Scratch运动模块——有趣的弹球游戏(一)
大家好!我是蓝老师,有了前几期Scratch的基础,相信大家早已摩拳擦掌,跃跃欲试了,甚至还有些小伙伴已经编写了非常不错的程序。
学习编程就是这样不断探索、主动思考、解决问题的过程。
本期内容:
课程目标——通过设置动画场景,使得初学者对Scratch3.0编程有初步的认知,并熟悉使用运动模块
知识点——运动
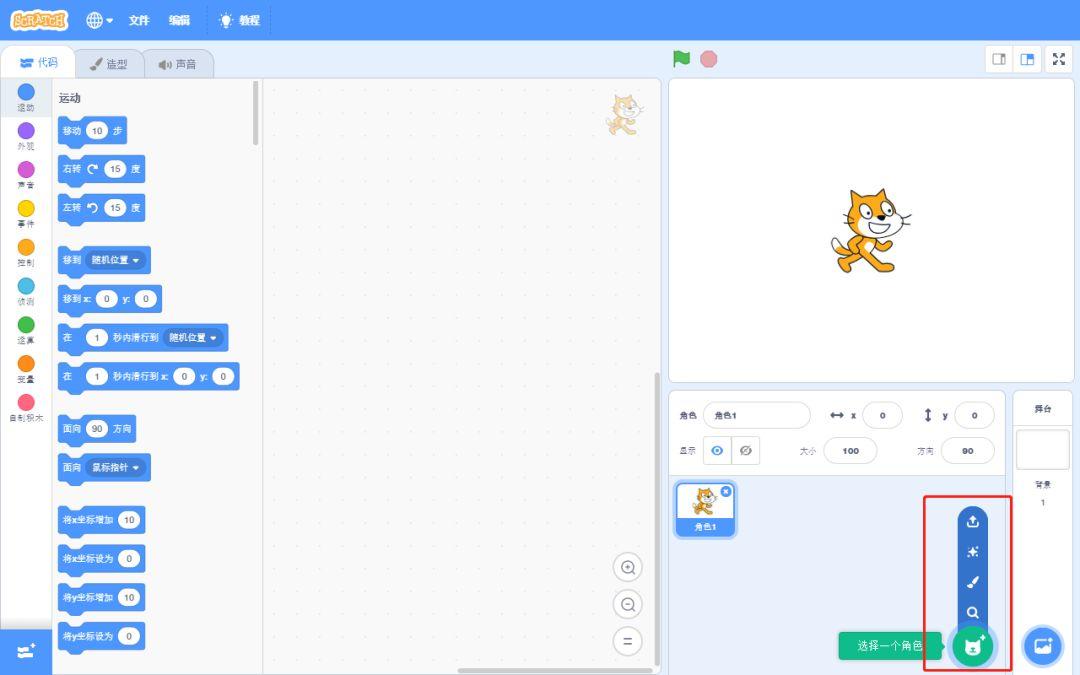
