vue iview表格应用
今天看一下iview表格的使用。本文中有以下内容
- table的必备部分(columns,data)
- render函数的使用(判断,添加样式,动态添加class...)
- slot使用
主要讲render的一般使用方法,简单说明下table。官网地址:https://www.iviewui.com/components/table
一、colums,data
下面是一个简单的表格,columns表示列,类型为array。data表示表格数据,类型为array。
<template>
<Table :columns="columns1" :data="data1"></Table>
</template>
<script>
export default {
data () {
return {
columns1: [
{
title: 'Name',
key: 'name'
},
{
title: 'Age',
key: 'age'
},
{
title: 'Address',
key: 'address'
}
],
data1: [
{
name: 'John Brown',
age: 18,
address: 'New York No. 1 Lake Park',
date: '2016-10-03'
},
{
name: 'Jim Green',
age: 24,
address: 'London No. 1 Lake Park',
date: '2016-10-01'
},
{
name: 'Joe Black',
age: 30,
address: 'Sydney No. 1 Lake Park',
date: '2016-10-02'
},
{
name: 'Jon Snow',
age: 26,
address: 'Ottawa No. 2 Lake Park',
date: '2016-10-04'
}
]
}
}
}
</script>
columns常用如下所示,更多请看官网地址。

接下来主要看render中常见使用方法。
二、render
自定义渲染列。看下面使用例子。
1.简单显示格式化内容
render: (h, params) => {
return h('div', this.formatDate(params.row.update));
}
2.根据条件判断返回不同dom,添加style,class,交互事件
render: (h, params) => {
const row = params.row;
if (row.status === 1) { // 根据条件判断
return h('div', {
style:{
cursor: 'pointer' // 添加样式
},
on: { // 添加事件
click: (e) => {
console.log('我要跳链接')
}
}
}, '查看');
}else{
return h('div', {
class: 'ColorRed' // 添加class
}, '我只负责显示,不跳转');
}
}
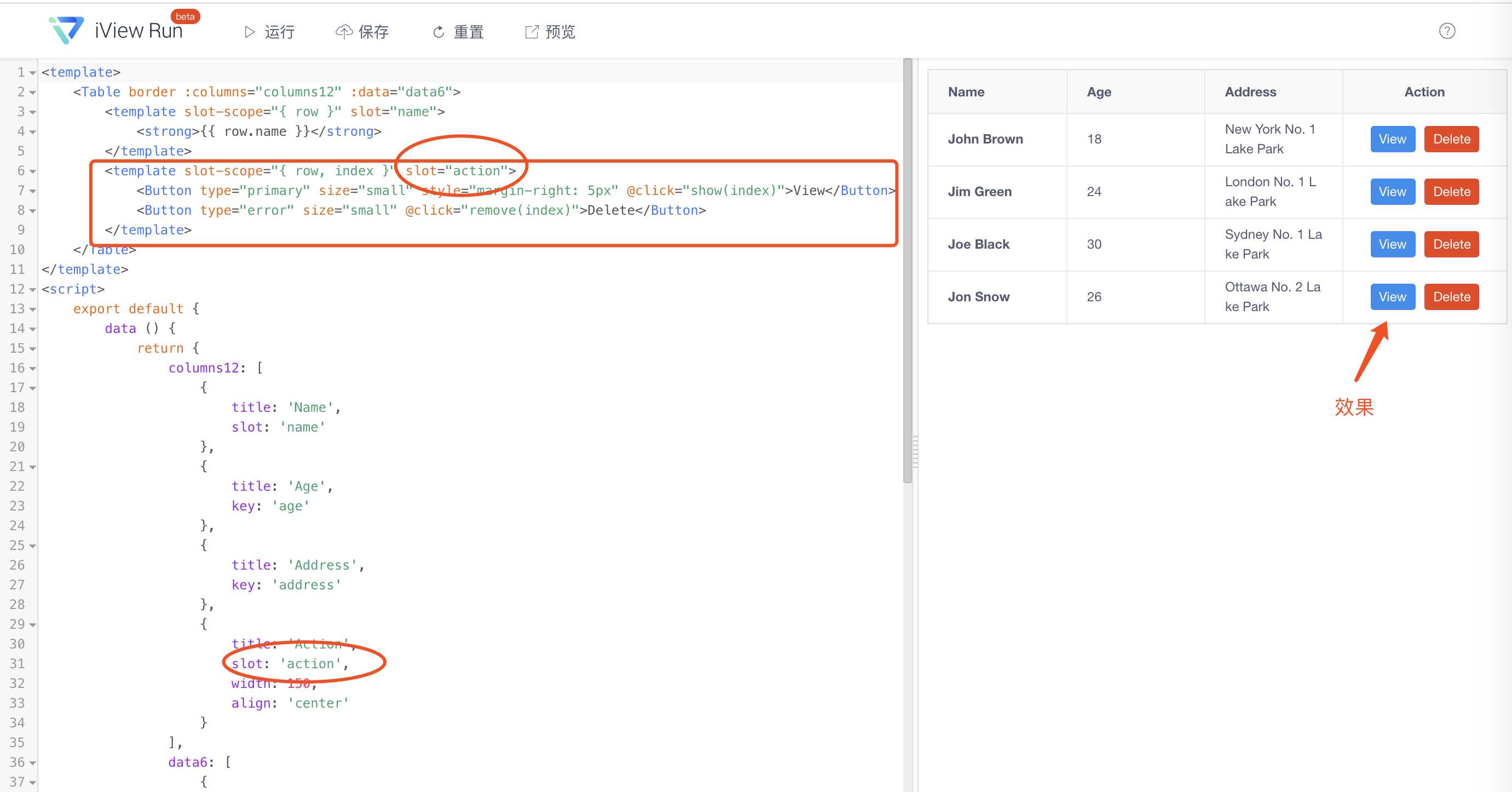
三、slot
交互事件及dom的操作可以使用render实现外,也可以用slot实现。看例子

