前端知识总结--html
1. doctype的作用是什么?
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
在 HTML 4.01 中有三种 <!DOCTYPE> 声明。在 HTML5 中只有一种: <!DOCTYPE html>
2.HTML、XHTML、XML有什么区别?
Html(超文本标记语言):在html4.0之前html先有实现再有的标准,导致html非常混乱和松散
XML(可扩展标记语言):主要用于数据存储,类似于json
XHtml(可扩展超文本标记语言):基于Html和XML而来,并基于此诞生了HTML5。
3. script标签中的async、defer属性
先来试个一句话解释仨,当浏览器碰到 script 脚本的时候:
<script src="script.js"></script>没有
defer或async,浏览器会立即加载并执行指定的脚本,“立即”指的是在渲染该script标签之下的文档元素之前,也就是说不等待后续载入的文档元素,读到就加载并执行。<script async src="script.js"></script>有
async,加载和渲染后续文档元素的过程将和script.js的加载与执行并行进行(异步)。<script defer src="myscript.js"></script>有
defer,加载后续文档元素的过程将和script.js的加载并行进行(异步),但是script.js的执行要在所有元素解析完成之后,DOMContentLoaded事件触发之前完成。
然后从实用角度来说呢,首先把所有脚本都丢到 </body> 之前是最佳实践,因为对于旧浏览器来说这是唯一的优化选择,此法可保证非脚本的其他一切元素能够以最快的速度得到加载和解析。
接着,我们来看一张图咯:
蓝色线代表网络读取,红色线代表执行时间,这俩都是针对脚本的;绿色线代表 HTML 解析。
此图告诉我们以下几个要点:
- defer 和 async 在网络读取(下载)这块儿是一样的,都是异步的(相较于 HTML 解析)
- 它俩的差别在于脚本下载完之后何时执行,显然 defer 是最接近我们对于应用脚本加载和执行的要求的
- 关于 defer,此图未尽之处在于它是按照加载顺序执行脚本的,这一点要善加利用
- async 则是一个乱序执行的主,反正对它来说脚本的加载和执行是紧紧挨着的,所以不管你声明的顺序如何,只要它加载完了就会立刻执行
- 仔细想想,async 对于应用脚本的用处不大,因为它完全不考虑依赖(哪怕是最低级的顺序执行),不过它对于那些可以不依赖任何脚本或不被任何脚本依赖的脚本来说却是非常合适的,最典型的例子:Google Analytics
Async: 可选属性。表示应该立即下载脚本,但不应妨碍页面中的其他操作,比如下载其他资源或等待加载其他脚本。只对外部脚本文件有效(写在html文件中的js代码,添加此属性无效,仍按代码加载顺序执行)。
Defer: 可选属性。标识脚本可以延迟到文档完全被解析和显示之后再执行。只对外部脚本文件有效。
- defer:浏览器指示脚本在文档被解析后执行,script被异步加载后并不会立刻执行,而是等待文档被解析完毕后执行。
- async:同样是异步加载脚本,区别是脚本加载完毕后立即执行,这导致async属性下的脚本是乱序的,对于script有先后依赖关系的情况,并不适用。
4. 有哪些常用的meta标签?
1) charset,用于描述HTML文档的编码形式 <meta charset="UTF-8" >
2)http-equiv,顾名思义,相当于http的文件头作用,比如下面的代码就可以设置http的缓存过期日期 <meta http-equiv="expires" content="Wed, 20 Jun 2019 22:33:00 GMT">
但是注意的是,浏览器上文件的缓存终究是根据http协议的缓存设置的,这里html标签中模拟的就是http中的协议,但是有两个问题: 1.只有部分浏览器支持该标签的设置;2.html和http协议中均设置了缓存策略的话,以http中的为准!
3) 声明文档的兼容模式
<meta http-equiv="X-UA-Compatible" content="IE=edge" /> 指示IE以目前可用的最高模式显示内容
3)viewport,移动前端最熟悉不过,Web开发人员可以控制视口的大小和比例
- <meta name ="viewport" content ="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
width viewport 宽度(数值/device-width)
height viewport 高度(数值/device-height)
initial-scale 初始缩放比例
maximum-scale 最大缩放比例
minimum-scale 最小缩放比例
user-scalable 是否允许用户缩放(yes/no)
5.有几种前端储存的方式?
cookie,localstorage,sessionStorage,indexedDB
-- cookie
1) html5之前本地存储的主要方式,优点是兼容性好,请求头自带cookie;
2)大小只有4k,同域名的请求头自带cookie浪费流量;
3)每个域名限制20个cookie;
4)使用麻烦,需要自己封装;
localStorage:
html5加入的键值对(key-value),操作方便,永久性储存,大小为5M,兼容IE8+
sessionStorage;
关闭当前页面会被清理,他不能在所有同源窗口中共享,是会话级别的储存方式.