1、添加角色

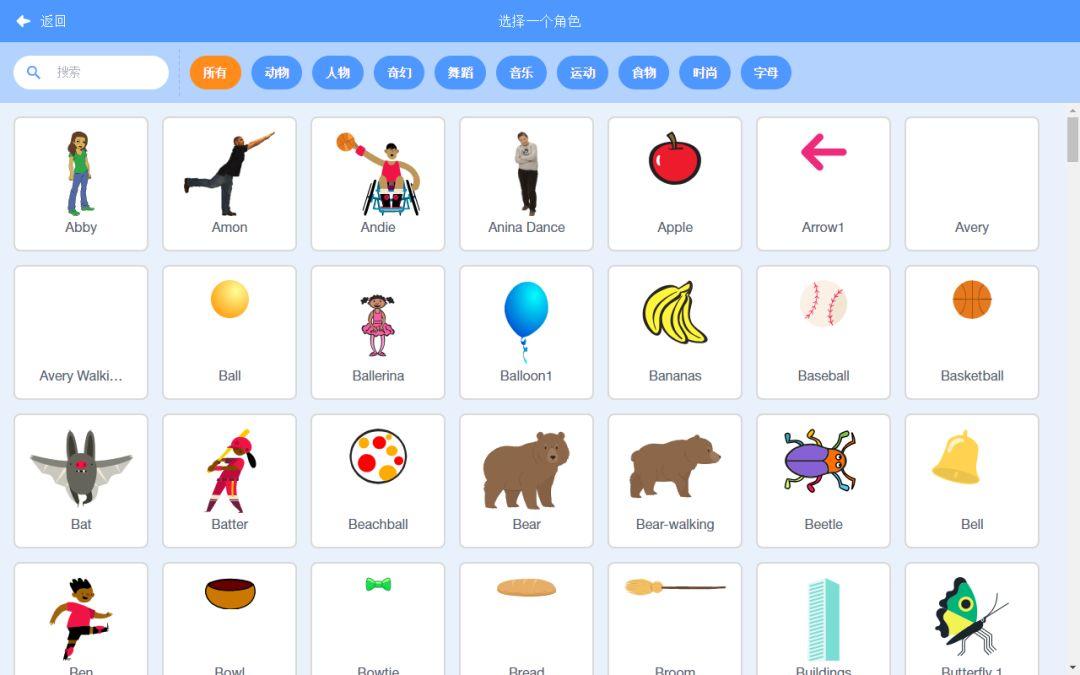
点击界面右下角选择角色

也可以上传一个自己喜欢的角色

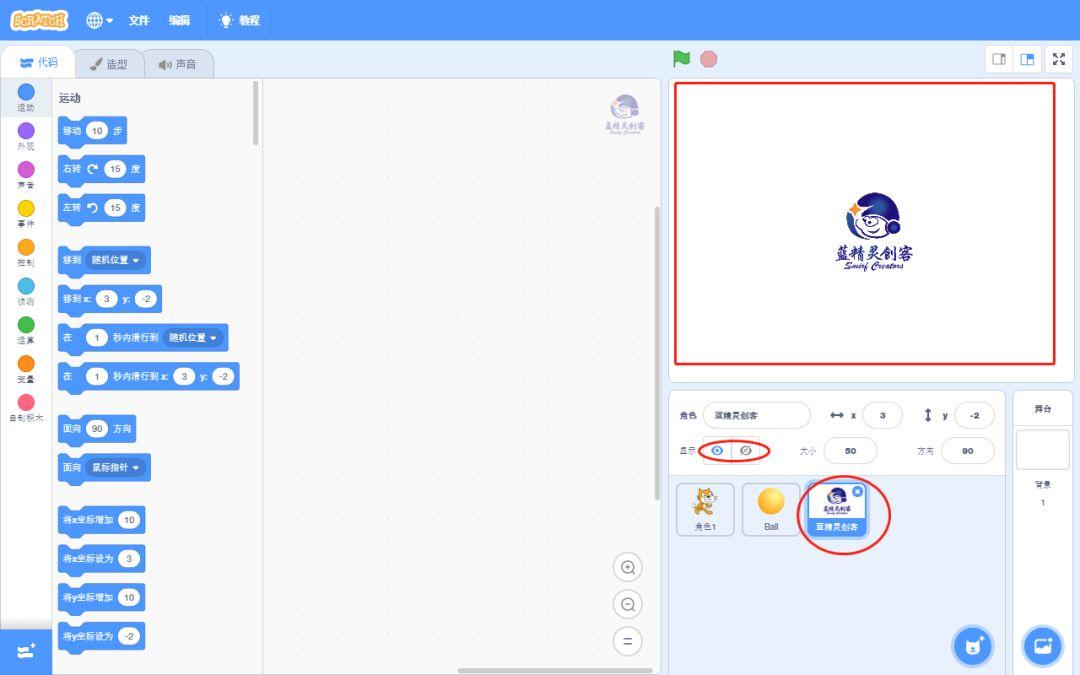
可以看到,角色区有三个角色:小猫、球、蓝精灵。
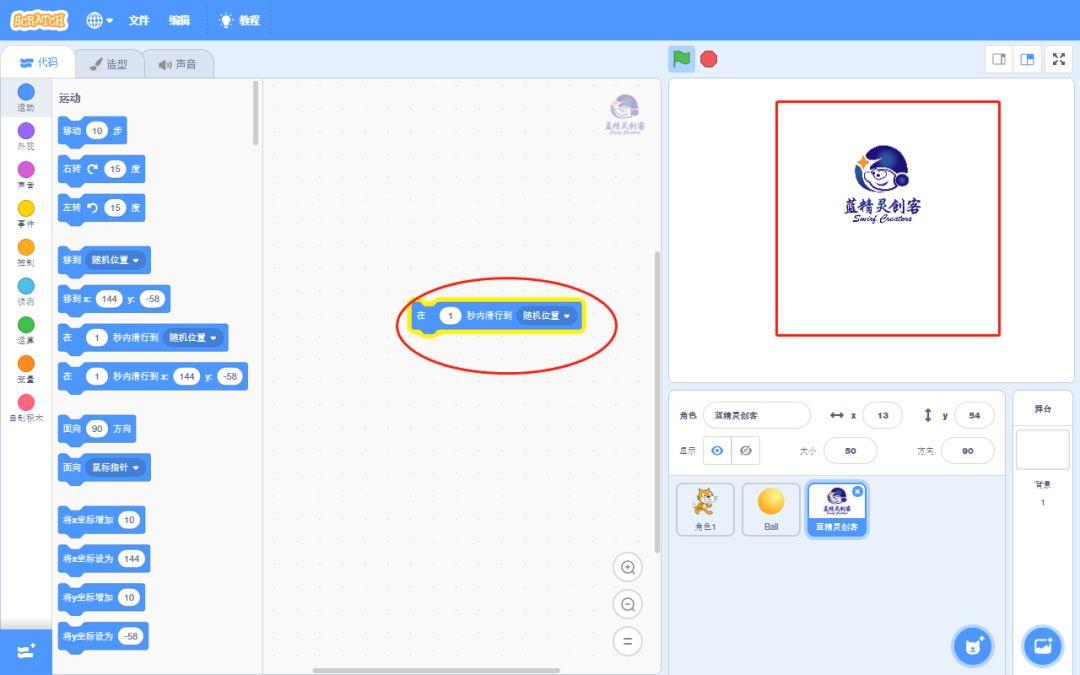
