Vue 获取页面后跳转其他页面

<template>
<div>
<img :src="detail.img" />
<h1>{{ detail.title }}</h1>
<h3>{{detail.slogon }}</h3>
<h5>{{ detail.level }}</h5>
<p>{{ detail.why }}</p>
<div>
<ul v-for="item in detail.chapter">
<li>{{ item.title }}</li>
</ul>
</div>
<br/>
推荐课程:
<div>
<ul v-for="item in detail.recommends">
<!-- 这个方式有问题 -->
<!-- <li><router-link :to="{name:'index',query:{id:item.id}}">{{ item.title }}</router-link></li> -->
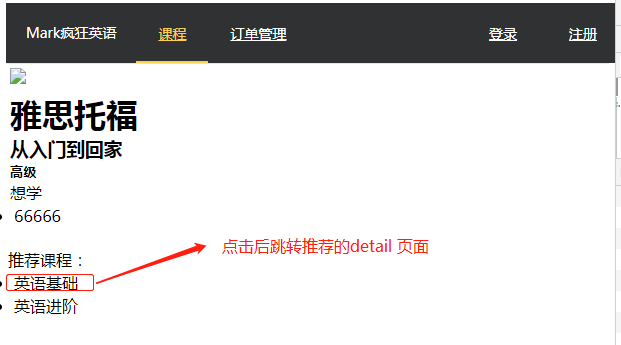
<li @click="changeDetail(item.id)">{{ item.title }}</li>
</ul>
</div>
</div>
</template> <script>
export default {
name: "CourseDetail",
data() {
return {
index: "CourseDetail", detail: {
course: null,
img: null,
level: null,
slogon: null,
title: null,
why: null,
chapter: [],
recommends: []
}
};
},
// created:在模板渲染成html前调用
mounted() { var id = this.$route.query.id;
this.getRouterData(id); },
methods: {
getRouterData(nid) { // 发送ajax请求给后端 请求详细信息
var _this = this; this.$axios
.request({
url: `http://127.0.0.1:8000/api/v1/coursedetail/${nid}/`,
methods: "GET"
})
.then(function(ret) {
// ajax请求发送成功后,获取的响应内容
// ret.data=
if (ret.data.code === 1000) {
_this.detail = ret.data.data;
}
})
.catch(function(ret) {
// ajax请求发送失败后,获取的响应内容
});
},
//点击课程推荐跳转到推荐课程详细
changeDetail(id){
// 我需要重新调用getRouterData 向后端请求数据,不然不然会显示为空
this.getRouterData(id)
this.$router.push({name:'CourseDetail',query:{id:id}})
}
}
};
</script> <style scoped>
</style>
Vue 获取页面后跳转其他页面的更多相关文章
- 详解springmvc控制登录用户session失效后跳转登录页面
springmvc控制登录用户session失效后跳转登录页面,废话不多少了,具体如下: 第一步,配置 web.xml <session-config> <session-timeo ...
- 设置vue启动项目后默认显示的页面
通过配置路由,可以设置vue项目启动后默认显示的页面.路由的path设置为path:"/",启动项目后就会显示默认的组件页面. import Vue from 'vue' impo ...
- iOS 如果页面 A 跳转到 页面 B,A 的 viewDidDisappear 方法和 B 的 viewDidAppear 方法哪个先调用?
如果页面 A 跳转到 页面 B,A 的 viewDidDisappear 方法和 B 的 viewDidAppear 方法哪个先调用? 1. - (void)pushViewController:(U ...
- selenium中webdriver跳转新页面后定位置新页面的两种方式
刚刚在写Python爬虫的时候用到了selenium , 在跳转新页面时发现无法定位新页面 , 查找不到新页面的元素 一番查询后得到了解决方法 , 便记录下来备忘 , 也与大家分享 # 页面跳转代码. ...
- vue定时器+弹框 跳到登陆页面
1.做一个请求拦截,并弹框提示几秒后,跳转到登陆首页或是点击确定之后直接跳转拦截用了this.$axios.interceptors.response页面上的弹框组件用了vux的组件vux地址:htt ...
- vue项目发布后带路径打开页面报404问题
环境: 后端,python+uwsgi启动 前端:vue 用nginx运行,指定静态目录 问题 :发布后带路径打开页面报404问题,带路径打开即不是打开的主页 解决方案: https://route ...
- StoryBoard页面联线跳转已经页面之间传参数
1.选中上图黄色.按住Control 把线拖到要要跳转的页面,寻找show. 2.选中联线.在右边Identifier:随便填入一个标示 3.在按钮点击事件加上如下代码 - (IBAction)but ...
- vue2.0 页面A跳转到页面B,B页面停留在A页面的滚动位置的解决方法
如果页面A沿Y轴滚动一段距离,然后跳转到页面B: 在进入B页面时,B页面已经滚到页面A的距离,返回页面A,发现A还在之前的滚动位置: 这样体验就很不好,所以我们要进行一些处理: 我的方法是:在路由守卫 ...
- Vue获取后端数据 渲染页面后跳转
主页面 <template> <div> <ul v-for="item in courseList"> <router-link :to ...
随机推荐
- SSH无密码(密钥验证)登录的配置
进入到我的home目录 cd ~/.ssh [root@shtppATTSTPUBv03 home]# cd ~/.ssh [root@shtppATTSTPUBv03 .ssh]# pwd /roo ...
- LeetCode 671. 二叉树中第二小的节点(Second Minimum Node In a Binary Tree) 9
671. 二叉树中第二小的节点 671. Second Minimum Node In a Binary Tree 题目描述 给定一个非空特殊的二叉树,每个节点都是正数,并且每个节点的子节点数量只能为 ...
- 关于epoll,select,poll的理解
select: 轮询+fd_set 1.采用fd_set存储fd(fd_set通过数组位图实现) 2.每次调用select,都需要把fd集合从用户态拷贝到内核态,fd越多开销越大 3.每次调用sele ...
- 011 Android AutoCompleteTextView(自动完成文本框)的基本使用
1.XML布局 android:completionThreshold="1":这里我们设置了输入一个字就显示提示 (1)主界面布局 <?xml version=" ...
- 织梦/dedecms采集怎么去除a标签
dedecms采集去除a标签代码 DedeCMS采集规则-过滤-替换-技巧2009-01-14 15:491.采集去除链接[Copy to clipboard]CODE:{dede:trim}]*)& ...
- python 并发的开端
目录 网络并发 进程的基础 2.操作系统 操作系统的发展史 多道技术 第二代 1955~1965 磁带存储--批处理系统 第三代集成电路,多道程序系统(1955~1965) 进程的理论(重点) 2.操 ...
- linux 列出本文件下的目录
`ls /etc` 和$(ls /etc) 是两种获取命令执行结果的方式. for file in List 的语法里面的List 就是使用使用ls /etc 的命令执行结果作为List(https: ...
- springboot整合druid、mybatis
目的: 1.springboot配置数据库连接池druid 测试druid中url监控 2.springboot整合mybatis 测试查删案例 3.springboot整合pagehelper sp ...
- k8s部署nacos
如果是在centos7上直接启动nacos 注意修改启动命令 sh startup.sh -m standalone 访问路径 http://********:8848/nacos/index.h ...
- 游记-NOI2019
Day -18 被各路julao们轮番吊打-- Day -12 鸽子F发布了笔试题库,然而并没有 "MLE全场记零分" 的操作 Day -8 广二体育馆机器装配完毕,误闯开幕式表演 ...
