一百一十:CMS系统之剩余菜单栏的页面和视图
增加所有剩余菜单的页面,并用视图渲染,方便后面调试权限控制

{% extends 'cms/cms_base.html' %}
{% block title %}板块管理{% endblock %}
{% block head %}
{% endblock %}
{% block page_title %}
{{ self.title() }}
{% endblock %}
{% block main_content %}
板块管理页面
{% endblock %}

{% extends 'cms/cms_base.html' %}
{% block title %}评论管理{% endblock %}
{% block head %}
{% endblock %}
{% block page_title %}
{{ self.title() }}
{% endblock %}
{% block main_content %}
评论管理页面
{% endblock %}

{% extends 'cms/cms_base.html' %}
{% block title %}CMS角色管理{% endblock %}
{% block head %}
{% endblock %}
{% block page_title %}
{{ self.title() }}
{% endblock %}
{% block main_content %}
CMS角色管理页面
{% endblock %}

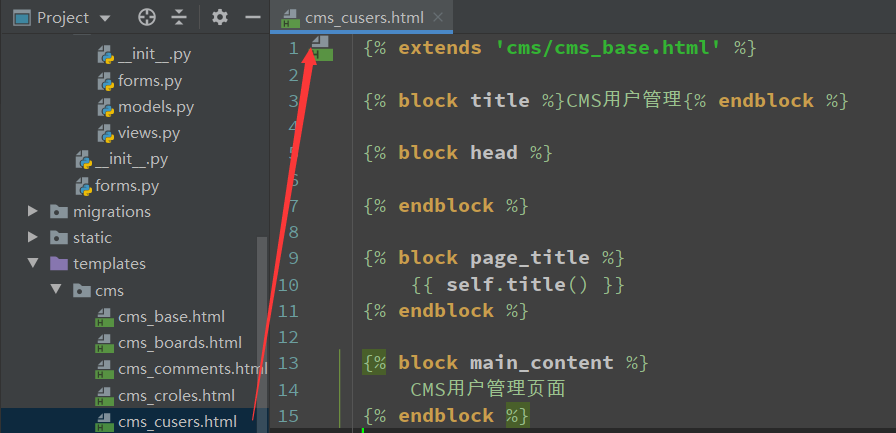
{% extends 'cms/cms_base.html' %}
{% block title %}CMS用户管理{% endblock %}
{% block head %}
{% endblock %}
{% block page_title %}
{{ self.title() }}
{% endblock %}
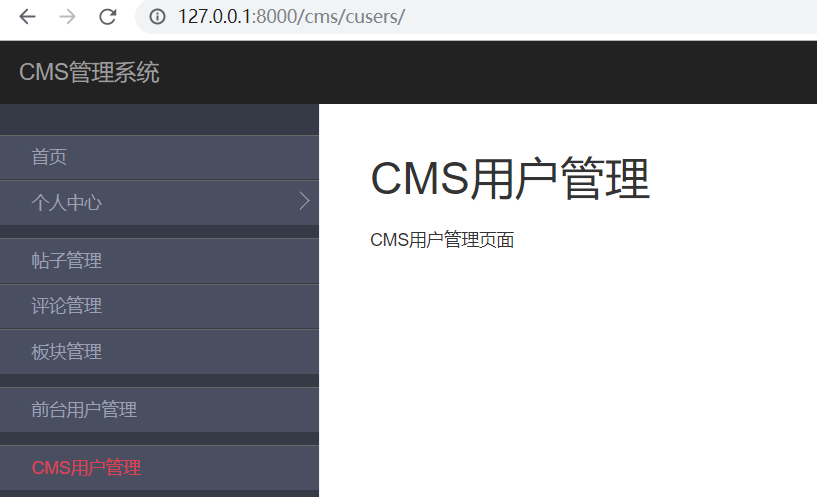
{% block main_content %}
CMS用户管理页面
{% endblock %}