我们点击角色区左上方的小眼睛,让舞台区仅留下蓝精灵,方便我们仅对某个角色进行设定。

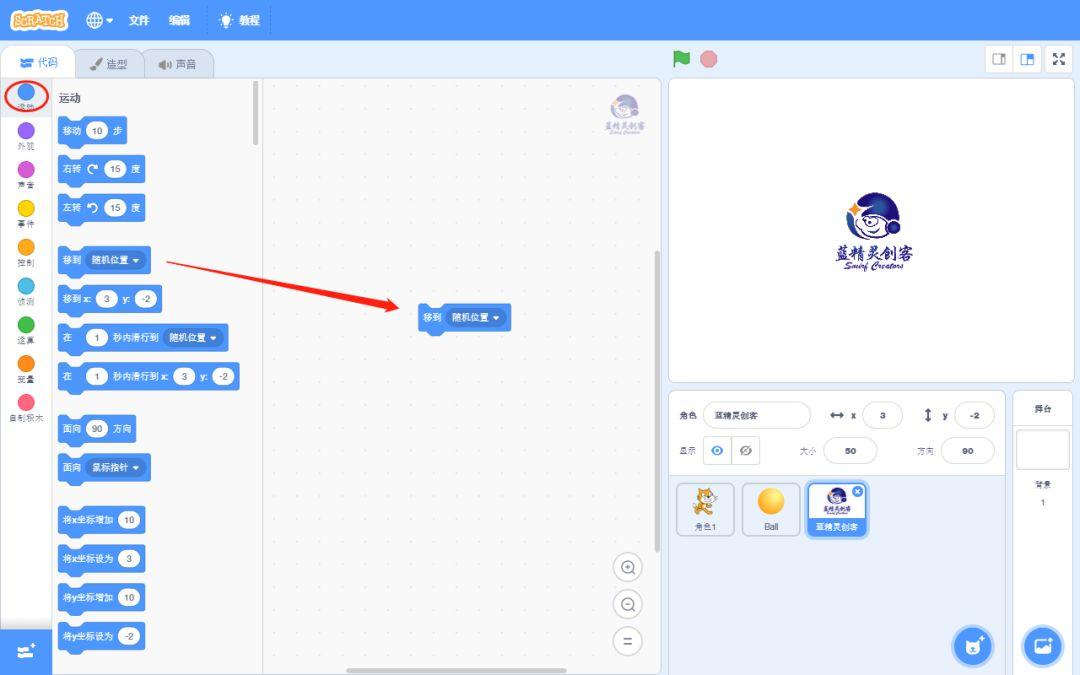
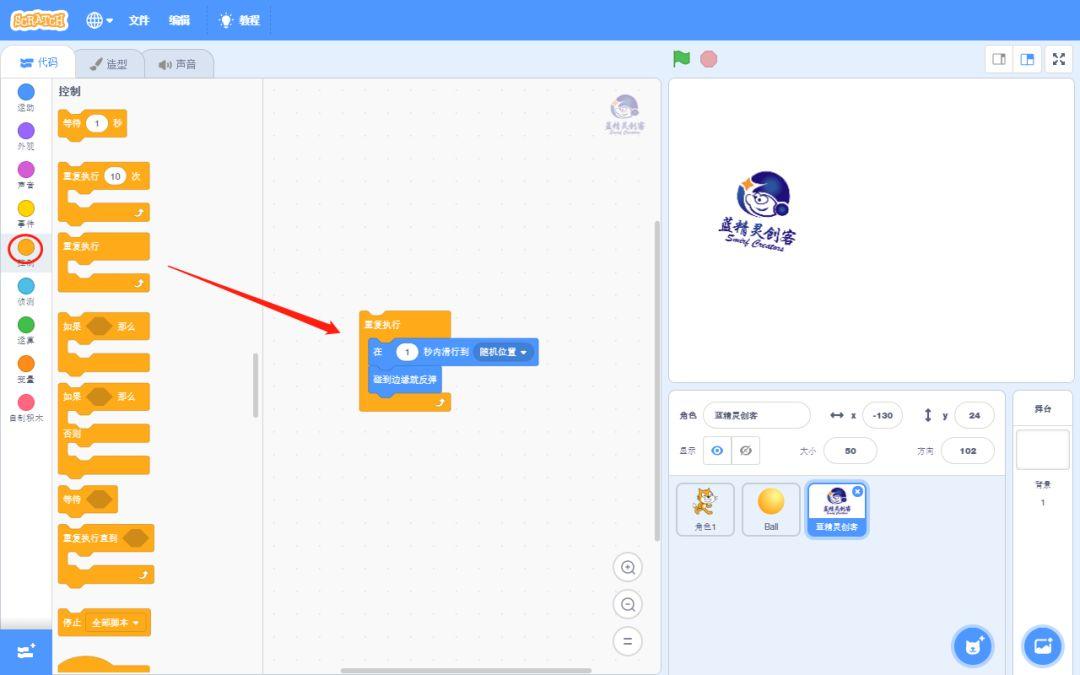
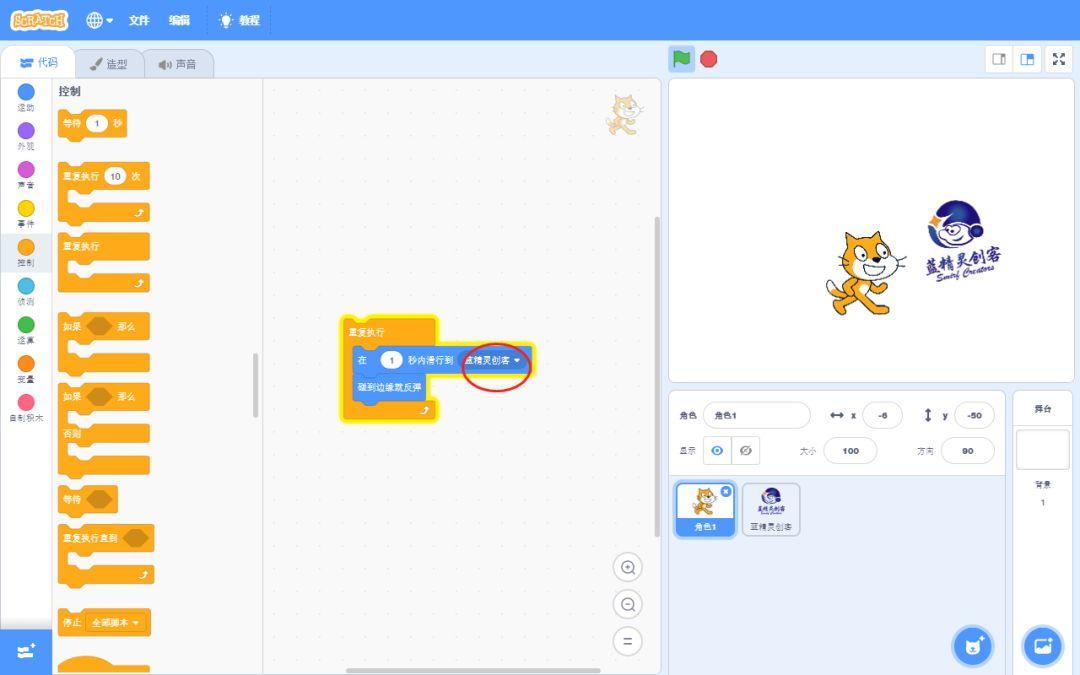
点击“运动”模块,并选择“1秒内移动到随机位置”,将其从积木区拖动至编辑区。

点击编辑区积木,观察舞台角色的动作。

