部导航栏制作
1.cupertino_IOS风格介绍 在Flutter里是有两种内置风格的: material风格: Material Design 是由 Google 推出的全新设计语言,这种设计语言是为手机.平 ...
- 12-Flutter移动电商实战-首页导航区域编写
1.导航单元素的编写 从外部看,导航是一个GridView部件,但是每一个导航又是一个上下关系的Column.小伙伴们都知道Flutter有多层嵌套的问题,如果我们都写在一个组件里,那势必造成嵌套严重 ...
- Flutter移动电商实战 --(43)详细页_补充首页跳转到详细页
首页轮播点击到详细页 修改我们轮播这里的代码:SwiperDiy这个类这里的代码 return InkWell( onTap: (){ Application.router.navigateTo(co ...
- Flutter移动电商实战 --(23)分类页_左侧类别导航制作
自动生成dart类 https://javiercbk.github.io/json_to_dart/ 生成的代码 class Autogenerated { String code; String ...
- Flutter移动电商实战 --(20)首页上拉加载更多功能的制作
这节课学习一下上拉加载效果,其实现在上拉加载的插件有很多,但是还没有一个插件可以说完全一枝独秀,我也找了一个插件,这个插件的优点就是服务比较好,作者能及时回答大家的问题.我觉的选插件也是选人,人对了, ...
- Flutter移动电商实战 --(14)首页_拨打电话操作
拨打电话的功能在app里也很常见,比如一般的外卖app都会有这个才做.其实Flutter本身是没给我们提供拨打电话的能力的,那我们如何来拨打电话那? 1.编写店长电话模块 这个小伙伴们一定轻车熟路了, ...
- Flutter移动电商实战 --(19)首页_火爆专区商品接口制作
Dart中可选参数的设置 上节课在作通用方法的时候,我们的参数使用了一个必选参数,其实我们可以使用一个可选参数.Dart中的可选参数,直接使用“{}”(大括号)就可以了.可选参数在调用的时候必须使用p ...
随机推荐
- Div实现水平垂直居中
在实际应用中很多地方不仅要求实现元素的水平居中或者垂直居中效果,还可能会在水平方向和垂直方向上都要实现居中效果,下面就简单介绍几种元素水平垂直居中的方法(注:不同的方法会存在一些优缺点以及兼容性问题) ...
- ARM与x86 CPU架构对比
CISC(复杂指令集计算机)和RISC(精简指令集计算机)是当前CPU的两种架构.它们的区别在于不同的CPU设计理念和方法.早期的CPU全部是CISC架构,它的设计目的是CISC要用最少的机器语言指令 ...
- Window10下Python3.7的wordcloud库的安装与基本使用
1.进入Python官网→点击Pypl→搜索“wordcloud”.如下图所示: 2.使用cmd安装,具体操作如下: 使用 pip list 查看是否安装成功
- Form组件 cookie和session
django form组件 1.渲染标签 2.校验数据 3.展示信息 第一步需要一个form类 from django import forms class MyForm(forms.Form): n ...
- c++ 二叉树的遍历(迭代,递归)
#include<iostream> #include <algorithm> #include <vector> #include <set> #in ...
- 一周死磕fastreport ----ASP.NET (三)
做了一周,然而说着很快 首先拖一个WebReport 点击design report 设置模板 引入dll using引用 设置好就打印就可以了 未来几天, 然后都在设置样式 ....如何就一周过去 ...
- Django上手体验,对比Asp.Net Core框架
一.前言 最近经常听说“人生苦短,我选python”这句话,处于好奇,笔者对python相关技术和web框架做了一番研究,本篇就对python web框架代表作Django和微软主打web框架Asp. ...
- 洛谷 P2163 [SHOI2007]园丁的烦恼 (离线sort,树状数组,解决三维偏序问题)
P2163 [SHOI2007]园丁的烦恼 题目描述 很久很久以前,在遥远的大陆上有一个美丽的国家.统治着这个美丽国家的国王是一个园艺爱好者,在他的皇家花园里种植着各种奇花异草. 有一天国王漫步在花园 ...
- Spring入门篇——第6章 Spring AOP的API介绍
第6章 Spring AOP的API介绍 主要介绍Spring AOP中常用的API. 6-1 Spring AOP API的Pointcut.advice概念及应用 映射方法是sa开头的所有方法 如 ...
- zabbix4.0搭建
一.准备工作 1.yum国内源的安装与更新 1.1 备份原repo文件 cd /etc/yum.repos.d/ mkdir repo_bak mv *.repo repo_bak 1.2 在cent ...
