Markdown 小记
在学习Markdown之前,对稍有轻微强迫症的我来说,写博客和做笔记是一件很痛苦的事。废话不多说直接来看,偷偷吐槽:不知道咋在博客园配置Markdown,以后如果学会了回来补充。
标题

#hello一级标题
##hello二级标题
###hello三级标题
####hello四级标题
#####hello五级标题
######hello六级标题
如图,左边是Markdown语法,右边是效果图。以此类推,总共六级标题,建议在#号后加一个空格,这是最标准的 Markdown 语法。
列表
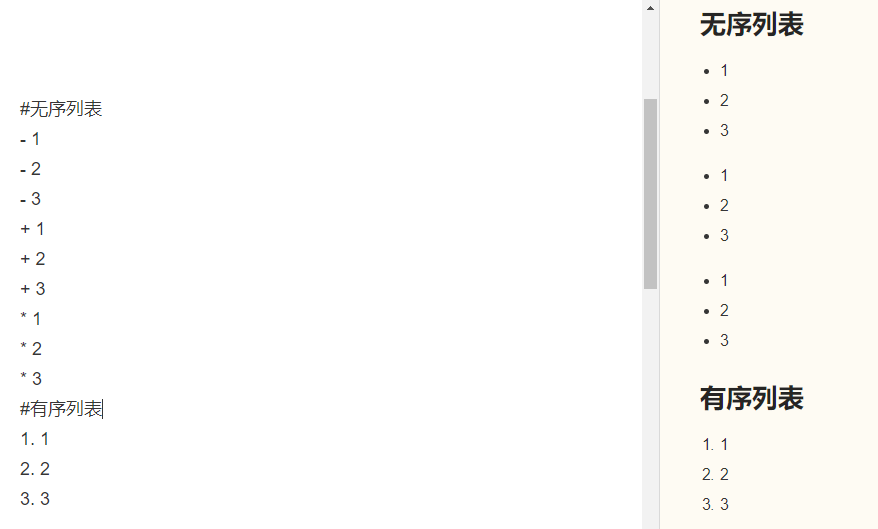
熟悉 HTML 的同学肯定知道有序列表与无序列表的区别,在 Markdown 下,列表的显示只需要在文字前加上 - 或 * 即可变为无序列表,有序列表则直接在文字前加1. 2. 3. 符号要和文字之间加上一个字符的空格。

#无序列表
-
-
-
+
+
+
*
*
*
#有序列表
.
.
.
每一个符号后面需要紧跟空格再跟文本。
引用
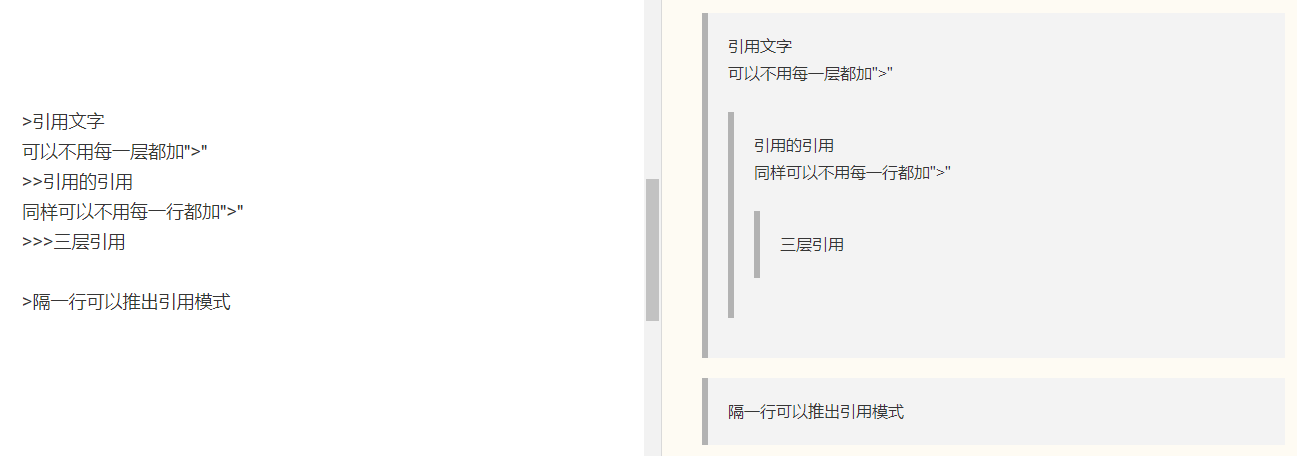
当你有引用别人的语句时,就可以用到引用标签。