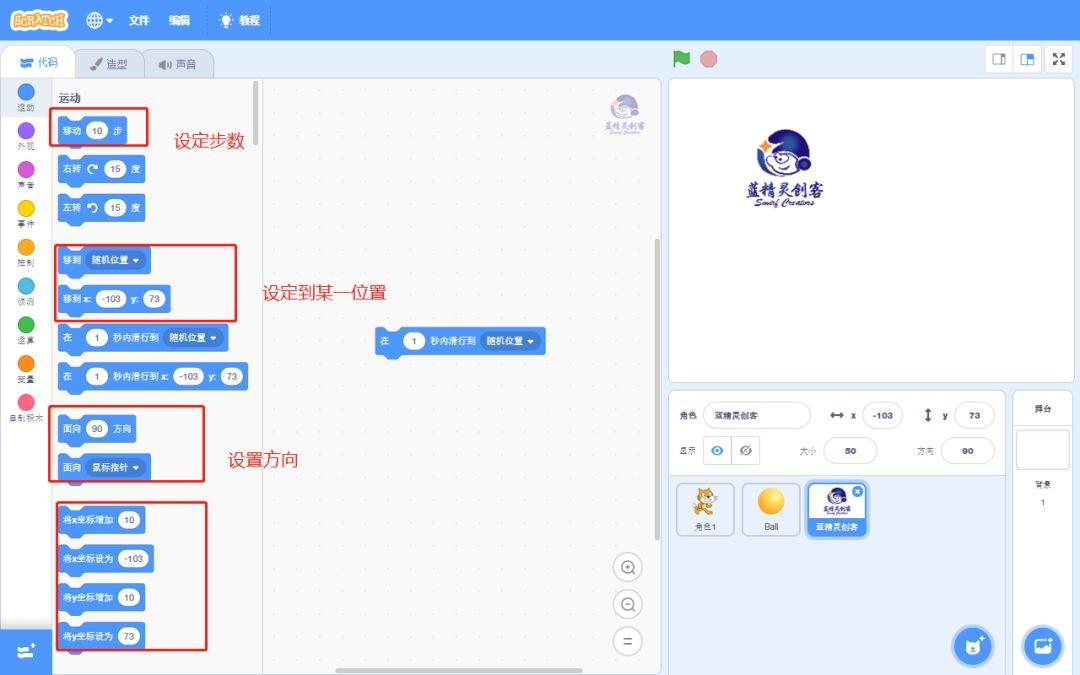
我们可以在积木区寻找更多需要的模块,进行多种运动方式的尝试。

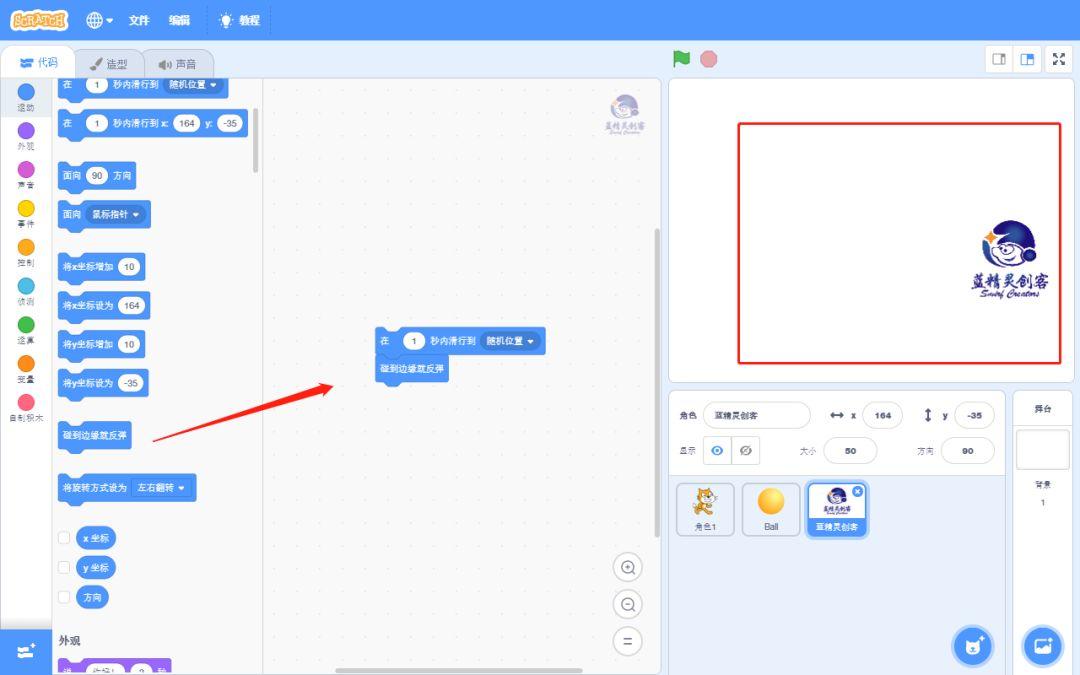
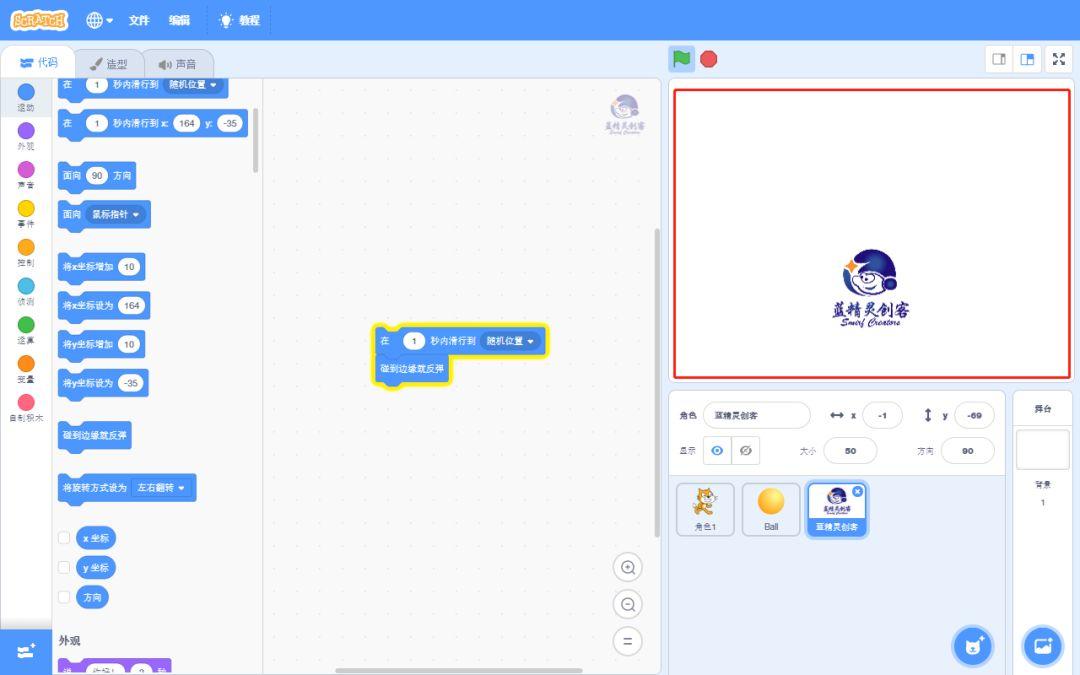
我选择了一个“碰到边缘反弹”的模块,点击编辑区的积木看会发生什么。

角色可以停在在舞台任何一个位置,但是会在接触边缘时弹回。

