SpringSecurity remember-me功能
1、/login
.and().formLogin().loginPage("/user/login.html")
//在successHandler中,使用response返回登录成功的json即可,切记不可以使用defaultSuccessUrl,defaultSuccessUrl是只登录成功后重定向的页面,failureHandler也是由于相同的原因不使用failureUrl。
.loginProcessingUrl("/login").successHandler(
new AuthenticationSuccessHandler(){
@Override
public void onAuthenticationSuccess(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Authentication authentication) throws IOException, ServletException {
//System.out.println(authentication.getDetails());
httpServletResponse.setContentType("application/json;charset=utf-8");
PrintWriter out = httpServletResponse.getWriter();
out.write("{\"status\":\"success\",\"msg\":\"登录成功\"}");
out.flush();
out.close();
}
}).failureHandler(
new AuthenticationFailureHandler() {
@Override
public void onAuthenticationFailure(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, AuthenticationException e) throws IOException, ServletException {
httpServletResponse.setContentType("application/json;charset=utf-8");
PrintWriter out = httpServletResponse.getWriter();
out.write("{\"status\":\"failed\",\"msg\":\"登录失败\"}");
out.flush();
out.close();
}
});
<div class="layadmin-user-login-main">
<div class="layadmin-user-login-box layadmin-user-login-header">
<h2>XXX平台</h2>
<p>说明 。。。</p>
</div>
<div class="layadmin-user-login-box layadmin-user-login-body layui-form">
<div class="layui-form-item">
<label class="layadmin-user-login-icon layui-icon layui-icon-username" for="LAY-user-login-username"></label>
<input type="text" name="username" id="LAY-user-login-username" lay-verify="required" placeholder="用户名" class="layui-input">
</div>
<div class="layui-form-item">
<label class="layadmin-user-login-icon layui-icon layui-icon-password" for="LAY-user-login-password"></label>
<input type="password" name="password" id="LAY-user-login-password" lay-verify="required" placeholder="密码" class="layui-input">
</div>
<!--<div class="layui-form-item">-->
<!--<div class="layui-row">-->
<!--<div class="layui-col-xs7">-->
<!--<label class="layadmin-user-login-icon layui-icon layui-icon-vercode" for="LAY-user-login-vercode"></label>-->
<!--<input type="text" name="vercode" id="LAY-user-login-vercode" lay-verify="required" placeholder="图形验证码" class="layui-input">-->
<!--</div>-->
<!--<div class="layui-col-xs5">-->
<!--<div style="margin-left: 10px;">-->
<!--<img src="https://www.oschina.net/action/user/captcha" class="layadmin-user-login-codeimg" id="LAY-user-get-vercode">-->
<!--</div>-->
<!--</div>-->
<!--</div>-->
<!--</div>-->
<div class="layui-form-item" style="margin-bottom: 20px;">
