在Vue中用富文本编辑器(可以ctrl+c粘贴)
我司需要做一个需求,就是使用富文本编辑器时,不要以上传附件的形式上传图片,而是以复制粘贴的形式上传图片.
在网上找了一下,有一个插件支持这个功能。
WordPaster
安装方式如下:
直接使用WordPaster.exe安装即可
然后在http://blog.ncmem.com/wordpress/2019/08/12/ueditor批量上传word图片/里面有详细的教程
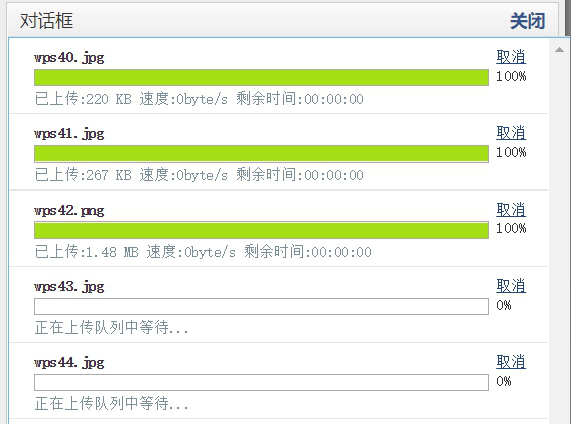
效果:
Word文档中的图片全部自动上传到服务器端,不再需要一张张手动转存操作,大幅度提高操作效率:

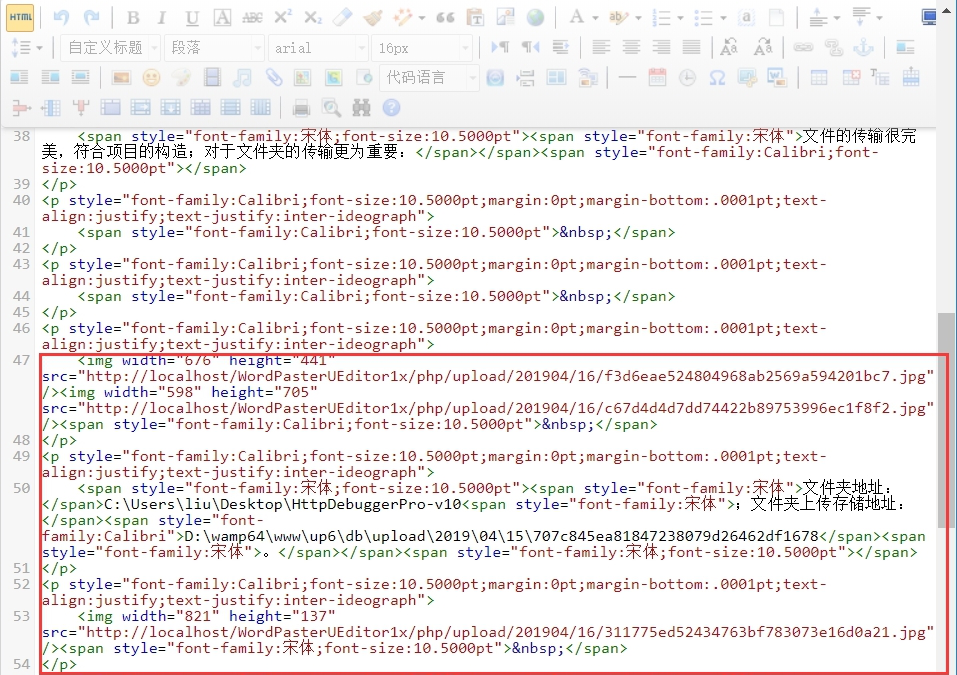
自动替换编辑器中的图片地址:
所有图片在上传成功后图片地址都会被自动替换成服务器的图片地址。
在上传多张图片时非常方便,也非常高效。