==========================
CSS篇:
1 CSS选择器的优先级是怎样的?
CSS选择器的优先级是:内联 > ID选择器 > 类选择器 > 标签选择器
到具体的计算层面,优先级是由 A 、B、C、D 的值来决定的,其中它们的值计算规则如下:
- A 的值等于 1 的前提是存在内联样式, 否则 A = 0;
- B 的值等于 ID选择器 出现的次数;
- C 的值等于 类选择器 和 属性选择器 和 伪类 出现的总次数;
- D 的值等于 标签选择器 和 伪元素 出现的总次数 。
就比如下面的选择器,它不存在内联样式,所以A=0,不存在id选择器B=0,存在一个类选择器C=1,存在三个标签选择器D=3,那么最终计算结果为: {0, 0, 1 ,3}
- ul ol li .red {
- ...
- }
按照这个结算方式,下面的计算结果为: {0, 1, 0, 0}
- #red {
- }
我们的比较优先级的方式是从A到D去比较值的大小,A、B、C、D权重从左到右,依次减小。判断优先级时,从左到右,一一比较,直到比较出最大值,即可停止。
比如第二个例子的B与第一个例子的B相比,1>0,接下来就不需要比较了,第二个选择器的优先级更高
2.有哪些方式(CSS)可以隐藏页面元素?
opacity:0:本质上是将元素的透明度将为0,就看起来隐藏了,但是依然占据空间且可以交互visibility:hidden: 与上一个方法类似的效果,占据空间,但是不可以交互了overflow:hidden: 这个只隐藏元素溢出的部分,但是占据空间且不可交互display:none: 这个是彻底隐藏了元素,元素从文档流中消失,既不占据空间也不交互,也不影响布局z-index:-9999: 原理是将层级放到底部,这样就被覆盖了,看起来隐藏了transform: scale(0,0): 平面变换,将元素缩放为0,但是依然占据空间,但不可交互
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <style>
- .box {
- height: 100px;
- background: red;
- }
- .inner {
- width: 100px;
- height: 400px;
- background: green;
- float: left;
- opacity: 0;
- }
- .bottom {
- width: 200px;
- height: 100px;
- background: pink;
- }
- </style>
- </head>
- <body>
- <div class="box">
- <div class="inner"></div>
- </div>
- <div class="bottom"></div>
- </body>
- <script>
- var inner = document.querySelector('.inner');
- inner.addEventListener('click', function () {
- console.log('click me');
- })
- </script>
- </html>
使用 opacity,光标移到html元素中,可可以看到依然占据空间,且可以交互;

其他的类似不在演示。
3.em\px\rem区别?
- px:绝对单位,页面按精确像素展示。
- em:相对单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算(浏览器默认字体是16px),整个页面内1em不是一个固定的值。
- rem:相对单位,可理解为”root em”, 相对根节点html的字体大小来计算,CSS3新加属性,chrome/firefox/IE9+支持
4.块级元素水平居中的方法?
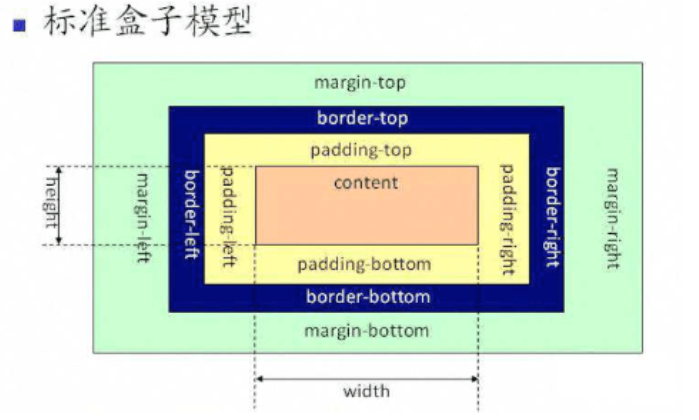
5.标准盒模型和怪异盒模型有什么区别?
元素的宽度 = margin-left + border-left + padding-left + width + padding-right + border-right + margin-right

而IE怪异盒模型(IE8以下)width的宽度并不是content的宽度,元素占据的宽度 = margin-left + width + margin-right

虽然现代浏览器默认使用W3C的标准盒模型,但是在不少情况下怪异盒模型更好用,于是W3C在css3中加入box-sizing。
- box-sizing: content-box // 标准盒模型
- box-sizing: border-box // 怪异盒模型
6.谈谈对BFC的理解
BFC是指一个独立的渲染区域,块级上下文格式化,它的作用是在一块独立的区域,让处于BFC内部的元素与外部的元素互相隔离。
BFC触发条件:
- 根元素,即HTML元素
- position: fixed/absolute
- float 不为none
- overflow不为visible
- display的值为inline-block、table-cell、table-caption
可以用来:
1 防止margin重叠;
2 两栏布局,防止文字环绕;
7.为什么有时候人们用translate来改变位置而不是定位?
translate()是transform的一个值。改变transform或opacity不会触发浏览器重新布局(reflow)或重绘(repaint),只会触发复合(compositions)。而改变绝对定位会触发重新布局,进而触发重绘和复合。transform使浏览器为元素创建一个 GPU 图层,但改变绝对定位会使用到 CPU。 因此translate()更高效,可以缩短平滑动画的绘制时间。
前端知识总结--html的更多相关文章
- 移动端 Web 开发前端知识整理
文章来源: http://www.restran.net/2015/05/14/mobile-web-front-end-collections/ 最近整理的移动端 Web 开发前端知识,不定期更新. ...