{% extends 'cms/cms_base.html' %}
{% block title %}前台用户管理{% endblock %}
{% block head %}
{% endblock %}
{% block page_title %}
{{ self.title() }}
{% endblock %}
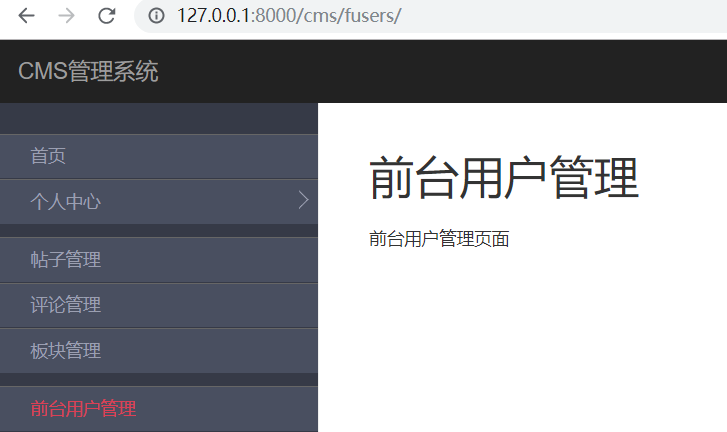
{% block main_content %}
前台用户管理页面
{% endblock %}

{% extends 'cms/cms_base.html' %}
{% block title %}帖子管理{% endblock %}
{% block head %}
{% endblock %}
{% block page_title %}
{{ self.title() }}
{% endblock %}
{% block main_content %}
帖子管理页面
{% endblock %}
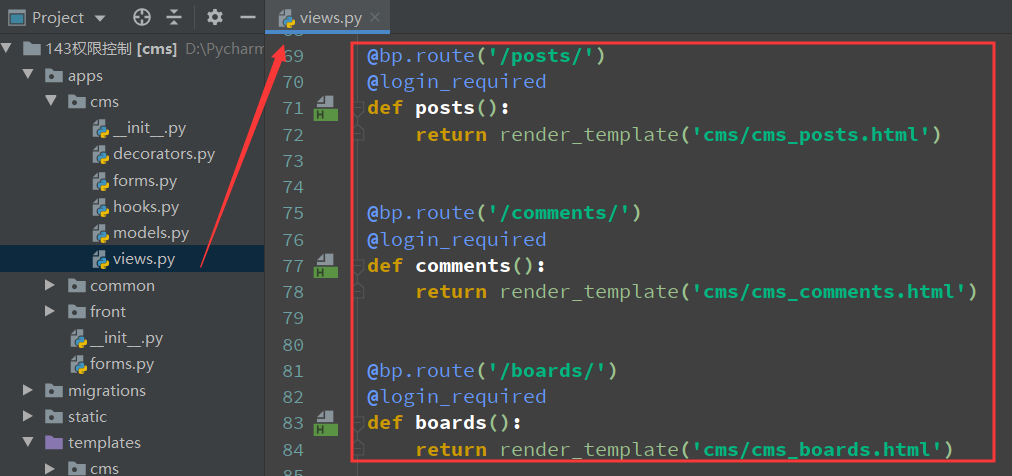
视图中渲染

@bp.route('/posts/')
@login_required
def posts():
return render_template('cms/cms_posts.html')
@bp.route('/comments/')
@login_required
def comments():
return render_template('cms/cms_comments.html')
@bp.route('/boards/')
@login_required
def boards():
return render_template('cms/cms_boards.html')
@bp.route('/fusers/')
@login_required
def fusers():
return render_template('cms/cms_fusers.html')
@bp.route('/cusers/')
@login_required
def cusers():
return render_template('cms/cms_cusers.html')
@bp.route('/croles/')
@login_required
def croles():
return render_template('cms/cms_croles.html')
在base模板中加入链接