图片保存路径,图片上传成功后已经自动保存到服务器端。

在Vue中用富文本编辑器(可以ctrl+c粘贴)的更多相关文章
- Django中使用富文本编辑器Uedit
Uedit是百度一款非常好用的富文本编辑器 一.安装及基本配置 官方GitHub(有详细的安装使用教程):https://github.com/zhangfisher/DjangoUeditor 1. ...
- Django实现的博客系统中使用富文本编辑器ckeditor
操作系统为OS X 10.9.2,Django为1.6.5. 1.下载和安装 1.1 安装 ckeditor 下载地址 https://github.com/shaunsephton/django-c ...
- Django后台管理admin或者adminx中使用富文本编辑器
在admin或者adminx后台中使用富文本编辑器 一.建立模型:(安装django-tinymce==2.6.0) from django.db import models from tinymce ...
- flask项目中使用富文本编辑器
flask是一个用python编写的轻量级web框架,基于Werkzeug WSGI(WSGI: python的服务器网关接口)工具箱和Jinja2模板,因为它使用简单的核心,用extension增加 ...
- vue+element-ui 使用富文本编辑器
npm安装编辑器组件npm install vue-quill-editor –save 在components文件夹创建ue.vue组件,如下 ue.vue代码如下: <!-- 组件代码如下 ...
- vue中使用Ueditor编辑器
一. 下载包: 从Ueditor的官网下载1.4.3.3jsp版本的Ueditor编辑器,官网地址为: http://ueditor.baidu.com/website/ 下载解压后会得到如果下文 ...
- vue中使用Ueditor编辑器 -- 1
一. 下载包: 从Ueditor的官网下载1.4.3.3jsp版本的Ueditor编辑器,官网地址为:http://ueditor.baidu.com/website/download.html ...
- vue项目富文本编辑器vue-quill-editor之自定义图片上传
使用富文本编辑器的第一步肯定是先安装依赖 npm i vue-quill-editor 1.如果按照官网富文本编辑器中的图片上传是将图片转为base64格式的,如果需要上传图片到自己的服务器,需要修改 ...
- django-应用中和amdin使用富文本编辑器kindeditor
文章描述.新闻详情和产品介绍等,都需要大量的文字描述信息或图片.视频.文字的编辑等,这个时候我们就需要介绍第三方富文本编辑器. 今天介绍的是django中绑定和应用kindeditor编辑器: 效果如 ...
随机推荐
- Robot Framework--RIDE面板与库的说明
Robot Framework的测试用例是以project作为单位进行管理的.一个project可以包含多个Test Suite文件,每一个Test Suite可以包含多条测试用例一个Test Sui ...
- Vue 获取页面后跳转其他页面
<template> <div> <img :src="detail.img" /> <h1>{{ detail.title }}& ...
- docker学习(四)
一.Docker数据管理 在容器中管理数据主要有两种方式:1.数据卷(Data volumes)2.数据卷容器(Data volume containers) 1.数据卷数据卷是一个可供一个或多个容器 ...
- [ARIA] Accessible modal dialogs
Learn how to create a modal dialog with accessible keyboard and screen reader mechanics using the na ...
- jquery动画函数里面可以跟一个回调函数,表示动画结束后执行的代码
jquery动画函数里面可以跟一个回调函数,表示动画结束后执行的代码 使用js监听动画结束后进行的操作: $ele.fadeIn(300,function(){...}) $ele.fadeOut(3 ...
- ACWing P372 棋盘覆盖 题解
Analysis 这是一个经典的二分图问题,我们将图进行奇偶染色,注意边界条件的判断.再跑一遍匈牙利算法就行了,跟上一题很像. #include<iostream> #include< ...
- 搭建自己的博客(二十二):通过ajax提交评论信息,并增加公式编辑功能
编辑功能使用到了ckeditor的MathJax组件.ajax提交评论可以不用刷新浏览器. 1.变化的部分
- tesonflow实现word2Vec
word2Vec 是实现从原始语料中学习字词空间向量的预测模型 使用word2Vec的skip_Gram模型 import collections import math import os impo ...
- s-w-i-p-e-r做一个-老-唬-机-抽-蒋
<template> <div class="selfLotteryBox"> <div class="row"> < ...
- 宏任务、微任务与Event Loop
说到宏任务和微任务,我们就不得不提 Event Loop 了 JS的本质是单线: 1. 一般来说,非阻塞性的任务采取同步的方式,直接在主线程的执行栈完成. 2. 一般来说,阻塞性的任务都会采用异步来执 ...
