java+web文件的上传和下载代码
一般10M以下的文件上传通过设置Web.Config,再用VS自带的FileUpload控件就可以了,但是如果要上传100M甚至1G的文件就不能这样上传了。我这里分享一下我自己开发的一套大文件上传控件供大家参考
这是前端代码:
<body>
<div id="app">
{{ message }}
<http-uploader6></http-uploader6>
</div>
<script type="text/javascript">
// 定义一个名为 button-counter 的新组件
Vue.component('http-uploader6', {
data() {
return {
upApp: null
}
},
mounted() {
//初始化up6
const _this = this;
this.upApp = new HttpUploaderMgr();
this.upApp.load_to("up6-div");
},
destoryed() {
//this.editor.destory();
},
methods: {
open_file: function () { this.upApp.openFile(); }
, open_folder: function () { this.upApp.openFolder(); }
},
template: '<div id="up6-div"></div>'
});
var app = new Vue({
el: '#app',
data: {
message: '演示up6如何在vue中使用'
}
});
</script>
</body>
这是后台存储部分代码:
using System.Web;
using up6.db.model;
namespace up6.db.biz
{
/// <summary>
/// 路径生成器基类
/// 提供文件或文件夹的存储路径
/// </summary>
public class PathBuilder
{
/// <summary>
/// 根级存储路径,
/// </summary>
/// <returns></returns>
public string getRoot()
{
return HttpContext.Current.Server.MapPath("/upload");
}
public virtual string genFolder(ref FileInf fd)
{
return string.Empty;
}
public virtual string genFile(int uid, ref FileInf f)
{
return string.Empty;
}
public virtual string genFile(int uid, string md5, string nameLoc)
{
return string.Empty;
}
}
}
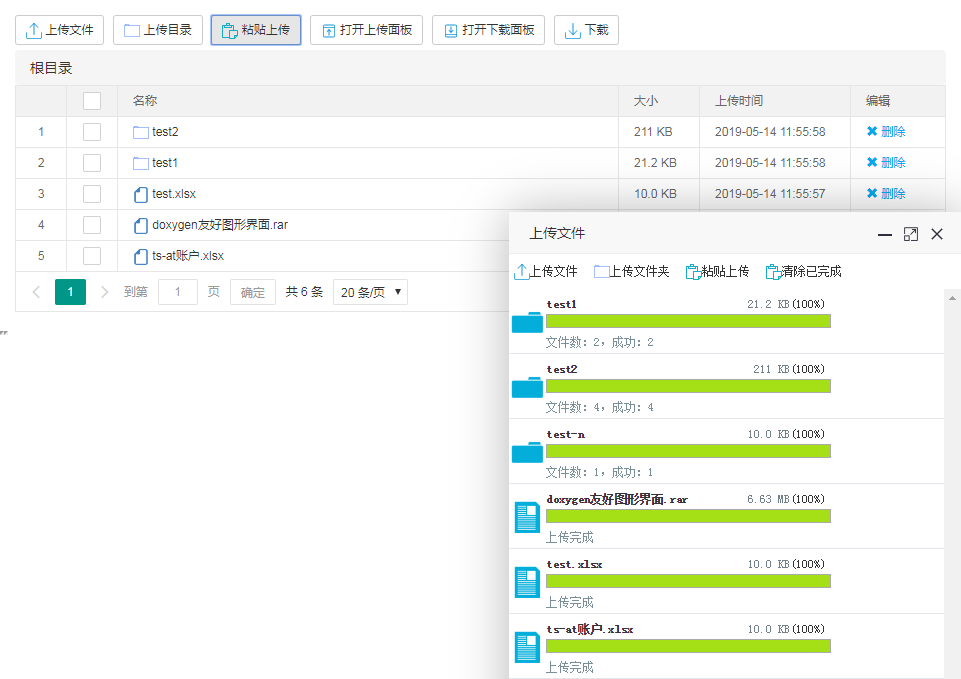
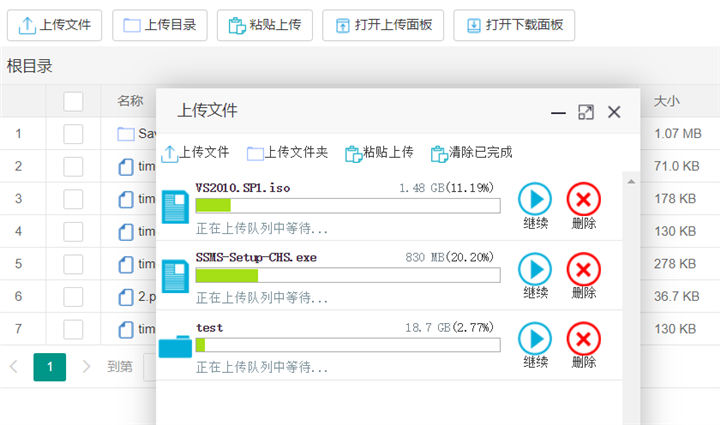
文件和文件夹批量上传