- web前端知识体系总结
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
- 3 HTML&JS等前端知识系列之javascript的基础
preface 作为一名运维开发,必须懂得前端知识,比如javascript,dom等等,下面就聊聊javascript. include 数据格式 条件判断,循环流程等. 函数 面向对象 what ...
- 自己总结的web前端知识体系大全【欢迎补充】
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
- WEB前端知识体系脑图
说在开始的话: 我上大学那会,虽说主要是学Java语言,但是web前端也稍微学了一些,那时候对前端也没多在意,因为涉入的不深,可以搞一个差不多可以看的界面就可以了,其他也没过多在意. 因为稍微了解一点 ...
- Web前端知识技能大汇总
项目起源 还记得@jayli 的这幅前端知识结构图么. 图片的形式具有诸多的不便.缺失源图的我们,无法为此图贡献些什么,随着时间的迁移,或许有些技术点会发生改变,所以有了这个GitHub项目.我们可以 ...
- 移动Web 开发中的一些前端知识收集汇总
在开发DeveMobile 与EaseMobile 主题 的时候积累了一些移动Web 开发的前端知识,本着记录总结的目的,特写这篇文章备忘一下. 要说移动Web 开发与传统的PC 端开发,感觉也没什么 ...
- web前端知识体系大全
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
- JS前端知识模块大全
公司前端:小胖提供,表示感谢 1. 基础 HTML, CSS, JS 文档 W3CSCHOOL: http://www.w3schools.com/ MDN: https://developer.mo ...
- web前端知识体系小结(转)
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
随机推荐
- 031 Android 自定义控件
1.自定义控件的优点 Android自身带的控件不能满足需求, 需要根据自己的需求定义控件. 2.自定义控件的分类: (1)组合已有的控件实现 (2)继承已有的控件实现(扩展已有的功能) (3)完全自 ...
- LocalDate LocalTime LocalDateTime Instant的操作与使用
一.简介 LocalDate表示当前(或指定)日期,格式为:yyyy-MM-dd LocalTime表示当前(或指定)时间,格式为:HH:mm:ss SSS LocalDateTime表示当前(或指定 ...
- [转帖]单集群10万节点 走进腾讯云分布式调度系统VStation
单集群10万节点 走进腾讯云分布式调度系统VStation https://www.sohu.com/a/227223696_355140 2018-04-04 08:18 云计算并非无中生有的概念, ...
- Python--遍历文件夹下所有文件和目录的方法(os.walk(rootdir)函数返回一个三元素元祖)
import os import os.path # This folder is custom rootdir = '/Users/macbookpro/Desktop/test' for pare ...
- 《Java Web开发实战》——Java工程师必备干货教材
一年一度毕业季,又到了简历.offer漫天飞,失望与希望并存的时节.在IT行业,高校毕业生求职时,面临的第一道门槛就是技能与经验的考验,但学校往往更注重学生的理论知识,忽略了对学生实践能力的培养,因而 ...
- 更新到PS CC 2019 缩放的时候 按住shift变成不规则缩放了 反而不按住shift是等比例缩放
更新到PS CC 2019 缩放的时候 按住shift变成不规则缩放了 反而不按住shift是等比例缩放 更新到PS CC 2019 缩放的时候 按住shift变成不规则缩放了 反而不按住shift是 ...
- windows + Eclipse 汉化
https://www.eclipse.org/babel/downloads.php 下载Eclipse 对应版本 汉化包解压 复制文件夹里的内容到eclipse 文件夹下对应的文件里 重启ecli ...
- 使用Feign通过服务名调用服务,找不到服务
fegineureka 报错环境: eureka注册中心在远程服务器上 本地服务注册到远程的eureka注册中心 本地服务通过Fegin组件+服务名调用服务 报错时,注册中心的情况: Applicat ...
- aliyun maven仓库连不上
长时间未使用maven仓库,今天使用发现始终无法下载jar包,连不上阿里云maven仓库. 因为之前一直使用正常,以为是idea maven设置的有问题,再三确认地址无误,maven offline也 ...
- iOS - starckView 类似Android线性布局
同iOS以往每个迭代一样,iOS 9带来了很多新特性.UIKit框架每个版本都在改变,而在iOS 9比较特别的是UIStackView,它将从根本上改变开发者在iOS上创建用户界面的方式.本文将带你学 ...