> 引用文字
可以不用每一层都加">"
>> 引用的引用
同样可以不用每一行都加">"
>>> 三层引用 > 隔一行可以推出引用模式
注意 > 符号之后要有空格。
图片与链接
要插入链接用[文本显示](链接地址) -----方括号紧跟圆括号。

而要插入图片时,则用到!(图片下文字显示)[图片链接] -----感叹号方括号圆括号。多加了一个感叹号。

##插入链接
[这是我的博客](https://www.cnblogs.com/jian-99/) ##插入图片

粗体与斜体
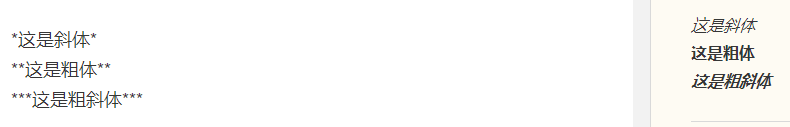
Markdown的粗体斜体则是用 * 的数量来表示的。

*这是斜体*
**这是粗体**
***这是粗斜体***
代码框
代码框是用 ` 符号隔开,多行代码用 ``` 三个符号隔开。

`print("hello world")`
```
func main(){
fmt.Println("hello world")
}
```
分割线
分割线用 --- 或 *** 。 三个减号或三个乘号表示。

---
分割线
***
表格
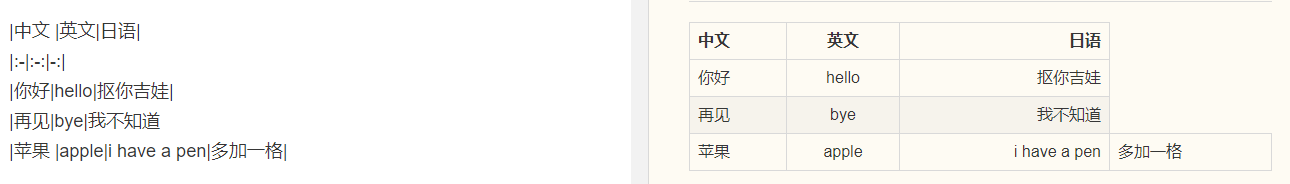
表格算是Markdown的一个特色操作了,看起来有点复杂,掌握了之后会觉得很好用。