当网络问题导致传输错误时,只需要重传出错分片,而不是整个文件。另外分片传输能够更加实时的跟踪上传进度。

上传成功后打开我们的存储文件夹查看,发现自动生成了几个文件夹,打开文件夹确认上传文件成功

文件及文件夹批量下载
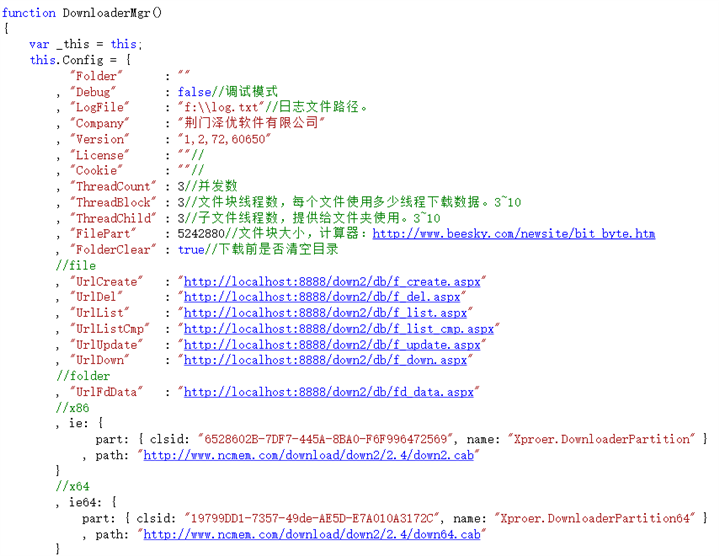
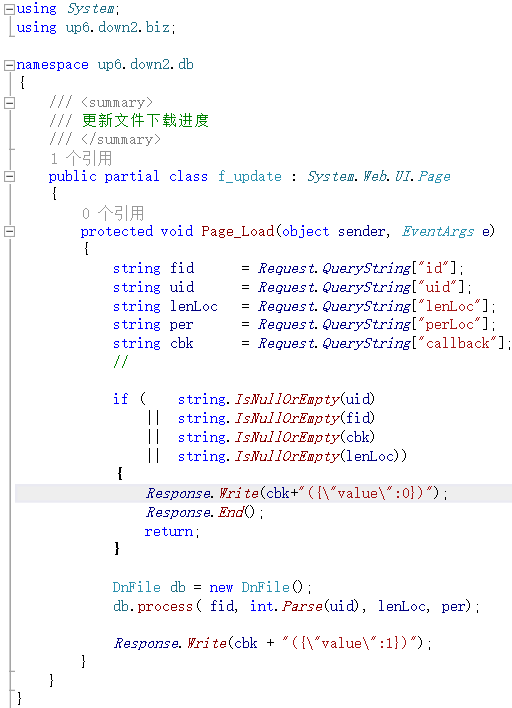
下载代码截图:


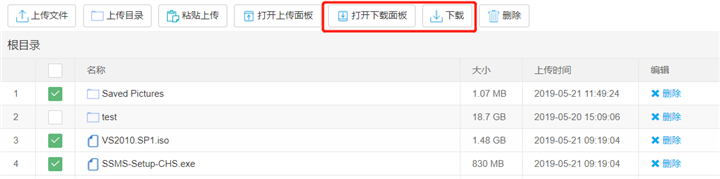
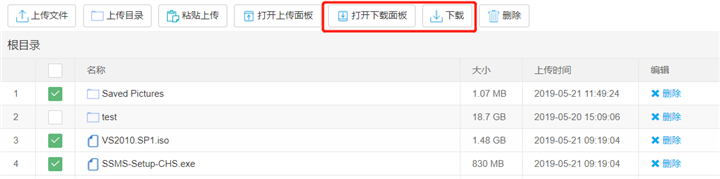
首先勾选多个上传的文件或文件夹,你会发现多了一个下载按钮

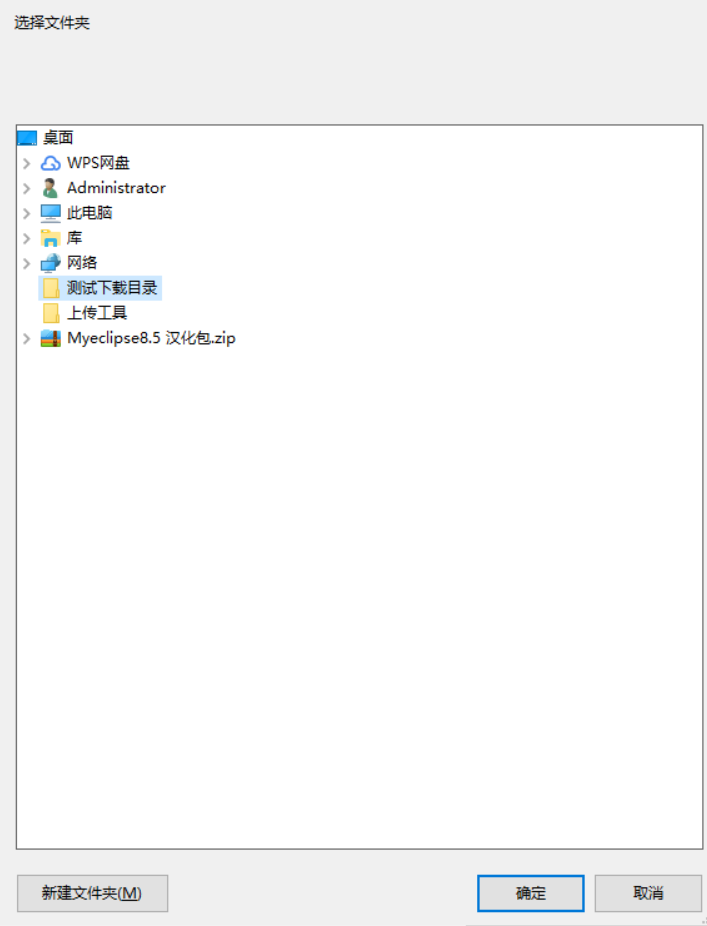
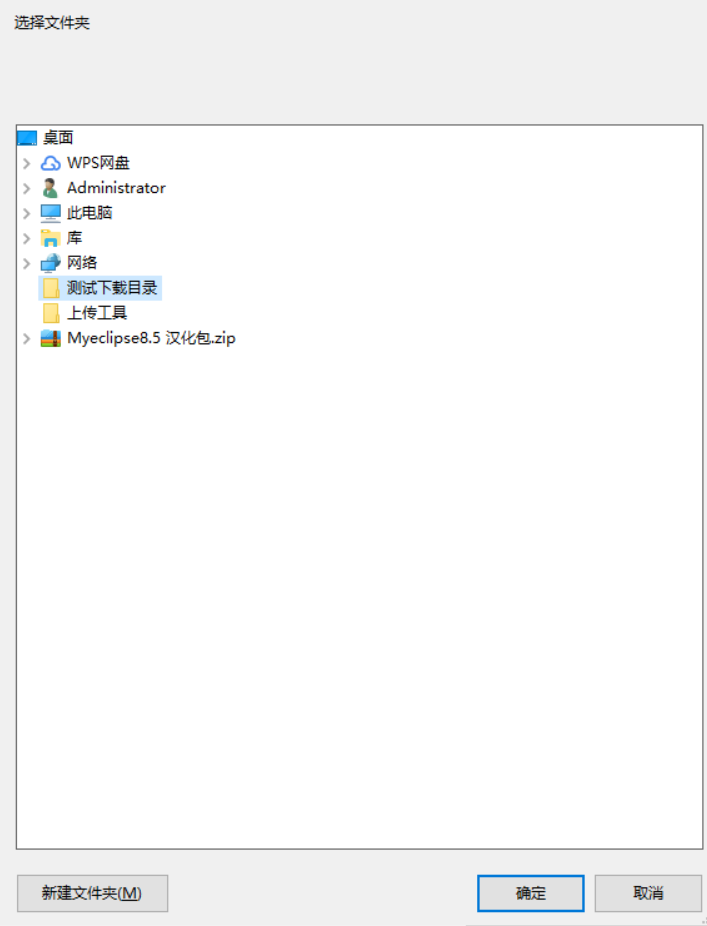
然后点击下载按钮,设置下载目录文件夹