这样写交互事件就和平时的方法一致了。

我们用这个方法也可以实现修 改正行数据。例子地址:https://run.iviewui.com/50ahQHrs
更多使用方法会继续更新上来,如有问题,欢迎留言
vue iview表格应用的更多相关文章
- vue+iview中的table表格导出excel表格
一.iveiw框架中table中有exportCsv()方法可以导出.csv后缀文件,类似于excel文件,但是并不是excel文件. 二.实现table表格导出excel文件利用Blob.js 和 ...
- vue & iview
vue & iview ui components https://codepen.io/webgeeker/pen/EJmQxQ https://www.iviewui.com/docs/g ...
- Vue + iview框架,搭建项目遇到的相关问题记录 - 国际化router.js不能实现
例子展示: 概述: 最近在使用vue + iview框架进行web开发,并且有一个需求,需要实现web端的国际化,在完成相关配置文件后,发现router.js 中无法配置,并且会出现异常,在经过百度找 ...
- thinkphp5+vue+iview商城 公众号+小程序更新版本
thinkphp5+vue+iview商城加分销 源码下载地址:http://github.crmeb.net/u/crmeb 演示站后台:http://demo25.crmeb.net 账号:dem ...
- vue将表格导出为excel
vue将表格导出为excel 一:在项目中需要安装2个依赖项,如下命令: npm install --save file-saver xlsx 二:在vue文件中如下使用即可: <templat ...
- Vue - iview 开发经验
Q:打包之后,iview表格宽度异常,过宽或者没有宽度 A:由于columns内某一项width设置为‘百分比(20%)’或者‘100px’导致的, columns内项目的width必须为number ...
- .NET压缩图片保存 .NET CORE WebApi Post跨域提交 C# Debug和release判断用法 tofixed方法 四舍五入 (function($){})(jQuery); 使用VUE+iView+.Net Core上传图片
.NET压缩图片保存 需求: 需要将用户后买的图片批量下载打包压缩,并且分不同的文件夹(因:购买了多个用户的图片情况) 文章中用到了一个第三方的类库,Nuget下载 SharpZipLib 目前用 ...
- JS(vue iview)分页解决方案
JS(vue iview)分页解决方案 一.解决思路 使用分页组件 使用组件API使组件自动生成页面数量 调用组件on-change事件的返回值page 将交互获得的数组存在一个数组list中 通过p ...
- 【vue iview】项目 win10 放在C盘 经常npm install不成功,就是因为 权限问题,把代码目录放到D盘就没事了。
[vue iview]项目 win10 放在C盘 经常npm install不成功,就是因为 权限问题,把代码目录放到D盘就没事了.
随机推荐
- leetcode1281 整数的各位积和之差
class Solution { public: int subtractProductAndSum(int n) { ; ; ){ ; n/=; prod*=r; add+=r; } int res ...
- 过滤器demo-编码统一处理
package com.loaderman.demo.a_loginFilter; import java.io.IOException; import java.lang.reflect.Invoc ...
- 网络通信框架之retrofit
主页: [https://github.com/square/retrofit](https://github.com/square/retrofit) 注意: 使用Retrofit的前提是**服务器 ...
- 利用Calendar类判断是平年还是闰年
package com.bgs.Math; import java.util.Calendar; import java.util.Scanner; /*###14.21_常见对象(如何获取任意年份是 ...
- 在VS CODE中调试Angular代码
Chrome Dev Tools 可以调试js程序,但是可能需要和源码之间来回切换. 如果是使用VS CODE来开发Angular,可以直接在VS CODE中调试. 按照如下的步骤即可: 第一步, ...
- CentOS 6 系统基础配置
系统版本:CentOS 6.8 Minimal 采用最小化系统安装,许多组件默认是不安装的,通过手工安装一些常用工具包,让系统用起来更顺手. 1.设置机器名: # echo "NETWORK ...
- ios8唤不起APP的问题
https://stackoverflow.com/questions/27526966/ios-8-window-location-href-doesnt-work-with-url-scheme ...
- apache thrift 入门(一)
1.简介 Apache Thrift软件框架,是用来开发可扩展的跨语言的软件服务.通过软件堆栈和代码生成引擎相结合的方式来构建服务,使C++, Java, Python, PHP, Ruby, Erl ...
- eclipse搭建简单的web服务,使用tomcat服务
打开eclipse,新建web project, 若本机安装的eclipse版本高,jdk版本低,提示当前版本不适合,解决方法,通过Windows搜索Java,点击配置Java,之后如下图:
- jquery中this与$(this)的用法区别
jquery中this与$(this)的用法区别.先看以下代码: $("#textbox").hover( function() { this.title = "Test ...
