HTML中由于DIV(块元素)浮动,导致的父元素高度塌陷问题的解决方案
费话不多说,直接上问题:
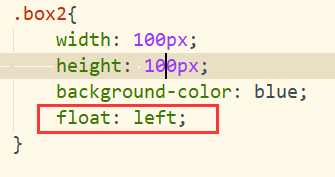
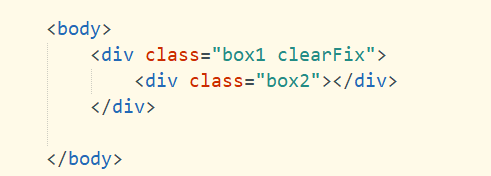
1.开始时,页面只有两个DIV的嵌套(见图)

运行结果是:

现在看运行的是正常的,但是当我设置让 class="box2" 的DIV浮动时

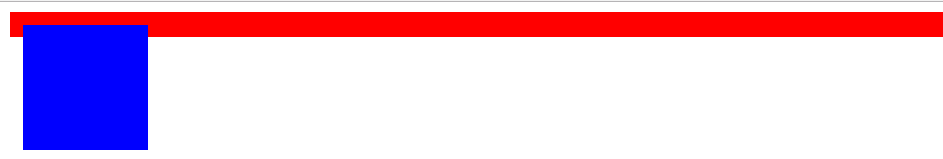
运行结果是这样的:

图中可以看出,box1中已经没有了任何高度,这是由于box2设置了浮动属性,box2脱离了文档流(也可以理解为box2由于浮动脱离了浏览器页面,浮动在页面之上),box1中没有内容将其撑起
2.解决办法