如图所示,我们可以简单的把这个语法分成三部分看。
第一部分就是第一行”标题行”:用于定义表格标题;
第二部分就是第二行“定义行”:定义表格里的文字位置,当 : 在减法左边时居左,在 - 右边时局右,两边都有时居中,不写 : 时默认居左;
第三部分就是第三行及以后“内容行”:普通内容表格。
同时每个表格用 | 隔开,每行首位 | 可省略。
Markdown 小记的更多相关文章
- markdown小记(语法+markdownpad)
一.有道云笔记markdown语法小记 1.目录[TOC] 2.标题# 一级标题## 二级标题...###### 六级标题 3.项目列表有序列表: 1. 1. (显示为i.) 2. 3. - (显示为 ...
- markdown小记
一直听说用markdown写文档比较符合程序员的逼格,没事就倒腾了下,附上近期整理的精华,留自己以方便查阅. 1.常用指令 单个回车 视为空格. 连续回车 才能分段. 行尾加两个空格,这里-> ...
- ConCurrent in Practice小记 (3)
ConCurrent in Practice小记 (3) 高级同步技巧 Semaphore Semaphore信号量,据说是Dijkstra大神发明的.内部维护一个许可集(Permits Set),用 ...
- ConCurrent in Practice小记 (2)
Java-ConCurrent2.html :first-child{margin-top:0!important}img.plugin{box-shadow:0 1px 3px rgba(0,0,0 ...
- Githun&HEXO建站小记
title: 建站小记 date: 2018-03-04 11:10:54 updated: 2018-03-06 12:00:00 tags: [hexo,next,建站,学习,前端技术,折腾,博客 ...
- NiceMark——我的Markdown编辑器
NiceMark--我的Markdown编辑器 闲来无事,写了一个Markdown编辑器.基于electron,完全采用Web前段技术(Html,css,JavaScript)实现.代码已托管在Git ...
- Markdown 图片助手-MarkdownPicPicker
title: Markdown 图片助手 v0.1 toc: true comments: true date: 2016-06-04 16:40:06 tags: [Python, Markdown ...
- 前端学Markdown
前面的话 我个人理解,Markdown就是一个富文本编辑器语言,类似于sass对于css的功能,Markdown也可以叫做HTML预处理器,只不过它是一门轻量级的标记语言,可以更简单的实现HTML ...
- [原]Paste.deploy 与 WSGI, keystone 小记
Paste.deploy 与 WSGI, keystone 小记 名词解释: Paste.deploy 是一个WSGI工具包,用于更方便的管理WSGI应用, 可以通过配置文件,将WSGI应用加载起来. ...
随机推荐
- ECMAScript5面向对象技术(1)--原始类型和引用类型
概述 大多数开发者在使用Java或C#等基于类的语言的过程中学会了面向对象编程.由于JavaScript没有对类的正式支持,这些开发者在学习JavaScript时往往会迷失方向: JavaScript ...
- 【charlse】charlse功能
(一)主界面介绍 一.工具导航栏 Charles 顶部为菜单导航栏,菜单导航栏下面为工具导航栏.视图如下图所示: 工具导航栏中提供了几种常用工具: :清除捕获到的所有请求 :红点状态说明正在捕获请 ...
- Linux 之 用户、用户组以及权限
拥有者(user),拥有组(group),其他人(other) 由于Linux是一个多人多任务的系统,因此经常会出现同一台机器同时有多个人进行操作,为了考虑每个人的隐私权以及每个人喜好的工作环境,所以 ...
- C语言面试题目之指针和数组
说明:所有题目均摘录于网络以及我所见过的面试题目,欢迎补充! 无特殊说明情况下,下面所有题s目都是linux下的32位C程序. 先来几个简单的热热身. 1.计算以下sizeof的值. char str ...
- CentOS7 安装记录
起因是想自建一个本地笔记云存储,按照网上的教程搭建,卡在了其中的一个步骤上(文章见https://www.laobuluo.com/1542.html),卡在了如下图的位置,google了一番解决的办 ...
- JDK环境变量配置window
下面开始配置环境变量,右击[我的电脑]---[属性]-----[高级]---[环境变量],如图: 选择[新建系统变量]--弹出“新建系统变量”对话框,在“变量名”文本框输入“JAVA_HOME”,在 ...
- Java枚举的小例子
有一次工作中,要根据多个参数确定一个值(车辆事件),确定一个值需要的参数大部分的属性名称是相同的,少部分是独有的,但是参数的值几乎都是不同的: 因为参数太多,if-else写起来就太不优雅了,可以参考 ...
- 【胡搞的不能AC的题解,暴力搜索一发博弈问题】1995 三子棋 - 51Nod
1995 三子棋 题目来源: syu校赛 基准时间限制:1 秒 空间限制:131072 KB 分值: 0 难度:基础题 原题链接: https://www.51nod.com/onlineJudge/ ...
- canvas圆形进度条(逆时针)
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8& ...
- C#获取资源文件
System.Resources.ResourceManager rs = new System.Resources.ResourceManager("NetWebBrowser.Resou ...