<input type="checkbox" name="remember" lay-skin="primary" title="记住密码">
<a href="forget.html" class="layadmin-user-jump-change layadmin-link" style="margin-top: 7px;">忘记密码?</a>
</div>
<div class="layui-form-item">
<button class="layui-btn layui-btn-fluid" lay-submit lay-filter="LAY-user-login-submit">登 入</button>
</div>
<div class="layui-trans layui-form-item layadmin-user-login-other">
<!--<label>社交账号登入</label>-->
<!--<a href="javascript:;"><i class="layui-icon layui-icon-login-qq"></i></a>-->
<!--<a href="javascript:;"><i class="layui-icon layui-icon-login-wechat"></i></a>-->
<!--<a href="javascript:;"><i class="layui-icon layui-icon-login-weibo"></i></a>-->
<a href="reg.html" class="layadmin-user-jump-change layadmin-link">注册帐号</a>
</div>
</div>
</div>
//提交
form.on('submit(LAY-user-login-submit)', function(obj){
var formData = obj.field;
console.log(formData);
var $ = layui.jquery;
$.ajax({
url: "/login",
type: "POST",
dataType: 'json',
data:formData,
success: function (result) {
//alert(JSON.stringify(result));
console.log(result);
location.href = '/';
// layer.msg('用户名或密码有误,请重新输入', {
// icon: 1,
// time: 20000, //20s后自动关闭
// btn: ['确定']
// });
// layer.msg('登入成功', {
// offset: '100px'
// ,icon: 1
// ,time: 1000
// }, function(){
// location.href = '/'; //后台主页
// });
// $.each(result, function (index, item) {
// $('#project').append(new Option(item, item));// 下拉菜单里添加元素
// });
// layui.form.render('select');
},
error: function (result) {
// alert(result);
console.log(result);
}
})
//请求登入接口
// admin.req({
// url: '/api/user/login' //实际使用请改成服务端真实接口
// ,data: obj.field
// ,done: function(res){
// console.log(data);
//
// //请求成功后,写入 access_token
// layui.data(setter.tableName, {
// key: setter.request.tokenName
// ,value: res.data.access_token
// });
//
// //登入成功的提示与跳转
// layer.msg('登入成功', {
// offset: '15px'
// ,icon: 1
// ,time: 1000
// }, function(){
// location.href = '/'; //后台主页
// });
// }
// });
});
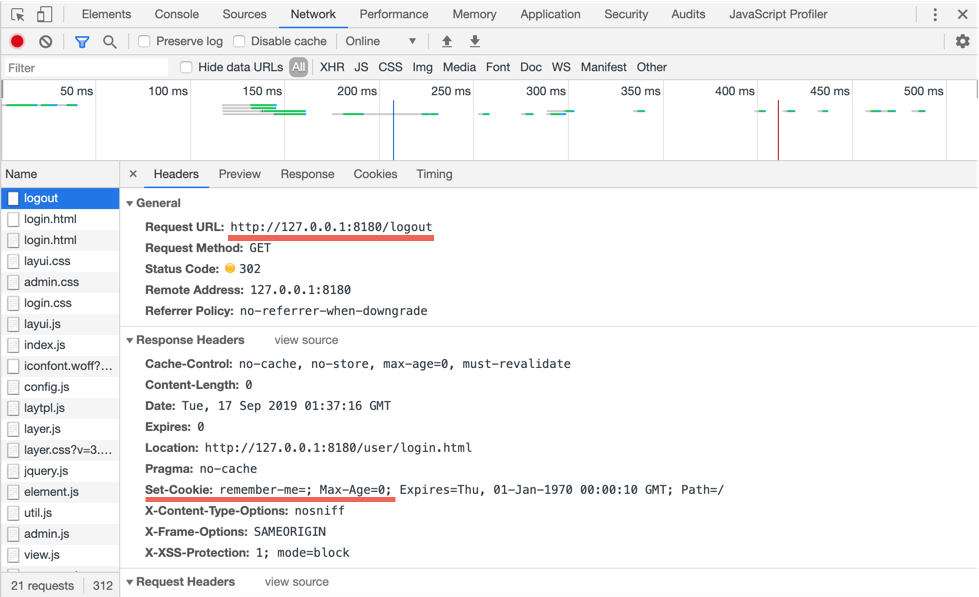
2、/logout
<dl class="layui-nav-child">
<dd><a lay-href="set/user/info.html">基本资料</a></dd>
<dd><a lay-href="set/user/password.html">修改密码</a></dd>
<hr>
<!--<dd layadmin-event="logout" style="text-align: center;"><a>退出</a></dd>-->
<dd><a href="/logout">退出</a></dd>
</dl>
http.logout().logoutSuccessUrl("/user/login.html");
http.sessionManagement().invalidSessionUrl("/user/login.html");
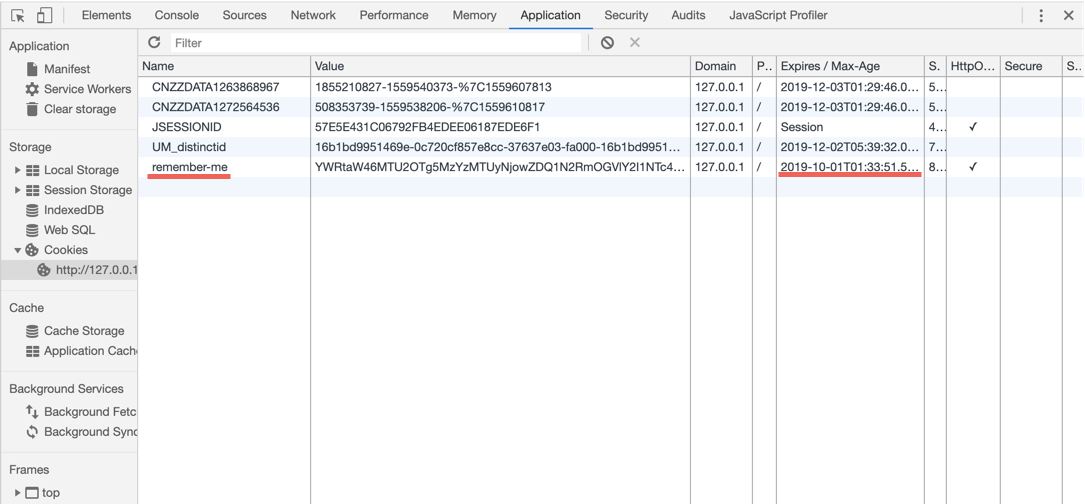
http.rememberMe().rememberMeParameter("remember");


SpringSecurity remember-me功能的更多相关文章
- 解决SpringSecurity阻止ajax的POST和PUT请求,导致403Forbidden的问题
前言: 最近在整合springboot+springsecurity,在PUT请求的时候出现了403的问题,这里记录一下解决的过程 到Spring的官网去查查SpringSecurity的参考手册看看 ...