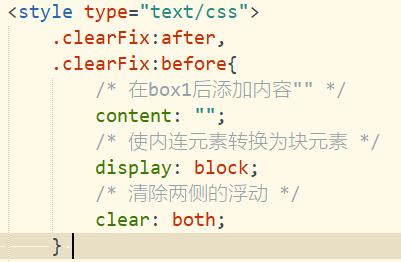
给 box1添加上 clearFix 类,清除浮动

.clearFix:after,
.clearFix:before{
/* 在box1前后添加内容"" */
content: "";
/* 使内连元素转换为块元素 */
display: block;
/* 清除两侧的浮动 */
clear: both;
}
HTML中由于DIV(块元素)浮动,导致的父元素高度塌陷问题的解决方案的更多相关文章
- 【css】子元素浮动到了父元素外,父元素没有随子元素自适应高度,如何解决?
正常情况 如果子元素没有设置浮动(float),父元素的高度会随着子元素高度的改变而改变的. 设置浮动以后 父元素的高度不会随着子元素的高度而变化. 例如:在一个ul中定义若干个li,并设置float ...
- ul li列表元素浮动导致border没有底边解决办法
如图,当ul li,li元素浮动,并且ul元素也overflow:hidden清除浮动的时候,给li元素加了border,但是不显示底边,这时候要看是不是没有给li元素加高,因为加了border之后默 ...
- 解决float浮动带来的父元素高度没有的问题---清除浮动
float的特性 : 1:使元素block块级化: 2:破坏性造成的紧密排列特性. 基于以上的特性,使得我们通常把浮动用来布局,带来的问题是,容易出问题,重用性不行,ie6-的版本下很多问题,因为它是 ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:块级按钮(拉伸至父元素100%的宽度)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 关于元素设置margin-top能够改变body位置的原因及解决(子元素设置margin-top改变父元素定位)
关于元素设置margin-top能够改变body位置的原因及解决(子元素设置margin-top改变父元素定位) 起因:在进行bootstrap的.navbar-brand内文字设置垂直居中时采用li ...
- 解决:子元素设置margin-top,父元素也受影响的问题
<!doctype html><html> <head> <meta charset="UTF-8"> <title>子 ...
- html中子div用了浮动怎样让父div的大小自动撑开(清除浮动)
浮动子div撑开父div的几种方法: (1)在父div中在添加一个清除浮动的子div<div style=" clear:both;"></div>,该di ...
- 子元素应该margin-top影响父元素的解决办法
在子元素设置margin-top,有时会带着父元素一起移动. 原因: Outer Div [margin: 0 auto] Inner Div [margin-top: 10px] 根据CSS2.1盒 ...
- 子元素设置margin-top,父元素也受影响
这个问题困惑了非常久.尽管没有大碍早就摸出来怎么搞定它.但始终不明确原因出在哪里,假设仅仅是IE有问题我也不会太在意.可问题是全部上等浏览器都表现如此,这样叫我怎能安心?今天总算下狠心查出来怎么回事, ...
- CSSmargin击穿问题(子元素margin-top会影响父元素)
最近写一个H5页面的时候发现了这个被忽视的问题,一时没想到什么原因,搜了半天,记录一下,方便他人踩坑.唉,有些东西不用就忘. 一.问题描述 <div class="container& ...
随机推荐
- SQL-W3School-高级:SQL BETWEEN 操作符
ylbtech-SQL-W3School-高级:SQL BETWEEN 操作符 1.返回顶部 1. BETWEEN 操作符在 WHERE 子句中使用,作用是选取介于两个值之间的数据范围. BETWEE ...
- DIV+CSS 让同一行的图片和文字对齐【转藏】
DIV+CSS 让同一行的图片和文字对齐 DIV+CSS 让同一行的图片和文字对齐 在div+css布局中,如果一行(或一个DIV)内容中有图片和文字的话,图片和文字往往会一个在上一个在下,这是一个新 ...
- Spring Aop(十二)——编程式的创建Aop代理之AspectjProxyFactory
转发地址:https://www.iteye.com/blog/elim-2397922 编程式的创建Aop代理之AspectjProxyFactory 之前已经介绍了一款编程式的创建Aop代理的工厂 ...
- Spring Aop(十一)——编程式的创建Aop代理之ProxyFactory
转发地址:https://www.iteye.com/blog/elim-2397388 编程式的创建Aop代理之ProxyFactory Spring Aop是基于代理的,ProxyFactory是 ...
- 01.03 vim编辑器使用
==========linux基础命令的使用==========================绝对路径:由根目录(/)开始写起的文件名或目录名称相对路径:相对于目前路径的文件名写法(开头不是/就属于 ...
- # 【ARM-Linux开发】在Win7的电脑上直接运行安装Ubuntu14.04发生的问题 标签(空格分隔): 【Linux开发】 --- > 一段时间以来,一直是在Windows上安装虚拟机
[ARM-Linux开发]在Win7的电脑上直接运行安装Ubuntu14.04发生的问题 标签(空格分隔): [Linux开发] 一段时间以来,一直是在Windows上安装虚拟机,然后安装Ubuntu ...
- Python何时执行装饰器
装饰器的一个关键特性是,它们在被装饰的函数定义之后立即运行.这 通常是在导入时(即 Python 加载模块时),如示例 7-2 中的 registration.py 模块所示. 示例 7-2 regi ...
- k8s之helm入门
1.概述 helm是k8s的另外一个项目,相当于linux的yum,在yum仓库中,yum不光要解决包之间的依赖关系,还要提供具体的程序包,helm仓库里面只有配置清单文件,而没有镜像,镜像还是由镜像 ...
- ideaIU-2019.2.exe-安装目录和设置目录结构的说明
一.查看安装目录结构 bin: 容器,执行文件和启动参数等 help:快捷键文档和其他帮助文档 jbr: 含有java运行环境 lib:idea 依赖的类库 license:各个插件许可 plugin ...
- 怎样获取响应头: Response Header
1. 使用 xhr.getResponseHeader()可以获取指定响应头字段值. function getHeaderTime() { console.log(this.getResponseHe ...