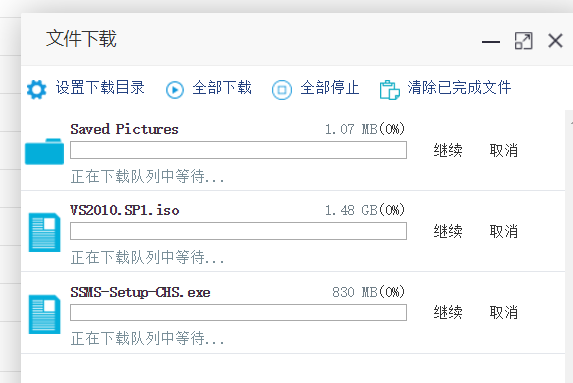
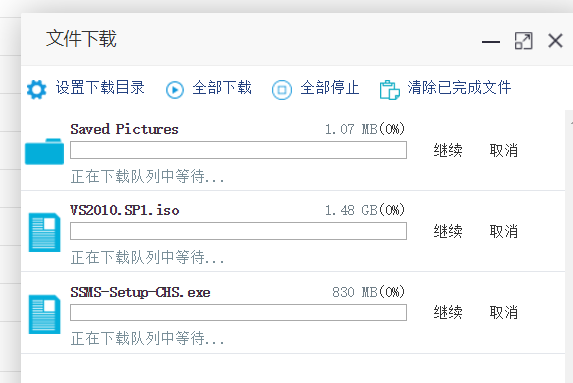
设置完成后继续点击下载按钮,页面的右下角出现了下载面板,你选择的文件已出现在目录中,然后点击全部下载,或者单个点击继续,自动加载未上传完的任务。在刷新浏览器或重启电脑后任然可以自动加载未完成的任务

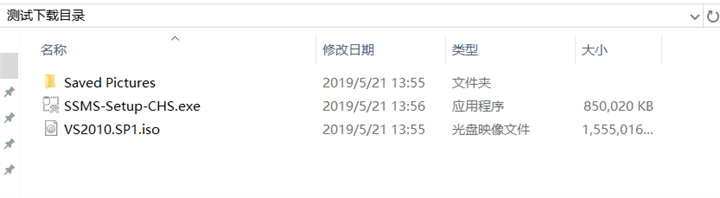
下载完成后打开我们设置的下载目录文件夹,发现需下载的文件或文件夹确认已下载成功,经确认文件夹内的内容与下载文件夹内容一致