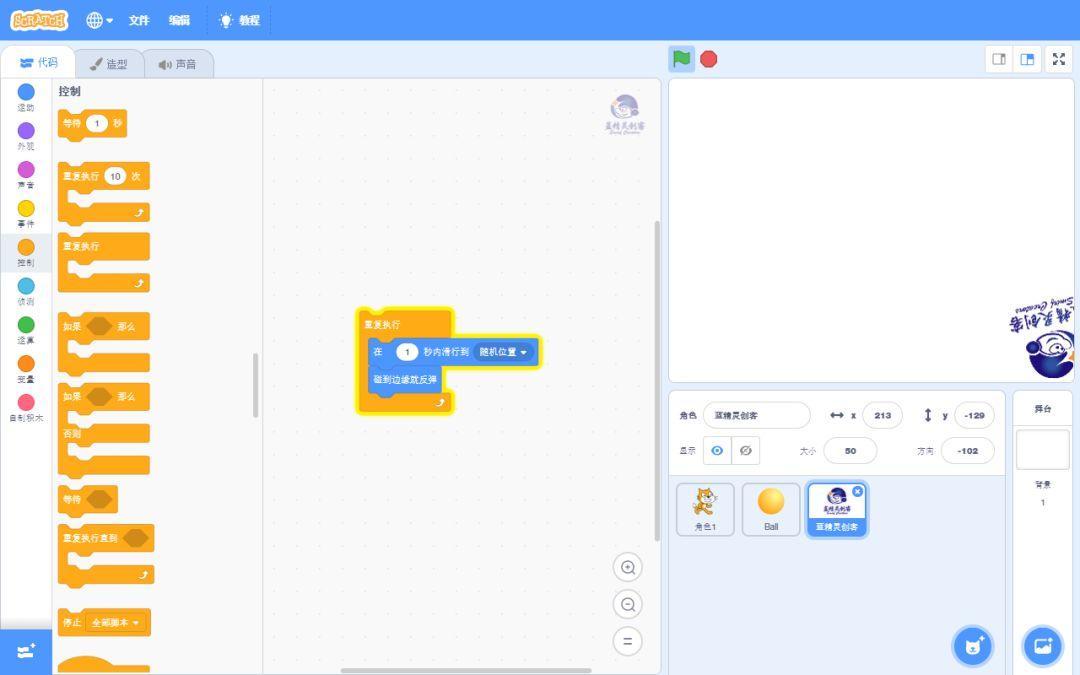
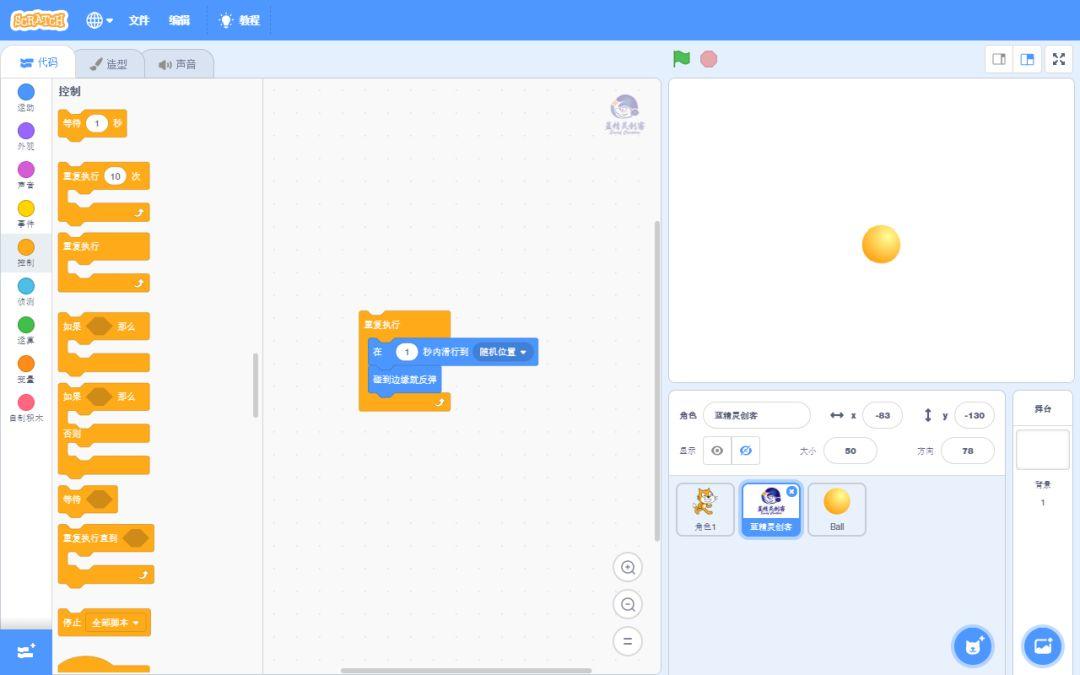
再添加一个循环模块,点击编程区的模块。

运行时,发现蓝精灵在角色区一直移动、旋转跳跃闭着眼,根本停不下来。
角色坐标发生变化,方向也在变化,“随机位置”包括了“随机方向”

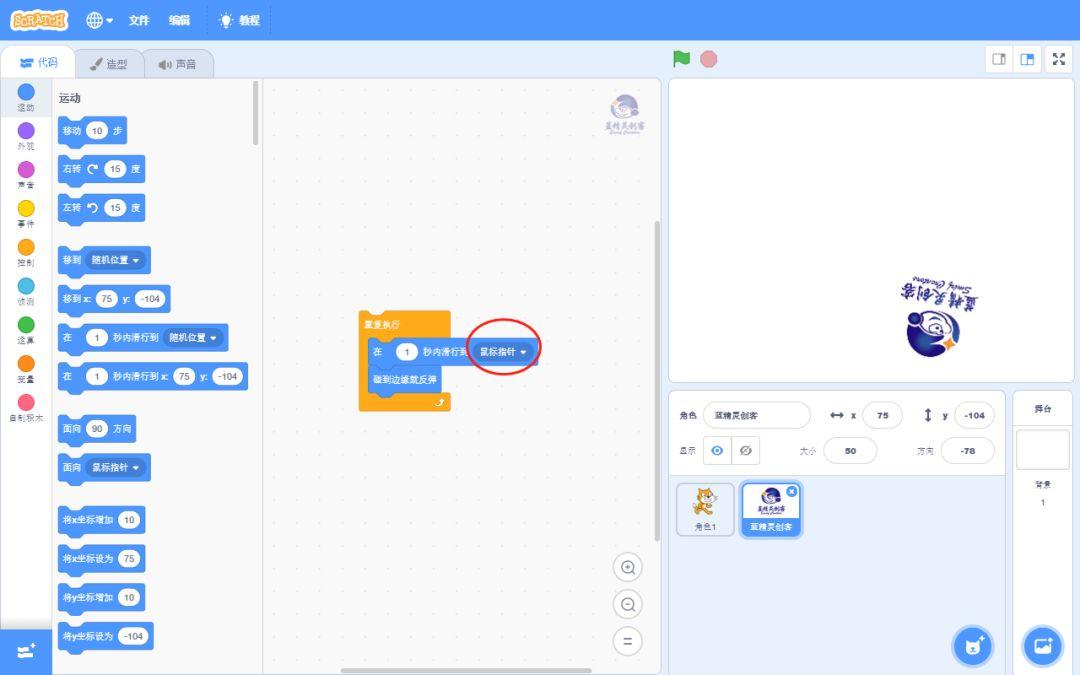
