[CSS] Change the Alignment of a Single Flexed Item with 'align-self'
Inside of a flexed container, a single item can control its own flex with align-self. The possible values are flex-start, flex-end, center, or stretch
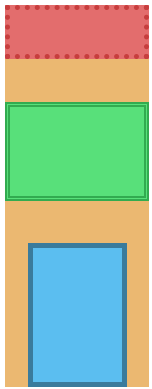
Inside column layout, the ' stretch' is also limited by the 'height';
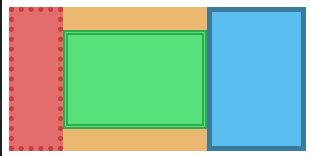
Inside row layout, the 'stretch' is aslso limited by the 'width'.
- body {
- display: flex;
- flex-direction: row;
- }
- .container {
- background-color: #ebb871;
- display: flex;
- flex-direction: column;
- justify-content: space-between;
- align-items: center
- }
- .box1 { min-width: 50px; min-height: 50px;
- /*align-self: flex-start;
- align-self: flex-end;
- align-self: center;*/
- align-self: stretch;
- }

- body {
- display: flex;
- flex-direction: column;
- }
- .container {
- background-color: #ebb871;
- display: flex;
- flex-direction: row;
- justify-content: space-between;
- align-items: center
- }
- .box1 { min-width: 50px; min-height: 50px;
- /*align-self: flex-start;
- align-self: flex-end;
- align-self: center;*/
- align-self: stretch;
- }

[CSS] Change the Alignment of a Single Flexed Item with 'align-self'的更多相关文章
- [CSS] Change the off-axis Alignment of a Flexed Container with `align-items`
We changed the axis layout with 'justify-content', and the "off axis" layout is controlled ...
- [CSS] Change the auto-placement behaviour of grid items with grid-auto-flow
We can change the automatic behaviour of what order our grid items appear. We can even re-order the ...
- [CSS] Easily Reset Styles With a Single CSS value
There are times where you need to reset a an element’s styles. Instead of overwriting it with even m ...
- 浏览器兼容CSS代码:按钮文字垂直居中(input button text vertical align)
经过测试的浏览器:IE6, IE7, IE8, IE9, Firefox, Chrome, Safiri, Maxthon 按钮的HTML代码: <input id="btn_comm ...
- (七十四)c#Winform自定义控件-金字塔图表
前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. GitHub:https://github.com/kwwwvagaa/NetWinformControl 码云:ht ...
- div+css样式
Div+Css 随着页面上的需求变大,许多的东西不再使用单纯的图片.按钮.文字,而是通过Div+Css来实现按钮,公司的需求就是这样,一直在弄这个模块,顺便的总结一下 列如下面的页面都是通过div+c ...
- [转] How to generate multiple outputs from single T4 template (T4 输出多个文件)
本文转自:http://www.olegsych.com/2008/03/how-to-generate-multiple-outputs-from-single-t4-template/ Updat ...
- grid - 网格项目对齐方式(Box Alignment)
CSS的Box Alignment Module补充了网格项目沿着网格行或列轴对齐方式. <view class="grid"> <view class='ite ...
- Hisat2 bowtie2比对结果解读(Hisat2 Alignment summary)
RNA-seq数据的比对结果怎么解读?网上有很多人问,这里做一个大致的总结. Hisat2和bowtie2比对后产生的Alignment summary的格式是一样的,如下: Alignment su ...
随机推荐
- [转帖]QC 和 PD:关于你所不知道的快充
QC 和 PD:关于你所不知道的快充 http://www.sohu.com/a/276214250_465976 2018-11-18 06:02 当我们使用支持 PD 或者 QC 快充协议的电源适 ...
- todo...git ssh http的区别
todo...git ssh http的区别 https://www.jianshu.com/p/2cced982009f https://www.cnblogs.com/skating/p/6296 ...
- Python开发【第二章】:数据类型
基本数据类型 一.整型 如: 18.73.84 整型具备如下功能: class int(object): """ int(x=0) -> int or long i ...
- ps 指令
ps显示系统当前进程信息, ps 存在多个版本,因此 ps options 的种类繁多.这里只列举平时开发过程中常用的命令,如果有错误或者更好的例子.烦请在评论区指出 语法 ps [options] ...
- Spring Cloud Alibaba学习笔记(2) - Nacos服务发现
1.什么是Nacos Nacos的官网对这一问题进行了详细的介绍,通俗的来说: Nacos是一个服务发现组件,同时也是一个配置服务器,它解决了两个问题: 1.服务A如何发现服务B 2.管理微服务的配置 ...
- Pyhton模块和包
一 模块 1.1 什么是模块? 常见的场景:一个模块就是一个包含了python定义和声明的文件,文件名就是模块名字加上.py的后缀. 但其实import加载的模块分为四个通用类别: 1 使用pytho ...
- git 丢弃本地代码
git 丢弃本地代码 1.还未将变更加入到暂存区,即未执行git add 命令前可以使用git checkout 命令来撤销修改:git checkout -- rainbow.txt start.t ...
- jQuery的显示和隐藏
在 jQuery 中可以使用 hide() 和 show() 方法来隐藏和显示 HTML 元素,以及使用 toggle() 方法能够切换 hide() 和 show() 方法. 隐藏例子: <! ...
- memoryCache的使用
1 借鉴这篇文章 https://www.cnblogs.com/zuowj/p/8440902.html using System; using System.Collections.Generic ...
- ArcCatalog连接数据库报错
ArcCatalog连接数据库报错: Failed to connect to database. Cannot connect to database because the database cl ...