勾选多个上传的文件或文件夹,你会发现多了一个下载按钮

然后点击下载按钮,设置下载目录文件夹

我设置的是桌面的测试下载目录,设置好点击确定后,继续点击下载按钮,你会发现在页面的右下角出现了下载面板,你选择的文件已出现在目录中,然后点击全部下载,或者单个点击继续

下载完成后打开我们设置的下载目录文件夹,发现需下载的文件或文件夹确认已下载成功,文件夹内的内容与下载文件夹内容一致

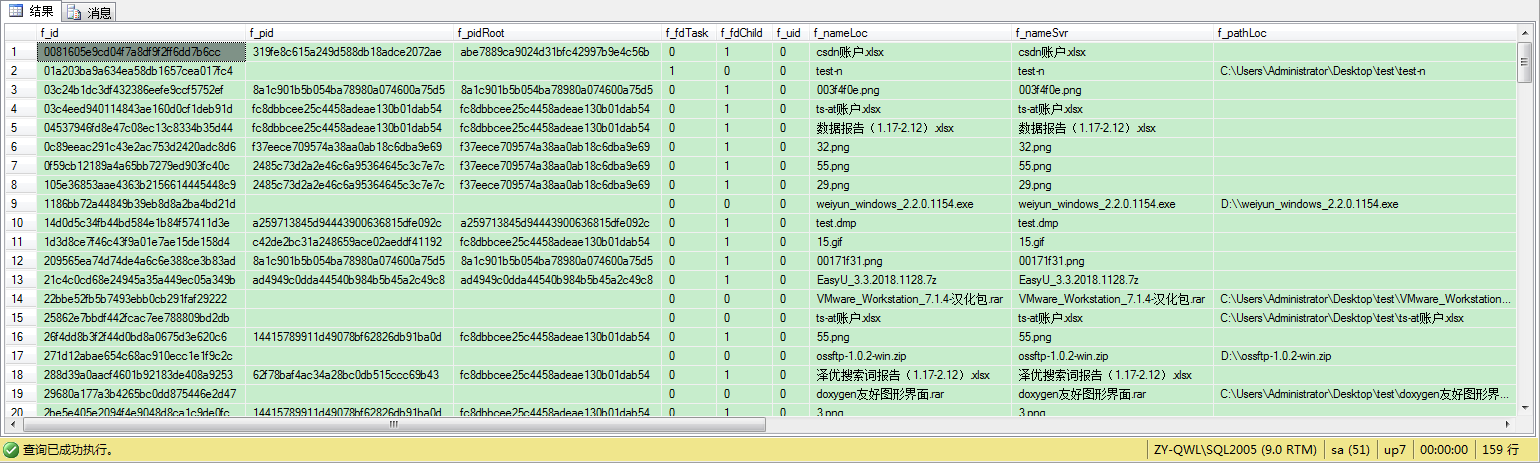
数据库记录

产品介绍官网:https://dwz.cn/fgXtRtnu
java+web文件的上传和下载代码的更多相关文章
- java客户端文件的上传和下载
java客户端文件的上传和下载 //上传 public JTable upload(String id){ JTable table=new JTable(); System.out.println( ...
- java实现文件的上传和下载
1. servlet 如何实现文件的上传和下载? 1.1上传文件 参考自:http://blog.csdn.net/hzc543806053/article/details/7524491 通过前台选 ...
- Java中文件的上传与下载
文件的上传与下载主要用到两种方法: 1.方法一:commons-fileupload.jar commons-io.jar apache的commons-fileupload实现文件上传,下载 [u ...
- Java WEB ----- 文件的上传
最近学到的web阶段的文件的上传,就想记录一下,帮助自己复习以及帮助大家学习,一般我都会把上传的文件存到服务器中的web-inf 下面,因为这样用户不会直接访问到,我们存到数据库的一般都是路径.这里没 ...
- java实现文件的上传与下载
(一)文件的上传:在这一部分,我要将execl文件的内容上传到数据库中,完成这一功能.需要分为两步: 1:将文件上传到tomcat下 文件格式如下: 2:读取execl表中的内容到数据库中 首先:下载 ...
- java+实现文件的上传和下载
项目截图 路径配置 将localhost:8080/up6全部替换为实际项目路径 使用mysql文件夹下的脚本创建数据表. 创建后可以在数据库中看到创建好的数据表 2.修改数据库连接 3.修改上传地址 ...
- 初学Java Web(7)——文件的上传和下载
文件上传 文件上传前的准备 在表单中必须有一个上传的控件 <input type="file" name="testImg"/> 因为 GET 方式 ...
- java web(四):request、response一些用法和文件的上传和下载
上一篇讲了ServletContent.ServletCOnfig.HTTPSession.request.response几个对象的生命周期.作用范围和一些用法.今天通过一个小项目运用这些知识.简单 ...
- java实现ftp文件的上传与下载
最近在做ftp文件的上传与下载,基于此,整理了一下资料.本来想采用java自带的方法,可是看了一下jdk1.6与1.7的实现方法有点区别,于是采用了Apache下的框架实现的... 1.首先引用3个包 ...
