vue-cli工具搭建vue-webpack项目
1.安装node环境
下载地址 https://nodejs.org/en/download/
node -v 安装成功后在命令行查看node版本
npm-v 安装成功后在命令行查看npm版本
2.用npm全局安装工具vue-cli
npm install vue-cli -g
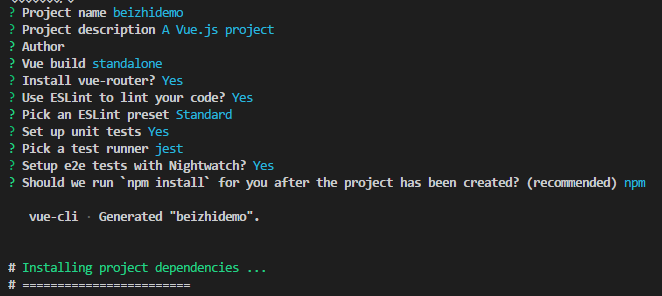
3.使用vue-cli初始化webpack项目
vue init webpack beizhidemo (项目名) //项目名不能包含大写字母


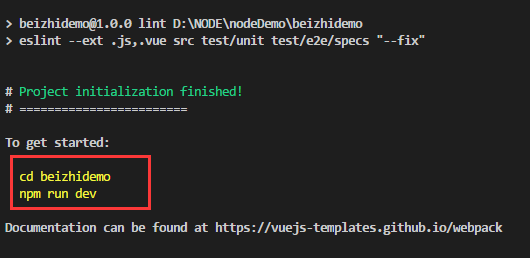
初始化之后会运行提示,按照提示操作即可;
cd beizhidemo 进入项目
npm run dev 启动本地开发
服务已经启动了,端口号为配置文件中的端口

vue-cli工具搭建vue-webpack项目的更多相关文章
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
- [转]Vue CLI 3搭建vue+vuex 最全分析
原文地址:https://my.oschina.net/wangnian/blog/2051369 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@ ...
- Vue CLI 3搭建vue+vuex 最全分析
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue ...
- 【VUE】1.搭建一个webpack项目
1.npm之类的安装跳过 2.安装npm install -g @vue/cli-init 初始化项目目录 vue init webpack vue_cutter_point_blog_admin 并 ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- VUE CLI环境搭建文档
VUE CLI环境搭建文档 1.安装Node.js 下载地址 https://nodejs.org/zh-cn/download/ 2.全局安装VUE CLI win+R键打开运行cmd窗口输入一下代 ...
- 脚手架工具搭建VUE应用
首先需要安装node.js,然后安装CLI工具. vue init webpack vue-lesson2 使用element组件的话,需要用到如下命令: cd vue-lesson2 vue add ...
- 当Vue可视化工具创建不了项目时的解决办法!
当Vue可视化工具创建不了项目时的解决办法! 当你尝试用可视化工具创建一个Vue的项目的时候,报错, 出现什么indexOf什么什么的错误! 我的解决办法是把可视化工具删除掉,重新下载! 如果你是 n ...
- 基于vue cli 3.0创建前端项目并安装cube-ui
前提条件: 安装node.js. 国内的开发者最好先配置淘宝镜像. 之后用cnpm来代替npm命令. 项目创建过程: 打开cmd,输入命令进入目标工作空间,以本机项目为例: cd /d d: cd D ...
- 使用 vue-cli-service inspect 来查看一个 Vue CLI 3 项目的 webpack 配置信息(包括:development、production)
使用 vue-cli-service inspect 来查看一个 Vue CLI 3 项目的 webpack 配置信息(包括:development.production) --mode 指定环境模式 ...
随机推荐
- PHP常见面试题总结
1.include 和 require 都能把另外一个文件包含到当前文件中 他们有什么区别?include 和 include_once 又有什么区别? 二者区别只有一个,那就是对包含文件的需求程度 ...
- windows系统下安装node
最近项目中需要使用到vue框架来实现前后端分离,于是抽时间看了下vue的相关只是,从官网了解到可以使用命令行工具(CLI)来构建应用,于是在本地环境预练了一下 下面这句话摘抄自vue文档: Vue.j ...
- 高性能JavaScript读书笔记
零.组织结构 根据引言,作者将全书划分为四个部分: 一.页面加载js的最佳方式(开发前准备) 二.改善js代码的编程技巧(开发中) 三.构建与部署(发布) 四.发布后性能检测与问题追踪(线上问题优化) ...
- HDU - 2614 dfs
思路:记录当前用的最大时间即刚解决的问题花费的时间,下一个应该做的题的时间必须大于等于刚才的. AC代码 #include <cstdio> #include <cmath> ...
- OpenCV 之 空间滤波
1 空间滤波 1.1 基本概念 空间域,在图像处理中,指的是像平面本身: 空间滤波,则是在像平面内,对像素值所进行的滤波处理. 如上图所示,假设点 (x, y) 为图像 f 中的任意点,中间正方形 ...
- java-数据库连接,分层实现增删改查测试
成员属性类: public class Dog { private int number; private String name; private String strain; private St ...
- 阿里舆情︱舆情热词分析架构简述(Demo学习)
本节来源于阿里云栖社区,同时正在开发一个舆情平台,其中他们发布了一篇他们所做的分析流程,感觉可以作为案例来学习.文章来源:觉民cloud/云栖社区 平台试用链接:https://prophet.dat ...
- MxNet+R︱用R语言实现深度学习(单CPU/API接口,一)
MxNet有了亚马逊站台之后,声势大涨,加之接口多样化,又支持R语言所以一定要学一下.而且作为R语言的fans,为啥咱们R语言就不能上深度学习嘞~ -------------------------- ...
- 常用u-boot命令详解(全)
U-boot发展到现在,他的命令行模式已经非常接近Linux下的shell了,命令行模式模式下支持"Tab"键的命令补全和命令的历史记录功能.而且如果你输入的命令的前几个字符和别的 ...
- 3.2 PCI设备的数据传递
PCI设备的数据传递使用地址译码方式,当一个存储器读写总线事务到达PCI总线时,在这条总线上的所有PCI设备将进行地址译码,如果当前总线事务使用的地址在某个PCI设备的BAR空间中时,该PCI设备将使 ...