- 如何使用Spring Securiry实现前后端分离项目的登录功能
如果不是前后端分离项目,使用SpringSecurity做登录功能会很省心,只要简单的几项配置,便可以轻松完成登录成功失败的处理,当访问需要认证的页面时,可以自动重定向到登录页面.但是前后端分离的项目 ...
- SpringSecurity 初始化流程源码
SpringSecurity 初始化流程源码 本篇主要讲解 SpringSecurity初始化流程的源码部分,包括核心的 springSecurityFilterChain 是如何创建的,以及在介绍哪 ...
- 从零学习SpringSecurity
一.简介 SpringSecurity是一个功能强大且高度可定制的身份验证和访问控制框架,和spring项目整合更加方便. 二.核心功能 认证(Authentication):指的是验证某个用户能否访 ...
- web应用安全框架选型:Spring Security与Apache Shiro
一. SpringSecurity 框架简介 官网:https://projects.spring.io/spring-security/ 源代码: https://github.com/spring ...
- Apache Shiro简单介绍
1. 概念 Apache Shiro 是一个开源安全框架,提供身份验证.授权.密码学和会话管理.Shiro 框架具有直观.易用等特性,同时也能提供健壮的安全性,虽然它的功能不如 SpringSecur ...
- springboot security 安全
spring security几个概念 “认证”(Authentication) 是建立一个他声明的主体的过程(一个“主体”一般是指用户,设备或一些可以在你的应用程序中执行动作的其他系统) . “授权 ...
- 【SpringCloud微服务实战】搭建企业级应用开发框架(一):架构说明
SpringCloud分布式应用微服务系统架构图: SpringCloud分布式应用微服务系统组件列表: 微服务框架组件:Spring Boot2 + SpringCloud Hoxton.SR8 + ...
- SpringSecurity之记住我功能的实现
Spring security记住我基本原理: 登录的时候,请求发送给过滤器UsernamePasswordAuthenticationFilter,当该过滤器认证成功后,会调用RememberMeS ...
- springsecurity remember-me 功能
本文基于spring-security-web-4.1.2.RELEASE. 要实现rememberMe,有两种方案. 1.基于简单加密token的方法 首先需要在配置文件中加入<remembe ...
随机推荐
- 在webstorm中编译less,以及压缩css
一.编译 在全局安装less npm install -g less 在webstorm setting ->tools -> filewatcher中设置 : ../css/$Fi ...
- 关于SQL查询某年数据 和DATEPART 函数的使用
数据库查询某年数据(sql server)select *from 表名 where YEAR(存时间的字段名) =某年select *from News where YEAR(addDate) =2 ...
- hourglassnet网络解析
hourglassnet中文名称是沙漏网络,起初用于人体关键点检测,代码,https://github.com/bearpaw/pytorch-pose 后来被广泛的应用到其他领域,我知道的有双目深度 ...
- 第十五章、Python多线程同步锁,死锁和递归锁
目录 第十五章.Python多线程同步锁,死锁和递归锁 1. 引子: 2.同步锁 3.死锁 引子: 4.递归锁RLock 原理: 不多说,放代码 总结: 5. 大总结 第十五章.Python多线程同步 ...
- java调用ffmpeg获取视频文件信息的一些参数
一.下载ffmpeg http://www.ffmpeg.org/download.html 主要需要bin目录下的ffmpeg可执行文件 二.java代码实现 package com.aw.util ...
- linux命令详解——crontab
基本格式 : * * * * * command 分 时 日 月 周 命令 第1列表示分钟1-59 每分钟用*或者 */1表示 第2列表示小时1-23(0表示0点) 第3列表示日期1-31 第4列表示 ...
- 第十三章·Kibana深入-使用地图统计客户端IP
地址库 在ELK中,我们可以使用地址库,来对IP进行分析,对日志进行分析,在ELKstack中只有Logstash可以做到,但是出图,是Kibana来出的,所以我们首先需要下载地址库数据文件,然后对L ...
- Python中文转为拼音
# -*- coding: utf-8 -*-import sys def openTable(): f = open('gb-pinyin.table', 'r') table = f.read() ...
- 开关灯 ToggleButton
开关灯 ToggleButton textOn:对应true的时候:textOff:对应false的时候:给toggleButton设置监听器toggleButton.setOnCheckChange ...
- 认识并初步应用GitHub
好好学习,天天向上 一.这是一个简单的开头 GIT的地址 https://github.com/Notexcellent GIT的用户名 Notexcxllent 学号后五位 82405 博客地址 h ...