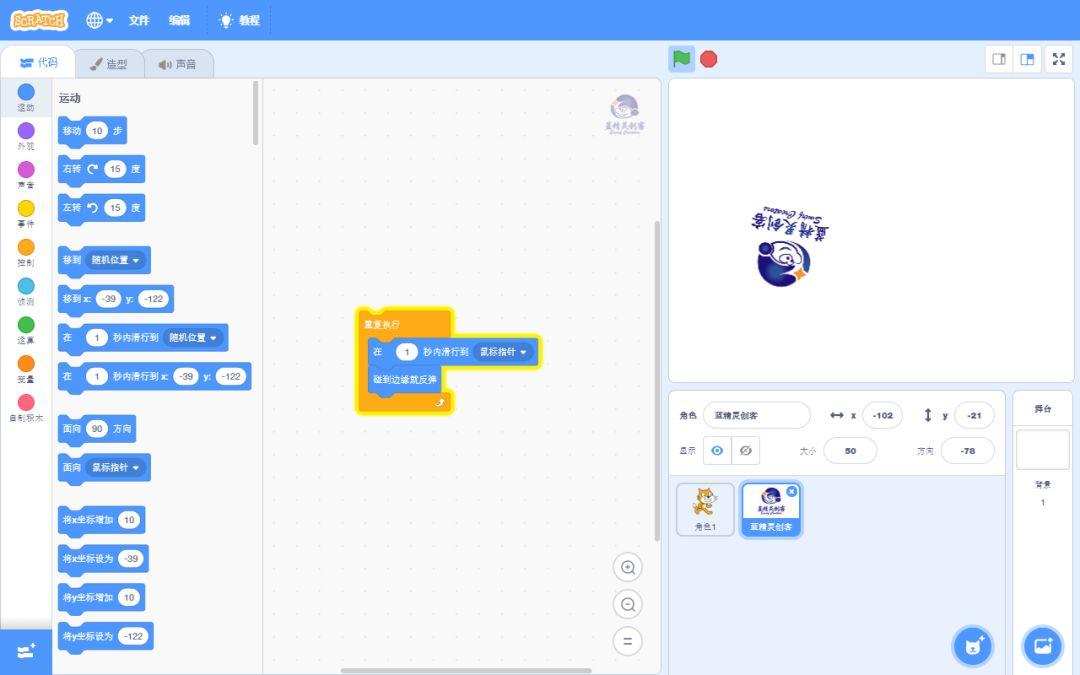
我将“任意位置”改成“鼠标指针”,点击编程区的积木,发现蓝精灵跟着鼠标移动,总会在1秒内到达鼠标停留的位置。
 如果我把小猫的小眼睛打开,按照上面的程序,改成“移动到蓝精灵”,点击运行这两个角色。
如果我把小猫的小眼睛打开,按照上面的程序,改成“移动到蓝精灵”,点击运行这两个角色。

发现蓝精灵跟着鼠标,小猫跟着蓝精灵排着队移动。
如果更多角色一个接着一个移动会怎样呢?不妨尝试一下。

将角色蓝精灵换成小球,点击运行,舞台上的表现很像个简单的弹球游戏。
但是很显然,这个游戏没有规则可循,所以不能进行游戏。
如何把这个游戏进行加工,让它成为一个可玩的有趣游戏呢?大家可以根据自己的想法继续编写这个程序,我们下期将继续学习Scratch中“运动”这个重要模块。
以上就是本期内容,我是蓝老师,一个专注于少儿编程的探行者,我们下期再见!