一百一十:CMS系统之剩余菜单栏的页面和视图的更多相关文章
- 第四百一十六节,Tensorflow简介与安装
第四百一十六节,Tensorflow简介与安装 TensorFlow是什么 Tensorflow是一个Google开发的第二代机器学习系统,克服了第一代系统DistBelief仅能开发神经网络算法.难 ...
- 第四百一十五节,python常用排序算法学习
第四百一十五节,python常用排序算法学习 常用排序 名称 复杂度 说明 备注 冒泡排序Bubble Sort O(N*N) 将待排序的元素看作是竖着排列的“气泡”,较小的元素比较轻,从而要往上浮 ...
- 三大免费开源的php语言cms系统 用好它们让你一天建好一个网站
php语言只所以在web开发领域占据半壁江山,是因为它有太多的生态,成熟的框架体系,广泛的开源cms系统.建设网站的时候,都想提升开发效率,效率就是成本,如果你用原生php语言开发一个项目,既要设计数 ...
- CMS系统存储路径
CMS系统特点:前后端分离 index.html 首页文件index.php 管理后台的页面 api文件夹: 提供的接口 caches文件夹: 缓存文件 html文件夹: 生成的静态页面 phpcm ...
- 介绍一款非常适合做微网站并且免费的CMS系统
在微网站火热的今天,寻找一款具备 web app功能的CMS系统能够大大提高我们的工作效率,eBSite升级到3.0后,开始支持web app 皮肤,也就是创建一个站点,会同时绑定一个PC版皮肤与一个 ...
- linux基础-第十单元 系统的初始化和服务
第十单元 系统的初始化和服务 Linux系统引导的顺序 Linux系统引导的顺序 BOIS的初始化和引导加载程序 什么是BIOS GRUB程序和grub.conf文件 什么是grub grub配置文件 ...
- 打通多个帝国CMS系统的会员整合与同步教程
例子:我们要整合下面三个帝国CMS系统网站名称分别为"A网站"."B网站"."C网站":安装系统的数据库名分别为"adb" ...
- Pagekit – 现代化技术构建的轻量的 CMS 系统
Pagekit 是一个模块化,轻量的 CMS 系统,基于现代化的技术,如 Symfony 组件和 Doctrine.它提供了一个很好的平台,用于主题和延伸开发.Pagekit 为您提供了工具来创造美丽 ...
- 国外一些知名ASP.Net开源CMS系统
1.Ludico Ludico是C#编写的居于ASP.NET 2.0的Portal/CMS系统.它的模块化设计是你可以按照你希望的使用或开发网站功能.它里面有高级的用户管理,一个所见即所的(WYSIW ...
随机推荐
- 蓝桥杯入门——1.Fibonacci数列
问题描述 Fibonacci数列的递推公式为:Fn=Fn-1+Fn-2,其中F1=F2=1. 当n比较大时,Fn也非常大,现在我们想知道,Fn除以10007的余数是多少. 输入格式 输入包含一个整数n ...
- PAT Basic 1084 外观数列 (20 分)
外观数列是指具有以下特点的整数序列: d, d1, d111, d113, d11231, d112213111, ... 它从不等于 1 的数字 d 开始,序列的第 n+1 项是对第 n 项的描述. ...
- OSI七层协议和TCP/IP四层协议
1. OSI七层和TCP/IP四层的关系 1.1 OSI引入了服务.接口.协议.分层的概念,TCP/IP借鉴了OSI的这些概念建立TCP/IP模型. 1.2 OSI先有模型,后有协议,先有标准,后进行 ...
- centos openjdk
centos openjdk centos openjdk centos openjdk 切换 java jdk
- [原创]在Windows平台使用msvc(cl.exe) + vscode编写和调试C/C++代码
1.在.vscode目录下,新建以下几个配置文件,当然也可以通过vscode命令自动生成,如果你已有这些文件直接修改即可. c_cpp_properties.json(代码提示): { "c ...
- ThreadPoolExecutor源码分析一
在线程池出现之前,每次需要使用线程,都得创建一个线程.但是,在java的运行环境中,创建一个线程是非常耗费资源和时间的.是否可以把线程重复利用,减少线程的创建次数.基于此,java1.5 ...
- 08—mybatis注解配置二
动态sql mybatis的注解也支持动态sql.mybatis提供了各种注解,如@InsertProvider.@UpdateProvider.@DeleteProvider和@SelectProv ...
- Java笔记(基础第一篇)
一.初识java 1.Java是一种可以编写跨平台的.面向对象的程序设计语言. Java开发分成以下3个方向: (1). java SE:主要用于桌面程序的开发.是java EE和java ME的基础 ...
- formData+ajax文件上传
html代码: <form class="form-horizontal" enctype="multipart/form-data" method=&q ...
- Eclipse中给jar包导入JavaDoc注释文档的方法
原文链接:http://www.apkbus.com/android-124056-1-1.html 第一步:将jar加入到Referenced Libraries 右键点击jar --> 选择 ...