随机推荐
- centos7支持exfat
centos7支持exfat https://blog.csdn.net/shile/article/details/52202030 sudo rpm -Uvh http://li.nux.ro/d ...
- 2sum问题求解
什么是2sum问题呢?举个例子就明白了:对于数列:[0.1.2.3.4.5.6.7.8.9],求两数相加=9的所有两数的组合,所以结果为:[0.9],[1.8],[2.7],[3.6],[4.5].所 ...
- 【转】GO语言map类型interface{}转换踩坑小记
原文:https://www.az1314.cn/art/69 ------------------------------------------ mapA := make([string]inte ...
- BZOJ3032 七夕祭[中位数]
发现是一个类似于“纸牌均分”的问题.然后发现,只要列数整除目标.行数整除目标就一定可以. 如果只移动列,并不会影响行,也就是同一行不会多不会少.只移动行同理. 所以可以把两个问题分开来看,处理起来互不 ...
- Mapreduce案例之找共同好友
数据准备: A:B,C,D,F,E,OB:A,C,E,KC:F,A,D,ID:A,E,F,LE:B,C,D,M,LF:A,B,C,D,E,O,MG:A,C,D,E,FH:A,C,D,E,OI:A,OJ ...
- struts2之多文件上传与拦截器(8)
前台jsp <s:form action="uploadAction" enctype="multipart/form-data" method=&quo ...
- BZOJ 3924 / Luogu P3345 [ZJOI2015]幻想乡战略游戏 (动态点分治/点分树)
题意 树的结构不变,每个点有点权,每一条边有边权,有修改点权的操作,设xxx为树中一点.求∑idist(x,i)∗a[i]\sum_idist(x,i)*a[i]i∑dist(x,i)∗a[i]的最 ...
- HDU 6051 - If the starlight never fade | 2017 Multi-University Training Contest 2
/* HDU 6051 - If the starlight never fade [ 原根,欧拉函数 ] | 2017 Multi-University Training Contest 2 题意: ...
- CodeForces 834C - The Meaningless Game | Codeforces Round #426 (Div. 2)
/* CodeForces 834C - The Meaningless Game [ 分析,数学 ] | Codeforces Round #426 (Div. 2) 题意: 一对数字 a,b 能不 ...
- 使用laravel-wechat微信支付
参考文档 https://github.com/overtrue/laravel-wechat https://easywechat.com/docs/4.1/payment/index larave ...