Scratch运动模块——有趣的弹球游戏(一)的更多相关文章
- 疯狂java实战演义 弹球游戏代码
package org.crazyit.ball; import java.awt.Image; import java.io.File; import javax.imageio.ImageIO; ...
- HTML5与Javascript 实现网页弹球游戏
终于效果图: 1. 使用html 5 的canvas 技术和javascript实现弹球游戏 总体流程图: 1.1 html5 canvas技术的使用 首先在html页面中定义画布. <canv ...
- 【编程教室】PONG - 100行代码写一个弹球游戏
大家好,欢迎来到 Crossin的编程教室 ! 今天跟大家讲一讲:如何做游戏 游戏的主题是弹球游戏<PONG>,它是史上第一款街机游戏.因此选它作为我这个游戏开发系列的第一期主题. 游戏引 ...
- 使用 Flutter 与 Firebase 制作 I/O 弹球游戏
文/ Very Good Ventures 团队,5 月 11 日发表于 Flutter 官方博客 为了今年的 Google I/O 大会,Flutter 团队使用 Flutter 以及 Fireba ...
- Scratch儿童项目式编程—捉迷藏游戏 Scratch children project programming - hide-and-seek game
Scratch儿童项目式编程—捉迷藏游戏 Scratch children project programming - hide-and-seek game 作者:韩梦飞沙 Author:han_me ...
- Scratch儿童项目式编程--接球游戏 Scratch children program programming - catching a ball
Scratch儿童项目式编程--接球游戏 Scratch children program programming - catching a ball 作者:韩梦飞沙 Author:han_meng_ ...
- 使用html+css+js实现弹球游戏
使用html+css+js实现弹球游戏 效果图: 代码如下,复制即可使用: <!doctype html> <head> <style type="text/c ...
- Python 练习项目1 弹球游戏
这几天学习了python的基础知识,然后参考了网上的一些资料,完成了一个自己的小游戏,弹球游戏比较简单,但却具备了一些游戏的普遍特征,对于初学者是一个比较合适的锻炼的项目. 下面是效果图: 完整程序: ...
- 10分钟用scratch写一个大鱼吃小鱼的小游戏
第一次给张江小朋友教Scratch课程之前,还在担心一些概念能不能向小朋友解释清楚,可上完课发现,我严重低估了小朋友的聪明程度,发现现在的孩子相比较自己8.9岁的时候,简直聪明太多倍了. 所以总结了半 ...
随机推荐
- 2018-2019-2 20165234 《网络对抗技术》 Exp8 网络欺诈防范 Web基础
Exp8 网络欺诈防范 Web基础 一. 实践内容 1. Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. 2. Web ...
- rpm包和deb分别是什么?
一.RMP 是 LINUX 下的一种软件的可执行程序,你只要安装它就可以了.这种软件安装包通常是一个RPM包(Redhat Linux Packet Manager,就是Redhat的包管理器),后缀 ...
- uboot自定义添加命令
1.添加命令 1.u-boot的命令格式: U_BOOT_CMD(name,maxargs,repeatable,command,”usage”,"help") name:命令的名 ...
- Java网络编程之Netty
一.Netty概述 Netty 是由JBOSS 提供的一个java 开源框架.Netty 提供异步的.事件驱动的网络应用程序框架和工具,用以快速开发高性能.高可靠性的网络服务器和客户端程序. 也就是说 ...
- django 2 ORM操作 ORM进阶 cookie和session 中间件
ORM操作 ORM概念 对象关系映射(Object Relational Mapping,简称ORM)模式是一种为了解决面向对象与关系数据库存在的互不匹配的现象的技术. 简单的说,ORM是通过使用描述 ...
- osg::Texture2D 贴纹理
#ifdef _WIN32 #include <Windows.h> #endif // _WIN32 #include<iostream> #include <osgV ...
- 使用Lock对象实现同步效果
Lock是一个接口,为了使用一个Lock对象,需要用到 Lock lock = new ReentrantLock(); 与 synchronized (someObject) 类似的,loc ...
- 测试理论03-svn-缺陷及报告-jira
回顾--用例设计方法 边界值(三个点,使用步骤) 判定表(适用,四个组成部分,规则,使用) 因果图(适用,四个符号,使用) 正交表(定义,特性,L_n(m^k),因素,水平,使用,工具allpairs ...
- PAT 甲级 1034 Head of a Gang (30 分)(bfs,map,强连通)
1034 Head of a Gang (30 分) One way that the police finds the head of a gang is to check people's p ...
- 关于采样率&位深&码率&无损的一些心得
转载自:https://blog.csdn.net/Marenow/article/details/85253283 记笔记,记下来自己的一些关于音频基础知识的总结. 采样率外界的声音都是模拟信号,在 ...
