CSS:盒子的定位与浮动
CSS--盒子定位、浮动与居中
HTML中的每个元素都是一个盒子
浏览器对HTML文档进行解析,根据盒子的属性对其进行排列。 每个元素默认使用标准文档流定位
标准文档流:是指浏览器读取HTML内容后对元素进行排列的一种标准方式。浏览器会根据读取到标签的先后顺序来排列HTML元素,按照从左至右、自上而下的顺序排列。行内元素从左至右排列,块级元素自上而下排列。
通过display属性可以将行内元素按块级方式来显示,并可以设置width和height。也可以将块级元素行内显示。
display的取值有:block、inline、inline-block和none。
给元素加上 display:none; 属性,元素不但会隐藏还会隐藏它的物理空间。
给行内元素加上 display:block; 属性,行内元素就会具有块级元素的属性。
给块级元素加上 display:inline; 属性,行内元素就会具有行内元素的属性。
给行内元素加上 display:inline-block; 属性,仍为行内元素,但是可以设置width及height属性称为行内块元素。
CSS定位
广义的“定位”是指将某个元素放置于某个位置,HTML中的定位通过position属性来实现。
定位按照 position 的取值分为以下四种:
position:static; 静态定位(默认定位)
position:relative; 相对定位
position:absolute; 绝对定位
position:fixed; 固定定位
1、静态定位
当position的取值为static时,即为静态定位。
该取值也是position的默认值,使用静态定位的标签将按照标准文档流的组织方式在页面中排列。一般的元素定位都属于静态定位。
2、相对定位
当position属性设置为relative时,即为相对定位(参照元素本身的位置)。
设置为相对定位的元素按照标准文档流的规则在网页中排列,但是相对定位的元素可以设置其left、right、top和bottom属性来进行偏移。
偏移时参照该元素在标准文档流中的原位置,偏移后仅在显示上出现了坐标变化,但其在标准文档流中的位置没有发生任何变化,也就是不脱离标准文档流。
<head>
<style type="text/css">
#box1,#box2,#box3{
width: 150px;
height: 150px;
float: left;
background-color:yellow;
}
#box2{
background-color:red;
position:relative; /*相对定位(参照元素本身的位置)*/
left:50px;
top:50px;
}
</style>
</head>
<body>
<!-- 相对定位 -->
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
</body>
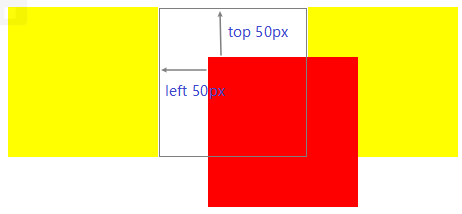
演示效果图:

3、绝对定位
当position的取值设置为absolute时,即为绝对定位,绝对定位的元素将脱离标准文档流,不受标准文档流的限制。
元素可以通过设置left、right、top和bottom属性并以页面为参照来进行偏移,绝对定位的元素在标准文档流中不占用其空间,不影响标准文档流中的元素。
1、box2是绝对定位,设置left和top时默认是以body标签的左上角为参照物。(几乎不用!)
2、如果将其容器[父辈元素(id为box)]的层的定位方式设置为relative,则第二个层[子辈元素(class为box2)]的top和left会以[父辈元素(id为box)]的层为参照进行移动(即以id为box盒子的左上角为参照物),作为参照的层称为包含块。(开发常用!如下:)
<head>
<style type="text/css">
#box{
position: relative; /* 相对定位 */
}
.box1,.box2,.box3{
width: 150px;
height: 150px;
float: left;
}
.box1{
background-color: yellow;
}
.box2{
background-color:red;
position:absolute; /* 绝对定位(参照父辈元素左上角的位置)*/
left:50px;
top:50px;
}
.box3{
background-color: blue;
}
</style>
</head>
<body>
<!-- 绝对定位 -->
<div id="box"> <!-- 父辈元素 -->
<div class="box1"></div>
<div class="box2"></div> <!-- 子辈元素 -->
<div class="box3"></div>
</div>
</body>
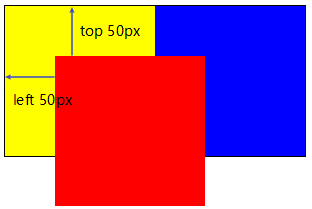
演示效果图:

4、固定定位
当position取值为fixed时,即为固定定位,固定定位与绝对定位类似,均会脱离标准文档流。
与绝对定位的参照不同,固定定位参照浏览器窗口或其他显示设备的窗口,当用户拖动浏览器窗口的滚动条时,固定定位的元素将保持相对于浏览器窗口不变的位置。
<head>
<meta charset="UTF-8">
<style type="text/css">
#box1{
position: fixed; /*固定定位*/
width: 150px;
height: 150px;
border: 2px solid red;
background-color: yellow;
margin-top: 10%;
margin-left: 10%;
}
</style>
</head>
<body>
<!-- 固定定位 -->
<div id="box1">固定定位</div>
<div id="box2">
li{测试元素 $}*50
</div>
</body>
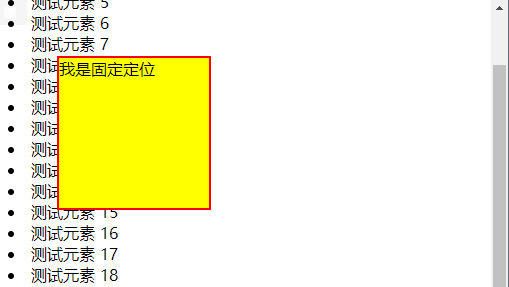
演示效果图:

盒子的浮动
在HTML中,可以通过float属性将块级元素向左或向右浮动,直至其外边缘碰到包含它的元素或另一个浮动元素的边框为止。
多个浮动的元素可以显示在同一行内,浮动元素会脱离标准文档流,不占标准文档流中的位置。
盒子的浮动实际是通过设置元素的float属性来完成的,其属性主要取值有none、left和right。
当float为none时,不浮动,此时元素会按照默认的标准文档流的方式来处理。
当float为left时,向左浮动,此时元素会脱离标准文档流,不占文档流中的位置空间。
当float为right时,向右浮动,此时元素也会脱离标准文档流。
浮动塌陷:
如果父元素只包含浮动元素,且父元素未设置高度和宽度的时候。那么它的高度就会塌缩为零。
处理浮动塌陷:
1、给父级元素设置高度
2、设置空div,利用clear属性:both,left,right不占文档流中的位置空间。
3、使用overflow:hidden;属性
3.1、清除浮动
3.2、将超出父级盒子多余的部分给隐藏掉
4、使用伪元素
<head>
<style>
.content {
height: 200px;
background-color: pink;
}
.box {
padding:10px 50px;
background-color: yellow;
/*设置浮动*/
float: left;
}
/*清除浮动
伪元素:
::after <!--在元素之后添加内容-->
::before <!--在元素之前添加内容-->
::first-line <!--向文本的首行添加特殊样式-->
::first-letter <!--向文本的第一个字母添加特殊样式-->
*/
.clearfix::after {
content: "."; /*在伪元素中content属性必不可缺,建议向清除浮动的伪元素内容内添加“.”*/
/*清除浮动(both:清除左右浮动)*/
clear: both;
/*把行内元素转化为块级元素*/
display: block;
/*优化操作*/
line-height: 0;
font-size: 0;
opacity: 0;
height: 0;
}
</style>
</head>
<body>
<div class="nav clearfix">
<div class="box">1</div>
<div class="box" style="background-color:red;">2</div>
<div class="box">3</div>
<!-- 此处【伪元素】清除浮动 -->
</div>
<div class="content">
<!-- 内容区 -->
</div>
</body>
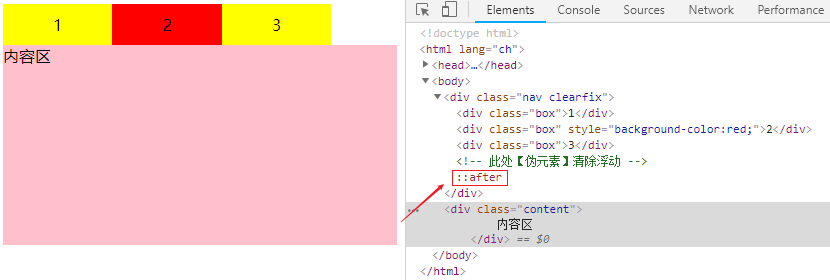
演示效果图:

盒子居中
元素上下居中:
margin:0 auto; /* 元素上下居中 */
使用margin的auto属性实现左右的要求:
1、需要居中的子盒子必须是块级元素。
2、需要居中的子盒子需要设置内容区的宽度。
3、需要居中的子盒子不能脱离文档流。
元素上下左右居中:
<head>
<style>
.parent {
width: 200px;
height: 200px;
background-color: teal;
position: relative;
}
.child {
width: 100px;
height: 100px;
background-color: pink;
/*第一步:让子盒子的左上角为父盒子的中心点*/
position: absolute; /* 绝对定位*/
top: 50%; /*往下移动父盒子高度的一半*/
left: 50%; /*往右移动父盒子宽度的一半*/
/*第二步:让子盒子的中心点处于父盒子的中心点*/
margin-top: -50px; /*子盒子向上移动子盒子高度的一半*/
margin-left: -50px; /*子盒子向左移动子盒子宽度的一半*/
}
/* 圣杯布局和双飞燕布局 */
</style>
</head>
<body>
<div class="parent">
我是父盒子
<div class="child">我是子盒子</div>
</div>
</body>
演示效果图:

CSS:盒子的定位与浮动的更多相关文章
- CSS中的定位与浮动
CSS中的定位与浮动 本文主要讲述CSS中的三种定位样式static.relative和absolute的区别以及浮动元素的特征. 定位样式 CSS中定位样式position的取值有三个,默认值:st ...
- web前端学习笔记(CSS盒子的定位)
相对定位 使用相对定位的盒子的位置常以标准流的排版方式为基础,然后使盒子相对于它在原本的标准位置偏移指定的距离.相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它. 使用relat ...
- css背景图定位和浮动
网站图标引入:<link rel="shortcut icon" href="ico图标地址"> 背景图片 background-image: u ...
- 深入css布局篇(2) — 定位与浮动
深入css布局(2) - 定位与浮动 在css知识体系中,除了css选择器,样式属性等基础知识外,css布局相关的知识才是css比较核心和重要的点.今天我们来深入学习一下css布局相关的知识 ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- css盒子模型、文档流、相对与绝对定位、浮动与清除模型
一.CSS中的盒子模型 标准模式和混杂模式(IE).在标准模式下浏览器按照规范呈现页面:在混杂模式下,页面以一种比较宽松的向后兼容的方式显示.混杂模式通常模拟老式浏览器的行为以防止老站点无法工作. h ...
- 前端之CSS——盒子模型和浮动
一.CSS盒子模型 HTML文档中的每个元素都被描绘成矩形盒子,这些矩形盒子通过一个模型来描述其占用空间,这个模型称为盒子模型. 盒子模型通过四个边界来描述:margin(外边距),border(边框 ...
- css标签样式 边框 盒子模型 定位 溢出 z-index 透明度
目录 一.CSS设置标签样式 1. 给标签设置长和宽 2.字体的颜色(3种表示方法) 3.文本样式 4. 语义 5. 背景样式 6. 边框 6.1 边框变圆 7.display 标签转换 二.盒子模型 ...
- 第50天学习打卡(CSS 圆角边框 盒子阴影 定位)
4.4圆角边框 圆角边框: <!DOCTYPE html> <html lang="en"> <head> <meta char ...
随机推荐
- Linux进程通信之文件
父子进程共享打开的文件描述符------使用文件完成进程间通信. /*** fork_share_fd.c ***/ #include <stdio.h> #include <uni ...
- php框架对比
一.ThinkPHP框架 优势:简单易用(Model,Controller,View负责各自的工作),它拥有支持XML标签库技术的编译型模版引擎,支持两种模版标签, 动态编译,缓存技术.还支持自定义标 ...
- [vim]多行注释和多行删除
vim中多行注释和多行删除命令,这些命令也是经常用到的一些小技巧,可以大大提高工作效率. 1.多行注释: 首先按esc进入命令行模式下,按下Ctrl + v,进入列(也叫区块)模式; 在行首使用上下键 ...
- JVM GC之垃圾收集器
简述 如果说收集算法时内存回收的方法论,那么垃圾收集器就是内存回收的具体实现.这里我们讨论的垃圾收集器是基于JKD1.7之后的Hotspot虚拟机,这个虚拟机包含的所有收集器如图: Serial 收集 ...
- scarpy crawl 爬取微信小程序文章(将数据通过异步的方式保存的数据库中)
import scrapy from scrapy.linkextractors import LinkExtractor from scrapy.spiders import CrawlSpider ...
- 02 Anaconda的介绍,安装记以及使用
目录 〇.序 Python是一种面向对象的解释型计算机程序设计语言,其使用,具有跨平台的特点,可以在Linux.macOS以及Windows系统中搭建环境并使用,其编写的代码在不同平台上运行时,几乎不 ...
- 教你快速写一个EventBus框架
前言EventBus相信大多数人都用过,其具有方便灵活.解耦性强.体积小.简单易用等优点,虽然现在也有很多优秀的替代方案如RxBus.LiveDataBus等,但不可否认EventBus开创了消息总线 ...
- OUC_Summer Training_ DIV2_#13 723afternoon
A - Shaass and Oskols Time Limit:2000MS Memory Limit:262144KB 64bit IO Format:%I64d & %I ...
- android data binding jetpack VII @BindingAdapter
android data binding jetpack VIII BindingConversion android data binding jetpack VII @BindingAdapter ...
- vector subscript out of range
报这个错时会弹出一个窗口,貌似内存溢出,这是什么由于vector存放的数据超出了vector的大小所造成的. 解决方法如下: 在Vector<string> vector之后,不能直接通过 ...
